CSS变量variable
前面的话
一直以来,CSS中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器。新的草案发布之后,直接在 CSS 中定义和使用变量不再是幻想了。本文将详细介绍CSS变量variable
基本用法
CSS 变量是由CSS作者定义的实体,其中包含要在整个文档中重复使用的特定值。使用自定义属性来设置变量名,并使用特定的 var() 来访问
兼容性:移动端和IE浏览器不兼容
【声明变量】
变量必须以--开头。例如--example-variable: 20px,意思是将20px赋值给--example-varibale变量
可以将声明变量的语句置于任何元素内,如果要设置全局变量,则可以设置为:root、body或html
:root{
--bgColor:#000;
}
变量声明就像普通的样式声明语句一样,也可以使用内联样式
<body style="--bgColor:#000">
变量声明语句必须包含一个元素内,而不能随意放置
//错误
<style>
--bgColor:#000;
</style>
【使用变量】
使用var()函数使用变量,并且可以被使用在任意的地方。例如:var(--example-variable)会返回--example-variable所对应的值
<body style="--bgColor:#000;">
<div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div>
</body>
var()函数还有一个可选参数,用来设置默认值,当变量无法取得值时,则使用默认值
<body>
<div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div>
</body>
继承和层叠
和普通的样式属性一样,变量属性也支持继承和层叠。下面示例中,body元素的变量值为green,div元素的变量值为red; 基于层叠的原理,最终div元素的背景颜色为红色
<body style="--bgColor:green;">
<div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div>
</body>
组合和计算
【组合】
CSS 变量可以进行组合使用
<style>
.box{
--top:20%;
--left:30%;
width: 100px;
height: 100px;
background-image: url(img/24/xiaoshu.jpg);
background-position: var(--left) var(--top);
}
</style>
<div class="box"></div>
但是,CSS变量不能进行如下形式的组合,var(--color1)var(--color2)不被浏览器识别,如果分开,如var(--color1) var(--color2),则被解析为# 333,同样无法被浏览器识别
<style>
.box{
--color1:#;
--color2:333;
width: 100px;
height: 100px;
background-color: var(--color1)var(--color2);
}
</style>
<div class="box"></div>
【计算】
变量和普通样式值一样,除了组合,还可以使用calc进行计算
<style>
.box{
--borderWidth:2px;
width: 100px;
height: 100px;
background-color:lightblue;
border-left: calc(var(--borderWidth) * 2) solid black;
}
</style>
<div class="box"></div>
JS
CSS 变量可以和 JS 互相交互。要注意的是,只能使用getPropertyValue()和setProperty()方法,而不能使用style属性
【style属性】
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.style['--color']); //undefined
</script>
【getPropertyValue()】
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'
</script>
【setProperty()】
<style>
#box{
--color:lightgreen;
background-color: var(--color);
width: 100px;
height: 100px;
display:inline-block;
}
</style> <button id="btn" type="button">变浅蓝</button>
<div id="box"></div>
<script>
var oBox = document.getElementById('box');
var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
oBox.style.setProperty('--color','lightblue');
}
</script>
不支持
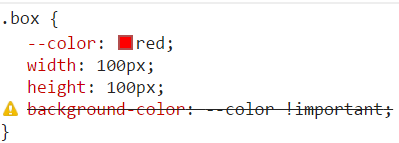
有一点要特别注意的是,变量不支持!important
.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}
</style>
<div class="box"></div>
chrome浏览器截图如下

用途
1、可维护性
在网页中维护一个配色方案或尺寸方案,意味着一些样式在CSS文件中多次出现,并被重复使用。当修改方案时,不论是调整某个样式或完全修改整个方案,都会成为一个复杂的问题,而单纯查找替换是远远不够的,这时CSS变量就派上用场了
:root{
--mainColor:#fc0;
}
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}
2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>
.box{
width: 100px;
height: 100px;
padding: 20px;
margin: 10px;
background-color: red
}
@media screen and (max-width:600px) {
.box{
width: 50px;
height: 50px;
padding: 10px;
margin: 5px;
} }
</style>
<div class="box"></div>
但是,如果使用变量,则可以精简代码
<style>
.box{
--base-size:10px;
width: calc(var(--base-size) * 10);
height: calc(var(--base-size) * 10);
padding: calc(var(--base-size) * 2);
margin: calc(var(--base-size) * 1);
background-color: red;
}
@media screen and (max-width:600px) {
.box{
--base-size:5px;
}
}
</style>
<div class="box"></div>
CSS变量variable的更多相关文章
- 引人瞩目的 CSS 变量(CSS Variable)
这是一个令人激动的革新. CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量. 更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变 ...
- CSS变量(CSS variable)
使用 CSS 变量编写你的样式代码 基本使用: 1. --variable: <declaration-value> 2. <css-attribute>: var(--var ...
- CSS变量(自定义属性)实践指南
本文翻译自:https://www.sitepoint.com/practical-guide-css-variables-custom-properties/ 转载请注明出处:葡萄城官网,葡萄城为开 ...
- 实现响应式——CSS变量
CSS 变量是 CSS 引入的一个新特性,目前绝大多数浏览器已经支持了,它可以帮助我们用更少的代码写出同样多的样式,大大提高了工作效率,本篇文章将教你如何使用 CSS 变量(css variable) ...
- CSS 变量教程
一.变量的声明 声明变量的时候,变量名前面要加两根连词线(--). body { --foo: #7F583F; --bar: #F7EFD2; } 上面代码中,body选择器里面声明了两个变量:-- ...
- css变量的应用
微软在2017年3月份宣布 Edge 浏览器将支持 CSS 变量,到现在已经过去一年多了,哈哈,是不是有点后知后觉? 这个知识点是在阮一峰的日志上浏览到的,在此借用一下了..跟大家分享一下..... ...
- CSS变量教程
今年三月,微软宣布 Edge 浏览器将支持 CSS 变量. 这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 声 ...
- CSS变量实用指南及注意事项
近年来,一些动态特性已经开始成为 CSS 语言本身的一部分. CSS变量 – 官方的术语为 "自定义属性" – 已经已经加入规范并且具有很好的浏览器支持,而 CSS mixins ...
- 第一个CSS变量:currentColor
一.基本介绍 CSS变量正慢慢地从最初的草案到浏览器实现.但规范中有个已经存在多年的变量:currentColor.这个CSS特性具有良好的浏览器支持和一些实际的应用,本篇文章,我们来学习和了解它. ...
随机推荐
- More 3D Graphics (rgl) for Classification with Local Logistic Regression and Kernel Density Estimates (from The Elements of Statistical Learning)(转)
This post builds on a previous post, but can be read and understood independently. As part of my cou ...
- grunt基础配置
grunt基础配置 要使用grunt来管理项目,一般需要如下的几个步骤: 安装grunt命令行工具grunt-cli 在项目中安装grunt 安装grunt插件 建立并配置Gruntfile.js 安 ...
- CSS小技巧-煎蛋的画法~
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【小练习06】HTML+CSS--教学大讲堂
要求实现如下效果图: 代码演示 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- Java语言编程注意事项
1.大小写敏感,要注意区分大小写: 2.一般每一句代码写完之后,后面以":"结尾: 3.在代码中,括号的出现一般都是成对的,如:{}.
- docker疑难解答 -- 设置远程服务监听
环境: ubuntu 16.04 tls docker version 17.05.0-ce ========================= 今天想要搭建一个多主机的集成docker环境,但是我最 ...
- js判断是否是ie浏览器且给出ie版本
之前懒得写判断ie版本js,因为网上关于这方面的代码太多了,所以从网上拷贝了一个,放到项目上才发现由于时效性的问题,代码不生效.就自己写一个吧. 怎么去看浏览器的内核等信息 ---- js的全局对象w ...
- spring4 之 helloworld
1.从官网下载相关JAR包 spring-framework-4.2.1.RELEASE-dist(下载地址:http://maven.springframework.org/release/org/ ...
- java基础(System.err和System.out)
今天有位同事在使用System.err和System.out遇上了一些小问题. 看了些资料总结下: 1.JDK文档对两者的解释: out: "标准"输出流.此流已打开并准备接受输出 ...
- Vue按需加载提升用户体验
Vue官方文档异步组件: 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义.Vue.js 只在组 ...
