解决前端页面a标签嵌套a标签bug
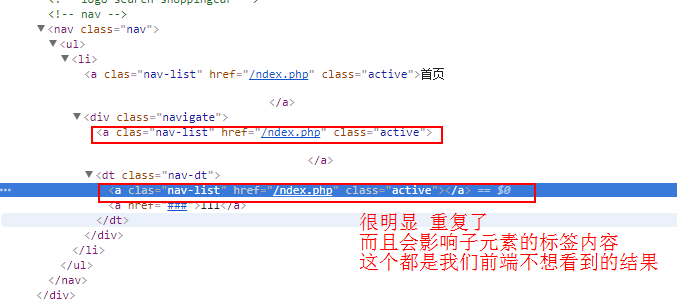
在前端页面中,一般二级导航栏会出现a嵌套a标签出现重复的父元素a标签bug
比如:
<nav class="nav"><ul><li><a clas="nav-list active" href="/ndex.php">首页<div class="navigate"><dt class="nav-dt"><a href="###">111</a></dt></div></a></li></ul></nav>

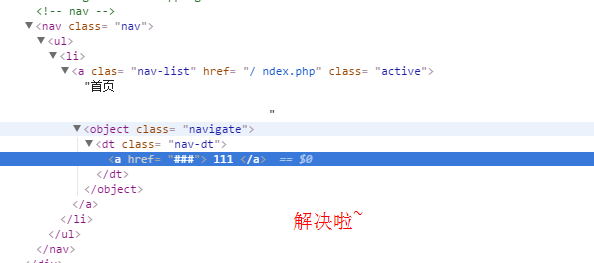
解决方法有很多,我强烈推荐一个:
在嵌套标签中设为object,使用object标签进行嵌套
<nav class="nav"><ul><li><a clas="nav-list active" href="/ndex.php" >首页<object class="navigate"><dt class="nav-dt"><a href="###">111</a></dt></object></a></li></ul></nav>

解决前端页面a标签嵌套a标签bug的更多相关文章
- IE浏览器下a标签嵌套img标签默认带有边框
最近写在线主页时发现IE浏览器下a标签嵌套img标签默认带有边框: 解决办法:img{border:0 none;} 注意,严格意义上0和none都要加上!
- a标签嵌套a标签在实际项目开发中遇到的坑
大家都知道HTML的嵌套规范,其中一个规范是块元素嵌套行内元素,块元素嵌套块元素,行内元素嵌套行内元素,行内元素不能嵌套块元素. 其中需要注意的是行内元素嵌套行内元素,a标签虽然是行内元素,但是a标签 ...
- 转:前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要 ...
- 前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要跳转 ...
- a标签嵌套a标签效果的两种解决方案
<!-- a标签进行嵌套的时候 --> <a href="#outer">outerA <a href="#inner">i ...
- 分布式项目中增加品牌前端页面出现Uncaught Error: [$injector:modulerr] bug后的原因以及改正方式
分布式查询品牌页面时 controller路径正确访问,比如输入 http://localhost:8081/brand/findPage.do?page=3&rows=6 是可以正常显示数据 ...
- a标签嵌套解决方案
在实际网页布局之中,我们有时候需要一整块点击区域中间还要有部分按钮点击,也就是需要a标签嵌套a标签,如下: <!-- a标签进行嵌套的时候 --><a href="#hao ...
- Python 44 前端概述 、三剑客 、常用标签与分类
1.前端三剑客是哪三位?文件的后缀内容?在前端开发中的功能是什么? HTML: .htm .html 内容 CSS: .css 效果 JS: .js 行为 2.简述三剑客的主要 ...
- jsp 自定义标签解决jsp页面中int时间戳的时间格式化问题
jsp 自定义标签解决jsp页面中int时间戳的时间格式化问题 之前在项目中根据需求,需要自定义标签,经过查询w3c文档,自己也踩了一些坑,特此记录自定义标签的步骤,下面就以我之前的一个例子中的定义一 ...
随机推荐
- MicroPython教程之TPYBoard开发板DIY小型家庭气象站
众所周知,iPhone6/6Plus内置气压传感器,不过大家对于气压传感器还是很陌生.跟字面的意思一样,气压传感器就是用来测量气压的,但测量气压对于普通的手机用户来说又有什么作用呢? 海拔高度测量 对 ...
- virtuoso数据库的安装方法
数据库virtuoso有两种安装配置方式 第一种就是直接在系统中默认安装,拷贝virtuoso的安装文件,直接默认安装. 第二种是配置安装方式 参考地址:http://vos.openlinksw.c ...
- 教你用.Net来玩微信跳一跳
目前开发的所有代码都已经上传到了GitHub.欢迎大家来Star https://github.com/GiantLiu/AutoJump 目前程序分为“全自动版本”和“半自动版本” 全自动版本 We ...
- [笔记]《JavaScript高级程序设计》- 最佳实践
一.可维护性 1 什么是可维护的代码 可理解性--其他人可以接受代码并理解它的意图和一般途径,而无需原开发人员的完整解释. 直观性--代码中的东西一看就能明白,不管其操作过程多么复杂. 可适应性--代 ...
- centos7.4 搭建zabbix-server 3.4.5
监控对服务器的重要性来说已经不需要我来一一赘述了,在众多的监控工具之中选择使用zabbix的原因是觉得它功能强大,可以引用的模板有很多,而且图形化做的草鸡棒. 废话就不多了,直接吃鸡. 本次搭建全部采 ...
- Java关于BufferedWriter.newline()换行的注意事项
最近项目中需要导出文件,其实导出文件是一个挺简单的事情.但是却遇到了很奇怪的问题. 首先导出到文件需要用到 BufferedWriter.而换行则是通过 bw.newline() 方法,问题将出在 n ...
- windows 连接Linux
服务器:阿里云 ecs 从 Windows 环境远程登录 Linux 实例 远程登录软件的用法大同小异.本文档以 Putty 为例,介绍如何远程登录实例.Putty 操作简单.免费.免安装, 下载地址 ...
- SQLServer 创建服务器和数据库级别审计
概述 在上一篇文章中已经介绍了审计的概念:本篇文章主要介绍如何创建审计,以及该收集哪些审核规范. 一.常用的审核对象 1.1.服务器审核对象 1.FAILED_LOGIN_GROUP( Audit L ...
- 统计学习方法学习(四)--KNN及kd树的java实现
K近邻法 1基本概念 K近邻法,是一种基本分类和回归规则.根据已有的训练数据集(含有标签),对于新的实例,根据其最近的k个近邻的类别,通过多数表决的方式进行预测. 2模型相关 2.1 距离的度量方式 ...
- 如何在vue-cli webpack中全局引入jquery
1.首先执行:npm install jQuery --save-dev,在package.json里加入jQuery. 2.修改build下的webpack.base.conf.js 方法一: 首 ...
