JavaScript数据结构——队列的实现
前面楼主简单介绍了JavaScript数据结构栈的实现,http://www.cnblogs.com/qq503665965/p/6537894.html,本次将介绍队列的实现。
队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。
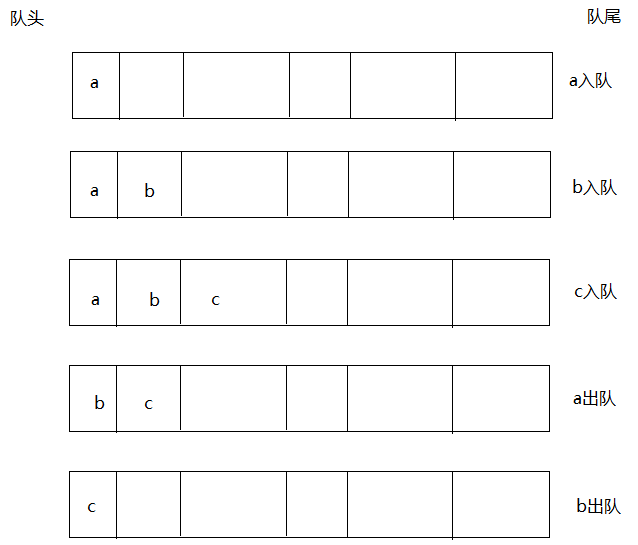
队列的两种主要操作是:向队列中插入新元素和删除队列中的元素。插入操作也叫做入队,删除操作也叫做出队。入队操作在队尾插入新元素,出队操作删除队头的元素。下图演示了这两个操作。

队列的另外一项重要操作是读取队头的元素。这个操作叫做 peek() 。该操作返回队头元素,但不把它从队列中删除。除了读取队头元素,我们还想知道队列中存储了多少元素,可以使用 length 属性满足该需求;要想清空队列中的所有元素,可以使用 clear() 方法来实现。下表定义了队列的一些主要方法:
| dataStorage | Array | 存储数据的底层数据结构 |
| enqueue | int | 入队 |
| dequeue | fucntion | 出队 |
| front | fucntion | 返回队首元素 |
| back | fucntion | 返回队尾元素 |
| toString | fucntion | 显示队列内的所有元素 |
| empty | function | 判断队列是否为空 |
队列的实现
- function Queue(array) {
- if (array instanceof Array) {
- this.dataStorage = array;
- } else {
- throw "'"+array + "' is not an Array";
- }
- }
- Queue.prototype = {
- enqueue: function (element) {//向队列中添加元素
- this.dataStorage.push(element);
- },
- dequeue: function () {//删除队首元素
- return this.dataStorage.shift();
- },
- front: function () {//返回队首元素
- return this.dataStorage[0];
- },
- back: function () {//返回队尾元素
- return this.dataStorage[this.dataStorage.length - 1];
- },
- toString: function () {//输出队列中所有元素
- var result = "";
- for (var i = 0; i < this.dataStorage.length; i++) {
- result += this.dataStorage[i] + "\t";
- }
- return result;
- },
- empty: function () {//判定队列是否为空
- if (this.dataStorage.length == 0) {
- return true;
- }
- return false;
- }
- }
测试:
- var queue = new Queue(['a','b']);
- console.log(queue.toString());
- //queue.dequeue();//a出队
- //console.log(queue.toString());
- console.log(queue.front());//队头元素
- console.log(queue.back());//队尾元素
- queue.dequeue();
- queue.dequeue();
- console.log(queue.empty());
队列的应用——基数排序
原理:对于 0~99 的数字,基数排序将数据集扫描两次。第一次按个位上的数字进行排序,第二次按十位上的数字进行排序。每个数字根据对应位上的数值被分在不同的盒子里。
假设有这样一个数组:{4, 73, 51, 76, 70, 19, 63, 64, 43, 12},经过基数排序第一次扫描之后,数字被分配到如下盒子中:
- Box 0: 70
- Box 1: 51
- Box 2: 12
- Box 3: 73,63,43
- Box 4: 4,64
- Box 5: 76
- Box 6:
- Box 7:
- Box 8:
- Box 9: 19
根据盒子的顺序,对数字进行第一次排序的结果如下:
70,51,12,73,63,43,4,64,76,19
然后根据十位上的数值再将上次排序的结果分配到不同的盒子中:
- Box 0: 4
- Box 1: 12,19
- Box 2:
- Box 3:
- Box 4: 43
- Box 5: 51
- Box 6: 63,64
- Box 7: 70,73,76
- Box 8:
- Box 9:
最后,将盒子中的数字取出,组成一个新的列表,该列表即为排好序的数字:
4,12,19,43,51,63,64,70,73,76
使用队列代表盒子,可以实现这个算法。我们需要九个队列,每个对应一个数字。将所有队列保存在一个数组中,使用取余和除法操作决定个位和十位。算法的剩余部分将数字加入相应的队列,根据个位数值对其重新排序,然后再根据十位上的数值进行排序,结果即为排好序的数字。
下面是根据相应位(个位或十位)上的数值,将数字分配到相应队列的方法:
- function allocation(nums,queues,n,digit) {
- for (var i = 0; i < n; ++i) {
- if (digit == 1) {
- queues[nums[i] % 10].enqueue(nums[i]);
- }
- else {
- queues[Math.floor(nums[i] / 10)].enqueue(nums[i]);
- }
- }
- }
下面是从队列中收集数字的方法:
- function collection(queues, nums) {
- var i = 0;
- for (var digit = 0; digit < 10; ++digit) {
- while (!queues[digit].empty()) {
- nums[i++] = queues[digit].dequeue();
- }
- }
- }
测试程序:
- var queues = [];
- for (var i = 0; i < 10; ++i) {
- queues[i] = new Queue([]);
- }
- var nums = [];
- for (var i = 0; i < 10; ++i) {//目标排序数组
- nums[i] = Math.floor(Math.floor(Math.random() * 101));
- }
- console.log("排序前:");
- showArray(nums);
- allocation(nums, queues, 10, 1);
- collection(queues, nums);
- allocation(nums,queues,10,10);
- collection(queues, nums);
- console.log("排序后");
- showArray(nums);
- function showArray(array) {
- console.log(array);
- }
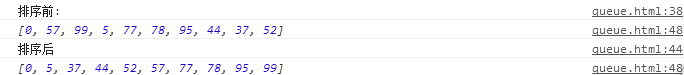
结果:

下篇楼主将带来,链表的实现。
本文的示例代码地址:https://github.com/LJunChina/JavaScript
JavaScript数据结构——队列的实现的更多相关文章
- javascript数据结构——队列
队列是一种先进先出的数据结.队列只能在队尾插入元素,在队首删除元素,这点和栈不一样.它用于存储顺序排列的数据.队列就像我们日常中的排队一样,排在最前面的第一个办理业务,新来的人只能在后面排队.队列这种 ...
- JavaScript数据结构——队列的实现与应用
队列与栈不同,它遵从先进先出(FIFO——First In First Out)原则,新添加的元素排在队列的尾部,元素只能从队列头部移除. 我们在前一篇文章中描述了如何用JavaScript来实现栈这 ...
- javascript数据结构-队列
gihub博客地址 队列(Queue)是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表.进行插 ...
- JavaScript 数据结构与算法之美 - 线性表(数组、栈、队列、链表)
前言 基础知识就像是一座大楼的地基,它决定了我们的技术高度. 我们应该多掌握一些可移值的技术或者再过十几年应该都不会过时的技术,数据结构与算法就是其中之一. 栈.队列.链表.堆 是数据结构与算法中的基 ...
- JavaScript数据结构——图的实现
在计算机科学中,图是一种网络结构的抽象模型,它是一组由边连接的顶点组成.一个图G = (V, E)由以下元素组成: V:一组顶点 E:一组边,连接V中的顶点 下图表示了一个图的结构: 在介绍如何用Ja ...
- 学习javascript数据结构(一)——栈和队列
前言 只要你不计较得失,人生还有什么不能想法子克服的. 原文地址:学习javascript数据结构(一)--栈和队列 博主博客地址:Damonare的个人博客 几乎所有的编程语言都原生支持数组类型,因 ...
- 数据结构与算法JavaScript (二) 队列
队列是只允许在一端进行插入操作,另一个进行删除操作的线性表,队列是一种先进先出(First-In-First-Out,FIFO)的数据结构 队列在程序程序设计中用的非常的频繁,因为javascript ...
- javascript数据结构与算法---队列
javascript数据结构与算法---队列 队列是一种列表,不同的是队列只能在队尾插入元素,在队首删除元素.队列用于存储按顺序排列的数据,先进先出,这点和栈不一样(后入先出).在栈中,最后入栈的元素 ...
- JavaScript数据结构——栈和队列
栈:后进先出(LIFO)的有序集合 队列:先进先出(FIFO)的有序集合 --------------------------------------------------------------- ...
随机推荐
- 第三章 Python 的容器: 列表、元组、字典与集合
列表是Python的6种内建序列(列表,元组,字符串,Unicode字符串,buffer对象,xrange对象)之一, 列表内的值可以进行更改,操作灵活,在Python脚本中应用非常广泛 列表的语法格 ...
- linux系统时间同步
1.linux系统时间同步[root@xuegod62 ~]# /usr/sbin/ntpdate ntp1.aliyun.com2.linux系统定时同步[root@xuegod62 ~]# ech ...
- 最快让你上手ReactiveCocoa之基础篇(简称RAC)
前言 很多blog都说ReactiveCocoa好用,然后各种秀自己如何灵活运用ReactiveCocoa,但是感觉真正缺少的是一篇如何学习ReactiveCocoa的文章,小编看了很多篇都没看出怎么 ...
- Windows 10 IoT Serials 5 - 如何为树莓派应用程序添加语音识别与交互功能
都说语音是人机交互的重要手段,虽然个人觉得在大庭广众之下,对着手机发号施令会显得有些尴尬.但是在资源受限的物联网应用场景下(无法外接鼠标键盘显示器),如果能够通过语音来控制设备,与设备进行交互,那还是 ...
- 一次dns缓存引发的惨案
时间2015年的某个周六凌晨5点,公司官方的QQ群有用户反馈官网打不开了,但有的用户反馈可以打开,客服爬起来自己用电脑试了一下没有问题,就给客户反馈说,可能是自己网络的问题,请过会在试试.早点8点,越 ...
- iis7.0 ExtensionlessUrlHandler-Integrated-4.0解决方法
IIS7.0上部署网站,打开后500错误: 处理程序“ExtensionlessUrlHandler-Integrated-4.0” 在其模块列表中有一个错误模块“ManagedPipelineHan ...
- Spring DM所提供的Bundle监听接口OsgiBundleApplicationContextListener
通过使用Spring DM提供的监听接口,我们可以更好的对服务进行管控,其实该接口也非常简单就能使用上,只要自定义一个类实现OsgiBundleApplicationContextListener接口 ...
- 三种预处理器px2rem
CSS单位rem 在W3C规范中是这样描述rem的: font size of the root element. 移动端越来越多人使用rem,推荐淘宝开源框架lib-flexible 今天来介绍一下 ...
- 微信内置浏览器私有接口WinXinJsBridge介绍
关于微信内置浏览器私有接口WeiXinJsBridge,只是之前接触过的一个微信公众号项目中遇到过,不过并没有深入研究过,可以说并没有了解过... 刚好今天无意中看到了这方面的知识,就补习一下,弥补一 ...
- iOS开发-APP测试基本流程
1. UI 测试app主要核ui与实际设计的效果图是否一致:交互方面的问题建议,可以先与产品经理确认,确认通过后,才开始让开发实施更改或优化 2. 功能测试根据软件说明或用户需求验证App的各个功能实 ...
