Unreal Engine 4 Radiant UI 插件入门教程(二)
本篇章前提要求:在UE4上安装了Radiant UI插件。如果没有安装,请找其它教程(或者是笔者的其它的教程,目前正在写)。
本教程的目的:探讨如何从网页元素中调用蓝图中的内容:
第一步:
写一个网页,大致内容为:
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>T</title> <!--Mark-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"><!--这个不是必要的,这个是bootstrap样式-->
<!--an-->
<script type="text/javascript" src="js/createjs-2015.11.26.min.js"></script><!--这个的必要性没有考究-->
<!--an-->
<script type="text/javascript" src="js/radiantui-null.js"></script><!--原来这个也是不必要的-->
<!--Mark end--> <script type="text/javascript">
function HW(){
RadiantUI.TriggerEvent('HelloW');
}
</script>
</head>
<body>
<button type="button" onclick="HW()">nihao</button>
</body>
</html>
其中的Mark所标注的内容请注意,不一定都需要的!但是注意其中的radiantui-null.js是必要的【修正:已经证实这个不必要了,可以无视】,这个文件如果没有写的话,请自己声明,因为它的内容很短,如下:
var RadiantUI;
if (!RadiantUI) {
RadiantUI = {};
RadiantUI.TriggerEvent = function() {}
RadiantUI.SetCallback = function() {}
RadiantUI.RemoveCallback = function() {}
}
对的,先摆上去再说,createjs-2015.11.26.min.js这个文件可以搜一搜,以网络资源的形式包含进来即可。逻辑上的内容是那个按钮,按钮调用了HW()函数,而这个函数里的唯一一句代码是RadiantUI.TriggerEvent("HelloW"),这是指什么呢?先放一放。
在UE4中,声明一个RadiantUIElement

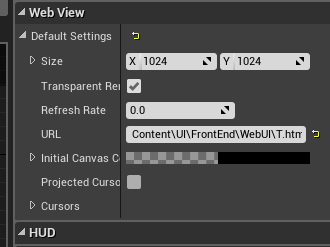
双击并在其中的url中写入这个html文件的相对位置(注意将这个文件放在合适的地方)。然后写上HelloW函数。


新建一个RadiantHUD,然后绑上上述的这个元素(我这里的起名是RUIElem_Lobby)


最后放置在gamemode中,然后运行:

可能描述不太清晰,不明白请留言。
原创声明:本文系小江村儿的文杰原创,若有参考的资料必在本文中给出。
Unreal Engine 4 Radiant UI 插件入门教程(二)的更多相关文章
- Unreal Engine 4 Radiant UI 插件入门(三)——从蓝图中调用JS
不知道大家有没有混淆.这篇教程说的是从蓝图中调用JS的功能(以改变H5内的内容). 在安装了UE4和RadiantUI的前提下学习这篇教程.本篇教程接着上一篇教程,建议请先看上一篇. 第一步:在网页中 ...
- Unreal Engine 4 Radiant UI 入门教程(一)制作Radiant HUD
请注意:本篇教程的编号是从零开始的,如果没有看第零篇教程,请前往学习. 本教程介绍如何制作Radiant HUD,这是指将网页元素直接加入到HUD中,效果为: 对应的网页元素为: 第一步: 将之前下载 ...
- Unreal Engine 4 Radiant UI 入门教程(零)在场景中摆放网页
相关的学习资源: https://forums.unrealengine.com/showthread.php?12097-PLUGIN-RadiantUI-SDK-UIs-HUDs-Interact ...
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- JasperReports入门教程(二):中文打印
JasperReports入门教程(二):中文打印 背景 在上一篇中我们介绍了JasperReport的基本入门,也展示了一个报表.但是我们的示例都是使用的英文,如果我们把需要打印的数据改为中文会怎么 ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程二[Hello World]
无废话ExtJs 入门教程二[Hello World] extjs技术交流,欢迎加群(201926085) 我们在学校里学习任何一门语言都是从"Hello World"开始,这里我 ...
- mongodb入门教程二
title: mongodb入门教程二 date: 2016-04-07 10:33:02 tags: --- 上一篇文章说了mongodb最基本的东西,这边博文就在深入一点,说一下mongo的一些高 ...
随机推荐
- 关于php中id设置自增后不连续的问题
alter table tablename drop column id;alter table tablename add id mediumint(8) not null primary key ...
- Js之浅谈dom操作
JavaScript之浅谈dom操作 1.理解dom: DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口. 怎么说,我从两 ...
- jquery实现点击进行跳转后,改点击的元素添加选中的效果
<style> .active { color: red; } </style> //html代码 <ul id="tab2"> <li& ...
- 网络编程3之TCP/IP协议
在TCP/IP协议中,最重要的协议是[TCP.UDP.IP]协议 1.TCP/IP协议特点 1)Internet上不同系统之间互联的一组协议 2)为分散和不同类型的硬件提供通用的编程接口. 3)TCP ...
- 天气正好,hello world!
两个多月,稀里糊涂的回来了,内心很迷茫,回来一周了,明知道还需要有一大堆东西需要去学,但是却找不到之前学习的状态,在寝室,在实验室,看着自己一向不喜欢的电视剧,无目的的逛着淘宝,刷着头条和知乎,就这么 ...
- FTP主动模式和被动模式的区别
基础知识: FTP只通过TCP连接,没有用于FTP的UDP组件.FTP不同于其他服务的是它使用了两个端口, 一个数据端口和一个命令端口(或称为控制端口).通常21端口是命令端口,20端口是数据端口.当 ...
- python之路第一篇
一.python环境的搭建 1.window下环境的搭建 (1).在 https://www.python.org/downloads/ 下载自己系统所需要的python版本 (2).安装python ...
- 由 “无法使用从远程表选择的 lob 定位符” 错误而引导出来的一系列问题解决方案
周一上班遇到一个数据加工问题:无法使用从远程表选择的 lob 定位符,由于数据源表不是自己的,不能对源数据做修改,于是我打起了存储过程的主意 我们公司的存过是分三步走,第一层是同步源数据,第二层是对一 ...
- Python中如何调用Linux命令
一.使用os模块 In [1]: import os #导入os模块 In [2]: os.system('ls') anaconda-ks.cfg epel-release-7-5.noarch.r ...
- linux iptables规则介绍
今天又学习了一下iptables,做一点总结来方便以后查阅. Netfilter(网络过滤器)是Linux操作系统核心层内部的一个数据包处理模块,主要负责数据包的拦截和转发,而iptables是Net ...
