从async await 报错Unexpected identifier 谈谈对上下文的理解
原文首发地址:http://www.cnblogs.com/lonhon/p/7518231.html
先简单介绍下async await:
async/await是ES6推出的异步处理方案,目的也很明确:更好的实现异步编程。 详细见阮大神 ES6入门
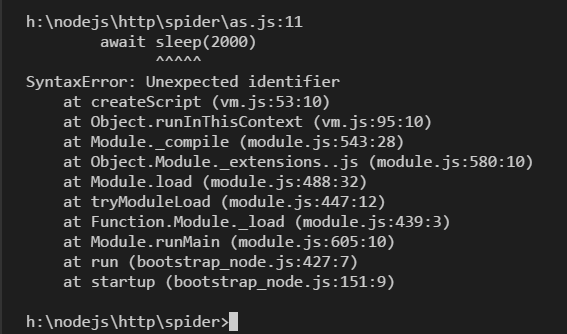
现在说说实践中遇到的问题:使用await报错Unexpected identifier
先上代码:
var sleep = function (time) {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve((''));
}, time);
})
};
let arr = [, , , , , , , , , ]
var start = async function(){
arr.forEach(()=>{
console.log( await sleep() )
})
}
start();
在循环中使用sleep方法,这时候报错:Unexpected identifier

原因:通过查资料发现一句话 await必须在async函数的上下文中。(后面重点讲)通过个人理解的这句话就是await只能在async函数中使用。
以上面的代码为例子,虽然最外层start函数是通过async声明的,在start函数体内部的箭头函数中使用了await,而该箭头函数是一个普通函数,所以await的上文是一个普通函数,最终导致报错。
解决办法,将箭头函数声明为async函数,代码如下:
var sleep = function (time) {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve(console.log(''));
}, time);
})
};
let arr = [, , , , , , , , , ]
var start = function(){
arr.forEach(async ()=>{
await sleep()
})
}
start();
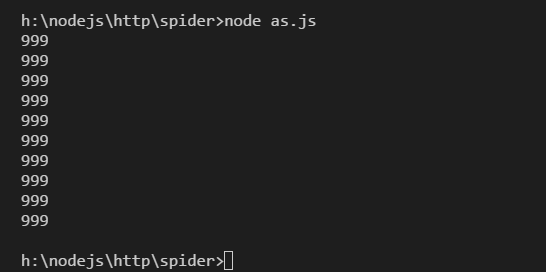
运行结果:

至此,问题解决。
await必须在async函数的上下文中。出处
上下文,英文context,其完整意思应当是concatenate-text,联系文本,编程中翻译为“引用池”或者“引用区”更加恰当
先举个例子:
③.小明说:重启试试
单从这句话我们不能知道重启什么、为什么小明要说这句话(可能你觉得是电脑)、对谁说的这句话
②.小红说对小明说她微信出来不了输入法
这就是小明为什么说这句话的上文(背景),这时候才能知道小明说的重启是微信程序or手机(真不是电脑)
①.小红和小明躺在床上玩手机
这句也是背景,但是却不能成为3的上文,因为“躺床上”并不是“重启试试”的原因(或者说背景)
函数调用会在内存形成一个"调用记录",又称"调用帧"(call frame),保存调用位置和内部变量等信息
个人理解:上文指出了环境、背景。
拿本文中的第一段错误代码来说,await的上文是一个普通箭头函数,所以使用await会报错,因为编译器在执行到await时,当前调用帧是箭头函数而不是外层的start,所以此时的await就像:小明和小红躺在床上 小明说“重启试试” ,是无意义(Unexpected identifier)的。
这时候谈谈下文,接上面的例子
④.小红重启了手机
这时候④就是③的下文
需要注意的是,上下文是一个整体,上面我把它分开只是为了理解,实际过程中,不存在单独的上文和下文,所以这是await 必须在async 的上下文 的具体意义。
从async await 报错Unexpected identifier 谈谈对上下文的理解的更多相关文章
- php Yii2 报错unexpected '}'
报错unexpected '}'一般是缺少":"导致的
- 记录微信小程序报错 Unexpected end of JSON input;at pages/flow/checkout page getOrderData function
微信小程序报错 Unexpected end of JSON input;at pages/flow/checkout page getOrderData function 这个报错是在将数组对象通过 ...
- 报错Unexpected token u
报错Unexpected token u,出错位置提示在index.html的第一行. 出现这个错误的原因是尝试JOSN.parse一个undefined的对象导致的,解决办法就是如果为undefin ...
- linux服务器启动报错UNEXPECTED INCONSISTENCY解决方法
内网的linux服务器给开发员用来测试以及共享文件使用,今天早上发现xshell连接不上该服务器,一开始进入系统显示reboot and select proper boot device or in ...
- node模拟后台返回json书写格式报错--Unexpected token ' in JSON at position 1
最近在学习Node的知识,就尝试写了一个注册登陆的简单功能,但是自己在模拟后台返回值的时候,总是报错Unexpected token ' in JSON at position 1,查找原因之后,是因 ...
- webpack打包报错Unexpected token
最近项目要上线,需要对项目进行打包部署到服务器上面,在打包过程中npm run build后出现以下报错Unexpected token: punc (() [./~/_element-ui@1.4. ...
- electron-vue 引入OpenLayer 报错 Unexpected token export
electron-vue 引入OpenLayer 报错 Unexpected token export 解决办法: 在 .electron-vue/webpack.renderer.config.js ...
- JavaScript在IE6,IE7下报错'expected identifier, string or number'
问题: 代码在Forefox和IE8下工作正常,但是在IE6下报错: expected identifier, string or number 假如变量options有多个选项,那么我们可以用逗号分 ...
- Vue打包报错Unexpected token: punc(()解决方案
(用vscode)vue项目打包时,报错,报错信息如下: ERROR in static/js/0.564c764efc3ecf31190c.js from UglifyJs Unexpected t ...
随机推荐
- [技术]浅谈c++ this指针
背景 matrix operator*=(const matrix &a){ *this=*this*a; return *this; } XXX:诶,你这个*this是什么啊,是指针吗 博主 ...
- ZooKeeper笔记——技术点汇总
目录 · ZooKeeper安装 · 分布式一致性理论 · 一致性级别 · 集中式系统 · 分布式系统 · ACID特性 · CAP理论 · BASE理论 · 一致性协议 · ZooKeeper概况 ...
- Bat脚本自动卸载软件-静默执行
通过Bat脚本卸载软件,原理是得到某软件的ProductCode,然后通过MsiExec.exe命令卸载软件,下面是卸载一个产品的基本代码示例: set ML4.0HF4Name=Product4.0 ...
- cvim常用快捷键
esc:返回浏览模式 h.j.k.l:上.下.左.右 u/e.d:上半屏.下半屏 H.L:后退.前进 f.F:直接打开.后台打开 gg.G:页头.页尾 gi.gI:第一个输入框.最后一个输入框 q ...
- React Native 系列(七) -- ListView
前言 本系列是基于React Native版本号0.44.3写的.几乎所有的App都使用了ListView这种组件,这篇文章将学习RN中ListView的平铺样式和分组样式. ListView平铺样式 ...
- RobotFramework自动化测试框架-移动手机自动化测试AppiumLibrary介绍
在使用AppiumLibrary库时,需要预先安装好Appium自动化工具,Appium官网地址为:http://appium.io/ Appium的GitHub地址为:https://github. ...
- SQL SERVER 2008 下载地址&安装方法
下载地址:http://sqlserver.dlservice.microsoft.com/dl/download/B/8/0/B808AF59-7619-4A71-A447-F597DE74AC44 ...
- Linux学习总结(七)—— CentOS软件包管理:脚本安装
脚本安装就是软件编写者写好一个shell脚本或者java脚本,你只需要输入一些简单的信息便可直接安装.这种安装方式方便简单,类似于Windows下软件的安装方式. 下面以webmin的安装为例讲解脚本 ...
- AugularJS1.X不升级到2.X
面试中提到AugularJS1.X不升级到2.X,而是改用React的原因是,可以利用很多React现成的组件,需要确认下 以及提到了Vue, Weex技术
- Andrew Ng机器学习课程笔记--week3(逻辑回归&正则化参数)
Logistic Regression 一.内容概要 Classification and Representation Classification Hypothesis Representatio ...
