nvm进行node多版本管理
写在前面
nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,并且不覆盖之前的版本;或者想要在不同的node版本之间进行切换;使用nvm来安装我们的node开发环境是绝佳的选择!
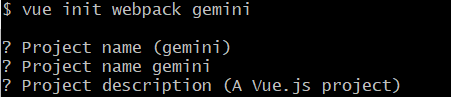
之前使用vue-cli初始化项目,发现自己卡在了项目描述,重复了好几次,无论怎么回车或者尝试其他去解决也无济于事,终于找到了原因所在:

原因其实是我的node版本过高,需要降低node版本。
我们可以通过nvm管理不同版本的node和npm,
nvm下载安装
下载使用之前,避免不必要的麻烦,先将之前的node版本删除(同时清除相应的多余的环境变量也是一个好习惯);
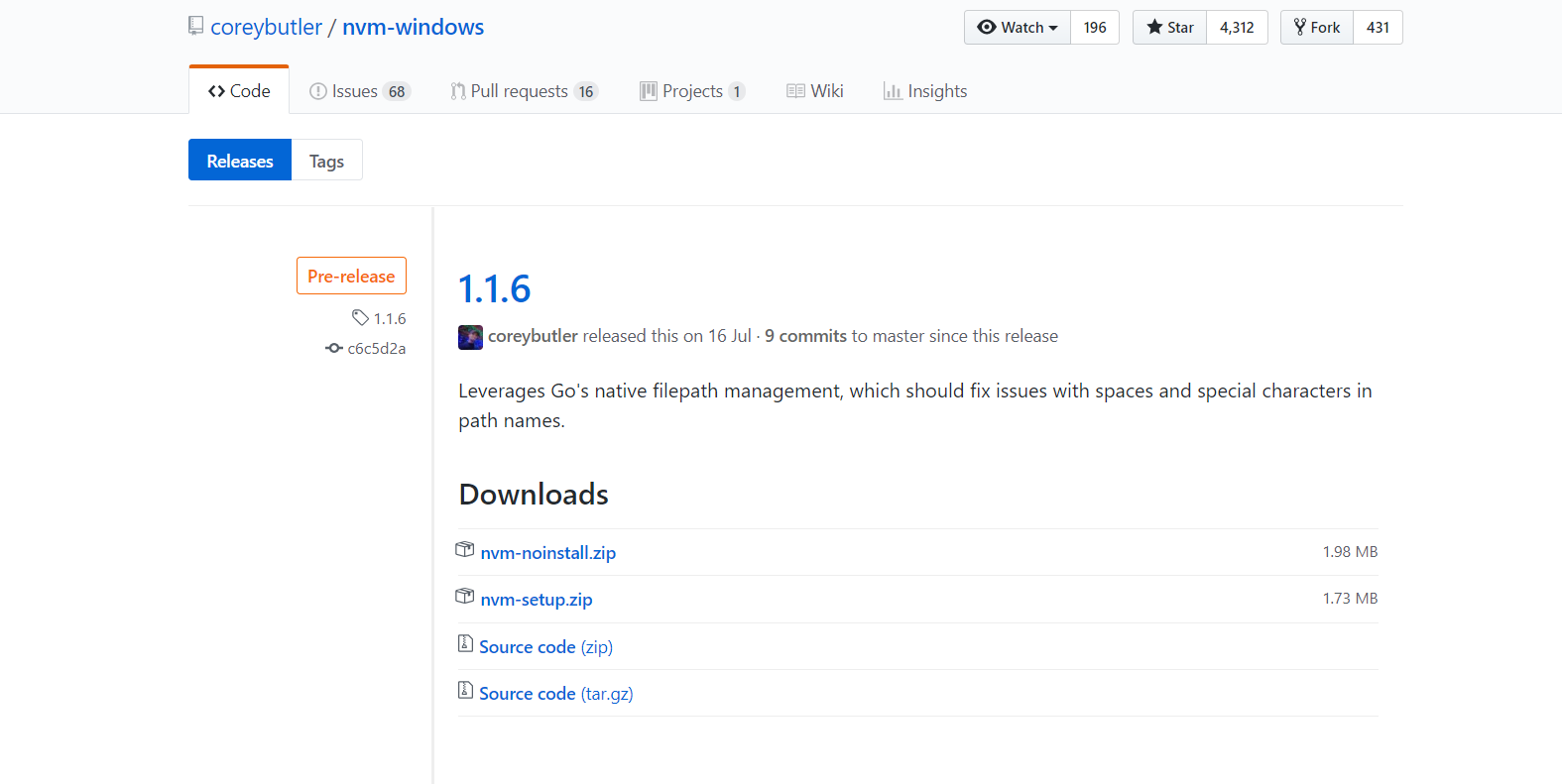
现在nvm-windows的版本是1.1.6,最新稳定的版本是1.1.5;
下载地址:https://github.com/coreybutler/nvm-windows/releases

如果不需要关注其他的话,下载nvm-setup.zip即可;
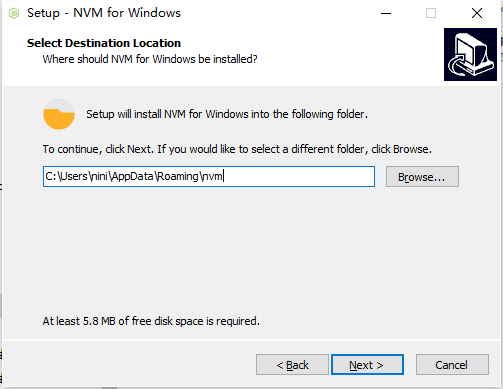
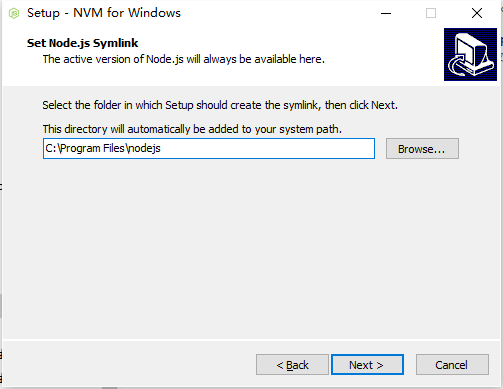
1、下载解压后nvm-setup.exe点击:
第一个路径是你的nvm安装的路径,

第二个路径是node快捷启动的路径(使用nvm下载后的node默认在nvm文件中,这个路径是创建的一个快捷方式的路径)

然后通过 nvm -v 查看是否安装成功
2、接下来打开setting.txt文件,添加如下:(root和path路径是安装的时候选择好的,setting.txt已经同步到,没有需要的话不用修改)
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
3、然后我们就需要添加环境变量了:(其实只需要将root和path的路径添加到环境变量中即可)

4、那么我们来下载一个版本的node,并使用它吧
nvm install 6.2. *选择安装node 版本
nvm list *列出已安装版本
nvm use 6.2. *切换使用的node版本
我们下载了node 6.2.0版本,通过nvm use 版本号 来使用它,通过这样我们可以切换node版本。
当我们install之后,发现第二个路径下没有添加nodejs文件,但是当我们使用nvm use命令后,发现该文件下多了一个快捷方式的文件;

使用nvm
几个常用的命令
nvm install 6.2. *选择安装node 版本
nvm use 6.2. *切换使用的node版本
nvm list // 查看已安装的 node 版本 7.2.
*6.2.(Currently using -bit executable)
4.4. nvm uninstall 6.2. #卸载对应的版本
nvm与n的区别

node 版本管理工具还有一个是 TJ 大神的 n 命令,n命令作为node的模块而存在,而nvm是独立于npm/node之外的一个shell脚本,因此n命令相比nvm更加局限
由于 npm 安装的模块路径均为 /usr/local/lib/node_modules ,当使用 n 切换不同的 node 版本时,实际上会共用全局的 node/npm 目录。 因此不能很好的满足『按不同 node 版本使用不同全局 node 模块』的需求。
写在后面
貌似之前nvm只有mac版本,现在window操作系统的小伙伴们,我们的福利来啦,window版本的nvm在github已经开源,让我们尽快使用nvm来管理我们的node版本吧!!
nvm进行node多版本管理的更多相关文章
- 使用nvm进行node多版本管理
nvm与Python的virtualenv和Ruby的rvm类似.NVM (Node Version Manager,Node多版本管理器)是一个通用的叫法,它目前有许多不同的实现.通常我们说的 nv ...
- 在windows中使用 nvm 实现node多版本管理
所谓 NVM 就是 Node Version Manager 的缩写,即 node的版本管理工具,我们可以在电脑中安装多个不同版本的node,并借由 NVM 来实现自由切换,详情可点击查看 NVM 官 ...
- Mac OSX 安装nvm(node.js版本管理器)
我的系统 1.打开github官网https://github.com/,输入nvm搜索,选择creationix/nvm,打开 2.找到Install script,复制 curl -o- http ...
- 使用 nvm 对 node 进行版本管理
前端项目工程化,基本都依赖于 nodejs, 不同的项目对于 nodejs 的版本会有要求,nvm 就是可以让我们在各个版本之间进行快速切换的工具. Linux 系统 下载解压 查看所有版本 , 选择 ...
- 基于nvm的Node、NPM的版本管理(NPM permission error的解决)
最近在使用npm过程中,发现全局安装总会遇到permission相关的错误,所以总是要在前面加sudo,还得不停输入密码. 懒惰使我进步,随手google了一下相关问题的解决方案,发现npm在官方文档 ...
- Mac下nvm管理node.js版本问题
本篇文章主要是针对已经安装了node.js和nvm管理工具小伙伴遇到的问题. 管理工具有两个,一个是nvm,还有一个是nnvm的好处就是可以管理多个node版本,而且可以切换想要的版本,可以安装一个稳 ...
- 使用NVM管理Node - Windows
安装 NVM NVM 下载:https://github.com/coreybutler/nvm-windows 安装 Node 注意:如果没有FQ默认源可能安装npm失败,请参考下一节“安装 NPM ...
- 【转载】Centos系统采用NVM安装Node.js环境
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,用来方便地搭建快速的易于扩展的网络应用.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又 ...
- nvm(Node Version Manager)管理node版本
nvm全称Node Version Manager是 Nodejs 版本管理器,它让我们能方便的对 Nodejs 的版 本进行切换. nvm 的官方版本只支持 Linux 和 Mac. Windows ...
随机推荐
- Myeclipse黑色主题配置
Myeclipse自己打造黑色主题: 一.UI Theme(设置黑色主题模式): 如果是自己下载在的.jar主题,则首先将该jar包放在Myeclipse安装目录下的\dropins\plugins\ ...
- 警惕Java编译器中那些“蜜糖”陷阱
一.前言 随着Java编译器不断地向前发展,它为程序员们提供了越来越多的“蜜糖”(compiler suger),极大地方便了程序的开发,例如,foreach的增强模式,自动拆箱与装箱以及字符串的连接 ...
- iOS开发之UITableView中计时器的几种实现方式(NSTimer、DispatchSource、CADisplayLink)
最近工作比较忙,但是还是出来更新博客了.今天博客中所涉及的内容并不复杂,都是一些平时常见的一些问题,通过这篇博客算是对UITableView中使用定时器的几种方式进行总结.本篇博客会给出在TableV ...
- mongodb 在windows下面进行分片
在mongodb里面存在另一种集群,就是分片技术,跟sql server的表分区类似,我们知道当数据量达到T级别的时候,我们的磁盘,内存就吃不消了,针对这样的场景我们该如何应对. 一:分片 mongo ...
- Java IO使用入门
总体结构 IO应该是平时项目里最常用到的功能了,无论是简单的文件读取,还是服务器端口监听,都会用到IO:但是,在面对Java IO包里庞杂的IO基础类库时,经常会很头大,是该选择InputStream ...
- SAP Gateway简介
SAP Gateway在S4/HANA时代的ABAP开发模型中有着重要的地位.SAP Gateway是什么?它对ABAP开发有怎样的影响?可以为我们提供哪些方便?这篇译文将浅要地讨论这些话题. SAP ...
- 移动端touch事件实现页面弹动--小插件
动手之前的打盹 说实话真的是好久没有更新博客了,最近一直赶项目,身心疲惫:最关键的是晚上还要回去上一波王者,实在是忙啊! 这周下来,清闲了些许,或许是因为要到国庆的缘故吧,大家都显得无精打采.俗话说的 ...
- JSON依赖的选择
json-lib 源码:https://github.com/aalmiray/Json-lib/ 最新版本:2.4 不再更新 <dependency> <groupId>ne ...
- IOC模式理解
理解IOC inversion of control 控制反转 与 DI Dependency Injection 依赖注入概念之前,我们需要知道在一个系统的设计过程中,降低各模块之间的相 ...
- Vue阻止冒泡
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
