使用Blender的UV映射制作一个地球
UV映射是一个用来2D图片纹理转换3D网格的标准技术。U和V表示平面坐标的两个轴,对应了3D空间中X、Y和Z。Blender手册是这样解释UV映射的:想象一个3D模型对象,例如一个球体,平铺到桌面上。每个3D的坐标都会在平面上有一个2D坐标对应。Blender提供了另外一种界面“UV/Image Editor”,它就是基于这种原理的。使用”UV/Image Editor”操作2D顶点,就像在3D编辑器一样。
使用2D坐标的目的是将这些坐标映射到图像/图像,使得3D图像可以映射出有纹理的真实的表面,我们不能直接在3D坐标空间上直接映射纹理,这样很难实现。
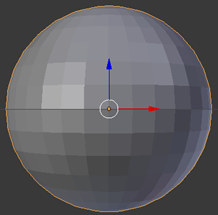
接下来我们通过实际操作来了解UV映射的实际操作过程。首先在Blender 3D界面中删除初始化的Cube网格。然后创建一个球体(SSIFT + A –> Add –> UV Sphere)。

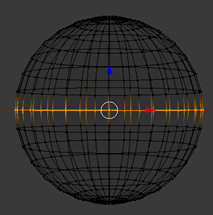
进入编辑模式,选择球体的最中间环线。可以使用快捷键SHIFT + ALT和右键球体上的网格线。按住CTRL + E,选择Mesh –> Edges => Mark Seam。告诉UV分割器把求图沿着刚才的边缘线分成两半。

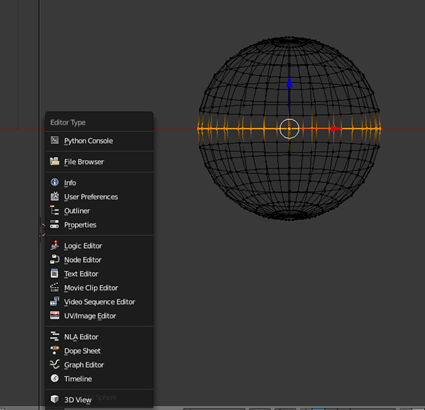
后边的步骤主要在UV/Image Editor中操作。新增一个视图界面,把界面类型设置为UV/Image Editor,从左下角的下拉列表中选择。或者直接使用SHIFT + F10直接切换。

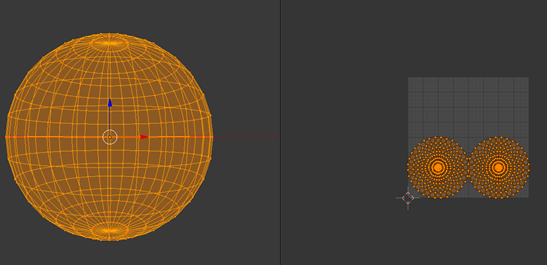
在3D界面窗口,选择所有的顶点(按A键可实现全选),然后按U分割球体。

从下面的地址中下载地球纹理图片:https://upload.wikimedia.org/wikipedia/commons/1/1c/BlueMarble-2001-2002.jpg

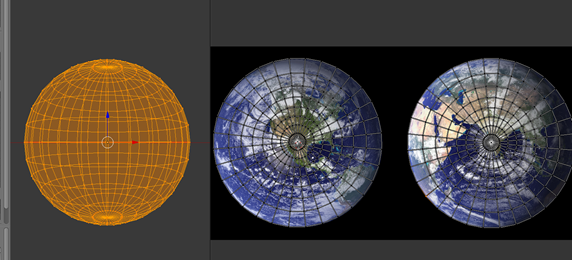
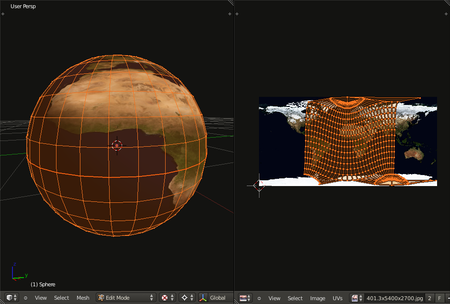
在UV/Image Eidtor中点击Image –> Open Image或者按ALT + O快捷键。然后拖拽、缩放、旋转独立的UV网格,和图片完全匹配上。如何全选独立网格的所有顶点?可以先选中一个点,然后按L键即可。

退回到3D窗口到Object Mode。然后打开紧邻右边的Viewport Shading下来列表,切换到“Texture”模式。此时,你看到模型有分布处在阴影下看不清楚。尝试添加灯光调整位置,时球体更加清晰。使用SHIFT-A-Lamp添加灯。然后自己适当的调整位置。
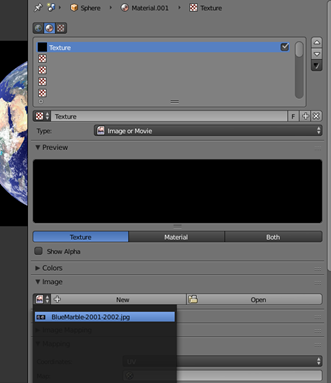
为了让纹理在渲染中可见,你需要添加一个纹理到球体上,通过新增材质实现。在属性窗口中,切换到Material面板。点击“New”按钮新增一个材质。然后切换到Texture面板。新增一个Textue并选中类型为“Image or Movie。从Image属性下拉列表中选择全局的texture。

找到Mapping菜单,设置Coordinates为“UV”,Map为“UVMap”。保持projection为“Flat”。为了让整个网格显示比较平滑,切换到“Modifer”面板。添加一个”Subdivision Surface”工具,设置Subdivisions下的View为2。然后按T弹出工具窗口,选择Shading属性下的“Smooth”按钮。现在可以按F12查看渲染结果了。

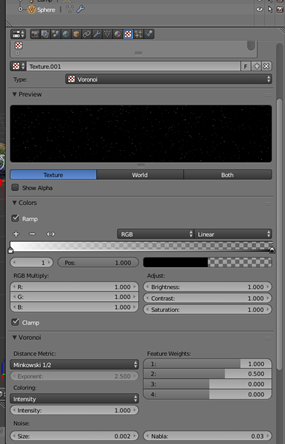
通过改变灯光以及摄像头的位置,达到想要的效果。我们还可以增加一些星星背景,你可以在World面板中实现。把属性窗口切换到World面板。勾选“Bend Sky”和“Real Sky”。设置所有的三种颜色Horizon、Zenith、Ambient都为黑色。切换到Texture面板,新增一个Texture,设置type为“Voronoi”,打开下面的Colors菜单,勾选“Ramp”,设置Stop 0处的颜色为白色,透明度为1。设置Stop 1为黑色,透明度为0。接着设置Distance Metrix为“Minkowski 1/2”,Noise为0.002,Feature Weights的第二个值为 0.5。在Influence属性中,勾选“Horizon”、“Zenith Up”、”zenith Down”。

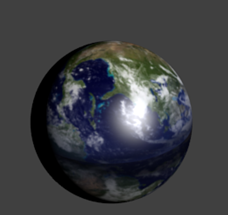
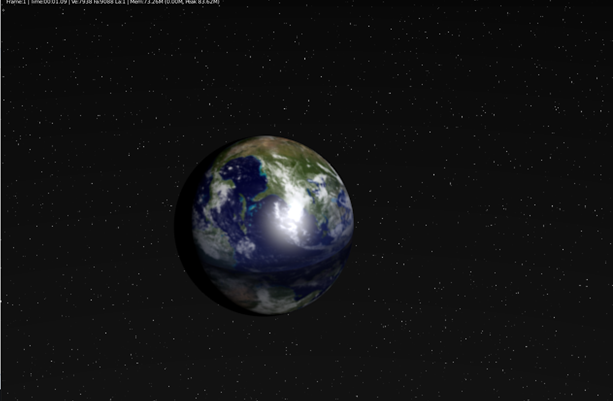
最终运行效果如下:

通过以上步骤,我们可以模拟出一个简单的地球,也学习了UV映射基础。如果你看看我们刚刚做出的纹理地球,你会注意到,在“赤道”周围有两条紫色岛屿相遇的线条或“接缝”。这是UV映射的常见问题,有几种方法可以避免。在我们的例子中,由于我们使用球体,删除接缝的最佳方式是使用球面映射。先从下面地址下载texture图片地图图片:https://eoimages.gsfc.nasa.gov/images/imagerecords/57000/57752/land_shallow_topo_2048.jpg。
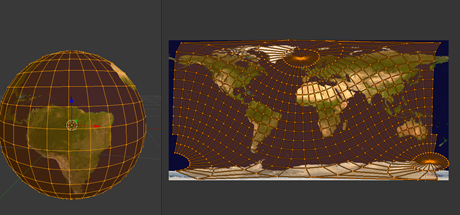
进入编辑模式,选中所有的顶点,按“U”键->“Sphere projection”。此时,你会在UV/Image Editor窗口中看到不同的UV地图。如下所示:

进入UV/Image Editor,点击界面下边的“UVs”->”Constrain to Image Bounds”。浙江确保在编辑时UVs将不会超过纹理的边界。
使用A键选中所有的顶点,缩放它们,知道停止不能再放大为止(放大到边界位置)。我们看到有少部分顶点,例如右上角和右下角的几个顶点超出位置比较多,为了可以选中这些顶点,移动它们靠近剩下的顶点。调整到如下图所示位置。
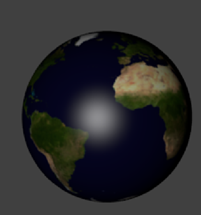
 如果现在我们渲染查看结果,还是看不到结果的。其他步骤,例如在属性窗口中,添加材质和纹理方式和前面的步骤一样。最终结果如下:
如果现在我们渲染查看结果,还是看不到结果的。其他步骤,例如在属性窗口中,添加材质和纹理方式和前面的步骤一样。最终结果如下:

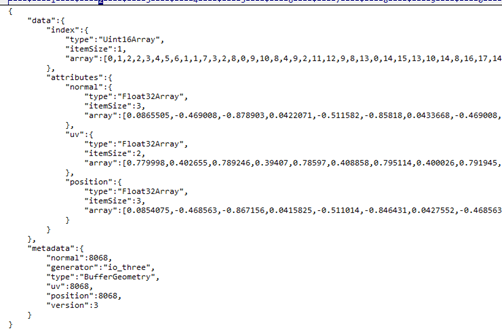
另外,我们可以使用three.js导出插件,把球体导出为Three.js支持的文件格式。导出的文件结构如下:

使用Blender的UV映射制作一个地球的更多相关文章
- three.js UV映射简述
今天郭先生来说一说uv映射,什么是uv映射?uv映射就是将二维的贴图映射到对象的一个面(或者多个面)上.说到这个问题,我们就不得不了解一下Geometry的点.面和uv的结构.我们以BoxGeomet ...
- three.js 利用uv和ThreeBSP制作一个快递柜
最近有three网友,问我要不要学习blender,其实我感觉学习一下也无妨,不过花大量时间精通,尚可不必,术业有专攻给别人留一条路吧,哈哈.那我我们就是用ThreeBSP和uv贴图的知识来制作一个定 ...
- threejs - uv 映射 简要
啥也不说先上way+code+demo; https://github.com/Thinkia/threejs_/blob/master/test/test2-%20uv/readme.md 如何理解 ...
- 如何制作一个类似Tiny Wings的游戏(2) Cocos2d-x 2.1.4
在第二篇<如何制作一个类似Tiny Wings的游戏>基础上,增加添加主角,并且使用Box2D来模拟主角移动,原文<How To Create A Game Like Tiny Wi ...
- 怎样制作一个相似Tiny Wings的游戏 Cocos2d-x 2.1.4
在第一篇<怎样使用CCRenderTexture创建动态纹理>基础上,添加�创建动态山丘,原文<How To Create A Game Like Tiny Wings with C ...
- 实例学习SSIS(一)--制作一个简单的ETL包
原文:实例学习SSIS(一)--制作一个简单的ETL包 导读: 实例学习SSIS(一)--制作一个简单的ETL包 实例学习SSIS(二)--使用迭代 实例学习SSIS(三)--使用包配置 实例学习SS ...
- 如何制作一个类似Tiny Wings的游戏 Cocos2d-x 2.1.4
在第一篇<如何使用CCRenderTexture创建动态纹理>基础上,增加创建动态山丘,原文<How To Create A Game Like Tiny Wings with Co ...
- 在Linux下制作一个磁盘文件,在u-boot 阶段对emmc 烧写整个Linux系统方法
在Linux 下制作一个磁盘文件, 可以给他分区,以及存储文件,然后dd 到SD卡便可启动系统. 在u-boot 下启动后可以读取该文件,直接在u-boot 阶段就可以做烧写操作,省略了进入系统后才进 ...
- 深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确.).为了能够查看在线演示效果,你需要有一个兼容WebGL ...
随机推荐
- 【树莓派】制作树莓派最小镜像:img裁剪瘦身
制作树莓派镜像,可以参考这篇文章:http://blog.csdn.net/talkxin/article/details/50456282 摘录部分要点内容如下(如果作者不允许转载,请联系即删除): ...
- C# 通过反射实现类似MVC路由的机制
最近封装了个功能非常类似于MVC的路由.//MVC路由机制先找到Controller Action 什么是反射 反射(Reflection)是.NET中的重要机制,通过放射,可以在运行时获 得.NET ...
- empty 语句
empty 语句: 用来表明没有语句, 尽管JavaScript语法希望有语句会被执行. empty语句 用分号表示 (;) ,用来指明没有语句会被执行, 尽管此时JavaScript语法需要执行语句 ...
- python+robot framework接口自动化测试
python+requests实现接口的请求前篇已经介绍,还有不懂或者疑问的可以访问 python+request接口自动化框架 目前我们需要考虑的是如何实现关键字驱动实现接口自动化输出,通过关键字的 ...
- js的搜索遍历精讲
搜索算法应该算是每种算法的重点与难点了,本文将讲解JavaScript中的各种常用的遍历算法:希望对大家有所帮助. 深度优先遍历顺序:1245367 广度优先遍历:1234567 1.深度优 ...
- 老李分享:robotium3.6与4.0 later 的区别 2
再仔细看了下4.0中的方法: java.util.ArrayList<android.view.View> getCurrentViews() Returns an ...
- Jmeter函数组件开发
插件开发方法有两种: 一.在jmeter官网下载jmeter源码,在源码里面新加函数,然后导出jar: 二.不下载源码,直接导入jmeter相应的jar包,即可开发.(推荐) 下面介绍第二种开发方法: ...
- 关于laravel框架的跨域请求/jsonp请求的理解
最近刚接触laravel框架,首先要写一个跨域的单点登录.被跨域的问题卡了两三天,主要是因为对跨域这快不了解,就在刚才有点茅塞顿开的感觉,我做一下大概整理,主要给一些刚接触摸不着头脑的看,哪里写得不对 ...
- Java ---自定义标签
本篇文章介绍自定义标签,可能在工作中很少涉及到自己来定义一个标签库,因为我们基本上都是使用的大神写的标签库,基本上直接使用即可,但是从自身的发展来看,通往高级程序员的道路上,开发框架就需要大 ...
- SEO -- WordPress怎设置百度站长链接自动提交
百度站长平站更新了主动推送(实时)推送的方式,受到了广大站长的好评,但是对于使用WordPress的网站来说怎么设置自动提交呢,在这里介绍一种比较简单且有效的方法.我们可以使用 WP BaiDu Su ...
