使用vue-cli构建多页面应用+vux(二)
当我们安装好vue-cli完整的项目以后,我们开始对它进行改造,此处参考了简书某个作者的,附上原文链接 http://www.jianshu.com/p/43697bdee974以及此文例子地址https://github.com/qianyinghuanmie/vue-cli-
1 先安装glob模块 npm install glob --save-dev;

2 安装完毕在bulid文件夹找到utils.js文件修改,修改内容如下:
var glob = require('glob'); //新增
var HtmlWebpackPlugin = require('html-webpack-plugin') //新增
/*用于多页面的模板*/
exports.getEntries = function (globPath) {
var entries = {}
/**
* 读取src目录,并进行路径裁剪
*/
glob.sync(globPath).forEach(function (entry) {
/**
* path.basename 提取出用 ‘/' 隔开的path的最后一部分,除第一个参数外其余是需要过滤的字符串
* path.extname 获取文件后缀
*/
var basename = path.basename(entry, path.extname(entry), 'router.js') // 过滤router.js
// ***************begin***************
// 当然, 你也可以加上模块名称, 即输出如下: { module/main: './src/module/index/main.js', module/test: './src/module/test/test.js' }
// 最终编译输出的文件也在module目录下, 访问路径需要时 localhost:8080/module/index.html
// slice 从已有的数组中返回选定的元素, -3 倒序选择,即选择最后三个
// var tmp = entry.split('/').splice(-3)
// var pathname = tmp.splice(0, 1) + '/' + basename; // splice(0, 1)取tmp数组中第一个元素
// console.log(pathname)
// entries[pathname] = entry
// ***************end***************
entries[basename] = entry
});
// console.log(entries);
// 获取的主入口如下: { main: './src/module/index/main.js', test: './src/module/test/test.js' }
return entries;
} //新增
3 对webpack.base.conf.js进行改造
将原入口代码进行修改
entry: {
app: './src/main.js'
}
修改后
entry: utils.getEntries('./src/module/**/*.js')
在文件尾部代码加上多页面的方法
/*用于构建多页面*/
var pages = utils.getEntries('./src/module/**/*.html')
for(var page in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: page + '.html',
template: pages[page], //模板路径
inject: true,
// excludeChunks 允许跳过某些chunks, 而chunks告诉插件要引用entry里面的哪几个入口
// 如何更好的理解这块呢?举个例子:比如本demo中包含两个模块(index和about),最好的当然是各个模块引入自己所需的js,
// 而不是每个页面都引入所有的js,你可以把下面这个excludeChunks去掉,然后npm run build,然后看编译出来的index.html和about.html就知道了
// filter:将数据过滤,然后返回符合要求的数据,Object.keys是获取JSON对象中的每个key
excludeChunks: Object.keys(pages).filter(item => {
return (item != page)
})
}
// 需要生成几个html文件,就配置几个HtmlWebpackPlugin对象
module.exports.plugins.push(new HtmlWebpackPlugin(conf))
}
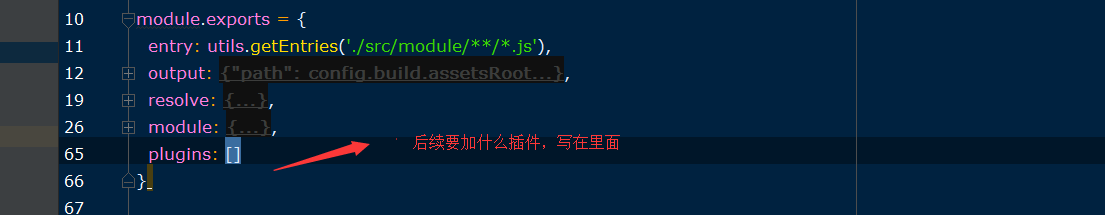
由于初始化的项目,没有plugins参数,给他加上,以免上面方法执行出错。

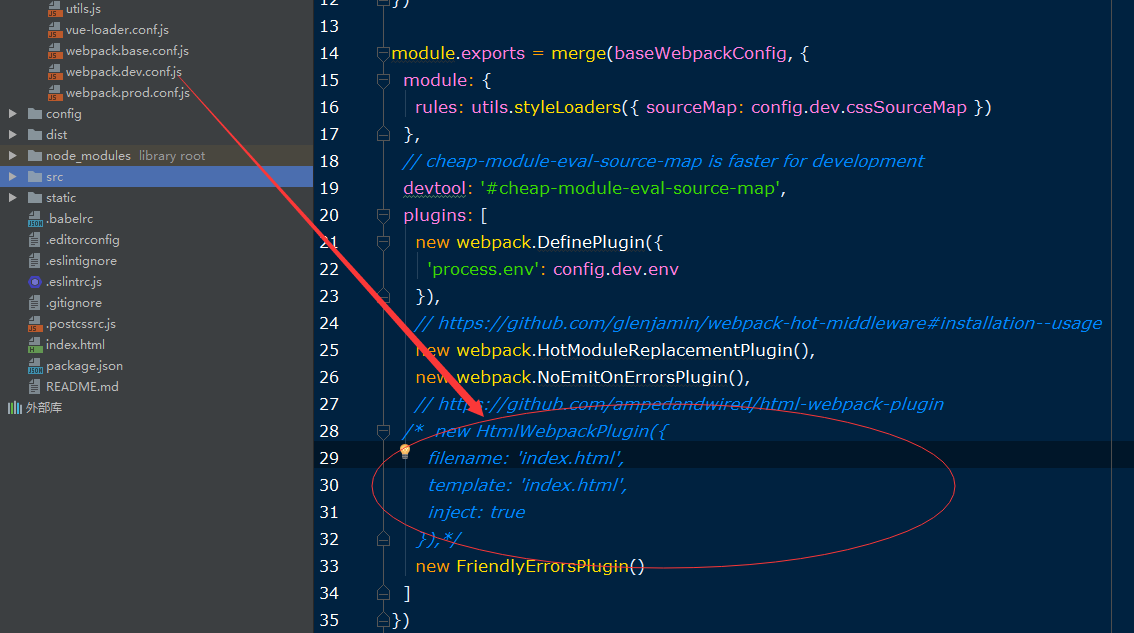
除此之外,打开webpack.dev.conf和webpack.prod.conf文件,将HtmlWebpackPlugin注释掉,如下图

webpack.prod.conf也是一样的,就不再贴图了
4.配置路由,在初始化项目的时候,选择了使用vue-router

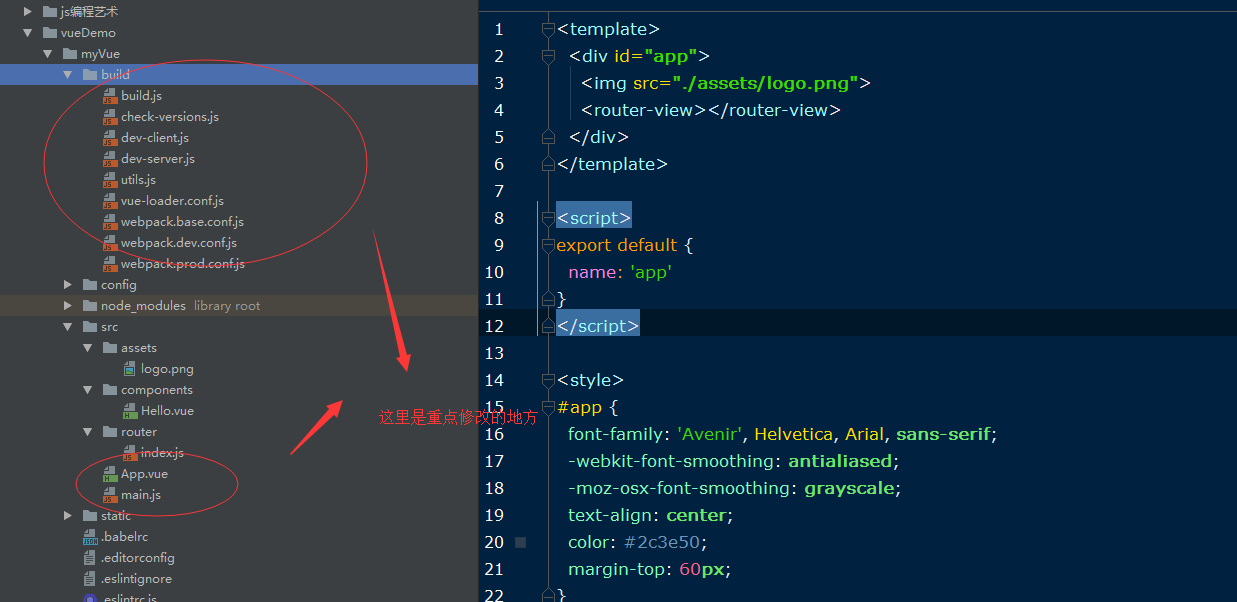
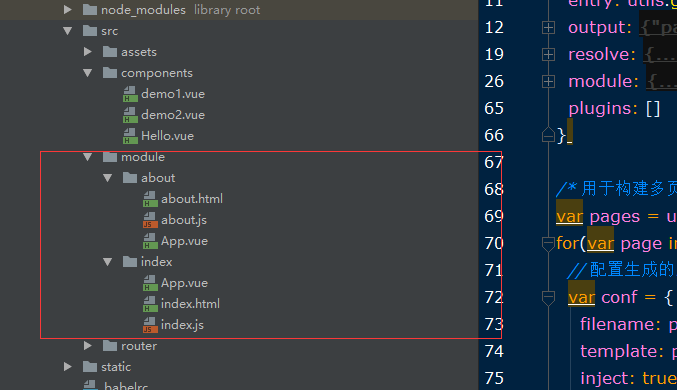
我们先稍微修改下目录结构,在src目录下创建 module目录,分别在module建立各入口的文下,将之前的入口文件删除,如下图所示。

我们找到index中index.js文件,全部内容如下
import Vue from 'vue'
import App from './App'
import VueRouter from 'vue-router' Vue.config.productionTip = false
Vue.use(VueRouter)
const routes = [{
path: '/',
component: function (resolve) {
require(['../../components/demo1.vue'], resolve)
}
}, {
path: '/demo1',
component: function (resolve) {
require(['../../components/demo1.vue'], resolve)
}
}, {
path: '/demo2',
component: function (resolve) {
require(['../../components/demo2.vue'], resolve)
}
}]
const router = new VueRouter({
routes
}) /* eslint-disable no-new */
new Vue({
router,
render: h => h(App)
}).$mount('#app')
………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………
about.js中与index.js类似 最后再运行npm run dev 即可 这是我的例子 https://github.com/qianyinghuanmie/vue-cli-
使用vue-cli构建多页面应用+vux(二)的更多相关文章
- 使用vue-cli构建多页面应用+vux(一)
众所皆知,vue对于构建单页面应该相当方便,但是在项目中难免遇到有多个页面的情况. 1.先安装vue-cli脚手架,具体步骤看vue-cli的官方github地址 https://github.com ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- 借助 Vue 来构建单页面应用
原文: https://github.com/MeCKodo/vue-tutorial 主题 Vue.js (1/2)Vue构建单页应用最佳实战 前言 我们将会选择使用一些vue周边的库 1.使用no ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- 使用vue-cli构建多页面应用+vux(三)
上节中,我们成功的将vue-cli改造成了多入口,既然用了上简单的脚手架,那就希望用个合适的UI组件,去搜索了几个以后,最后选择了使用vux 贴上其vux的github地址 https://gith ...
- spring boot使用vue+vue-router构建单页面应用
spring boot http://docs.spring.io/spring-boot/docs/current-SNAPSHOT/reference/htmlsingle/ vue https: ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
随机推荐
- 1349: [Baltic2006]Squint
1349: [Baltic2006]Squint Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 427 Solved: 248[Submit][Stat ...
- Yii2.0修改默认控制器
设置默认控制器有两种方法 1.在/vendor/yiisoft/yii2/web/Application.PHP的第28行左右 public $defaultRoute = 'site'; ...
- JAVA基础知识(2)--队列的操作
队列是一种线性表,它只允许在该表中的一端插入,在另一端删除. 允许插入的一端叫做队尾(rear),允许删除的一端叫做队头(front): 下面用Java的数组进行模拟队列的操作: /**2015-07 ...
- Java标准注释配置
eclipse中java文件头注释格式设置 windows->preferences->java->Code Templates->comments->Type-> ...
- mui学习链接
http://dev.dcloud.net.cn/mui/snippet/ http://www.bcty365.com/content-146-2453-1.html hbuilder转rem值: ...
- canvas 3D雪花效果
<!DOCTYPE html> <html style="height: 100%;"> <head> <meta charset=&qu ...
- pip --upgrade批量更新过期的python库
pip --upgrade批量更新过期的python库 python pip 转载请标明出处:marsggbo网易博客http://blog.163.com/hexin_mars_blog/blog/ ...
- 深入理解Stream流水线
前面我们已经学会如何使用Stream API,用起来真的很爽,但简洁的方法下面似乎隐藏着无尽的秘密,如此强大的API是如何实现的呢?Pipeline是怎么执行的,每次方法调用都会导致一次迭代吗?自动并 ...
- Vue.js 插件开发详解
前言 随着 Vue.js 越来越火,Vue.js 的相关插件也在不断的被贡献出来,数不胜数.比如官方推荐的 vue-router.vuex 等,都是非常优秀的插件.但是我们更多的人还只停留在使用的阶段 ...
- OC--Runtime知识点整理
1.Runtime简介 因为Objc是一门动态语言,所以它总是想办法把一些决定工作从编译连接推迟到运行时.也就是说只有编译器是不够的,还需要一个运行时系统 (runtime system) 来执行编译 ...
