Unity Shader入门教程(二)最基本的Diffuse和Normal样例
本教程参考了《猫都能学会的Unity3dShaderLab教程.CHM》,
1.请上网搜索并下载此文件。
2.随后再下载里面提到的素材:
http://vdisk.weibo.com/s/y-NNpUsxhYhZI
第一组实验(复习课,实现最简单的漫反射 [该组实验参考了官网示例中的Normal-Diffuse.shader例子]):
第1.1步:创建一个名为“NormalDiffuse”的shader

第1.2步:看到其中有一些已有的内容,不妨全部删掉(除了第一行),这样更加容易锻炼你的代码能力和加深理解。
笔者将会一行一行地带领读者写这个示例。
详细解读:
▼代码开始
Shader "Custom/NormalDiffuse" {
Properties{
//调制色_Color和主要纹理_MainTex将会相乘,得到调制后的颜色
_Color("The Main Color", Color) = (,,,)
_MainTex("Base Picture", 2D) = "white"{}
//两张图默认都是白色(前面的数据结构是颜色,后面的是二维图像)
} //之前也说过,这是一个处理子程序(一个Pass)
SubShader{
//渲染类型是不透明
Tags{"RenderType" = "Opaque"}
//当机器的能力超过200时,会执行这个SubShader
LOD CGPROGRAM
//pragma surface 处理函数 光照模型
/*其中这里的光照模型是Lambert模型,也就是环境光+散射光+反射高光+放射光*/
#pragma surface surf Lambert //还记得吗?同名变量,注意对应关系:Color对应fixed4,2D对应sampler2D
sampler2D _MainTex;
fixed4 _Color; //输入结构体一定要命名为Input,自己规定其输入,注意纹理坐标的写法一定是纹理贴图变量名前面加uv
struct Input {
float2 uv_MainTex;
}; //surf函数的输入输出是定死的,即Input和inout SurfaceOutput,后者是输出
void surf(Input IN, inout SurfaceOutput o)
{
//非常简单,就是用tex2D(贴图,纹理坐标)取出纹理上的一点,然后和Color相乘调制即可得到结果
fixed4 c = tex2D(_MainTex, IN.uv_MainTex)*_Color;
//Albedo是主颜色的意思(本质是一个用来相乘的系数,当外界光线找到此表面上时,反射的光线 = 入射光线 * Albedo)
o.Albedo = c.rgb;
//获得其透明度Alpha
o.Alpha = c.a;
/*追加说明:SurfaceOutput这个固定好的结构中,有以下几个值:
struct SurfaceOutput {
half3 Albedo; //像素的颜色
half3 Normal; //像素的法向值
half3 Emission; //像素的发散颜色
half Specular; //像素的镜面高光
half Gloss; //像素的发光强度
half Alpha; //像素的透明度
};
*/
}
ENDCG
}
//Fallback暗藏乾坤,表示将此回滚全部插入到本代码中!(我凭什么这么说:http://www.ceeger.com/forum/read.php?tid=31958)
//也就是说"Legacy Shaders/VertexLit"会完全插入到这里
Fallback "Legacy Shaders/VertexLit"
}
▲代码结束
注意事项:
Unity3d下方可能有报错提示,可以根据此提示修改代码。

第1.3步:新建一个Material,命名为MNormalDif,按照下图配置一下(注意此处用到了上面它提到的资源)。


总结:这个实验用到的算法和前面第一节入门课提到的一样,就是很简单的取出了纹理颜色,然后就结束了。
第二组内容:
第2.1步:
▼代码开始
Shader "Custom/NormalBumped" {
Properties {
_Color ("Color", Color) = (,,,)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Normal("Normal", 2D) = "bump"{}
//什么是"bump"{},通过实验可以知道,它是指蓝色“bump” (RGBA: 0.5,0.5,1,0.5),参考:https://docs.unity3d.com/Manual/SL-Properties.html
/*简单说说我是如何知道的:我将下文中的surf函数的代码改为只有一句o.Albedo = tex2D(_Normal, IN.uv_Normal);并在inspector面板中设置Normal为none(于是采用默认值bump),得到下图

当然,这个不是本实验的最终效果,只是为了说明bump是指蓝色(0.5,0.5,,0.5)罢了
*/
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD CGPROGRAM
#pragma surface surf Lambert
fixed4 _Color;
sampler2D _MainTex;
sampler2D _Normal;
struct Input {
float2 uv_MainTex;
float2 uv_Normal;
}; void surf (Input IN, inout SurfaceOutput o) {
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
//o.Albedo = (tex2D(_Normal, IN.uv_Normal)).rgb;
o.Albedo = c.rgb;
o.Alpha = c.a;
//利用UnpackNormal(tex2D(_Normal, IN.uv_Normal))方法获取解包后的法方向(什么是UnpackNormal,存疑)
o.Normal = UnpackNormal(tex2D(_Normal, IN.uv_Normal));
}
ENDCG
}
FallBack "Diffuse"
}
▲代码结束
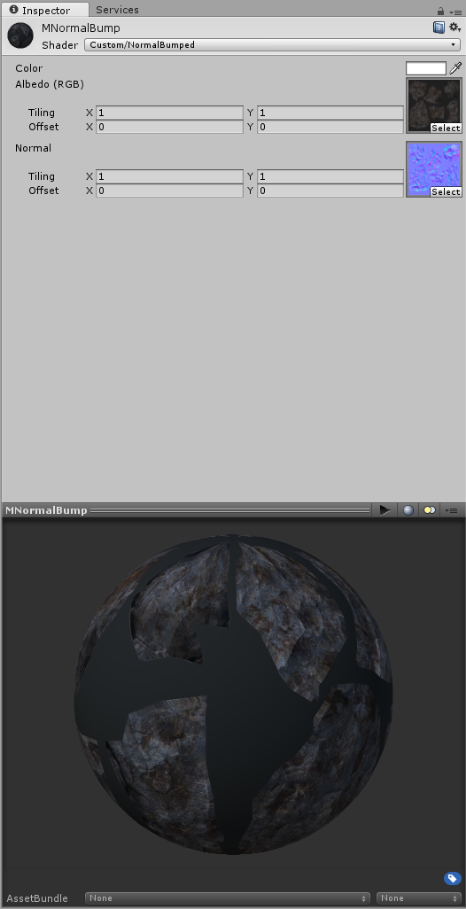
第2.2步:仿照第一组实验的做法,新建一个材质,指定主纹理和法向量贴图。效果为:

第三组实验:本组实验介绍Properties类型
参考资料:http://blog.csdn.net/candycat1992/article/details/17152641
第3.1步:新建一个shader,命名为LearnPropertiesType,新建一个Material应用它。
第3.2步:仅仅在默认的LearnPropertiesType代码中加入几个变量,我们就看看它们的写法和在editor中的样子。
▼代码开始
Properties {
_Color ("Color", Color) = (,,,)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness("Smoothness", Range(,)) = 0.5
_Metallic("Metallic", Range(,)) = 0.0 //新加入的部分:
_MyRange1("RangedNumber", Range(,)) =
_MyFloat2("MyFloat", Float) = 1.1
//其它的就不多说了,只说Cube和Rect的默认值是“”{}这样就可以了,以及Vector如果没有写4维度,默认是4维度的,缺省的通道为1
_MyInt3("MyInt", Int) =
_MyVec("MyVec", Vector) = (,,,0.5)
_MyVec3("MyVec3", Vector) = (,,)
_MyCube("MyCube", Cube) = ""{}
_MyRec("MyRec", Rect) = ""{}
/*官网中关于默认值的介绍:
For Range and Float properties it’s just a single number, for example “13.37”.
For Color and Vector properties it’s four numbers in parentheses, for example “(1,0.5,0.2,1)”.
For 2D Textures, the default value is either an empty string, or one of the built-in default Textures: “white” (RGBA: 1,1,1,1), “black” (RGBA: 0,0,0,0), “gray” (RGBA: 0.5,0.5,0.5,0.5), “bump” (RGBA: 0.5,0.5,1,0.5) or “red” (RGBA: 1,0,0,0).
For non–2D Textures (Cube, 3D, 2DArray) the default value is an empty string. When a Material does not have a Cubemap/3D/Array Texture assigned, a gray one (RGBA: 0.5,0.5,0.5,0.5) is used.
*/ }
▲代码结束
第3.3步:查看效果:

以下提供一些学习笔记。
关于着色器的性能的介绍:
http://www.ceeger.com/Components/shader-Performance.html
常规着色器的性能比较:
Unlit<顶点光照<漫反射<高光<视差;
漫反射:
光照强度只和物体、光源有关,即随着物体表面和光的夹角的变小而变小,镜头的移动和旋转不改变光照强度。
下面的两种模型是高光计算模型。
Phong光照模型:
Specular=Ks*lightColor*(dot(视点方向,反射光方向))的shininess次方
其中的反射光方向R的计算用到了巧算公式。
Blinn-Phong光照模型:
Specular=Ks*lightColor*(dot(法方向N,视点方向 - 光入射方向))的shininess次方
以上知识点参考:http://www.cnblogs.com/bluebean/p/5299358.html
高光着色需要的纹理要带有alpha通道,用作上述shininess。
Lambertian反射模型:
(参考http://blog.csdn.net/u010922186/article/details/40680913)
最终表面 = 放射光(发光色) + 环境光(环境光色的若干倍) + 漫反射光(光源颜色*max(dot(法向量N, 指向光源向量L), 0)的若干倍) + 镜面反射(上述高光模型)
正切空间:是指Z轴定义为表面指向外面的坐标系,法线贴图就是在正切空间中应用的。
法线贴图着色器应用了法线贴图和无alpha的基本纹理。法线贴图着色器仅仅改动了Diffuse着色器中的法方向。因此和摄像机的移动和旋转无关。
法线贴图高光着色器:
非常简单,仅仅是高光着色和法线贴图着色的融合,即需要一个基本纹理(带有alpha通道表示高光贴图)以及法。
视差漫反射着色器:
需要的资源有一个基本的纹理(无alpha),一个法线贴图,一个高度纹理(在alpha通道带有视差深度)
高度有什么用?参考:http://blog.chinaunix.net/uid-26651460-id-3198307.html
视差高光贴图着色器:
需要的资源有一个基本的纹理(有alpha表示高光贴图),一个法线贴图,一个高度纹理(在alpha通道带有视差深度)
贴花着色器:
就是在原有基础上贴上一层纹理。
——小江村儿的文杰 zouwj5@qq.com
Unity Shader入门教程(二)最基本的Diffuse和Normal样例的更多相关文章
- Unity Shader入门教程(一)
参考文献:http://www.360doc.com/content/13/0923/15/12282510_316492286.shtml Unity Shader是着色器,将纹理.网格信息输入,得 ...
- Unity Shader入门教程(三)自制光照模型
光照模型的概念目前还不明晰,因为笔者也是一个初学者,所以请小心对待笔者介绍的内容.笔者认为光照模型是规定光照算法的模型,比如说前面提到的Lambert光照模型,规定了材质表面的光线的表达式为 环境光+ ...
- unity shader入门(二)语义,结构体,逐顶点光照
下为一个逐顶点漫反射光照shader Shader "study/Chapter6/vertexShader"{ Properties{_Diffuse("Diffuse ...
- Unity Shader入门教程(四)反射光斑的实现
本节内容介绍PhongModel(也就是上文说的反射光的计算模型),采用的计算方法是BlinPhong(也即是用视线方向V+光源方向L的和,与N做点积,随后幂化得到高光反射系数)下图采用了csdn博文 ...
- Unity Shader入门精要读书笔记(一)序章
本系列的博文是笔者读<Unity Shader入门精要>的读书笔记,这本书的章节框架是: 第一章:着手准备. 第二章:GPU流水线. 第三章:Shader基本语法. 第四章:Shader数 ...
- Unity Shader入门精要学习笔记 - 第10章 高级纹理
转载自 冯乐乐的 <Unity Shader入门精要> 立方体纹理 在图形学中,立方体纹理是环境映射的一种实现方法.环境映射可以模拟物体周围的环境,而使用了环境映射的物体可以看起来像镀了层 ...
- Unity Shader入门精要学习笔记 - 第7章 基础纹理
转自 冯乐乐的 <Unity Shader 入门精要> 纹理最初的目的就是使用一张图片来控制模型的外观.使用纹理映射技术,我们可以把一张图“黏”在模型表面,逐纹素地控制模型的颜色. 在美术 ...
- Unity Shader入门精要学习笔记 - 第4章 学习 Shader 所需的数学基础
摘录自 冯乐乐的<Unity Shader入门精要> 笛卡尔坐标系 1)二维笛卡尔坐标系 在游戏制作中,我们使用的数学绝大部分都是计算位置.距离.角度等变量.而这些计算大部分都是在笛卡尔坐 ...
- Unity Shader入门
Unity Shader入门 http://www.cnblogs.com/lixiang-share/p/5025662.html http://www.manew.com/blog-30559-1 ...
随机推荐
- node.js零基础详细教程(4):node.js事件机制、node异步IO操作
第四章 建议学习时间3小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- 关于Dubbo分布式服务
这篇文章写的详细,可参考 http://shiyanjun.cn/archives/1075.html
- Java之戳中痛点 - (7)善用Java整型缓存池
先看一段代码: package com.test; import java.util.Scanner; public class IntegerCache { public static void m ...
- WPF MVVM 架构 Step By Step(1)(介绍)
生命就是我们从孩子开始,经过不断的学习成为成熟的成年人的进化过程.这和软件的架构有着异曲同工之妙,我们从基础的架构开始,随着需求和环境的变化不断的进化. 如果你去问任何一个.net开发者,什么是最基础 ...
- Java IO学习笔记五
管道流 管道流的主要作用是可以进行两个线程间的通讯,分为管道输出流(PipedOutputStream).管道输入流(PipedInputStream),如果想要进行管道输出,则必须要把输出流连在输入 ...
- Java数值避免浮点型计算丢失精度问题
问题描述及方案 假设我们在做电商项目,在进行计算时这个丢失精度在产品价格计算就会出现问题,很有可能造成我们手里有9.99元然后后面会有一堆9,但是呢这些钱无法购买一个10元的商品. 在某些编程语言中有 ...
- PHP+Redis 不注意这些细节简直就是跳入一个出不来的坑(windows下安装)
开门见山~~~~~~~ 首先要做的一件事情!确认版本!一定要确认你的php版本! phpinfo 看一下你目前的版本是多少,目前我的版本是 在标红的几处区域可以看到,vc11 TS x86 三处关键 ...
- 《JavaScript高级程序设计》笔记一
第一章 JavaScript简介 一.JavaScript的起源 JavaScript诞生于1995年.当时,它的主要作用是处理一些输入验证操作.之前的话,都是把表单数据发送到服务器端,然后再去判断有 ...
- dubbo 请求调用过程分析
服务消费方发起请求 当服务的消费方引用了某远程服务,服务的应用方在spring的配置实例如下: <dubbo:referenceid="demoService"interfa ...
- [leetcode-594-Longest Harmonious Subsequence]
We define a harmonious array is an array where the difference between its maximum value and its mini ...
