react入门之使用webpack搭配环境(一)
react入门之搭配环境(一)
如果你想直接上手开发,而跳过这些搭配环境的繁琐过程,推荐你使用官方的create-react-app命令
npm install -g create-react-app //安装create-react-app脚手架 npm为node.js的包管理工具,请确保你已经安装了node.js
create-react-app my-app //使用create-react-app创建,my-app为项目名称
cd my-app/ //进入my-app目录
npm start //运行项目
现在打开 http://localhost:3000/ 就能看到初始界面
我不大愿意使用官方自带这个脚手架,是因为它的webpack配置太复杂,我比较愚钝看不大懂,还望有大神能研究透彻分享一下。
要如何create-react-app内部的webpack配置文件解压出来?
npm run eject
源代码
每次看教程我都喜欢先把项目跑起来,然后再一句一句代码地去了解。如果你也是:
git clone https://github.com/lingjiawen/HelloReact.git
cd HelloReact/
npm install
npm run dev
一、创建项目结构
新建一个文件夹,命名为HelloReact
顺口提一下,我用的IDE是Sublime
在该文件夹内这样组织你的项目结构:
|--app //项目组件
|--components //组件结构
|---Hello.jsx
|--main.js //入口文件
|--build //项目build文件
|--index.html //索引html
|--.babelrc //babel转码工具配置文件
|--package.json //npm说明文件,可以理解为包管理文件
|--webpack.config.js //webpack配置文件
在build/index.html中拷贝以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ReactDemo1</title>
</head>
<body>
<!--插入React组件的位置-->
<div id="main">
</div>
<script src="bundle.js"></script>
</body>
</html>
React代码插入到main中,而bundle.js是webpack打包生成的js文件,在这里你可以先帮它记下来下文看到了再回来一看就清楚了。
在package.json中输入以下代码:
注意,所有的注释都不要输入进去!
//package.json
{
"name": "HelloReact", //项目名字
"version": "1.0.0", //项目版本
"main": "webpack.config.js",
"scripts": {
"start": "webpack", //npm start的配置
},
"author": "", //作者
"license": "ISC",
"devDependencies": {
//调试依赖项
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-react-transform": "^2.0.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-transform-hmr": "^1.0.4",
"webpack": "^3.4.1",
},
"description": "",
"dependencies": {
//项目依赖项 }
}
在webpack配置文件webpack.config.js中输入以下代码:
var webpack = require('webpack');//引入Webpack模块,注意这里只能使用ES5语法引入
module.exports = {
entry: __dirname + "/app/main.js",//唯一入口文件
output: {
path: __dirname + "/build",//打包后的bundle.js文件存放的地方
filename: "bundle.js" //打包后的文件名
},
module: {
//loaders加载器
loaders: [
{
test: /\.(js|jsx)$/, //匹配loaders所处理的文件的扩展名的正则,如jsx和js文件
loader: 'babel-loader' //loader的名称
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin()//热模块替换插件
]
};
.babelrc是babel转码器的配置文件,它能将es6代码转换成es5代码,还支持react语法转换
在.babelrc中输入以下代码:
//.babelrc
{
"presets": [
"react",
"es2015"
],
"env": {
"development": {
"plugins": [
[
"react-transform",
{
"transforms": [
{
"transform": "react-transform-hmr",
"imports": [
"react"
],
"locals": [
"module"
]
}
]
}
]
]
}
}
}
在app/components/Hello.jsx中输入以下代码:
import React from 'react'; //引入react //创建组件类:名字首字母必须大写
class Hello extends React.Component {
render() {
return (
<div>Hello World!</div>
)
}
} //导出组件
export default Hello;
React 使用 JSX 来替代常规的 JavaScript。
JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。
它看起来是在Javascript代码里直接写XML的语法,而实质上是一个语法糖,每一个XML标签都会被JSX转换工具(如babel)转换成纯Javascript代码
在app/main.js中输入以下代码:
//main.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './components/Hello.jsx'; ReactDOM.render(
<Hello />,
document.getElementById('main')
);
二、运行项目
打开命令行,cd到HelloReact文件夹目录,运行
npm install
该命令会安装package.json的所有依赖文件,安装完成后,运行:
npm start
npm start命令是刚才你在package.json中定义的:
"scripts": {
"start": "webpack",
}
注:只有start可以省略run,其他都需要加上run,如 npm run dev;
你会发现build.js中多了bundle.js文件,这是你在webpack.config.js中定义的打包文件:
var webpack = require('webpack');//引入Webpack模块,注意这里只能使用ES5语法引入
module.exports = {
……
output: {
path: __dirname + "/build",//打包后的bundle.js文件存放的地方
filename: "bundle.js" //打包后的文件名
},
……
};
打开该目录下的index.html,看到以下输出运行成功:

三、添加热替换模块
项目已经可以运行了,但是每次输完代码都要npm start进行打包,想想都没办法忍受,这就需要用到webpack-dev-server热替换模块,所见即所得
其实在前面的代码中,为了避免麻烦,我已经偷偷将热替换模块的部分配置加了进去
webpack.config.js中的
……
plugins: [
new webpack.HotModuleReplacementPlugin()//热模块替换插件
]
……
package.json中的
"devDependencies": {
……
"babel-plugin-react-transform": "^2.0.2",
"react-transform-hmr": "^1.0.4",
"webpack-dev-server": "^2.6.1"
……
}
还有.babelrc中的
"env": {
"development": {
"plugins": [
[
"react-transform",
{
"transforms": [
{
"transform": "react-transform-hmr",
"imports": [
"react"
],
"locals": [
"module"
]
}
]
}
]
]
}
}
你可以将这些代码删除,发现也是可以正常打包并运行。因为之前并没有用到热加载
那我现在想用,要怎么用呢?
很简单,在package.json中加入:
……
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server"
}
……
好,现在运行一下npm run dev
打开localhost:8080

咦,怎么是列出文件列表,哦哦哦,原来是没有配置默认路径;
……
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --contentBase='./build' "
}
……
重新运行npm run dev:

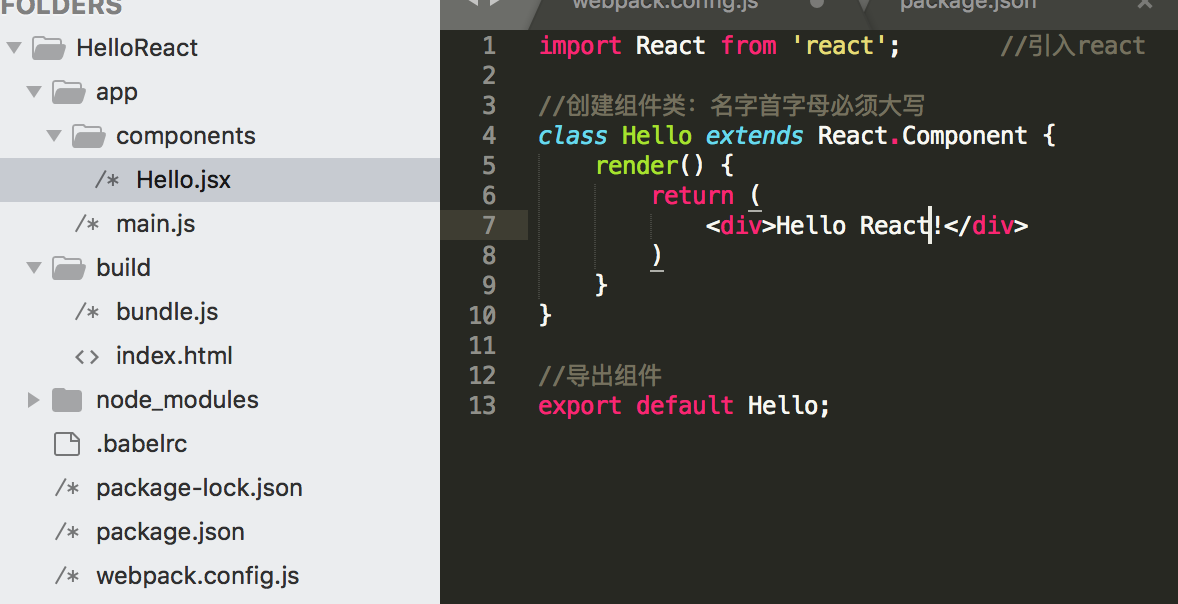
修改app/components/Hello.jsx

保存后再回到页面,发现页面已经自动更新:

react入门之使用webpack搭配环境(一)的更多相关文章
- 试着用React写项目-利用Webpack搭环境
转载请注明出处:王亟亟的大牛之路 最近都蛋疼,然后前些天开了个会就是关于"不加班就得死"的死命令,作为抵制加班的先头兵,我感觉我时日无多是时候加快武装自己的速度不然吃土都不配了,就 ...
- 从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
转载请注明出处! 说在前面的话: 1.为什么不使用现成的脚手架?脚手架配置的东西太多太重了,一股脑全塞给你,我只想先用一些我能懂的库和插件,然后慢慢的添加其他的.而且自己从零开始配置也能学到更多的东西 ...
- react+webpack+babel环境搭建
[react+webpack+babel环境搭建] 1.react官方文档推荐使用 babel-preset-react.babel-preset-es2015 两个perset. Babel官方文档 ...
- 配置React的Babel 6和Webpack 2环境
Facebook的一帮子工程师在忙碌之余开发除了一套前段UI框架React.这个框架最大的有点就在于让UI的开发都基于组件,这样View都是根据props和state变化的. 项目地址:https:/ ...
- react入门之使用react-bootstrap当轮子造车(二)
react入门之使用react-bootstrap当轮子造车(二) 上一篇我们谈了谈如何配置react的webpack环境 react入门之搭配环境(一) 可能很多人已经打开过官方文档学习了react ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- react入门学习及总结
前言 不知不觉一年又过去了,新的一年又到来,2019应该要好好思考,好好学点有用的东西,规划下自己今后的学习方向,不要再像以前那样感觉很迷茫. react简单介绍 官网及中文文档 https://re ...
- React入门 (2)—实现微博展示列表
前言 如果从来不了解React先看前篇React入门 (1)-使用指南(包括ES5和ES6对比). 本文为了能将前篇学到的react知识学以致用,做了一个类似微博展示列表的demo.使用的是ES6+R ...
- React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
随机推荐
- JS中创建自定义对象的方法
1.直接给对象扩充属性和方法: 2.对象字面量: 3.工厂方式: 4.构造函数方式: 5.原型方式: 6.混合方式. <script> // 1.直接给对象扩充属性和方法; var cat ...
- 第一个SpringMVC实例和解析(HelloSpringMVC)
1. 开发步骤: (1)增加Spring支持 下载Spring安装包和其依赖的commons-logging.jar,复制到项目Web应用的lib文件夹(WebRoot/WEB-INF/lib): S ...
- Linux之定时任务补充
定时任务两实例 例1: 每分钟打印一次自己的名字拼音全拼到“/server/log/自己的名字命名的文件”中. [root@chengliang log]# mkdir -p /server/log/ ...
- (转载)Sybase:bcp命令参考
参考文档: http://blog.csdn.net/wwp1026/article/details/6900569
- java IO之 编码 (码表 编码 解码 转换流)
编码 什么是编码? 计算机中存储的都是二进制,但是要显示的时候,就是我们看到的却可以有中国 ,a 1 等字符 计算机中是没有存储字符的,但是我们却看到了.计算机在存储这些信息的时候,根据一个有规 则 ...
- voa 2015 / 4 / 15
illustrated - v. to explain or decorate a story, book, etc., with pictures pediatrician – n. a docto ...
- Tomcat解压版配置详解(Tomcat8示例)
注:请在JDK安装后操作以下内容 1. 下载Tomcat解压缩安装包 http://mirror.bit.edu.cn/apache/tomcat/tomcat-8/v8.0.45/bin/apac ...
- Python如何实现单步调试
遇到大型python项目,如何定位问题和监控程序的运行状态是一个程序员必须掌握的技能,今天小编为你带来python程序的单步调试方法,方便易用,简单易记! 首先你需要在所调试程序的开头中:import ...
- 利用HTML5判断用户是否正在浏览页面技巧
现在,HTML5里页面可见性接口就提供给了程序员一个方法,让他们使用visibilitychange页面事件来判断当前页面可见性的状态,并针对性的执行某些任务.同时还有新的document.hidde ...
- zabbix实现邮件报警
说明: Zabbix监控服务端.客户端都已经部署完成,被监控主机已经添加,Zabiix监控运行正常. 实现目的: 在Zabbix服务端设置邮件报警,当被监控主机宕机或者达到触发器预设值时,会自动发送报 ...
