html、css、js实现简易计算器
学习HTML,CSS,JS一个月后,想着能自己是否能写出一个简单的东西,故编写了简易的计算器,之前也写过一个坦克大战,坦克大战的有些基本功能没有实现,
故也没有记录下来,想来,对这行初来咋到的,还是需要留下些东西供自己日后回忆,于是写下这篇随笔;因第一次写博客,不知道怎么上传源代码,也不知道怎么在博客页面实现计算效果。
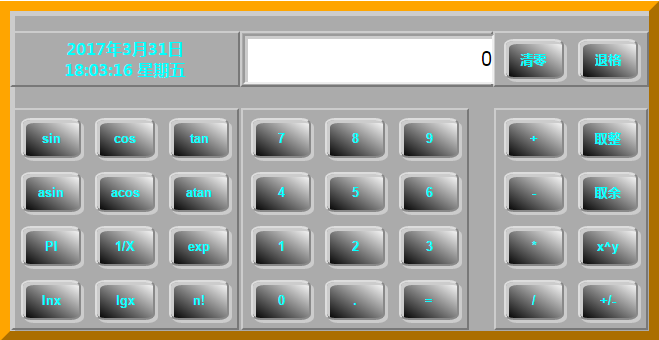
下面是完成后计算器页面:

该计算器只是实现了简易的计算功能,很多其他功能没有实现,如运算的优先级功能,在后面的学习中再慢慢改进吧!
因计算器布局比较规整,故用table表格布局,也可以用div或列表来布局;单元格里加入button标签,整体上大的table里含三列两行,在单元格里再插入表格;
下面代码是:大的table里的第一行,包括时间、计算结果、清零和退格。
以下是HTML部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<link rel="stylesheet" type="text/css" href="计算器.css"/>
<script src="计算器.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="" id='main'>
<tr>
<th id='time'>
</th>
<th >
<input type="text" name="" id="result" value="0" />
</th>
<th>
<input type="button" name="" id="" value="清零" onclick="clean()"/>
<input type="button" name="" id="" value="退格" onclick='backspace()'/>
</th>
</tr>
下面代码是:大的table里的第二行的第一个单元格(左边的计算板块),单元格内加入table表格
<tr>
<td>
<table id="table1">
<tr>
<td>
<input type="button" name="" id="" value="sin" onclick="calc1('sin')"/>
</td>
<td>
<input type="button" name="" id="" value="cos" onclick="calc1('cos')"/>
</td>
<td>
<input type="button" name="" id="" value="tan" onclick="calc1('tan')"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="asin" onclick="calc1('asin')"/>
</td>
<td>
<input type="button" name="" id="" value="acos" onclick="calc1('acos')"/>
</td>
<td>
<input type="button" name="" id="" value="atan" onclick="calc1('atan')"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="PI" onclick="calc1('PI')"/>
</td>
<td>
<input type="button" name="" id="" value="1/X" onclick="calc1('1/x')"/>
</td>
<td>
<input type="button" name="" id="" value="exp" onclick="calc1('exp')"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="Inx" onclick="calc1('Inx')"/>
</td>
<td>
<input type="button" name="" id="" value="lgx" onclick="calc1('lgx')"/>
</td>
<td>
<input type="button" name="" id="" value="n!" onclick="calc1('n!')"/>
</td>
</tr>
</table>
</td>
下面代码是:大的table里的第二行的第二个单元格(数字板块),单元格内加入table表格
<td>
<table id="table2">
<tr>
<td>
<input type="button" name="" id="" value="7" onclick="num(7)"/>
</td>
<td>
<input type="button" name="" id="" value="8" onclick="num(8)"/>
</td>
<td>
<input type="button" name="" id="" value="9" onclick="num(9)"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="4" onclick="num(4)"/>
</td>
<td>
<input type="button" name="" id="" value="5" onclick="num(5)"/>
</td>
<td>
<input type="button" name="" id="" value="6" onclick="num(6)"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="1" onclick="num(1)"/>
</td>
<td>
<input type="button" name="" id="" value="2" onclick="num(2)"/>
</td>
<td>
<input type="button" name="" id="" value="3" onclick="num(3)"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="0" onclick="num(0)"/>
</td>
<td>
<input type="button" name="" id="" value="." onclick="dian()"/>
</td>
<td>
<input type="button" name="" id="" value="=" onclick="calc('=')"/>
</td>
</tr>
</table>
</td>
下面代码是:大的table里的第二行的第三个单元格(右边板块),单元格内加入table表格
<td>
<table id="table3">
<tr>
<td>
<input type="button" name="" id="" value="+" onclick="calc('+')"/>
</td>
<td>
<input type="button" name="" id="" value="取整" onclick="calc('取整')"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="-" onclick="calc('-')"/>
</td>
<td>
<input type="button" name="" id="" value="取余" onclick="calc('%')"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="*" onclick="calc('*')"/>
</td>
<td>
<input type="button" name="" id="" value="x^y" onclick="calc('x^y')"/>
</td>
</tr>
<tr>
<td>
<input type="button" name="" id="" value="/" onclick="calc('/')"/>
</td>
<td>
<input type="button" name="" id="" value="+/-" onclick="calc('+/-')"/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
编写完HTML部分后,对计算器按钮进行布局和美化,可以根据个人想法设置
以下是CSS部分:
#main{
border: 10px outset orange;
margin: 30px auto;
background: #ABABAB;
box-shadow: 5px 5px #CCCCCC inset;
padding-top: 20px;
}/*设置最外层表格样式*/
th{
height: 40px;
border: 2px outset #CCCCCC;
}
#result{
width: 100%;
height: 100%;
box-shadow: 3px 3px #CCCCCC inset;
text-align: right;
font-size: 20px;
}
[type=button]{
width: 60px;
height: 40px;
box-shadow: 3px 3px #CCCCCC,3px 3px #CCCCCC inset;
background-image:linear-gradient(to top right,#000,#fff);/*设置按钮渐变色*/
color: #00FFFF;
font-weight: bold;
margin: 5px;
border-radius: 10px/6px;
}/*设置所有butto的样式*/
#table1,#table2,#table3{
margin-top: 20px;
border: 2px outset #CCCCCC;
}
[type=button]:hover{
background-image:linear-gradient(to top right,#fff,#000);
}
#time{
margin:;
padding:;
color:#00FFFF;
}
样式设置好后,开始JS部分,实现简易计算功能
首先定义几个全局变量,后面实现计算功能时会用上
var sum=0;
var Boo=false;//判断是否按下计算符号
var ope;//存储计算符号的变量
当我们按下数字键的时候,数字会显示出来,所以先获取数字
//获取数字
function num(Num) {
var result=document.getElementById('result');
if (Boo) {
result.value=Num;
Boo=false;//若接受过运算符,文本框清零
}else{
if (result.value=='0') {
result.value=Num;
} else{
result.value+=Num;
}
}
}
这个时候,在测试的时候,多次点击小数点,小数点会出现多次,需要避免出现这种情况,indexOf检索字符,没有检索到时,返回-1
//避免出现两个小数点
function dian () {
var result=document.getElementById('result');
if (result.value.indexOf('.')==-1) {
result.value+='.';
}
}
清零,可以是重新加载页面,也可以将默认值设为零没,这里设置为重新加载;
退格,没点一次按钮,字符长度减1,当为空时,设置默认值为0;
//清零,重新加载页面
function clean() {
location.replace(location)
}
//退格
function backspace() {
var result=document.getElementById('result');
result.value=result.value.substring(0,result.value.length-1);
if (result.value=='') {
result.value=0;
}
}
实现这些功能后,进入简易计算功能,需要用到之前定义的全局变量
首先实现二元运算,如加减乘除等 ,涉及到两个数字的:
function calc(op){
var result=document.getElementById('result').value*1;
if (result=='') {
result=0;
}
Boo=true;
switch (ope){
case '+':
sum=sum+result;
break;
case '-':
sum=sum-result;
break;
case '*':
sum=sum*result;
break;
case '/':
sum=sum/result;
break;
case '取整':
sum=Math.floor(sum/result);
break;
case '%':
sum=sum%result;
break;
case 'x^y':
sum=Math.pow(sum,result);
break;
case '+/-':
sum=result*(-1);
break;
case '=':
document.getElementById('result').value=sum;
break;
default:sum=parseFloat(result);
break;
}
document.getElementById('result').value=sum;
ope=op;
}
接着实现一元运算,首先进行角度与弧度的转换,且需要对浮点数的计算进行一点简单处理:
function calc1(op){
var result=document.getElementById('result').value*1;
var π=Math.PI*2/360;//角度转换成弧度
var deg=360/(Math.PI*2);//弧度转换成角度
if (result=='') {
result=0;
}
Boo=true;
switch (op){
case 'sin':
sum=Math.round(Math.sin(result* π)*100000000000000)/100000000000000; //sum=Math.sin(result* π);Math.round()解决浮点数运算问题
break; //程序处理浮点数的时候,每一次运算都会取一次近似值,所以最终的结果,总是近似值,而不是我们通过代数得出的结果。
case 'cos':
sum=Math.round(Math.cos(result* π)*100000000000000)/100000000000000;
break;
case 'tan':
sum=Math.round(Math.tan(result* π)*100000000000000)/100000000000000;
break;
case 'asin':
sum=Math.round(Math.asin(result)*deg*100000000000000)/100000000000000+'°';
break;
case 'acos':
sum=Math.round(Math.acos(result)*deg*100000000000000)/100000000000000+'°';
break;
case 'atan':
sum=Math.round(Math.atan(result)*deg*100000000000000)/100000000000000+'°';
break;
case 'PI':
sum=Math.PI;
break;
case '1/x':
sum=1/parseFloat(result);
break;
case 'exp':
sum=Math.exp(result);
break;
case 'Inx':
sum=Math.log(result);
break;
case 'lgx':
sum=Math.log10(result);
break;
case 'n!':
for (var i=1;i<result;i++) {
sum=sum*i;
}
break;
default:sum=parseFloat(result);
break;
}
document.getElementById('result').value=sum;
}
这样计算器的简易功能基本就实现了,最后我们加上时间,当打开页面的时候,出现时钟:
//设置时间
window.onload=function(){
showTime();
}
function showTime(){
var today=new Date();
var y=today.getFullYear();
var M=today.getMonth()+1;
var d=today.getDate();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
m=checkTime(m);
s=checkTime(s);
var week=today.getDay();
var w=new Array('星期天','星期一','星期二','星期三','星期四','星期五','星期六');
for (var i=0;i<w.length;i++) {
document.getElementById('time').innerHTML=y+'年'+M+'月'+d+'日'+'</br>'+h+":"+m+":"+s+' '+w[week];
}
setTimeout('showTime()',500);
}
//数字小于10时,前面添加一个0
function checkTime(i){
if (i<10) {
i="0" + i;
}
return i
}
html、css、js实现简易计算器的更多相关文章
- 使用html+css+js实现简易计算器
使用html+css+js实现简易计算器, 效果图如下: html代码如下: <!DOCTYPE html> <html lang="en"> <he ...
- html+css+js实现科学计算器
代码地址如下:http://www.demodashi.com/demo/13751.html 项目描述 纯html+css+js实现一个科学计算器,支持平方开方指数对数等基本函数,支持键盘输入,有简 ...
- 项目:JS实现简易计算器案例
组件化网页开发下的: 步骤一:让页面动起来的JavaScript深入讲解 的 项目:JS实现简易计算器案例
- 用js制作简易计算器及猜随机数字游戏
<!doctype html><html><head> <meta charset="utf-8"> <title>JS ...
- js之简易计算器
<!DOCTYPE html PUBLIC "-//W3C//Dli XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 原生JS实现简易计算器
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- JS编写简易计算器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/html"> <head lang=" ...
- JS实现简易计算器的7种方法
先放图(好吧比较挫) 方法一:最容易版 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta ...
- JS简易计算器的实现,以及代码的优化
用JS实现简易计算器 首先创建结构和样式 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- JAVA-FTP批量大文件传输
FTP的具体使用 FTP是一种网络协议,用于进行不同服务器主机之间的文件传输,或者简单地说两台不同IP的机器之间的文件传输.在java中我们什么时候需要用到FTP文件传输呢?比如两台服务器的 ...
- 【RecyclerView与Glide】实现一个Android电子书阅读APP
http://www.cnblogs.com/xfangs/ 欢迎在本文下方评论,小方很需要鼓励支持!!! 本系列教程仅供学习交流 小说阅读器最终实现效果见 第一篇博文 前言 在上一篇文章中,我们实现 ...
- SFTP远程文件上传
远程服务器remote_host=192.168.29.142用户为remote_www,用户当前目录为/home/remote_www 本地服务器local_host=192.168.29.135用 ...
- HDFS Namenode启动过程
文章作者:luxianghao 文章来源:http://www.cnblogs.com/luxianghao/p/6564032.html 转载请注明,谢谢合作. 免责声明:文章内容仅代表个人观点, ...
- Android OS体系结构详解
Google于2007年11月5日宣布的基于Linux平台的开源手机操作系统的名称,该平台由操作系统.中间件.用户界面和应用软件组成,号称是首个为移动终端打造的真正开放和完整的移动软件. 架构详解 下 ...
- protected private public 的区别
1.public,protected,private是Java里用来定义成员的访问权限的,另外还有一种是"default",也就是在成员前不加任何权限修饰符.如: publi ...
- 有个程序猿要去当CEO了:(一)事情始末
事情大概是这样的: 去年年底,我从原公司离职,原因大概是公司绩效不好,呆着也没意思. 后来听说,年终结算遣散了所有人. 今年年初的时候,前老板又找上我,说希望能和我再合作. 起先是想分我一部分干股,让 ...
- linux yum下载文件的存放位置
默认是: /var/cache/yum也可以在 /etc/yum.conf 指定cachedir=/var/cache/yum #存放目录keepcache=1 #1为保存 0为不保存metadata ...
- 第一篇Active Directory疑难解答概述(1)
后期预告:从接下来我会给大家讲解,Active Directory 活动目录重要性,以及在日常管理运维中如和去排查问你题.俗话说,一个不健康的Active Directory环境是不健康的Exchan ...
- 意外发现的大批量导入数据SqlBulkCopy类
因为要做一个号码归属地查询小功能,因为要导入外部(文本文件)的电话归属地数据,使用的是SqlDataAdapter类,数据不多,只四万有多条,表也只有一个,phoneBook表,使用的是DataTab ...
