canvas学习总结三:绘制虚线
上一章节我们说到,线性路径的绘制,主要利用movoTo(),lineTo()等方法,当然 Canvas 2D API 也提供了虚线的绘制方法,CanvasRenderingContext2D.setLineDash();
下面我们就来看看虚线的绘制方法
语法
ctx.setLineDash(segments);
参数 segments:
一个Array数组。
一组描述交替绘制线段和间距(坐标空间单位)长度的数字。
如果数组元素的数量是奇数, 数组的元素会被复制并重复。例如, [5, 15, 25] 会变成 [5, 15, 25, 5, 15, 25]。
这里最后一句话有可能我们没有看明白,没关系我们继续往下看。
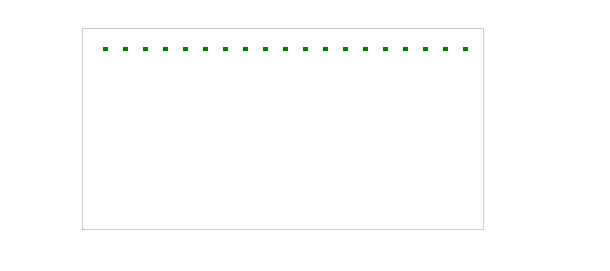
我们先绘一条简单的虚线
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

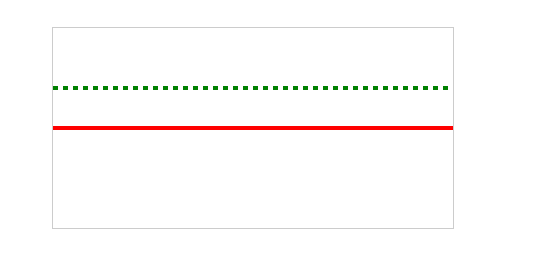
因此绘制虚线也是非常简单,我们试着改变setLineDash()方法的参数看看结果有什么不同
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5]);
cxt.moveTo(0, 60);
cxt.lineTo(400, 60);
cxt.stroke();
cxt.lineWidth = 4;
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([]);
cxt.moveTo(0, 100);
cxt.lineTo(400, 100);
cxt.stroke();
}

从这个例子我们可以看出当我们的参数数组只有一个元素时我们的 “线段与间隔” 是相等的,当参数数组的元素为空时,我们绘制的是一条实线。
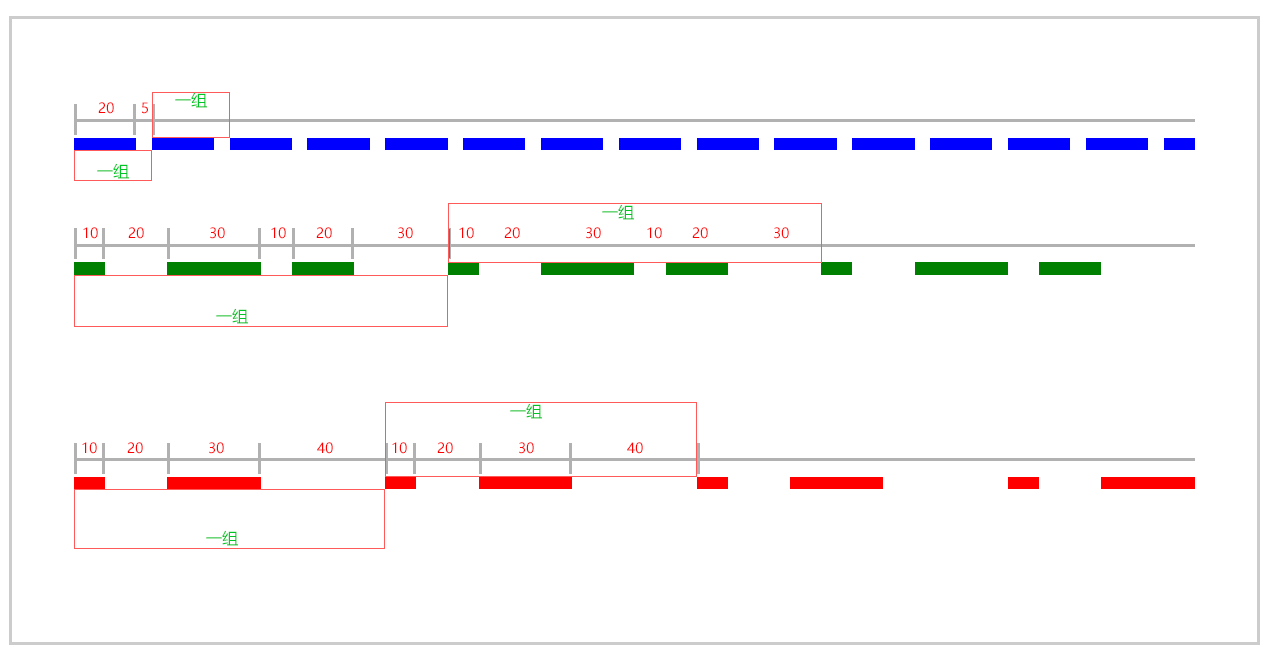
我们在来看几个例子
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}

有上图几个例子我们可以看出,setLineDash()方法是根据参数中的元素在 “线段与间隔” 之间形成组,然后进行循环,进而绘制出虚线。
但是第二个例子当中我们传入的参数的元素个数是基数,看起来和参数元素为偶数时有点区别,它会复制元素并重复,
这就是我们开始所说的 如果参数 segments元素的数量是奇数, 数组的元素会被复制并重复。[10, 20, 30] 会变成 [10, 20, 30, 10, 20, 30]。
getLineDash 方法
有setLineDash的方法去设置虚线的线段与间距,相应的有个方法是获取虚线的线段和间距的方法。
ctx.getLineDash()
该方法返回一个 Array数组。一组描述交替绘制线段和间距(坐标空间单位)长度的数字。如果数组元素的数量是奇数,数组元素会被复制并重复。 例如, 设置线段为 [5, 15, 25] 将会得到以下返回值 [5, 15, 25, 5, 15, 25]。
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.setLineDash([5, 15]);
ctx.beginPath();
ctx.moveTo(0,100);
ctx.lineTo(400, 100);
ctx.stroke();
console.log(ctx.getLineDash()); // [5, 15]扩展CanvasRenderingContext2D 绘制虚线
我们不仅可以利用 canvas API 绘制虚线,我们还可以扩展一个自己绘制虚线的方法。
扩展思路:
1. 获取起点坐标
2. 计算虚线的总长度,计算虚线包含多少短线然后循环绘制
话不多说,我们直接上代码
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};
// 重新定义moveTo方法
CanvasRenderingContext2D.prototype.moveTo = function (x, y){
this.moveToLocation.x = x;
this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;
var startX = this.moveToLocation.x;
var startY = this.moveToLocation.y;
var deltaX = x - startX;
var deltaY = y - startY;
var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);
for(var i=0; i < numberDash; i++){
this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y)
}
this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始
};
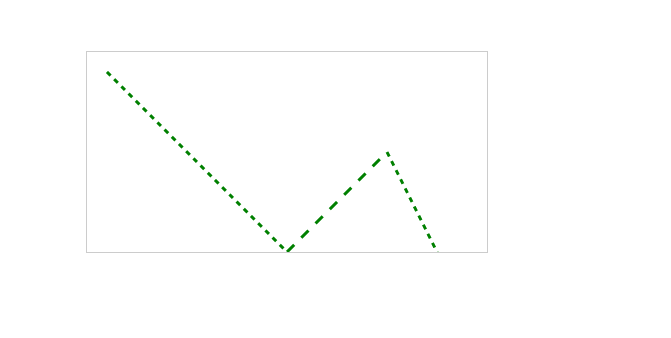
//绘制虚线
cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

总结:
我们可以通过setLineDash()方法绘制虚线,该方法会以参数的元素个数为 组 的形式去进行 循环 绘制,但是要注意传入方法是参数的元素个数。
我们还可以自定义扩展绘制虚线的方法,主要就是获取起点进而计算线段数进行循环绘制
对canvas绘制图形感兴趣的同学,请持续关注后续更新,如有不对的地方也请指出并多多交流。
如需转载,还请注明出处,非常感谢!
canvas学习总结三:绘制虚线的更多相关文章
- canvas学习总结三:绘制路径-线段
Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRect(),虽然strokezText(),fillText() ...
- canvas学习(三):文字渲染
一.绘制基本的文字: var canvas = document.getElementById("myCanvas") var ctx = canvas.getContext('2 ...
- OpenGL入门学习 课程 (三) 绘制几何图形的一些细节问题
http://oulehui.blog.163.com/blog/static/79614698201191832753312/ 先回顾一下我们都学习了些什么: 第一课,编写第一个OpenGL程序第二 ...
- 【canvas学习笔记三】样式和颜色
上一节我们学习了如何用路径绘制各种形状,但我们只能用默认的颜色和线条.这节就来学习设置不同的颜色和线条样式. 颜色 设置颜色主要有两个属性: fillStyle = color 设置填充颜色 stro ...
- canvas学习总结六:绘制矩形
在第三章中(canvas学习总结三:绘制路径-线段)我们提高Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRec ...
- canvas学习总结四:绘制虚线
上一章节我们说到,线性路径的绘制,主要利用movoTo(),lineTo()等方法,当然 Canvas 2D API 也提供了虚线的绘制方法,CanvasRenderingContext2D.setL ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- canvas学习(二):渐变与曲线的绘制
canvas学习(二):渐变与曲线的绘制 一:createLinearGradient()线性渐变: 二:createLinearGradient() 放射状/圆形渐变: 三:createPatter ...
随机推荐
- 用java实现大文件分割、排序、合并
import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.FileNotFoundExcepti ...
- windows10 建立ODBC数据源
为了使用dbExportDoc导出数据库表结构工具,需要建立windows 的ODBC源. 1.安装(如果已经安装oracle客户端则不必执行) instantclient-basic-windows ...
- tomcat启动一闪而过问题的解决
1.今天使用startup.bat启动tomcat报错,现象是一闪而过,在logs文件夹中有没有日志文件, 可以在控制台输入startup.bat,如下: 但是也没有看出什么太有用的错误,然后可以 ...
- 详解Google Chrome浏览器(操作篇)(下)
开篇概述 由于最近忙于公司产品的架构与研发,已经三个多月没有写博客了,收到有些朋友的来信,问为什么不及时更新博客内容呢,他们说他们正期待着某些内容.对此,非常抱歉,那么我在此也给各位朋友一些承诺,从即 ...
- MyBatis之级联小结
在这之前我们知道了MyBatis为我们提供了三种级联:一对一关系(assocation).一对多关系(collection).鉴别器(discriminator).在最后一个鉴别器例子中,看到了当层级 ...
- 从.Net版本演变看String和StringBuild性能之争
在C#中string关键字的映射实际上指向.NET基类System.String.System.String是一个功能非常强大且用途非常广泛的基类,所以我们在用C#string的时候实际就是在用.NE ...
- 200 OK (from cache)原因
Meta标签中的http-equiv用来标记不可缓存或过期时间,但效果一般.而且代理缓存基本不访问HTML文档内容,所以尽量少用meta标签控制缓存. Pragma: no-cache Forces ...
- iOS学习之应用之间的操作(转发)
首先要说的是每一个APP都可以设置一个自己独有的URL,APP应用之间的操作就是通过这个URL来实现的! 1.如何配置自己应用的URL? 关于自己的URL,作为资深的程序猿都会想到 Info.plis ...
- Java解析word文档
背景 在互联网教育行业,做内容相关的项目经常碰到的一个问题就是如何解析word文档. 因为系统如果无法智能的解析word,那么就只能通过其他方式手动录入word内容,效率低下,而且人工成本和录入出错率 ...
- es6之Generator
1.Generator函数其实是一个封装了多个内部状态的状态机,执行它会返回一个遍历器对象,然后可以依次遍历Generator中的每一个状态,也就是分段执行,yield是暂停执行的标记,next恢复执 ...
