linux一周学习总结
对于linux,之前也完全没有接触过,完全零基础小白。来到马哥以后,进入学习也有一周时间 ,一周里老师带我们学习了很多指令,下面,我就自己的理解和老师讲授的内容对linux中的一些指令做一个简单的小总结。
一、关于SHELL
Shell
查询当前系统使用了哪个shell
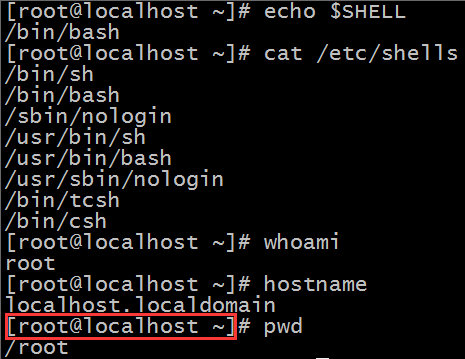
echo $SHELL
查询当前系统已安装的所有shell
cat /etc/shells
Shell提示符
whoami 显示当前的登录用户名
hostname 显示当前的主机名
pwd 显示当前的工作目录。

当然,这里面还有一个好玩的小功能,就是可以把上图所圈住的部分修改一下显示内容,具体代码看下面:
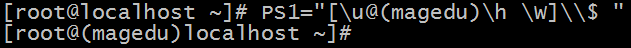
PS1="[\u@\h \W]\\$ " 各段含义如右-> [用户名@主机名 当前所在目录(最后一节)]#($)
其中,#代表管理员,$代表普通用户。我们来改一下,就像下面这样~

大家也可以改成自己喜欢的格式,不过不建议太长喏,太长了后面的代码可能就会很快换行,不管是敲起来还是阅读起来都会略麻烦呢。
二、关于时间和日期
Date
显示日期时间:date [OPTION]…[+FORMAT]
FORMATE格式符
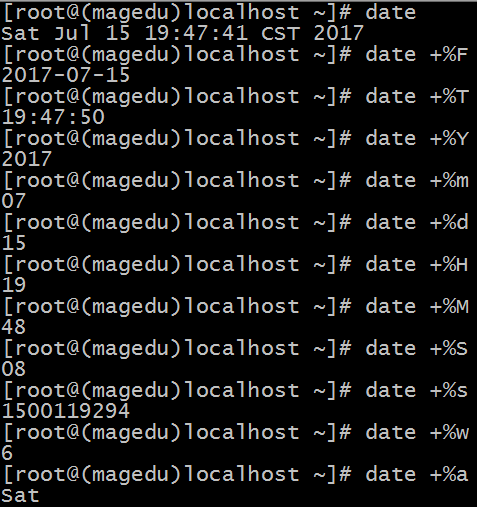
+%F 显示年月日
+%T 显示时分秒
+%Y 显示年
+%m 显示月
+%d 显示日
+%H 显示时
+%M显示分
+%S 显示秒
+%s 显示从1970-1-1 0:00:00以来一共过了多少秒
+%w 显示星期几(1-7)
+%a 显示星期几(英文简写)

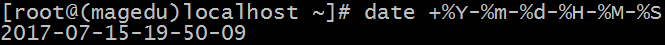
显示年月日时分秒也可以用下面这种方式(格式字符串):
date +%Y-%m-%d-%H-%M-%S

设定日期时间:
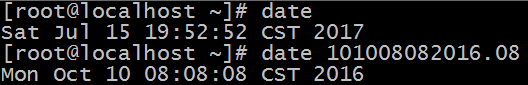
1、date MMDDHHmmYYYY[.SS]
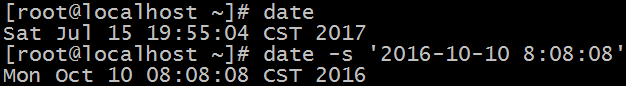
2、date -s 'yyyy-mm-dd hh:mm:ss'
eg:把时间改为2016-10-10 8:08:08
方法1:

方法2:

hwclock 查示硬件时间(BIOS时间)
hwclock -s 将硬件时间写入软件时间(系统时间)
hwclock -w 将软件时间写入硬件时间
注:clock = hwclock
修改时区
在Centos6下:
ln -f /usr/share/zoneinfo/America/New_York /etc/localtime (修改时区为:/America/New_York)
ln -f /usr/share/zoneinfo/Asia/Shanghai /etc/localtime (修改时区为:/Asia/Shanghai)
在Centos7下:
timedatectl 查看当前时区
timedatectl list-timezone 查看所有的时区
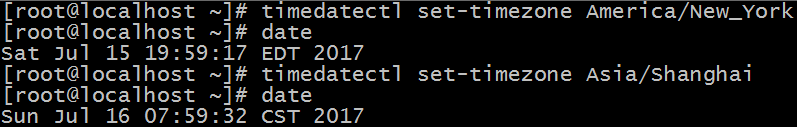
timedatectl set-timezone America/New_York(修改时区为:/America/New_York)
timedatectl set-timezone Asia/Shanghai(修改时区为:/Asia/Shanghai)

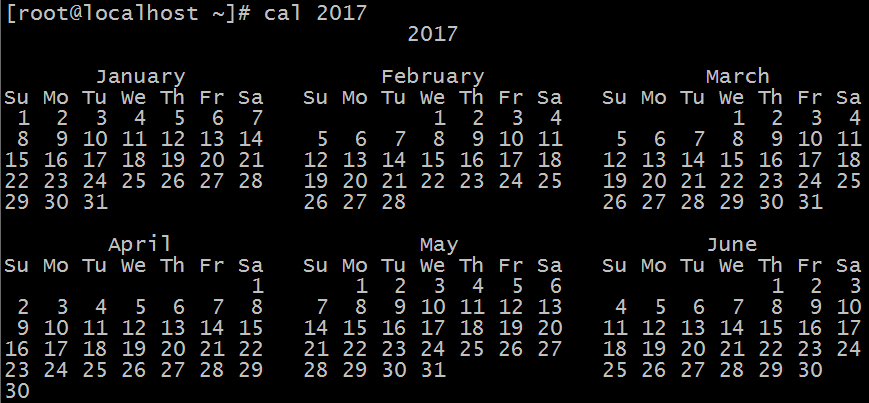
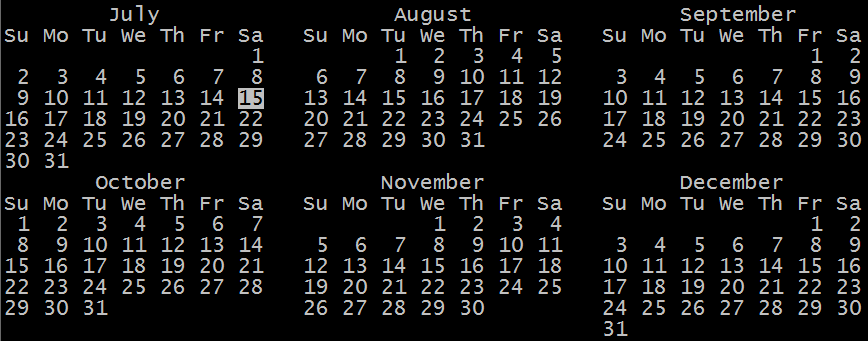
Cal用法
cal [[month] year]
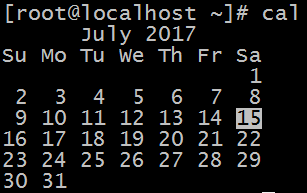
cal 显示当月日历

cal yyyy 显示指定年的日历


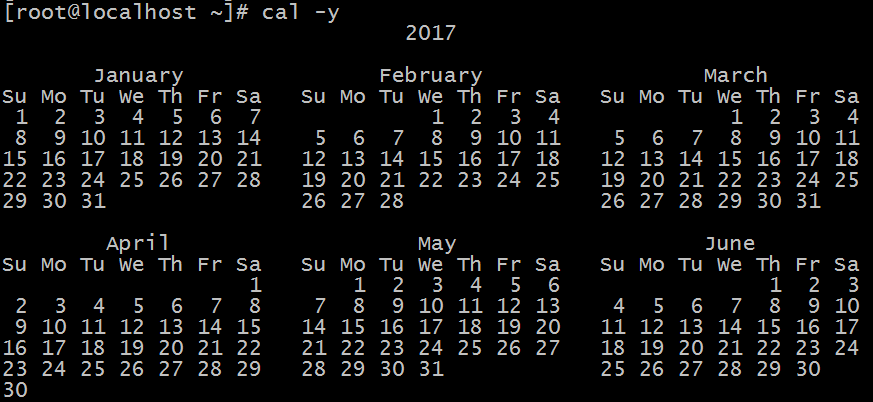
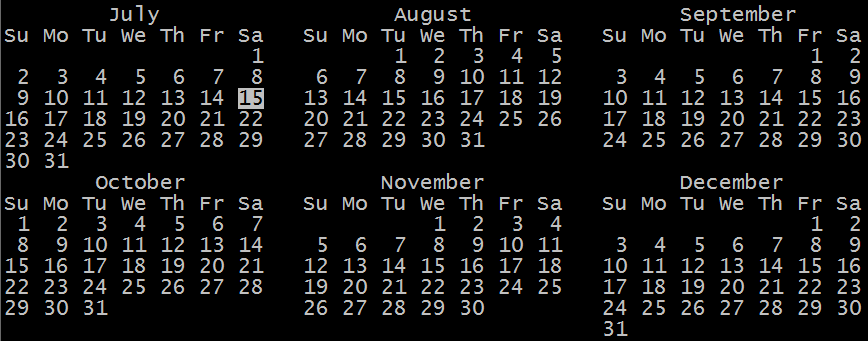
cal -y 显示当年的日历


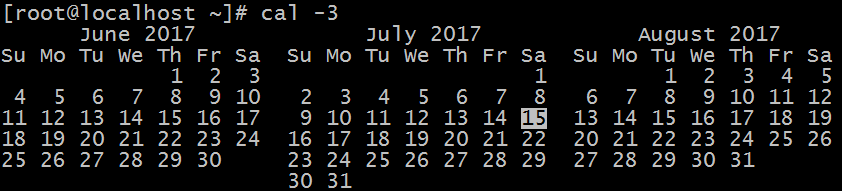
cal -3 显示上个月当月下个月的日历

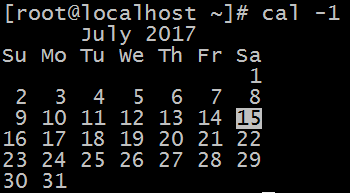
cal -1 同cal 显示当月日历

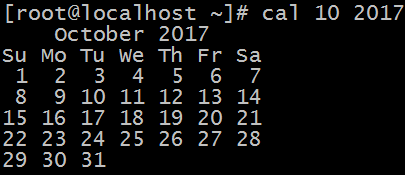
cal mm yyyy 显示指定年,月的日历

三、关于echo用法
echo
echo [SHORT-OPTION]…[STRING]…
-n 不换行
-E (default) 不解释\
-e 让转义符“\”生效
\a 报警
\b 退格
\c 不换行
\n 换行,从行首输入
\r 移动行首但不换行
\t 输入tab
\v 换行并以上一行最后字符为起点
\\ 输入一个\
注意:对于-e的解释作用,后面所跟的 \* 必须用引号引起来才可以生效。
STRING可以使用引号,单引号双引号均可用;
单引号:强引用,变量引用不执行替换;

双引号:弱引用,变量引用会被替换;

注意:变量的引用的正规符号->${name}
四、关机以及重启命令
halt & poweroff 关机
在centos7中 : poweroff
reboot 重启
reboot -f 直接断电源再重启。
shutdown
shutdown -r 重启
shutdown -h 关机
shutdown +0 直接关机
shutdown +xx xx分钟后关机
shutdown hh:mm 指定时间关机
shutdown -c 取消关机(此条命令可以在另一个终端执行)
五、bash中的一些常用快捷键总结
bash快捷键
Ctrl+L 清屏
Ctrl+O 执行当前命令,并重新显示本命令
Ctrl+s 锁定,但仍可以运行命令。
Ctrl+q 解锁
Ctrl+C 强制结束
Ctrl+D 正常终止
Ctrl+Z 挂起(暂停)命令 (fg继续)
Ctrl + a 光标移到命令行首,相当于Home
Ctrl + e 光标移到命令行尾,相当于End
Ctrl + f 光标向右移动一个字符
Ctrl + b 光标向左移动一个字符
Alt + f 向右移动一个单词
Alt + b 向左移动一个单词
Ctrl + xx 光标在命令行首和光标之间移动
Ctrl + u 删除光标之前的内容
Ctrl + k 删除光标这后的内容
Alt + r 清除全部内容
Ctrl + w 从光标处向左删除至单词首
Alt + d 从光标处向右删除至单词尾
Ctrl + d 删除光标后的一个字符
Ctrl + h 删除光标前的一个字符
Ctrl + y 将删除的字符粘贴至光标后
Alt + c 从光标处开始向右更改为首字母大写的单词
Alt + u 从光标处开始,将右边一个单词更改为大写
Alt + l 从光标处开始,将右边一个单词更改为小写
Ctrl + t 交换光标处和之前的字符位置
Alt + t 交换光标处和之前的单词位置
Alt + N 提示输入指定字符后,重复显示该字符N次(N表示具体的数字)
Ctrl-Shift-n 创建新窗口
Ctrl-Shift-q 关闭当前窗口
Ctrl-Shift-t 创建一个标签页
Ctrl-Shift-w 关闭一个标签页
Ctrl-PaUp/PgUn 切换到下一个/前一个标签页
Ctrl-Shift-c 复制选中的文本
Ctrl-Shift-v 把文本粘帖到当前光标处
以上是我对第一周所学部分知识的总结,如有不足之处,还请多多指教~
linux一周学习总结的更多相关文章
- Linux第一周学习总结——计算机是如何工作的
第一周学习总结--计算机是如何工作的 作者:刘浩晨 一.存储程序计算机工作模型 冯诺依曼体系结构:核心思想为存储程序计算机.两个层面: (1)硬件的角度(计算机主板):一个CPU,一块内存,之间有总线 ...
- Linux第二周学习总结——操作系统是如何工作的
第二周学习总结--操作系统是如何工作的 作者:刘浩晨 [原创作品转载请注明出处] <Linux内核分析>MOOC课程http://mooc.study.163.com/course/UST ...
- 20135337朱荟潼 Linux第一周学习总结——计算机是如何工作的
朱荟潼 + 原创作品转载请注明出处 + <Linux内核分析>MOOC课http://mooc.study.163.com/course/USTC-1000029000 1.冯诺依曼体系结 ...
- 20135337朱荟潼 Linux第二周学习总结——操作系统是如何工作的
一.计算机是如何工作的--总结 三个法宝 存储程序计算机.函数调用堆栈.中断机制 二.堆栈 1.是c语言程序运行时必须的一个记录调用路径和参数的空间. 函数调用框架.传递参数.保存返回地址.提供局部变 ...
- LINUX内核分析第七周学习总结:可执行程序的装载
LINUX内核分析第七周学习总结:可执行程序的装载 韩玉琪 + 原创作品转载请注明出处 + <Linux内核分析>MOOC课程http://mooc.study.163.com/cours ...
- 20135328信息安全系统设计基础第一周学习总结(Linux应用)
学习计时:共xxx小时 读书: 代码: 作业: 博客: 一.学习目标 1. 能够独立安装Linux操作系统 2. 能够熟练使用Linux系统的基本命令 3. 熟练使用Linux中用户管理命令/ ...
- 《Linux内核分析》第八周学习总结
<Linux内核分析>第八周学习总结 ——进程的切换和系统的一般执行过程 姓名:王玮怡 学号:20135116 ...
- 《Linux内核分析》第七周学习总结
<Linux内核分析>第七周学习总结 ——可执行程序的装载 姓名:王玮怡 学号:20135116 一.理论部分总结 (一)可执行程序的装载 ...
- 《Linux内核分析》第六周学习总结
<Linux内核分析>第六周学习总结 ——进程的描述和进程的创建 姓名:王玮怡 学号:20135116 一.理论部分 (一)进程的描述 1 ...
随机推荐
- Java 架构师之路(1)
本人也是coding很多年,虽然很失败,但也总算有点失败的心得,不过我在中国,大多数程序员都是像我一样,在一直走着弯路.如果想成为一个架构师,就必须走正确的路,否则离目标越来越远,正在辛苦工作的程序员 ...
- 如何在MySQL中设置外键约束以及外键的作用
1.外键的作用,主要有两个: 一个是让数据库自己通过外键来保证数据的完整性和一致性 一个就是能够增加ER图的可读性 2.外键的配置 1)先创建一个主表,代码如下: #创建表studen ...
- vs2013下载地址以及安装方法
1.下载vs2013 http://download.microsoft.com/download/0/7/5/0755898A-ED1B-4E11-BC04-6B9B7D82B1E4/VS2013_ ...
- zabbix java api
zabbix java api zabbix官方的api文档地址:https://www.zabbix.com/documentation/3.0/manual/api Zabbix功能 概观 Zab ...
- JavaScript版—贪吃蛇小组件
最近在学习JavaScript,利用2周的时间看完了<JavaScript高级编程>,了解了Js是一门面向原型编程的语言,没有像C#语言中的class,也没有私有.公有.保护等访问限制的级 ...
- 最大流&流分布&不确定图网络可靠性
最大流:确定图上每条边含有可以传递的容量值,找到s-t之间可以传送最大的流值. 流分布:最大流是个值,假设极为f,我们要从s到t传递f的流量,对应了多个方案,每个方案就是一个流分布. 不确定图:不确定 ...
- Python 数据模型
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 25.0px Helvetica } 一摞Python风格的纸牌 from collections impo ...
- CSS 中的rem,em,vh,vw一次说清楚
关于css中的长度单位,我们用的最多就是px,因为他简单直接.但是当一套方案匹配不同终端时,px就会显得过于生硬,不容易变通. 然而rem,em,vh,vw就可以有效的解决这一问题.让我们来看看这些东 ...
- iOS 主题/皮肤之 SakuraKit
前言 目前市场上很多 App 都有主题变更.皮肤切换的功能.随着项目代码量的不断增长,业务不断完善,功能性代码逐渐趋于模块化,尤其是在多人协作开发同一个项目时,模块解耦尤为重要,同时,公共基础库的功能 ...
- Win7系统默认的壁纸路径
Win7系统默认的壁纸路径.. ------------------- ------------------- ------------------- ------------------- ---- ...
