通过Graph 浏览器体验Microsoft Graph
作者:陈希章 发表于 2017年3月18日
上一篇介绍了Microsoft Graph的基本概念,接下来我们快速体验一下Microsoft Graph到底能做什么?
为了帮助开发人员直观和快速体验Microsoft Graph的魅力,官方提供了一个专门的工具,叫做Graph 浏览器(Graph Explorer)。同时,由于国际版和世纪互联版本的Graph接口相关地址有所不同,所以针对这两个不同的版本,分别有对应的Graph浏览器。
- 国际版Graph 浏览器: https://developer.microsoft.com/zh-cn/graph/graph-explorer
- 世纪互联版 Graph 浏览器: https://developer.microsoft.com/zh-cn/graph/graph-explorer-china
本文将以国际版Graph 浏览器作为演示。两者的功能及使用流程基本类似,具体的差异在于世纪互联版的某些接口还在快速开发中。关于两者的细微差别,请随时可以通过https://developer.microsoft.com/zh-cn/graph/docs/concepts/deployments 进行了解。
下面将简单演示五个场景,帮助大家理解Microsoft Graph API及其工作原理。
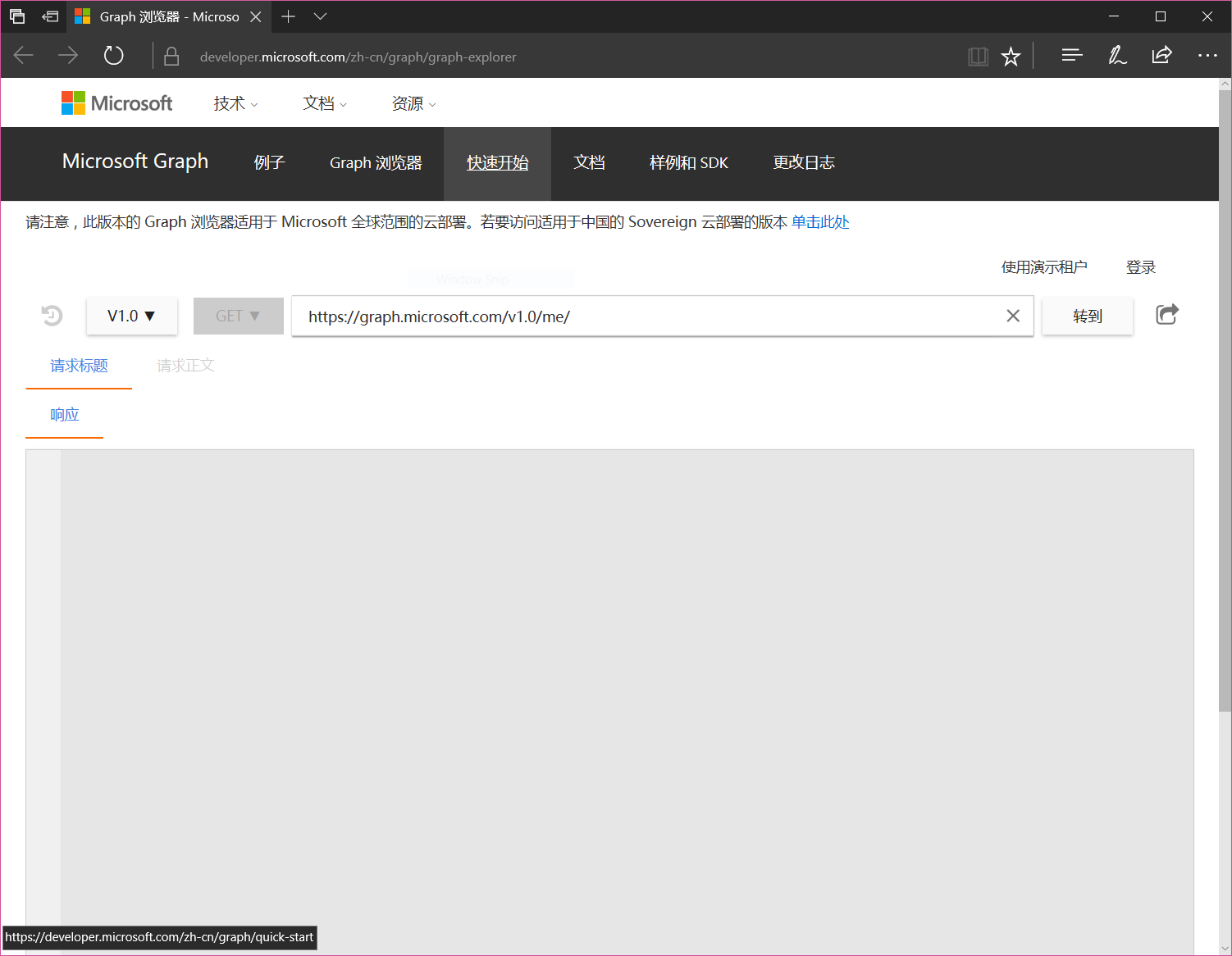
登录Graph 浏览器

点击上图中的“登录”按钮,使用国际版Office 365账号进行登录。请注意,我在此前的文章中已经介绍了如何申请一个为期一年的Office 365开发者订阅。

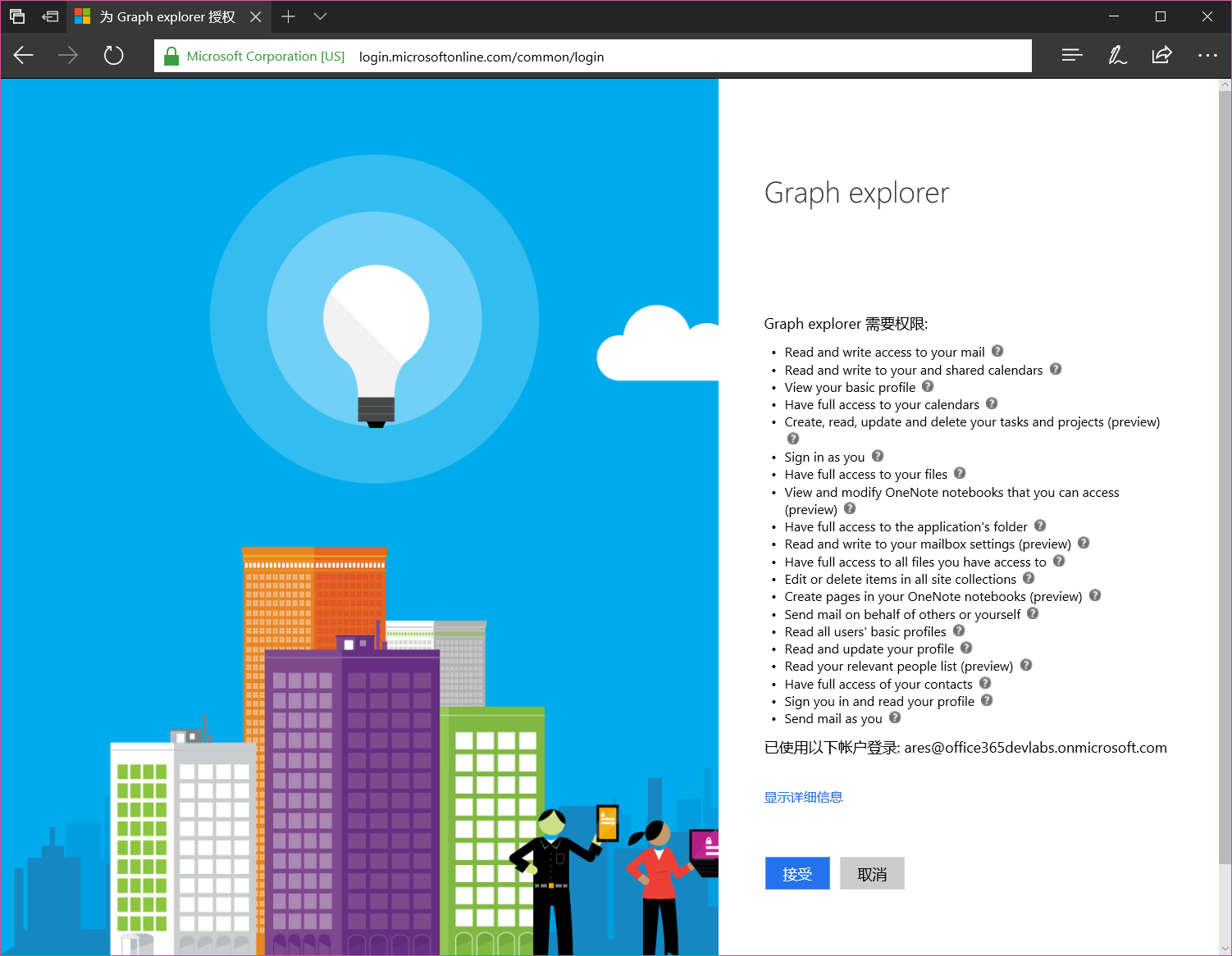
输入正确的账号和密码后,点击确定,系统将引导用户进行授权确认,如下图所示

只有你自己点击了“接受”按钮,Graph 浏览器才能真正访问到你的数据。上面这个授权方式,其实就是所谓的OAuth的标准机制:Graph 浏览器作为一个独立的应用,它并不需要保存你的Office 365账号信息,它可以得到用户授权之后代表用户去访问到Graph后台所连接的资源,包括Office 365的数据。
查询当前用户的基本信息
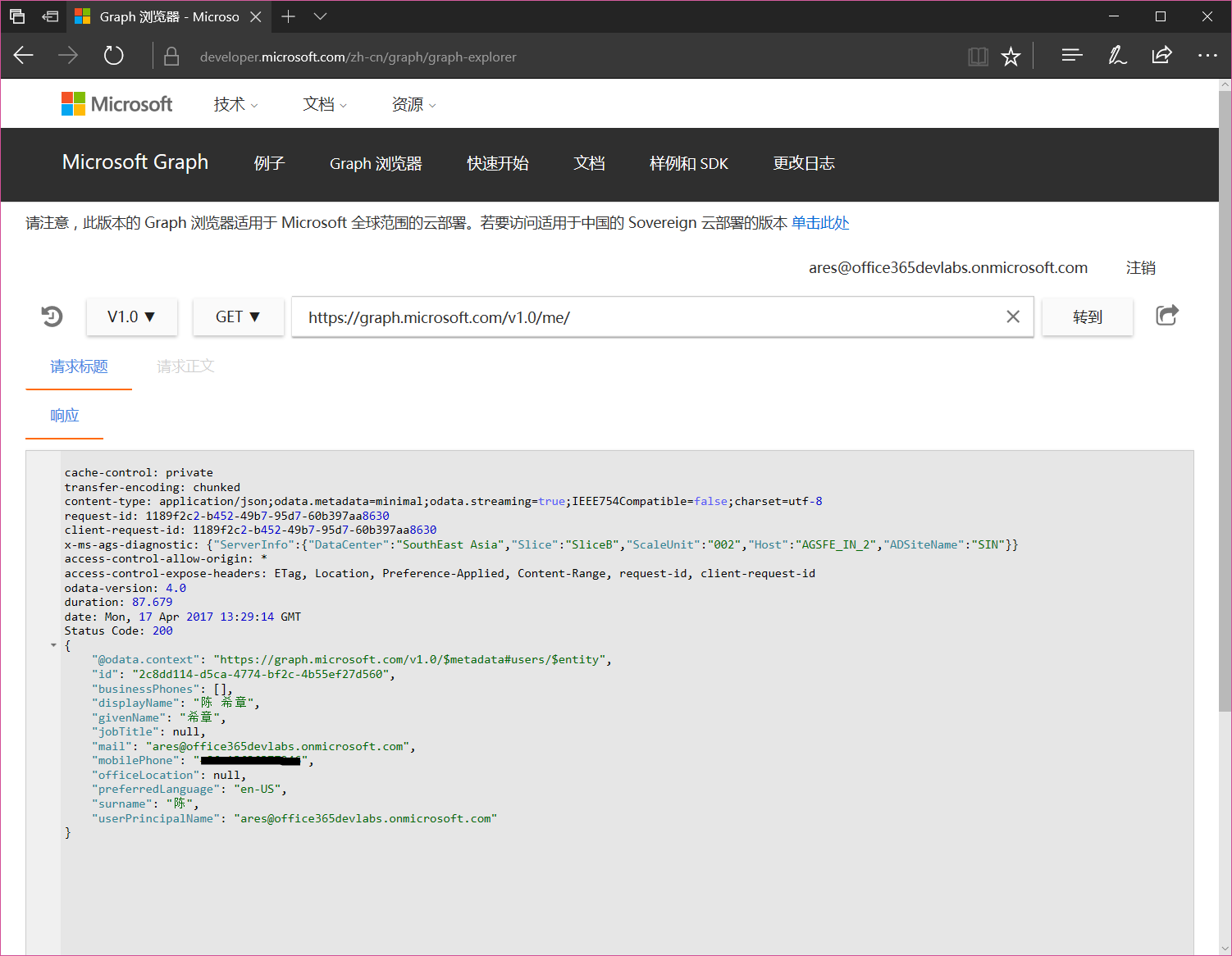
完成授权登录后,我们就可以愉快地使用Microsoft Graph的服务了。首先,下图示例了如何获取当前用户的基本信息。
Microsoft Graph的服务是RESTful的,具体表现在发起服务请求,只需要一个Url即可(本例为https://graph.microsoft.com/v1.0/me/),使用的方式也是标准的Http方法(GET,POST等),与此同时,它的返回结果是业界应用最广的Json格式。
查询当前用户的个人网盘文件列表
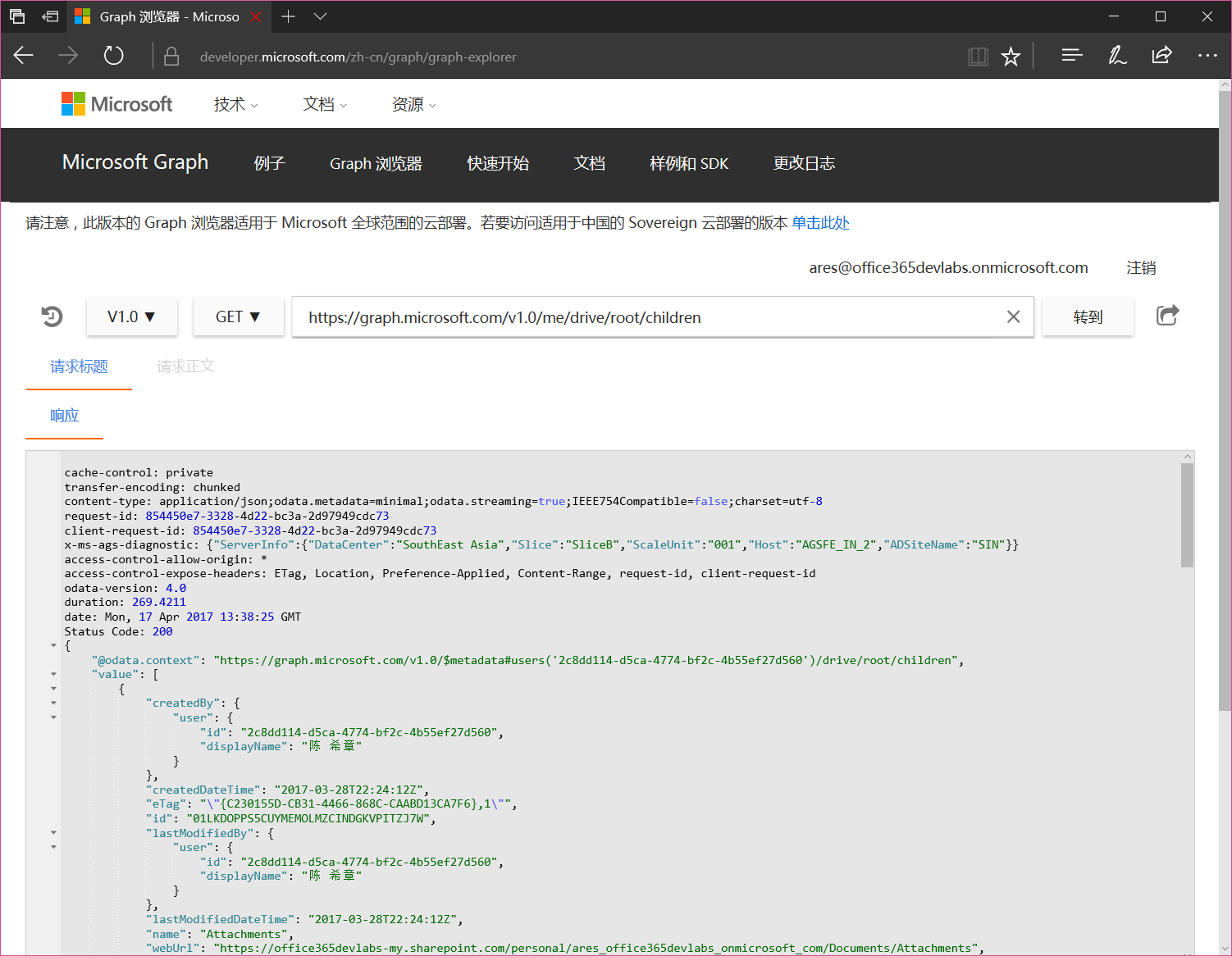
通过 https://graph.microsoft.com/v1.0/me/drive/root/children ,点击“转到”,可以查询当前用户的个人网盘(OneDrive for Business)文件列表。
查询当前用户的收件箱前10条邮件信息
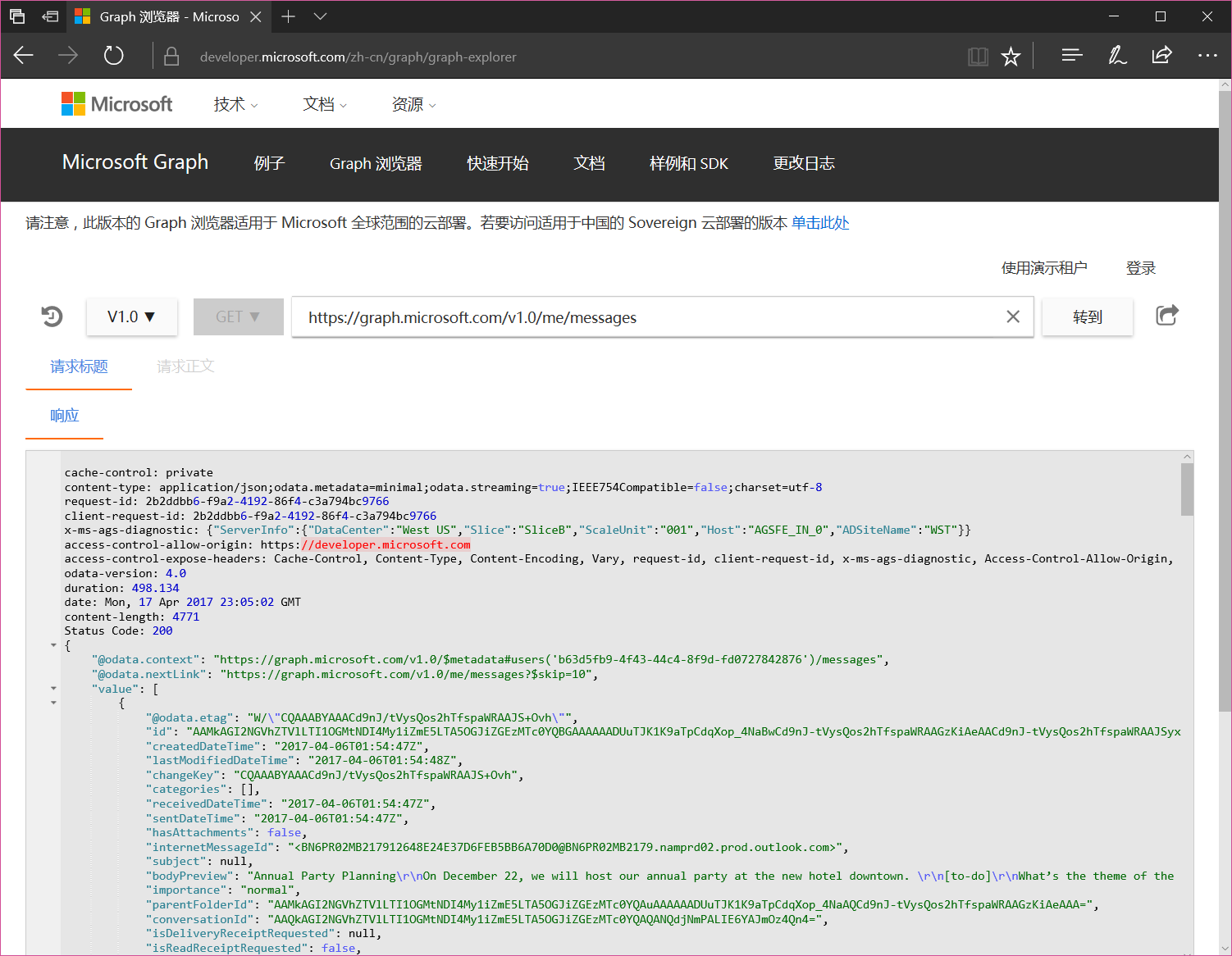
使用Microsoft Graph,在得到用户授权的前提下,应用程序可以读取到用户的邮件列表,所使用的服务请求地址是 https://graph.microsoft.com/v1.0/me/messages

默认情况下,这个查询只会返回前10条邮件信息,并且不区分邮件目录,如果需要获取特定邮箱目录的邮件信息,请参考下面这样的语法
https://graph.microsoft.com/v1.0/me/mailFolders/**inbox**/messages
如果想要对返回结果集做筛选,排序,请参考下面这样的语法
- 只选择前五封邮件 https://graph.microsoft.com/v1.0/me/messages?$top=5
- 跳过前五封邮件选择十封邮件 https://graph.microsoft.com/v1.0/me/messages?$skip=5&take=10
- 按照发件人邮件地址排序 https://graph.microsoft.com/v1.0/me/messages?$orderby=from/emailAddress/address
更多查询参数,请参考https://developer.microsoft.com/zh-cn/graph/docs/overview/query_parameters
发送邮件
上面演示了几个场景都是查询,实际上Microsoft Graph的功能远远不止是做查询,它也可以在用户授权下进行某些操作,例如接下来要演示的发送邮件。
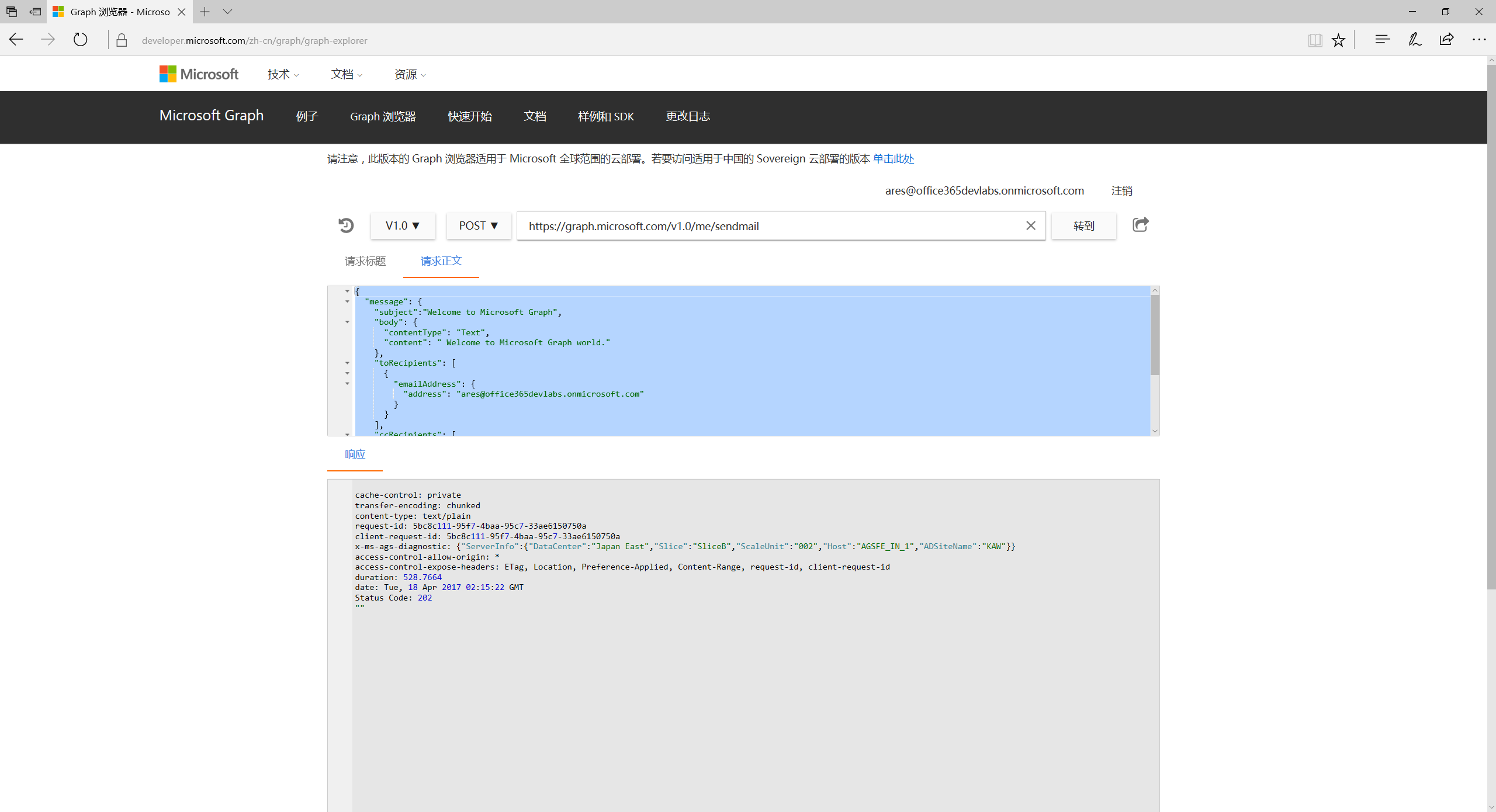
这里需要用到的API是https://graph.microsoft.com/v1.0/me/sendmail,这个接口需要使用POST方法调用,你要发送的邮件内容通过Json格式进行定义。
{
"message": {
"subject":"Welcome to Microsoft Graph",
"body": {
"contentType": "Text",
"content": " Welcome to Microsoft Graph world."
},
"toRecipients": [
{
"emailAddress": {
"address": "ares@office365devlabs.onmicrosoft.com"
}
}
],
"ccRecipients": [
{
"emailAddress": {
"address": "ares@xizhang.com"
}
}
]
},
"saveToSentItems": "true"
}

如果发送成功的话,返回状态码为200,反之,则会有详细的错误信息。
结语
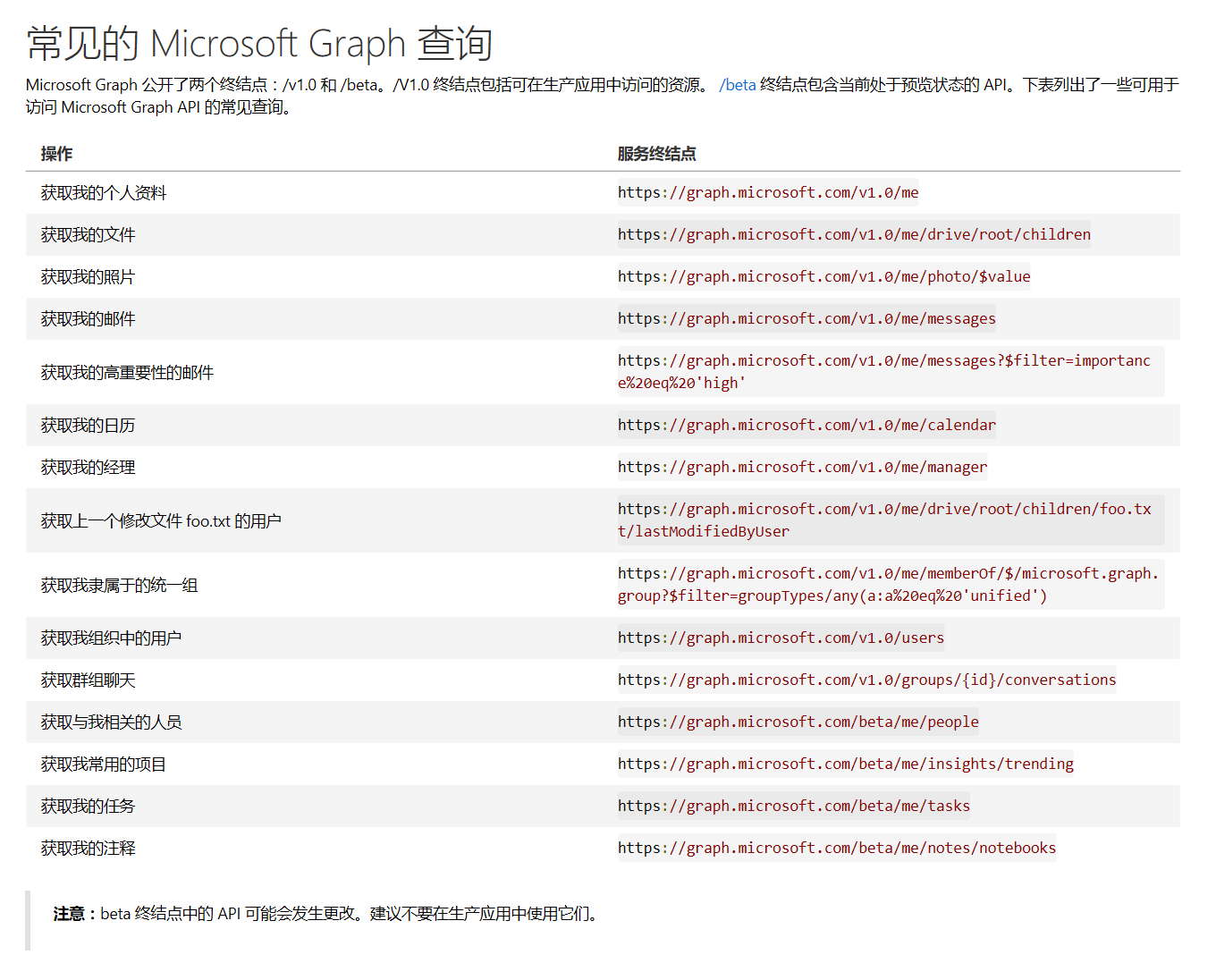
本文我介绍了利用Graph 浏览器快速体验Microsoft Graph的强大功能。以上只是举了几个常见的例子,如何用支持的功能很多,等待你的发现,常见的查询请参考下图
通过Graph 浏览器体验Microsoft Graph的更多相关文章
- 通过第三方工具体验Microsoft Graph
作者:陈希章 发表于 2017年3月22日 上一篇文章我介绍了如何利用官方提供的Graph 浏览器快速体验Microsoft Graph强大功能,这是极好的起点.官方的Graph浏览器力图用最简单的方 ...
- 如何使用 Azure Active Directory 认证和 Microsoft Graph 构建 Blazor Web 应用
如何使用 Azure Active Directory 认证和 Microsoft Graph 构建 Blazor Web 应用 英文原文:https://developer.microsoft.co ...
- 利用Microsoft Graph开发微软的Exchange Calendar会议、Team
Microsoft Graph是什么? Microsoft Graph 是 Microsoft 365 中通往数据和智能的网关. 它提供统一的可编程模型,可用于访问 Microsoft 365.Win ...
- Microsoft Graph Web应用程序极致开发体验
作者:陈希章 重写于 2017年5月24日 前言 这篇文章最早写于2017年5月2日,当时的想法是从最简单的方式来写如何在一个ASP.NET MVC应用程序中集成Microsoft Graph,但实际 ...
- 跨平台应用集成(在ASP.NET Core MVC 应用程序中集成 Microsoft Graph)
作者:陈希章 发表于 2017年6月25日 谈一谈.NET 的跨平台 终于要写到这一篇了.跨平台的支持可以说是 Office 365 平台在设计伊始就考虑的目标.我在前面的文章已经提到过了,Micro ...
- 扩展Microsoft Graph数据结构 - 架构扩展
前言 此前我有一篇 文章 讲解了Microsoft Graph的一种数据扩展技术-- 开发扩展(Open Extensions),它可以实现在支持的对象(例如用户,组等)上面附加任意的数据.但开放扩展 ...
- 基于Microsoft Graph打造自己的Timeline应用
原文链接:https://github.com/chenxizhang/office365dev/blob/e9b5a59cb827841d36692cc4ec52c11d43062e04/docs/ ...
- Microsoft Graph API -----起题 Graph API
最近因为工作需要,接触学习使用了Microsoft Graph API.在看完Microsoft的Graph官方文档之后,也做了一些简单的案例,在Stack Overflow上做过一些回答.整体来说, ...
- win10 uwp 使用 Microsoft.Graph 发送邮件
在 2018 年 10 月 13 号参加了 张队长 的 Office 365 训练营 学习如何开发 Office 365 插件和 OAuth 2.0 开发,于是我就使用 UWP 尝试使用 Micros ...
随机推荐
- java中的内存溢出和内存泄漏
内存溢出:对于整个应用程序来说,JVM内存空间,已经没有多余的空间分配给新的对象.所以就发生内存溢出. 内存泄露:在应用的整个生命周期内,某个对象一直存在,且对象占用的内存空间越来越大,最终导致JVM ...
- Android Weekly Notes Issue #283
November 12th, 2017 Android Weekly Issue #283 本期内容包括Gradle相关的几篇,如封装繁杂依赖的技巧,通过kotlin dsl让gradle支持kotl ...
- [转载] linux中文件描述符fd和文件指针flip的理解
转载自http://www.cnblogs.com/Jezze/archive/2011/12/23/2299861.html 简单归纳:fd只是一个整数,在open时产生.起到一个索引的作用,进程通 ...
- [转载] MapReduce工作原理讲解
转载自http://www.aboutyun.com/thread-6723-1-1.html 有时候我们在用,但是却不知道为什么.就像苹果砸到我们头上,这或许已经是很自然的事情了,但是牛顿却发现了地 ...
- CLR类型设计之泛型(一)
在讨论泛型之前,我们先讨论一下在没有泛型的世界里,如果我们想要创建一个独立于被包含类型的类和方法,我们需要定义objece类型,但是使用object就要面对装箱和拆箱的操作,装箱和拆箱会很损耗性能,我 ...
- 深入理解Postgres中的cache
众所周知,缓存是提高数据库性能的一个重要手段.本文着重讲一讲PostgreSQL中的缓存相关的东西.当然万变不离其宗,原理都是共同的,理解了这些,你也很容易把它运用到其它数据库中. What is a ...
- 25个Java机器学习工具和库
本列表总结了25个Java机器学习工具&库: 1. Weka集成了数据挖掘工作的机器学习算法.这些算法可以直接应用于一个数据集上或者你可以自己编写代码来调用.Weka包括一系列的工具,如数据预 ...
- 基于FPGA的有限状态机浅析
前言:状态机大法好,状态机几乎可以实现一切时序逻辑电路. 有限状态机(Finite State Machine, FSM),根据状态机的输出是否与输入有关,可分为Moore型状态机和Mealy型状态机 ...
- JavaScript的简单继承实现案例
<html><body><script> //实现JavaScript继承的步骤: //1:写父类 //2:写子类 //3:用Object.create()来实现继 ...
- c语言的extern与static与递归
知识点: 外部函数:定义的函数能被本文件和其他文件访问 1> 默认情况下所有函数都是外部函数 2> 不允许有同名的外部函数 内部函数:定义的函数只能被本文件访问,其他文件不能访问 1> ...