selenium + ChromeDriver
Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。而对于爬虫来说,使用Selenium操控浏览器来爬取网上的数据那么肯定是爬虫中的杀手武器。这里,我将介绍selenium + 谷歌浏览器的一般使用。首先会介绍如何安装部署环境,然后贴出一些本人所使用的一些方法,最后给出github地址,供大家下载。
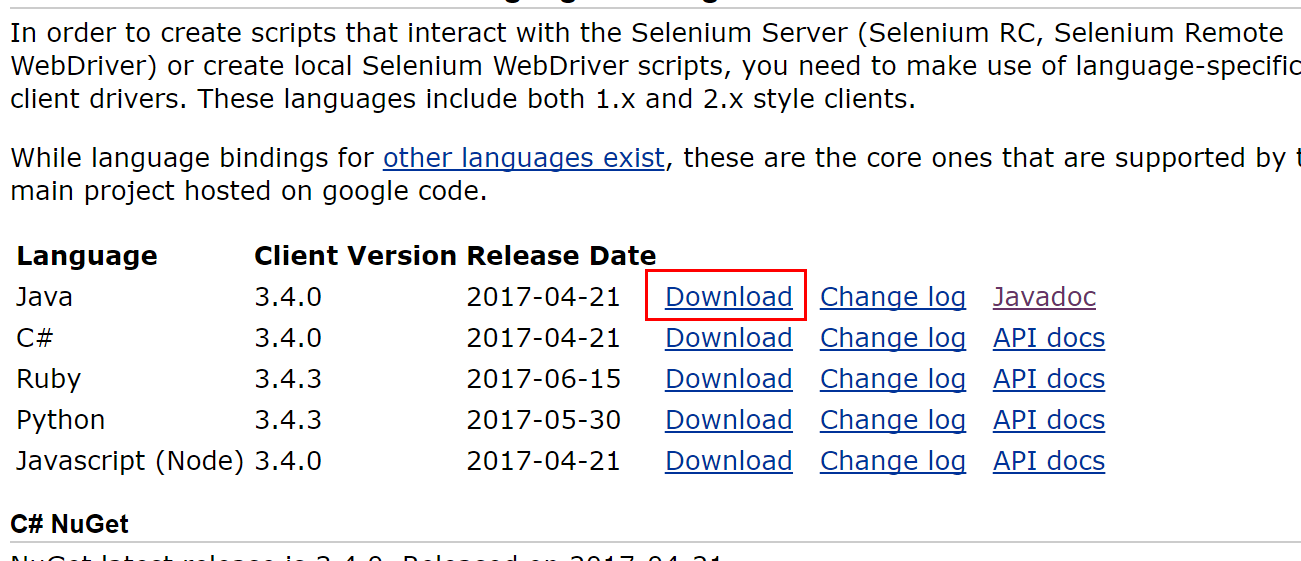
1. selenium 环境配置

第二种是使用maven


2. 下载github代码并且进行测试

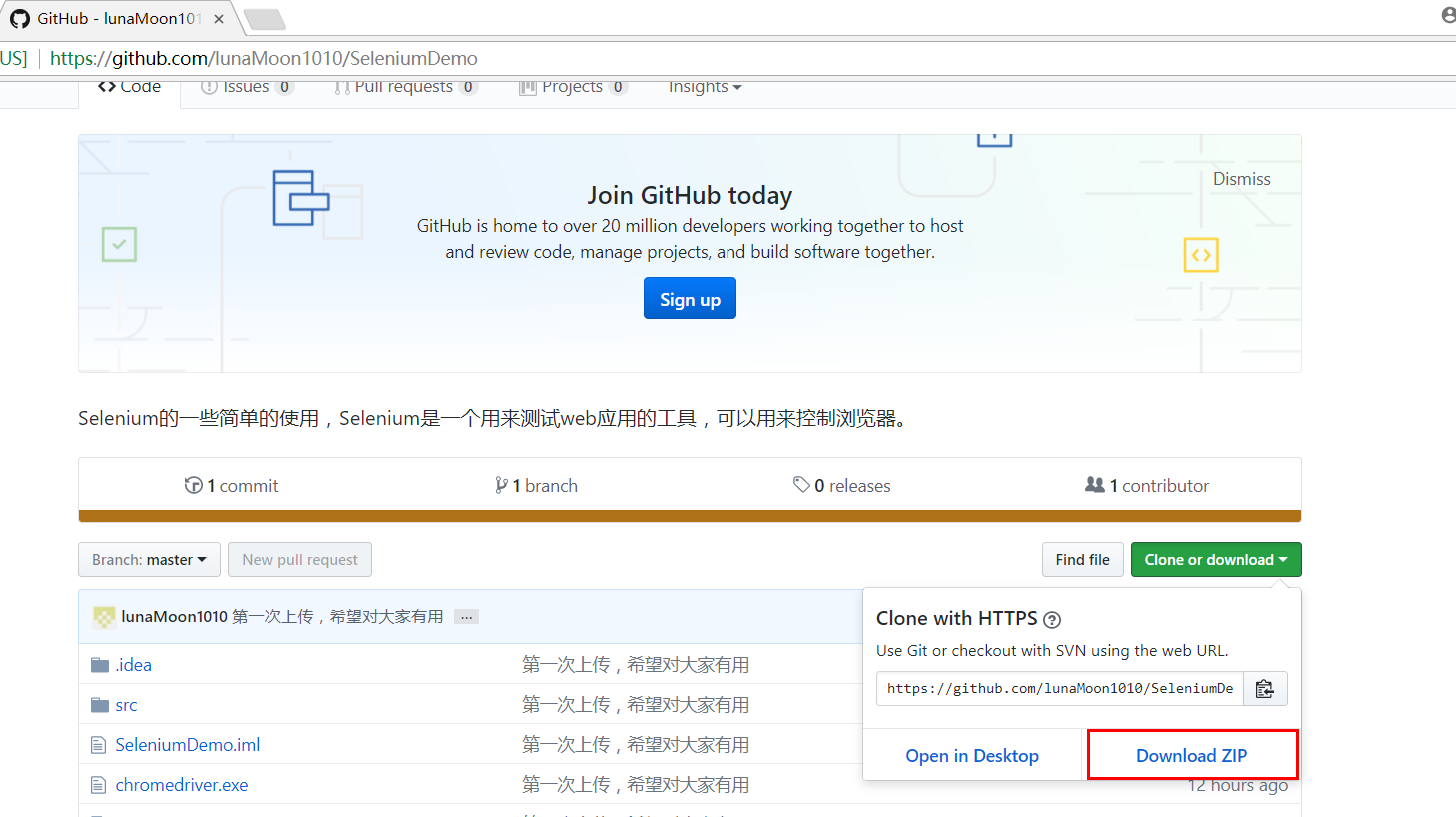
- 首先在github上下载代码,地址为:https://github.com/lunaMoon1010/SeleniumDemo

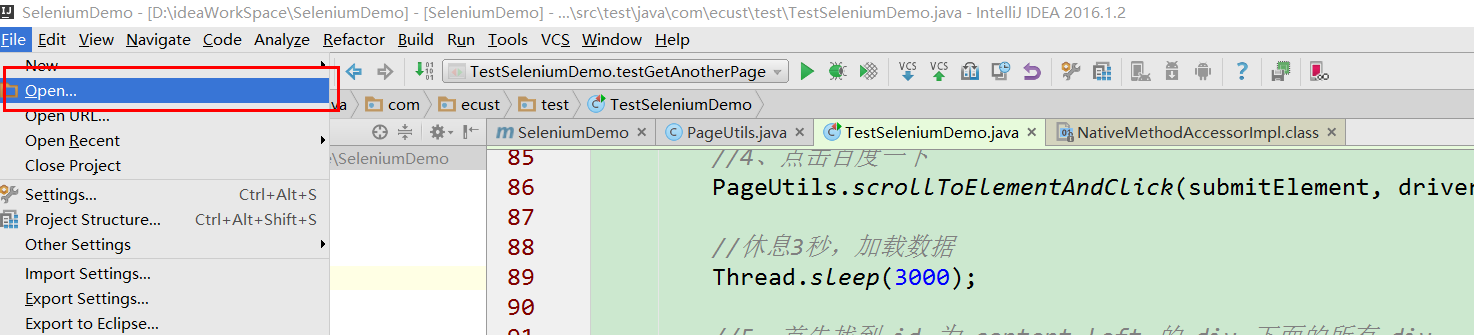
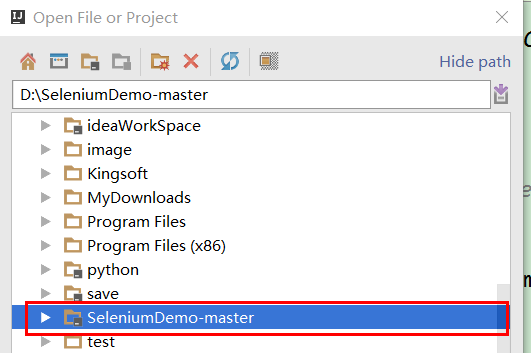
- 导入项目



- 运行代码进行测试
/**
* 用来测试第一个代码,访问百度
*/
@Test
public void testHelloWorld() throws Exception {
//开启个浏览器并且输入链接
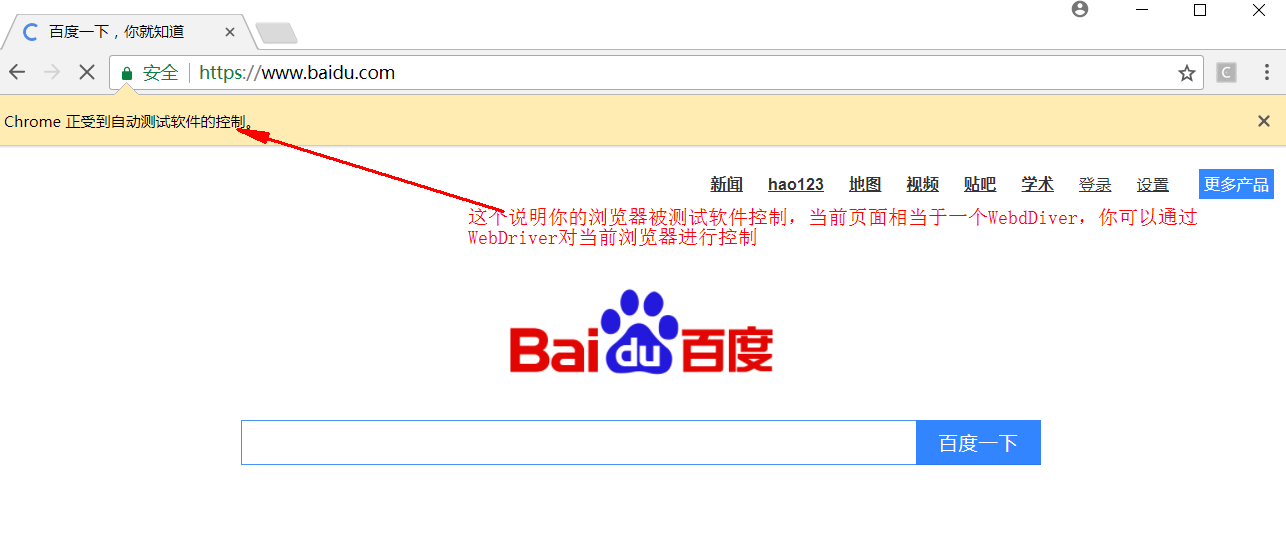
WebDriver driver = PageUtils.getChromeDriver("https://www.baidu.com/");
//得到浏览器的标题
System.out.println(driver.getTitle());
Thread.sleep(5000);
//关闭浏览器 下面是关闭所有标签页,还有一个代码是 driver.close();, 关闭当前标签页
driver.quit();
}

/**
* 测试向input标签输入值
*/
@Test
public void testInputStrByJS(){
//开启个浏览器并且输入链接
WebDriver driver = PageUtils.getChromeDriver("https://www.baidu.com/");
//向input输入值
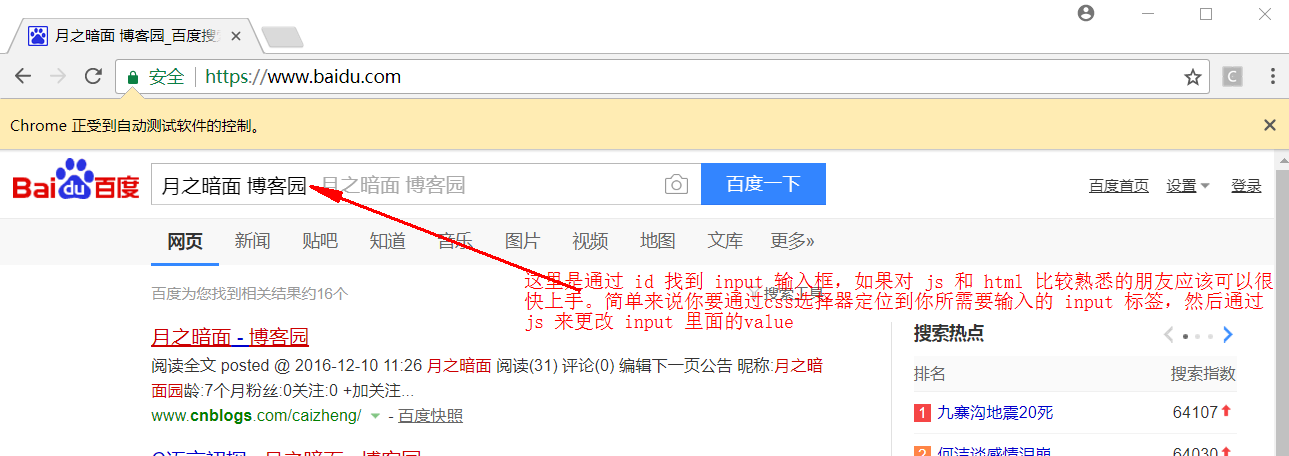
PageUtils.inputStrByJS(driver, "kw", "月之暗面 博客园");
}

/**
* 测试点击
*/
@Test
public void testScrollToElementAndClick() throws Exception {
//1、开启个浏览器并且输入链接
WebDriver driver = PageUtils.getChromeDriver("https://www.baidu.com/"); //2、向百度输入框输入需要查询的值
PageUtils.inputStrByJS(driver, "kw", "月之暗面 博客园"); //3、得到百度一下的标签
WebElement submitElement = driver.findElement(By.cssSelector("input#su")); //4、点击百度一下
PageUtils.scrollToElementAndClick(submitElement, driver); //休息3秒,加载数据
Thread.sleep(3000); //5、首先找到 id 为 content_left 的 div 下面的所有 div
List<WebElement> divElements = driver.findElements(By.cssSelector("div#content_left div"));
//6、找到搜索的第一个链接
WebElement aElement = divElements.get(0).findElement(By.cssSelector("div.f13 a[href]")); //7、点击该链接
PageUtils.scrollToElementAndClick(aElement, driver);
}

/**
* 测试切换到另一个标签页
*/
@Test
public void testGetAnotherPage() throws Exception {
//1、开启个浏览器并且输入链接
WebDriver driver = PageUtils.getChromeDriver("https://www.baidu.com/"); //2、向百度输入框输入需要查询的值
PageUtils.inputStrByJS(driver, "kw", "月之暗面 博客园"); //3、得到百度一下的标签
WebElement submitElement = driver.findElement(By.cssSelector("input#su")); //4、点击百度一下
PageUtils.scrollToElementAndClick(submitElement, driver); //休息3秒,加载数据
Thread.sleep(3000); //5、首先找到 id 为 content_left 的 div 下面的所有 div
List<WebElement> divElements = driver.findElements(By.cssSelector("div#content_left div"));
//6、找到搜索的第一个链接
WebElement aElement = divElements.get(0).findElement(By.cssSelector("div.f13 a[href]")); //7、点击该链接
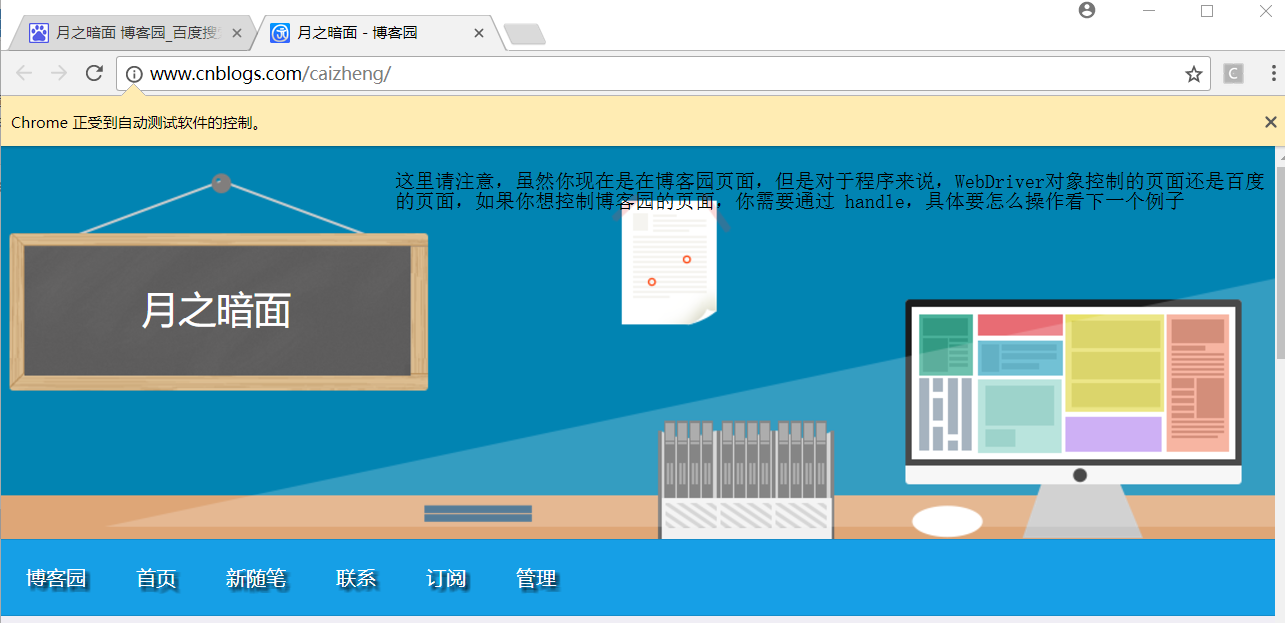
PageUtils.scrollToElementAndClick(aElement, driver); //8、当前页面时百度的页面
//将浏览器对象强制转为可以执行js的对象
System.out.println("现在的页面是:"+driver.getTitle());
//9、切换到博客园页面
PageUtils.getAnotherPage(driver);
//将浏览器对象强制转为可以执行js的对象
System.out.println("现在的页面是:"+driver.getTitle());
}
3.总结
selenium + ChromeDriver的更多相关文章
- 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图
先上结果: 之前 在公司业务中用过java+Selenium+ChromeDriver ,使用起来非常顺手,可以完美模拟真实的用户浏览行为.最近休息的时候想用C#也试一下,于是有了本文. 实现原理一样 ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- selenium + ChromeDriver 实战系列之启信宝(一)
之前写了一篇selenium + ChromeDriver的一些入门的知识,这篇博客里面找了启信宝这个网站,简单的进行了一个实战练习.本篇博客的结构如下: 首先会给出一些使用seleniu ...
- 一次失败的Selenium chromedriver切换
背景 Selenium webdriver一直使用Firefox作为浏览器来跑webtest, 但是最近发现ff有时会报超时的错误,于是想到使用chromedriver来提升稳定性.本想只把.fire ...
- 使用Selenium+ChromeDriver登录微博并且获取cookie
using OpenQA.Selenium;using OpenQA.Selenium.Chrome; public class GetSinaCookie { private static stri ...
- 无界面Ubuntu服务器搭建selenium+chromedriver+VNC运行环境
搭建背景 有时候我们需要把基于selenium的爬虫放到服务器上跑的时候,就需要这样一套运行环境,其中VNC是虚拟的显示模式,用于排查定位线上问题以及实时运行情况. 搭建流程 安装虚拟输出设备:sud ...
- centos7无GUI运行selenium chromedriver 亲测可用!
1. 安装chrome 首先安装google的epel源 vi /etc/yum.repos.d/google.repo [google] name=Google-x86_64 baseurl=htt ...
- scrapy+selenium+chromedriver解析动态渲染页面
背景:动态页面是页面是通过js代码渲染出来的,无法直接使用scrapy爬虫,这是就需要先把js代码转为静态的html,再用scrapy爬虫就可以解决 解决办法:增加SeleniumMiddleware ...
- selenium:chromedriver与chrome版本的对应关系
转自:http://blog.csdn.NET/huilan_same/article/details/51896672 再使用selenium打开chrome浏览器的时候,需要用chromedriv ...
- c#使用selenium+Chromedriver参数配置
using System; //添加selenium的引用 using OpenQA.Selenium.PhantomJS; using OpenQA.Selenium.Chrome; using O ...
随机推荐
- 验证表格多行某一input是否为空
function checkTableKeyWordVal(tableId){ var result = true; $("#"+tableId+" tbody tr&q ...
- 使用spring mvc返回JSON,chrome可以,firefox不行的问题定位
转载http://ks.netease.com/blog?id=4024 作者:李景 场景: 前端Post请求同一个url地址,在chrome浏览器上有正常返回json,而在 ...
- 鼠标滚轮图片放大缩小功能,使用layer弹框后不起作用
今天在项目中遇到的一个问题:点击按钮使用layer弹框弹出一张图片,需要加一个鼠标滚轮放大缩小,图片也跟着放大缩小的功能.于是在网上找了一个demo. DEMO: <!DOCTYPE html ...
- JavaScript学习笔记(散)——addLoadEvent函数
先贴源码 function addLoadEvent(func) { var oldonload = window.onload; //存入当前onload事件 if(typeof window.on ...
- Image和字节数组互转
using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Imaging; ...
- Docker部署DVWA
上次在Docker手动配置了一个Ubuntu的Lamp镜像,这次来试验一下使用这个镜像部署一个简单的web应用吧. 首先从Lamp镜像运行一个容器 root@VM-149-127-debian:~/a ...
- Matlab: 白噪声与曲线拟合
在信号处理中常常需要用到曲线拟合,这里介绍一下利用最小二乘拟合一般曲线的方法,并对滤掉信号中白噪声的方法作些介绍. 为了测试拟合算法的好坏,先模拟出一个信号作为检验算法的例子: 用白噪声产生模拟信号: ...
- linux实训
目 录 Unit 1 操作系统安装.... 3 1.1 多操作系统安装... 3 1.1.1 VMware简介... 3 1.1.2 VMWare基本使用... 4 1.2 安装Red Hat Li ...
- 我的学习之路_第三十章_servlet
servlet:小服务程序 servlet是JavaWeb体系中的三大核心(servlet/Filter/Listener)之一,而且是最主要的那个. 作用:接受请求,处理请求,做出响应 继承体系:s ...
- css动画属性--小球移动
主体只有一个div <body> <div></div> </body> 样式部分(测试:目前的浏览器还是需要加前缀才能兼容) <style> ...

