websoket使用Protocol Buffers3.0传输
Protocol Buffers是Google推出的一个数据交换格式,相对于xml它的体积更小,更快,因为它是二进制传输的。3.0相对于2.0变动比较大。这些变动可以去看官方说明。
在前端使用ProtoBuf.js解析.proto文件,先需要再界面上引入protobuf.js。
定义一个.proto
syntax = "proto3";
// Token
message MyModel{
string UserID = ;
string Device = ;
}
message Message{
string ChannelID = ;
bytes Content = ;
}
加载:
protobuf.load("Models.proto", function (err, root) {
if (err)
throw err;
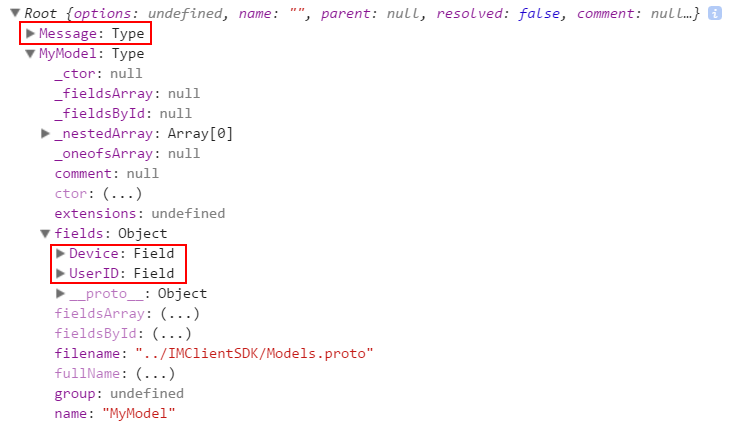
console.log(root);
var MyModel = root.lookupType("MyModel");
console.log(MyModel);
});

Root包含了我们定义的两个模型。拿到这个模型就可以用来发送消息和解析消息了。注意到我们的上面的Message的Content是bytes类型。JavaScript本身是没有这个类型的。

根据protobuf.js的官方说明可以通过base64编码来实现:
function base64Encode(input) {
var rv;
rv = encodeURIComponent(input);
rv = unescape(rv);
rv = window.btoa(rv);
return rv;
}
var buffer1 = base64Encode("消息");
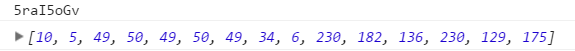
console.log(buffer1);
var model = { ChannelID: "12121", Content: buffer1 };
var message = Message.create(model);//创建模型
var buffer = Message.encode(message).finish();//转成二进制
console.log(buffer);
运行页面,对象已经被转化了数组

这个时候可以用的WebSocket的send方法将对象发送到后端,但还可以根据和后端约定的协议对消息再做一次转换。
解析:
var decodeModel = Message.decode(buffer);
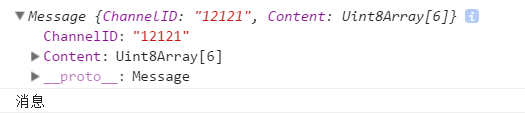
console.log(decodeModel);
console.log(Ut8ArrayToStr(decodeModel.Content));
拿到buffer之后再次转化成我们的对象

这个时候需要将Uint8Array转成字符串,才能直观的获得我们的Content中的内容。
function Ut8ArrayToStr(array) {
var out, i, len, c;
var char2, char3;
out = "";
len = array.length;
i = 0;
while (i < len) {
c = array[i++];
switch (c >> 4) {
case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7:
// 0xxxxxxx
out += String.fromCharCode(c);
break;
case 12: case 13:
// 110x xxxx 10xx xxxx
char2 = array[i++];
out += String.fromCharCode(((c & 0x1F) << 6) | (char2 & 0x3F));
break;
case 14:
// 1110 xxxx 10xx xxxx 10xx xxxx
char2 = array[i++];
char3 = array[i++];
out += String.fromCharCode(((c & 0x0F) << 12) |
((char2 & 0x3F) << 6) |
((char3 & 0x3F) << 0));
break;
}
}
return out;
}
这样就完成整个过程。
小结:
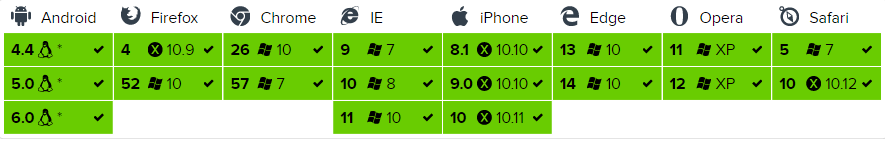
实际开发中比上面介绍的要复杂,首先加载.proto对象是异步的,也就是说,在你使用WebSocket收发送消息的时候要确保已经获得了模型,也就是例子中的Message对象。另外一个是兼容性处理。protobuf.js的兼容性如下:

比如ie8不支持,当然我们也不是要在IE8中使用protobuf.js,因为ie8也不支持WebSocket,我们可以用轮询。是为了避免引入protobuf.js就会报错,毕竟这个js有很多新浏览器对象。可以用typeof来阻止它在不支持的浏览器中运行。
//不支持WebSocket的 就不用初始化了
if (!window.WebSocket) return;
if (typeof exports=="undefined") return ;
exports.writeFloatLE = writeFloat_ieee754.bind(null, writeUintLE);
同理,自己的js中也要判断。
function loadProto() {
if (typeof protobuf == "undefined") return;//说明浏览器加载失败
protobuf.load("../xx.proto", function (err, root) {
这样如果你有备用的轮询通信方式,在ie8中也能运行起来了。
另外,Google官方也提供了JavaScript解析.proto文件的方式。
1. CommonJS-style imports (eg. `var protos = require('my-protos');`)
2. Closure-style imports (eg. `goog.require('my.package.MyProto');`)
closure-style的需要依赖goog,一大堆,而commonjs的示例更像是在node端的,在这个地方绕了一天,没成功,最后选择了protobuf.js的方式。
websoket使用Protocol Buffers3.0传输的更多相关文章
- Hyper Text Transfer Protocol(超文本传输协议)
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送 ...
- USB 3.0传输规格
通用序列总线(USB) 从1996问世以来,一统个人电脑外部连接界面,且延伸至各式消费性产品,早已成为现代人生活的一部分.2000年发表的USB 2.0 High-speed规格,提供了480Mbps ...
- 新一代的USB 3.0传输规格
通用序列总线(USB) 从1996问世以来,一统个人电脑外部连接界面,且延伸至各式消费性产品,早已成为现代人生活的一部分.2000年发表的USB 2.0 High-speed规格,提供了480Mbps ...
- Protocol Buffer格式传输
1.简单明了介绍ProtocolBuffer 2. ProtocolBuffer(pb)所做事情其实类似于xml.json,也就是把某种数据结构的信息依照某种格式保存起来.主要用于数据存储.传输等. ...
- TLS 改变密码标准协议(Change Cipher Spec Protocol) 就是加密传输中每隔一段时间必须改变其加解密参数的协议
SSL修改密文协议的设计目的是为了保障SSL传输过程的安全性,因为SSL协议要求客户端或服务器端每隔一段时间必须改变其加解密参数.当某一方要改变其加解密参数时,就发送一个简单的消息通知对方下一个要传送 ...
- TFTP(Trivial File Transfer Protocol,简单文件传输协议)
网络特性 通常使用UDP 69端口(据说可改成TCP) 与FTP区别 轻量级,适用于传输小文件,当然功能也少些,比如没有列出目录功能,不进行认证
- MTP(Media Transfer Protocol(媒体传输协议))简介
---恢复内容开始--- 1,简单说明 MTP,微软公司规定的新的传输规则(字面本来应该是协议的,但是自己感觉更像是规则,制定了基本上的所有路线,剩下的是你想怎么选择罢了,使用者完全没有可能在它的框架 ...
- HTTP(HyperText Transport Protocol)超文本传输协议的状态码
关于HTTP状态码:是用于表示网页服务器HTTP响应状态的3位数字代码. 所有状态码的第一个数字代表了响应的五种状态之一. 1xx:消息:这一类型的状态码代表请求已被接受,需要继续处理 2xx:成功: ...
- WebSocket 学习(三)--用nodejs搭建服务器
前面已经学习了WebSocket API,包括事件.方法和属性.详情:WebSocket(二)--API WebSocket是基于事件驱动,支持全双工通信.下面通过三个简单例子体验一下. 简单开始 ...
随机推荐
- wemall app商城源码中基于PHP的ThinkPHP惯例配置文件代码
wemall doraemon是Android客户端程序,服务端采用wemall微信商城,不对原商城做任何修改,只需要在原商城目录下上传接口文件即可完成服务端的配置,客户端可随意定制修改.本文分享其中 ...
- U-Boot 内核 (一)
1.首先安装Vmware,安装Ubuntu 15.04 (安装时记住用户名和密码) 2.终端命令Ctrl+Alt+T 3.进行准备工作 安装工具 sudo apt-get update sudo ap ...
- iPhone 上显示桌面版页面
在用智能电话的浏览器打开页面时,很多网站会根据浏览器的屏幕大小自动调整显示布局,或跳转到移动设备使用的专用面上来优化显示.一些情况下,这种优化可能不是用户希望的,比如优化后的页面缺少桌面版的功能. 这 ...
- 将两个列不同的DataTable合并成一个新的DataTable
/// <summary> /// 将两个列不同(结构不同)的DataTable合并成一个新的DataTable /// </summary> ...
- OpenCV使用FindContours进行二维码定位
我使用过FindContours,而且知道有能够直接寻找联通区域的函数.但是我使用的大多只是"最大轮廓"或者"轮廓数目"这些数据.其实轮廓还有另一个很重要的性质 ...
- JsonCpp(C++程序使用)
C++ json解析库 github C++: Makefile目录cmd:make 得到build 得到.a静态库 Eclipse引入头文件 (include目录) 引入.a静态库 编译设置: O ...
- 【子非鱼】冒泡排序过程呈现之java内置GUI表示
自己玩玩写写,排序的过程多么有趣,特别是把看着电脑吧一堆乱七八糟的数据排成有序组合的时候,看起来贼舒服,特别是强迫症患者.好了,话不多说上代码,也算是自己记录一下吧,没有什么技术含量但个人感觉比较有趣 ...
- salesforce中soql及sosl的伪‘Like’模糊检索
salesforce里有soql.sosl两种查询语法,soql针对模糊搜索也有‘like’关键字,然而只能针对其自带字段如:Name.Id:对于自定义添加的字段如:Message__c.Note__ ...
- 【Java基础 】Java7 NIO Files,Path 操作文件
从Java1.0到1.3,我们在开发需要I/O支持的应用时,要面临以下问题: 没有数据缓冲区或通道的概念,开发人员要编程处理很多底层细节 I/O操作会被阻塞,扩展能力有限 所支持的字符集编码有限,需要 ...
- inux的进程-进程的概念和fork创建进程
一. 什么是进程? 初学者,可能认为程序或者一段代码就是一个进程.其实这样说是很不全面的,进程简单的说就是一个个条件. 1.需要一个代码 2.需要运行这个代码环境和资源 从下面的一段代码,我们来分析 ...
