巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!


- “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding, 也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
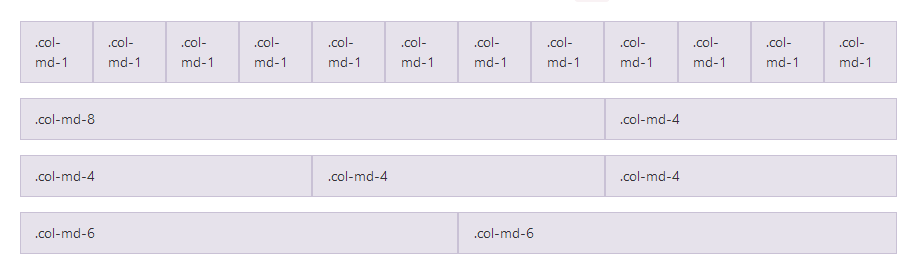
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
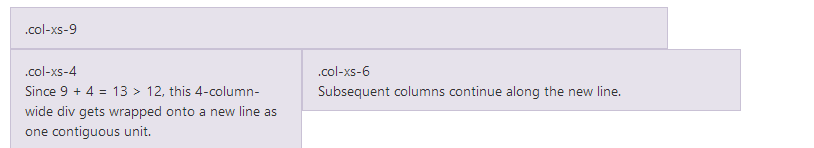
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... } 我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。 @media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }


代码如下:
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div>//中等屏幕8列 <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
<div class="container-fluid">
<div class="row"> ... </div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- 可选:如果它们的内容与高度不匹配,可以清除XS cols -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>

<div class="row"> <div class="col-xs-9">.col-xs-9</div> <div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div> </div>

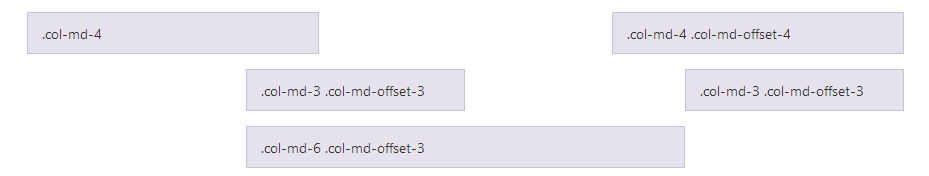
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
7、综合案例展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap中文文档</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="icon" href="img/favicon.ico" />
<link rel="stylesheet" href="Sass/BootStrap中文文档.css" />
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">起步</a></li>
<li><a href="#">全局 CSS 样式</a></li>
<li><a href="#">组件</a></li>
<li><a href="#">JavaScript 插件</a></li>
<li><a href="#">定制</a></li>
<li><a href="#">网站实例</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Bootstrap中文网</a></li>
</ul>
</div>
</div>
</nav>
<div class="jumbotron">
<div class="container">
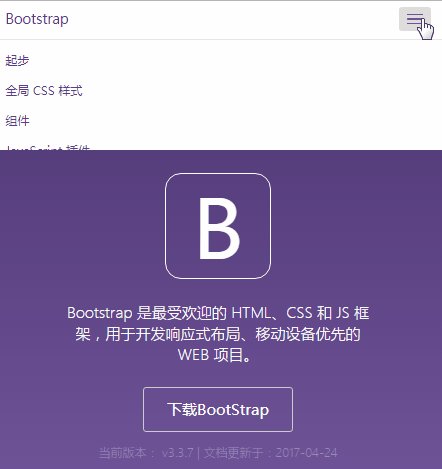
<h1>B</h1>
<p>Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。</p>
<p><a class="btn btn-default" href="#" role="button">下载BootStrap</a></p>
<p class="version">当前版本: v3.3.7 | 文档更新于:2017-04-24</p>
</div>
</div>
<section class="container-fluid introduce" >
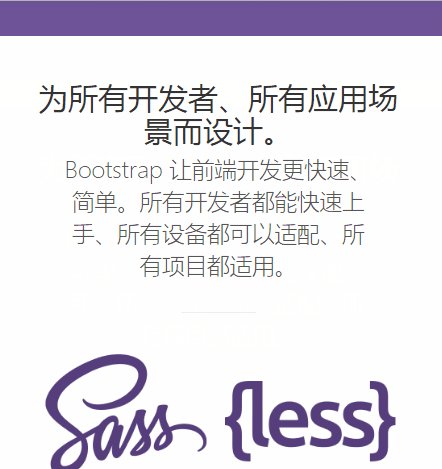
<h1>为所有开发者、所有应用场景而设计。</h1>
<p>Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。</p>
<hr />
<div class="row">
<div class="col-sm-4">
<img src="img/sass-less.png" />
<h2>预处理脚本</h2>
<p>虽然可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最流行的 CSS 预处理脚本 - <a href=""> Less</a> 和 <a href=""> Sass</a> 开发的。你可以采用预编译的 CSS 文件快速开发,也可以从源码定制自己需要的样式。</p>
</div>
<div class="col-sm-4">
<img src="img/devices.png" />
<h2>一个框架、多种设备</h2>
<p>你的网站和应用能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备,这一切都是 CSS 媒体查询(Media Query)的功劳。</p>
</div>
<div class="col-sm-4">
<img src="img/components.png" />
<h2>特性齐全</h2>
<p>Bootstrap 提供了全面、美观的文档。你能在这里找到关于 HTML 元素、HTML 和 CSS 组件、jQuery 插件方面的所有详细文档。</p>
</div>
</div>
<hr />
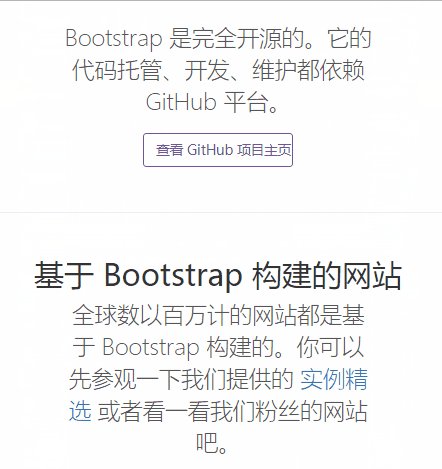
<p>Bootstrap 是完全开源的。它的代码托管、开发、维护都依赖 GitHub 平台。</p>
<a href="" class="btn btn-default">查看 GitHub 项目主页</a>
</section>
<hr />
<section class="container introduce">
<h1>基于 Bootstrap 构建的网站</h1>
<p>全球数以百万计的网站都是基于 Bootstrap 构建的。你可以先参观一下我们提供的 <a href="">实例精选</a> 或者看一看我们粉丝的网站吧。</p>
<hr />
<div class="row">
<div class="col-xs-6 col-sm-3">
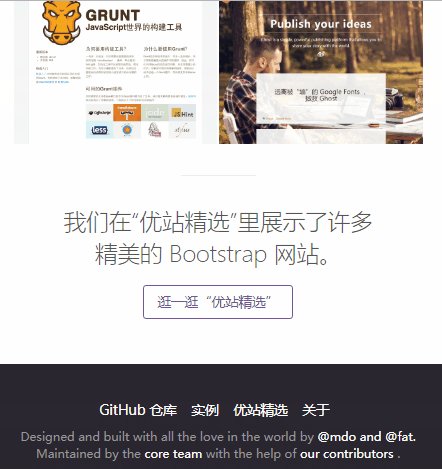
<img src="img/34091ac7072297a889fe986b0238e.png" />
</div>
<div class="col-xs-6 col-sm-3">
<img src="img/9aa20712a7dba02b00e73db495950.png" />
</div>
<div class="col-xs-6 col-sm-3">
<img src="img/aecc20901cc436b5cd10911302e0b.png" />
</div>
<div class="col-xs-6 col-sm-3">
<img src="img/f9c2f01fad1f23574156e0577a06c.jpg" />
</div>
</div>
<hr />
<p> 我们在“优站精选”里展示了许多精美的 Bootstrap 网站。</p>
<a href="" class="btn btn-default">逛一逛“优站精选”</a>
</section>
<footer class="footer">
<div class="container">
<ul>
<li>
<a>GitHub 仓库</a>
</li>
<li>
<a>实例</a>
</li>
<li>
<a>优站精选 <a>
</li>
<li>
<a>关于</a>
</li>
</ul>
<p>
Designed and built with all the love in the world by<a href=""> @mdo and @fat.</a> Maintained by the <a href="">core team </a> with the help of <a href="">our contributors</a> .
</p>
<p>本项目源码受 <a href="">MIT</a> 开源协议保护,文档受 <a href=""> CC BY 3.0</a> 开源协议保护。</p>
</div>
</footer>
<script src="../05-JQuery/js/jquery-3.1.1.js" type="text/javascript"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
</body>
</html>
Part-2 Scss 样式代码:
@charset "utf-8";
*{
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", sans-serif;
}
$purple:#6f5499;
.navbar-default{
background-color: white;
border: hidden;
color: $purple;
margin-bottom: 0px;
a{
color: #563D90 !important;//提高优先级
}
li:hover{
background-color: #F9F9F9;
}
.navbar-toggle{
border: hidden;
.icon-bar{
background-color: $purple;
}
}
}
.jumbotron{
background-color: $purple;
color: #FFFFFF;
background: linear-gradient(to bottom,#563d7c 0,$purple 100%);//颜色渐变公式
// height: 411px;
box-sizing: content-box;
padding: 80px 0px;
h1{
width: 142px;
height: 142px;
font-size: 108px;
border: 1px solid #FFFFFF;
border-radius: 15%;
text-align: center;
line-height: 142px;
margin: 0 auto;
}
h1+ p{
font-size: 30px;
width: 83%;
text-align: center;
margin: 30px auto;
}
.btn-default{
background-color: rgba(0,0,0,0);
width: 201px;
font-size: 20px;
color: #FFFFFF;
text-align: center;
line-height: 58px;
padding: 0px;
display: block;
margin: 0 auto;
&:hover{
background-color: #FFFFFF;
color: $purple;
}
}
.version{
color: #9783b9;
font-size: 14px;
text-align: center;
}
}
.introduce{
margin-top: 80px;
>h1{
text-align: center;
font-size: 40px;
color: #333;
}
>p{
width: 80%;
color: #555555;
font-size: 21px;
text-align: center;
margin: 10px auto;
font-weight: lighter;
}
>hr{
width: 100px;
margin: 40px auto;
}
.col-sm-4{
img{
width: 100%;
}
h2{
font-size: 24px;
color: #333333;
text-align: center;
}
p{
font-size: 16px;
color: #555555;
line-height: 1.5;
text-align: center;
}
}
.col-sm-3{
padding: 1px;
img{
width: 100%;
}
}
.btn-default{
border: 1px solid $purple;
color: $purple;
padding: 10px 16px;
font-size: 18px;
display: block;
line-height: 1.333333;
margin: 20px auto;
width: 200px;
&:hover{
background-color: $purple;
color: white;
}
}
}
@media screen and (max-width:992px){
.navbar-right{
display: none;
}
.jumbotron{
h1+ p{
font-size: 24px;
}
}
}
.footer{
padding: 50px 0px;
margin-top: 20px;
background-color: #2a2730;
a{
color: white;
}
ul{
padding: 0px;
list-style: none;
display: flex;
justify-content: flex-start;
li{
margin: 0px 10px;
font-weight: normal;
font-size: 18px;
}
li:first-of-type{
margin: 0px;
margin-right: 10px;
}
}
p{
color: #99979c;
margin: 0px;
}
}
@media screen and (max-width:768px){
.navbar-right{
display: block;
}
.jumbotron{
padding: 30px;
h1+ p{
font-size: 20px;
}
}
.introduce{
padding: 0px;
margin: 40px;
.col-sm-4{
margin: 0 -10px;
}
>p{
font-size:30px;
}
}
.footer{
ul{
justify-content: center;
}
p{
text-align: center;
margin-bottom: 10px;
}
}
}
@media screen and (max-width:480px){
.jumbotron{
padding: 30px;
.btn-default{
width: 100%;
}
}
}
如有疑问,欢迎指正!
@charset "utf-8";
*{
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", sans-serif;
}
$purple:#6f5499;
.navbar-default{
background-color: white;
border: hidden;
color: $purple;
margin-bottom: 0px;
a{
color: #563D90 !important;//提高优先级
}
li:hover{
background-color: #F9F9F9;
}
.navbar-toggle{
border: hidden;
.icon-bar{
background-color: $purple;
}
}
}
.jumbotron{
background-color: $purple;
color: #FFFFFF;
background: linear-gradient(to bottom,#563d7c 0,$purple 100%);//颜色渐变公式
// height: 411px;
box-sizing: content-box;
padding: 80px 0px;
h1{
width: 142px;
height: 142px;
font-size: 108px;
border: 1px solid #FFFFFF;
border-radius: 15%;
text-align: center;
line-height: 142px;
margin: 0 auto;
}
h1+ p{
font-size: 30px;
width: 83%;
text-align: center;
margin: 30px auto;
}
.btn-default{
background-color: rgba(0,0,0,0);
width: 201px;
font-size: 20px;
color: #FFFFFF;
text-align: center;
line-height: 58px;
padding: 0px;
display: block;
margin: 0 auto;
&:hover{
background-color: #FFFFFF;
color: $purple;
}
}
.version{
color: #9783b9;
font-size: 14px;
text-align: center;
}
}
.introduce{
margin-top: 80px;
>h1{
text-align: center;
font-size: 40px;
color: #333;
}
>p{
width: 80%;
color: #555555;
font-size: 21px;
text-align: center;
margin: 10px auto;
font-weight: lighter;
}
>hr{
width: 100px;
margin: 40px auto;
}
.col-sm-4{
img{
width: 100%;
}
h2{
font-size: 24px;
color: #333333;
text-align: center;
}
p{
font-size: 16px;
color: #555555;
line-height: 1.5;
text-align: center;
}
}
.col-sm-3{
padding: 1px;
img{
width: 100%;
}
}
.btn-default{
border: 1px solid $purple;
color: $purple;
padding: 10px 16px;
font-size: 18px;
display: block;
line-height: 1.333333;
margin: 20px auto;
width: 200px;
&:hover{
background-color: $purple;
color: white;
}
}
}
@media screen and (max-width:992px){
.navbar-right{
display: none;
}
.jumbotron{
h1+ p{
font-size: 24px;
}
}
}
.footer{
padding: 50px 0px;
margin-top: 20px;
background-color: #2a2730;
a{
color: white;
}
ul{
padding: 0px;
list-style: none;
display: flex;
justify-content: flex-start;
li{
margin: 0px 10px;
font-weight: normal;
font-size: 18px;
}
li:first-of-type{
margin: 0px;
margin-right: 10px;
}
}
p{
color: #99979c;
margin: 0px;
}
}
@media screen and (max-width:768px){
.navbar-right{
display: block;
}
.jumbotron{
padding: 30px;
h1+ p{
font-size: 20px;
}
}
.introduce{
padding: 0px;
margin: 40px;
.col-sm-4{
margin: 0 -10px;
}
>p{
font-size:30px;
}
}
.footer{
ul{
justify-content: center;
}
p{
text-align: center;
margin-bottom: 10px;
}
}
}
@media screen and (max-width:480px){
.jumbotron{
padding: 30px;
.btn-default{
width: 100%;
}
}
}
巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!的更多相关文章
- 你不知道的css各类布局(四)之响应式布局
响应式布局 概念 响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局 布局特点 响应式设计的目标是确保一个页面在所有终端上(各种尺寸的PC.手机.手表.冰箱的Web浏览器等等)都能显示出令人满意的效 ...
- web前端学习(二)html学习笔记部分(9)-- 响应式布局
1.2.23 响应式布局基础 1.2.23.1 响应式布局介绍 1.响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多终端 -- 而不是为每个终端做一个特定的版本.这个概 ...
- [bootstrap] 栅格系统和布局
1.简介 栅格系统(grid systems),也称为“网格系统”,运用固定的格子设计版面布局,风格工整简洁.是从平面栅格系统演变而来. Bootstrap建立在12列栅格系统.布局.组件之上.以规则 ...
- 最常用前端框架BootStrap——栅格系统
前 言 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.它包含了易于使用的预定义类,还有强大的mix ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- 响应式布局及bootstrap(实例)
说明: 这几天公司要求网站实现响应式布局,所以对响应式布局进行了相对全面的了解,并做了几个实例. 转载请注明源地址,谢谢^_^,http://www.cnblogs.com/liu-zhen/p/44 ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- html5+css3+jquery完成响应式布局
响应式布局,流体布局,自适应布局,静态布局等等,这是移动设备的飞速发展,前端人员不得不跟上潮流的一个方向.实际上各种设备尺寸,分辨率大都不同,真的适应各种设备依旧是不现实的,首先是浏览器差异化,让我们 ...
- js搞定网页的简繁转换
对网页进行简繁字体转换的方法一般有两种:一是使用<简繁通>这样的专业软件,另外一种是制作两套版本的网页.显然,这两种方法都较为麻烦,而且专业软件一般不能用于免费的空间.笔者在这里给大家提供 ...
随机推荐
- HTML-CSS相关(1)
一 浮动 1.标准流中的块级盒子,宽度将会自动伸展为100%而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开. 2.当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子原来的 ...
- Leetcode - Letter Combination Of A Phone Number
Given a digit string, return all possible letter combinations that the number could represent. A map ...
- selenium+BeautifulSoup实现强大的爬虫功能
sublime下运行 1 下载并安装必要的插件 BeautifulSoup selenium phantomjs 采用方式可以下载后安装,本文采用pip pip install BeautifulSo ...
- Gitlab-CI持续集成之Runner配置和CI脚本
p.MsoNormal,li.MsoNormal,div.MsoNormal { margin: 0cm; margin-bottom: .0001pt; text-align: justify; f ...
- 通过response设置响应体
(1)响应体设置文本 PrintWriter getWriter() 获得字符流,通过字符流的write(String s)方法可以将字符串设置到response 缓冲区中,随后Tomcat会将res ...
- ssh的相关实验
author:JevonWei 版权声明:原创作品 跨主机ssh连接 主机A想连接主机C,但是主机C防火墙等原因禁止主机A连接,而主机A可以连接主机B,主机B也可连接主机C,即主机A就可通过主机B做跳 ...
- 【Java数据结构学习笔记之二】Java数据结构与算法之队列(Queue)实现
本篇是数据结构与算法的第三篇,本篇我们将来了解一下知识点: 队列的抽象数据类型 顺序队列的设计与实现 链式队列的设计与实现 队列应用的简单举例 优先队列的设置与实现双链表实现 队列的抽象数据类型 ...
- javascript中this的指向
作为一个前端小白在开发中对于this的指向问题有时候总是会模糊,于是花时间研究了一番. 首先this是JS的关键字,this是js函数在运行是生成的一个内部对象,生成的这个this只能在函数内部使用. ...
- UCOS-II学习记录
本文主要记录使用UCOS II的相关内容.包括如何完成第一个UCOS II应用程序,和如何创建任务,如何获取系统时间,和利用i3086 驱动完成时间获取,屏幕显示,按键驱动,信号量等内容. UCOS- ...
- 关于JS正则——你知道多少?
正则表达式 1. 使用正则 创建正则表达式有两种方式,一种是以字面量方式创建,另一种是使用RegExp构造函数来创建. var expression = / pattern / flags; var ...
