Code Kata:螺旋矩阵 javascript实现
| 1 | 2 | 3 | 4 | 5 |
| 16 | 17 | 18 | 19 | 6 |
| 15 | 24 | 25 | 20 | 7 |
| 14 | 23 | 22 | 21 | 8 |
| 13 | 12 | 11 | 10 | 9 |
如图所示,就是一个5*5的螺旋矩阵
我的思路如下:
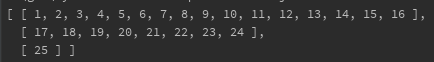
第一步:拆分“层”数组
把矩阵根据层数分成N个连续的自然数组,根据如果每一层宽度为n的话,那么每一层一共就有4(n-1)个数字,且当n=1时个数为1

拆分数字代码
function splitNumbers(n,m){ /*将总数按照每一层拆分为N个数组*/
var arr = [];
if(n == 1){
arr[0] = 1 + m;
}
else{
for(var i=0;i<4*n-4;i++){
arr[i] = i + 1 + m;
}
}
return arr;
}
循环调用,n每次减2
var m = 0;
while(n > 0){
layerArray[count] = splitNumbers(n,m);
n = n - 2;
m = layerArray[count][layerArray[count].length - 1];
count++;
}
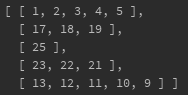
第二部:将其组装为一个“沙漏”数组
将第一步拆分好的数组取第1到n,以及2n-1到3n-2,分别组装到“沙漏”数组的两端,其中“沙漏”底部的数组需要倒序排列

部分代码
for(var i=0;i<totalLayers;i++){/*组装成漏斗数组*/
var index = i >= layerArray.length ? totalLayers - i - 1 : i;
var cloneArray = layerArray[index].concat();
if(i < totalLayers / 2){
spiralArray[i] = cloneArray.splice(0,totalLayers - index * 2);
}
else{
spiralArray[i] = cloneArray.splice(2 * (totalLayers - 2 * i) - 2,totalLayers - index * 2);
spiralArray[i] = spiralArray[i].reverse();
}
}
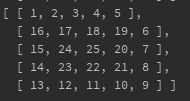
第三部:把“沙漏”数组填充为完整的矩阵
“沙漏”数组,第1层和倒数第n层不需要填充,从第2层开始,依次向两端填充每个“层”数组中的第n+m位以及4(n-1)-m,m位“沙漏”数组的层数

部分代码
for(var i=0;i<spiralArray.length;i++){/*填充漏斗*/
var index = i >= layerArray.length ? totalLayers - i - 1 : i;
for(var j=0;j<index;j++){
var cloneArray = layerArray[j].concat();
spiralArray[i].splice(j,0,cloneArray[cloneArray.length - i + j]);
spiralArray[i].splice(spiralArray[i].length - j,0,cloneArray[totalLayers - 2 * j + i - j - 1]);
}
}
全部代码 github地址:https://github.com/yux357/my-code-kata/blob/master/spiralNumbers.js
function splitNumbers(n,m){ /*将总数按照每一层拆分为N个数组*/
var arr = [];
if(n == 1){
arr[0] = 1 + m;
}
else{
for(var i=0;i<4*n-4;i++){
arr[i] = i + 1 + m;
}
}
return arr;
}
function spiralNumbers(n){
var layerArray = [];
var spiralArray = [];
var totalLayers = n;
var count = 0;
var m = 0;
while(n > 0){
layerArray[count] = splitNumbers(n,m);
n = n - 2;
m = layerArray[count][layerArray[count].length - 1];
count++;
}
for(var i=0;i<totalLayers;i++){/*组装成漏斗数组*/
var index = i >= layerArray.length ? totalLayers - i - 1 : i;
var cloneArray = layerArray[index].concat();
if(i < totalLayers / 2){
spiralArray[i] = cloneArray.splice(0,totalLayers - index * 2);
}
else{
spiralArray[i] = cloneArray.splice(2 * (totalLayers - 2 * i) - 2,totalLayers - index * 2);
spiralArray[i] = spiralArray[i].reverse();
}
}
for(var i=0;i<spiralArray.length;i++){/*填充漏斗*/
var index = i >= layerArray.length ? totalLayers - i - 1 : i;
for(var j=0;j<index;j++){
var cloneArray = layerArray[j].concat();
spiralArray[i].splice(j,0,cloneArray[cloneArray.length - i + j]);
spiralArray[i].splice(spiralArray[i].length - j,0,cloneArray[totalLayers - 2 * j + i - j - 1]);
}
}
return spiralArray;
}
Code Kata:螺旋矩阵 javascript实现的更多相关文章
- JavaScript螺旋矩阵
螺旋矩阵 螺旋矩阵指一个呈螺旋状的矩阵,其数字由第一行开始到右边不断变大,向下变大, ...
- LintCode-381.螺旋矩阵 II
螺旋矩阵 II 给你一个数n生成一个包含1-n^2的螺旋形矩阵 样例 n = 3 矩阵为 [ [ 1, 2, 3 ], [ 8, 9, 4 ], [ 7, 6, 5 ] ] 标 ...
- LintCode-374.螺旋矩阵
螺旋矩阵 给定一个包含 m x n 个要素的矩阵,(m 行, n 列),按照螺旋顺序,返回该矩阵中的所有要素. 样例 给定如下矩阵: [ [ 1, 2, 3 ], [ 4, 5, 6 ...
- LeetCode之螺旋矩阵
问题 螺旋矩阵 给定一个包含 m x n 个元素的矩阵(m 行, n 列),请按照顺时针螺旋顺序,返回矩阵中的所有元素. 示例 1: 输入: [ [ 1, 2, 3 ], [ 4, 5, 6 ], [ ...
- PAT 1050. 螺旋矩阵(25)
本题要求将给定的N个正整数按非递增的顺序,填入"螺旋矩阵".所谓"螺旋矩阵",是指从左上角第1个格子开始,按顺时针螺旋方向填充.要求矩阵的规模为m行n列,满足条 ...
- leetcode-Spiral Matrix II 螺旋矩阵2之python大法好,四行就搞定,你敢信?
Spiral Matrix II 螺旋矩阵 Given an integer n, generate a square matrix filled with elements from 1 to n2 ...
- Java-基础编程(螺旋矩阵&乘法表)
package cn.rick.study; import java.io.BufferedReader;import java.io.InputStreamReader;import java.ut ...
- NOIP 2014 普及组 T3 螺旋矩阵
[题意] 已知:n,r,c(n<=30000) 条件:给定n行n列的螺旋矩阵(从矩阵的左上角(1,1)出发,初始时向右移动:如果前方是未曾经过的格子, 则继续前进,否则右转:重复上述操作直至经过 ...
- PAT-乙级-1050. 螺旋矩阵(25)
1050. 螺旋矩阵(25) 时间限制 150 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 本题要求将给定的N个正整数按非递增的 ...
随机推荐
- poj3270Cow Sorting(置换+贪心)
Cow Sorting Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 7587 Accepted: 2982 Descr ...
- KMP (next数组的性质及证明)
性质:如果len%(len-next[len-1])==0,则字符串中必存在最小循环节,且循环次数即为len/(len-next[len-1]); 证明:在前len个字符组成的字符串,存在最小循环节k ...
- rem 单位
rem(font size of the root element)是指相对于根元素的字体大小的单位. 主流的一些web app的适配解决方案: 流式布局: 流式布局在页面布局的时候都是通过百分比 ...
- Python基础-注释-变量赋值
一.注释 # 注释 \n 行分隔符 \ 继续上一行 ''' *** ''' 多行注释 二.基本规则 : 分开代码块(组) 头$尾 缩进块 语句代码块 用缩进深度区分 空行 用于分割 ...
- javascript 中parseInt 的用法
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
- Java 核心内容相关面试题【1】
1.什么是 transient 变量? transient 变量是指不会被序列化的变量. 2.什么是同步(synchronization)? 在多线程环境中,同步是指控制多个线程访问共享资源的方式.没 ...
- Wordpress上传文件 “无法建立目录wp-content/uploads/2018/25。有没有上级目录的写权限?”
可能的原因有两个: wp-content/uploads 文件夹权限所限制 解决方法:修改wp-content/uploads 文件夹权限,可以借助ftp等工具: wp_options表中upload ...
- Markdown规则
第一次写随想,写的不好还请包涵呀!!! 这两天在用markdown写一些文档,感觉还不错,整理一下其规则,对于新手会有帮助. 1. 文章的标题,一般写在首行,第二行添加"---------- ...
- 五:用JAVA写一个阿里云VPC Open API调用程序
用JAVA写一个阿里云VPC Open API调用程序 摘要:用JAVA拼出来Open API的URL 引言 VPC提供了丰富的API接口,让网络工程是可以通过API调用的方式管理网络资源.用程序和软 ...
- Maven依赖解析
本文将记录Maven工程中依赖解析机制,内容包括: Maven依赖基本结构 从仓库解析依赖的机制 依赖传递性解析实例 1. Maven依赖基本结构 上篇文章记录了Maven依赖的聚合与继承,POM中依 ...
