深入学习JS执行--单线程的JS
一、介绍
随着js不断学习,你可能会慢慢的好奇,用了这么久的js,却不知道这js在浏览器怎么被执行的,很尴尬。所以,我查阅很多资料来总结JS的执行过程,也分享出来,和大家一起学习。
本篇主要讲单线程的JS
涉及的名词:JS引擎,单线程,执行栈,执行上下文(execution context)
二、JS引擎
JS引擎是浏览器的重要组成部分,主要用于读取并执行js。就是这家伙执行js的,但它不止于执行js。
各大浏览器的JS引擎:
| 浏览器 | Js引擎 |
|---|---|
| Chrome | V8 |
| Firefox | SpiderMonkey |
| IE | Chakra(查克拉) |
| Safari | Nitro/JavaScript Core |
| Opera | Carakan |
虽然每个浏览器的JS引擎都不同,但他们执行js机制大致相同。
三、JS执行是单线程
单线程是指Js引擎执行Js时只分了一个线程给他执行,也就是执行js时是单线程的。
a.先了解线程
- 有人可能会疑惑,线程是什么?
直接举个例子吧,你打开一个浏览器(应用程序),那浏览器就是一个进程。打开浏览器后要做很多事情(各种分工):发送请求,接受请求,渲染页面,执行js等等这些就是一个个线程。
我这里只是简单的说一下,具体的大家可以找计算机操作系统资料深入学习。
b.为什么是单线程
- 有可能有疑惑,为什么js执行要单线程,如果多线程不是可以执行得快一点吗?
这个要回到Js历史了,布兰登·艾奇(Brendan Eich)老哥用10天创造js。当时js用来干嘛,简单的浏览器交互,验证,操作一下dom是吧。那把它设计成那么复杂干什么,而且如果多线程的话,操作dom会出现麻烦的事情,假设一个线程读取DOM节点数据的同时,另一个线程把那个DOM节点删了,呵呵。所以js一个线程就够了,也就是一步一步顺序运行下来。
c.证明一下单线程
单线程只能一步步执行下来,所以执行以下代码会导致阻塞(有个while死循环),不会弹出hello
while(1){}
alert('hello');
四、执行栈
实现js执行时的单线程,js引擎维护一个执行栈。(先进后出)
来个例子:运行这段代码是执行栈是怎么做的。
//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}
执行栈代码模拟
//执行栈
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
exeStack.pop();
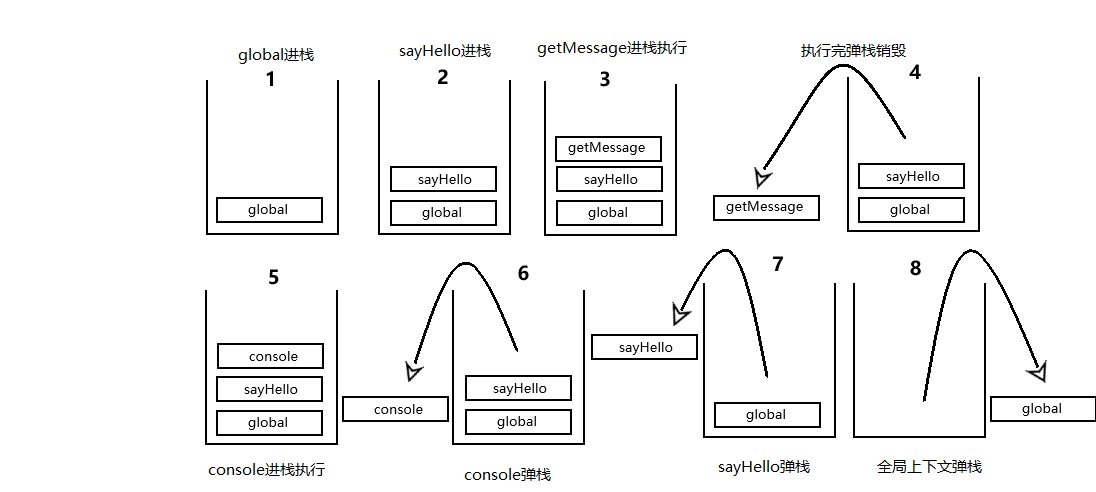
执行栈图示:

这里主要是js在执行时的一个总体过程,但是你们可能会疑惑,压进栈里面的一块块(抽象)东西到底包含的是什么?
我可以告诉你们是,执行上下文,global是指全局的的执行上下文,其他的是函数执行上下文,那到底这些上下文包含什么,我会在下一篇详解。
五、小结
这篇主要是将js单线程是什么,并且怎么实现单线程的,先有个总体js执行过程的印象,下一篇会详细写js执行的细节,执行上下文。
本文出自博客园:http://www.cnblogs.com/Ry-yuan/
作者:Ry(渊源远愿)
欢迎访问我的个人首页:我的首页
欢迎访问我的github:https://github.com/Ry-yuan/demoFiles
欢迎转载,转载请标明出处,保留该字段。
深入学习JS执行--单线程的JS的更多相关文章
- 为什么JS是单线程?JS中的Event Loop(事件循环)?JS如何实现异步?setimeout?
https://segmentfault.com/a/1190000012806637 https://www.jianshu.com/p/93d756db8c81 首先,请牢记2点: (1) JS是 ...
- 深入学习JS执行--创建执行上下文(变量对象,作用域链,this)
一.介绍 本篇继上一篇深入理解js执行--单线程的JS,这次我们来深入了解js执行过程中的执行上下文. 本篇涉及到的名词:预执行,执行上下文,变量对象,活动对象,作用域链,this等 二.预执行 在上 ...
- js执行机制
js是单线程的,为什么可以执行异步操作呢? 这归结与浏览器(js的宿主环境)通过某种方式使得js具备了异步的属性. 区分进程和线程: 进程:正在运行中的应用程序.每个进程都自己独立的内存空间.例如:打 ...
- JS学习笔记:(三)JS执行机制
首先我们先明确一点:JavaScript是一门单线程语言.单线程也就是说同一时间只能执行一个任务,所有的任务都必须排队顺序执行.那么如果一个任务耗时很长,阻塞了其它任务的执行,就会给用户造成不友好的体 ...
- js执行顺序——学习笔记
我们知道有个全局的 window对象,js的一切皆window上的属性和方法.window上有个window.document属性,记录了整个html的dom树,document是顶层. body 和 ...
- JS高阶---为什么说JS是单线程执行的???
大纲: [主体] (1)如何证明JS运行是单线程的? 上述代码执行顺序结果为:fn()→timeout →timeout 接下来对上述代码做下修改 执行结果如右图所示 接下来点击确认,关闭弹框,再往后 ...
- 浏览器中js执行机制学习笔记
浏览器中js执行机制学习笔记 RiverSouthMan关注 0.0772019.05.15 20:56:37字数 872阅读 291 同步任务 当一个脚本第一次执行的时候,js引擎会解析这段代码,并 ...
- Selenium2学习-036-WebUI自动化实战实例-034-JavaScript 在 Selenium 自动化中的应用实例之六(获取 JS 执行结果返回值)
Selenium 获取 JavaScript 返回值非常简单,只需要在 js 脚本中将需要返回的数据 return 就可以,然后通过方法返回 js 的执行结果,方法源码如下所示: /** * Get ...
- js执行顺序
我们知道有个全局的 window对象,js的一切皆window上的属性和方法.window上有个window.document属性,记录了整个html的dom树,document是顶层. body 和 ...
随机推荐
- Jquery qTip2实现多种提示效果,支持ajax,以及多种样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- NPOI导出WPF DataGrid控件显示数据
最近做个项目,需要导出DataGrid显示的数据,中间遇到了不少的坑,在此纪录一下,方便以后查看,也希望能给用到的人,一点帮助. 导出DataGrid显示的数据,并不是导出DataGrid的Items ...
- nodejs+mongoose操作mongodb副本集实例
继上一篇设置mongodb副本集之后,开始使用nodejs访问mongodb副本集: 1:创建项目 express 项目名称 2:npm install mongoose 安装mongo ...
- python 携带cookie访问网站(python接口测试post)
最近在使用自己研究性能测试工具的时候想到,使用python向服务器不断发送数据以作为并发测试.大概情况如下: #coding=utf-8 import urllib2 import urllib im ...
- Cosmos OpenSSD架构分析--FSC
接口速度: type bw read 75μs 1s/75μs*8k/1s=104m/s write 1300μs 1s/1300μs*8k/1s=6m/s erase 3.8ms 1s/ ...
- (转)Java中使用正则表达式的一个简单例子及常用正则分享
转自:http://www.jb51.net/article/67724.htm 这篇文章主要介绍了Java中使用正则表达式的一个简单例子及常用正则分享,本文用一个验证Email的例子讲解JAVA中如 ...
- Java Condition
在Condition中,用await()替换wait(),用signal()替换notify(),用signalAll()替换notifyAll(),传统线程的通信方式,Condition都可以实现, ...
- C++继承(07)
继承 通过特殊化已有的类来建立新类的过程,叫做“类的派生”,原来的类叫做“基类”,新建立的类则叫做“派生类”.另一方面,从类的成员角度看,派生类自动地将基类的所有成员作为自己的成员,这叫做“继承”.基 ...
- Quart.Net分布式任务管理平台(续)
感谢@Taking园友得建议,我这边确实多做了一步上传,导致后面还需处理同步上传到其他服务器来支持分布式得操作.所有才有了上篇文章得完善. 首先看一下新的项目结构图: 这个图和上篇文章中 ...
- HDU 6069 Counting Divisors
Counting Divisors Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 524288/524288 K (Java/Oth ...
