在JS事件封装时,addEventListener()方法的this问题
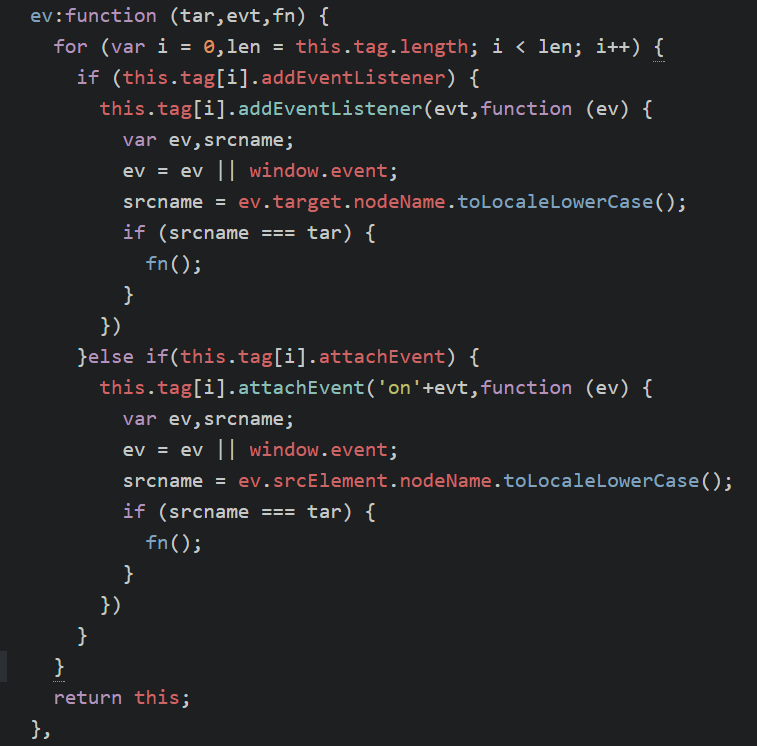
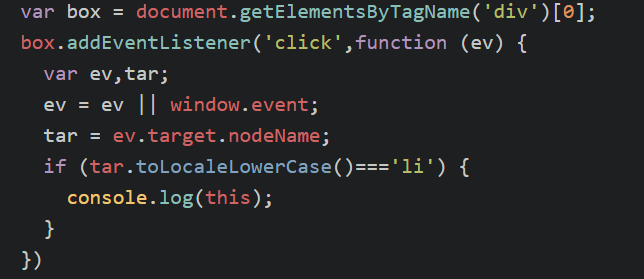
最近在写js的类库,模仿的是jquery的编程风格,当封装到事件监听的时候发现遇到了一个问题,代码是这样的:

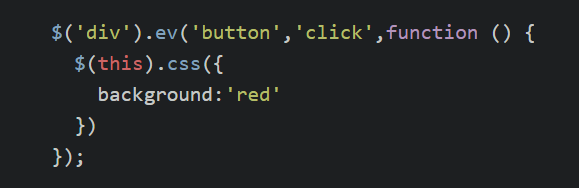
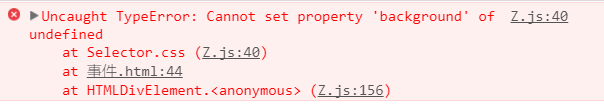
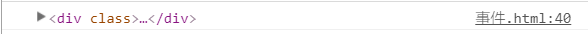
上面是封装的一个事件委托的代码,我以为上面的封装跟普通的事件监听一样简单,结果我在调用时发现报错:



为什么会报这样的错,原来是不同于单一的onclick之类的事件,这边的this指向的是调用addEventListenner的的对象;
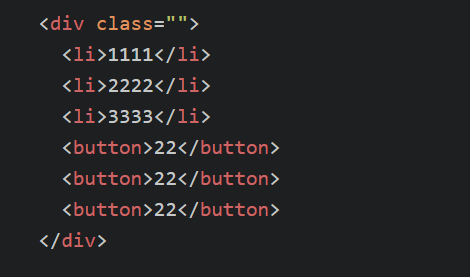
为了简化问题,我们将其拿到全局范围中单独去测试:


发现这里的this指向的就是div标签,这就是为什么在原型中调用$(this)会出错
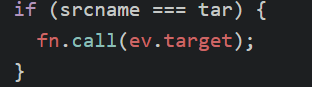
因为是执行的上下文不同,所以我们这边只要想办法改变this的指向就行了,我们需要的是让事件指向事件触发源


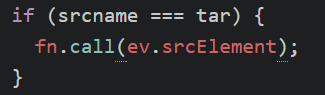
如上调用一下call()使得this指向ev.srcElement
在JS事件封装时,addEventListener()方法的this问题的更多相关文章
- js事件 (包含call()方法使用特点)
1.焦点事件 获取焦点事件onfocus\失去焦点事件onblur 例: oText.onfocus=function(){} 焦点:使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么它就可 ...
- Node.js事件的正确使用方法
前言 事件驱动的编程变得流行之前,在程序内部进行通信的标准方法非常简单:如果一个组件想要向另外一个发送消息,只是显式地调用了那个组件上的方法.但是在 react 中用的却是事件驱动而不是调用. 事件的 ...
- JS如何封装一些列方法为一个对象的操作,然后集中管理这些操作,方便修改和调用
var Api = { ajax:{ // 添加项目 旧! add_project : function(pro_name, html, css, js,callback) { $.post(&quo ...
- js事件监听-addEventListener (w3c标准) 和 attachEvent(ie)
研究了一个小时,没看懂这两个属性 window.onload = function(){ var oDiv = document.getElementById("J_myDiv") ...
- js事件监听机制(事件捕获)总结
在前端开发过程中我们经常会遇到给页面元素添加事件的问题,添加事件的js方法也很多,有直接加到页面结构上的,有使用一些js事件监听的方法,由于各个浏览器对事件冒泡事件监听的机制不同,le浏览器只有事件冒 ...
- js事件监听机制(事件捕获)
在前端开发过程中我们经常会遇到给页面元素添加事件的问题,添加事件的js方法也很多,有直接加到页面结构上的,有使用一些js事件监听的方法,由于各个浏览器对事件冒泡事件监听的机制不同,le浏览器只有事件冒 ...
- js 事件冒泡是什么如何用jquery阻止事件冒泡
什么是事件起泡:一个事件不能凭空产生,这就是事件的发生等等,接下来为大家介绍下jquery阻止事件起泡以及关于js事件起泡的验证,感兴趣的朋友可以参考下哈 (1)什么是事件起泡 首先你要明 ...
- js事件之神奇的onclick
21:58 2013/7/1 <a href="#" onclick="alert(123124);" >链接</a> 意思是鼠标点击链 ...
- (转载)JS事件监听 JS:attachEvent和addEventListener使用方法
(转载)http://www.chhua.com/web-note146 attachEvent和addEventListener使用方法 Js代码 <html> <head> ...
随机推荐
- cordova plugin汇总大全
1.获取当前应用的版本号 cordova plugin add cordova-plugin-app-version 2.获取网络连接信息 cordova plugin add cordova-plu ...
- 【CSS】整屏大背景
1. 利用div的层次,设置底层div充满屏幕,并给div设置背景图 <div id="Layer1" style="position:absolute;top:0 ...
- Android学习笔记-TextView(文本框)(一)
1.基础属性详解: id:为TextView设置一个组件id,根据id,我们可以在Java代码中通过findViewById()的方法获取到该对象,然后进行相关属性的设置,又或者使用RelativeL ...
- 面向对象设计——抽象工厂(Abstract Factory)模式
定义 提供一个创建一系列相关或者相互依赖对象的接口,而无需指定它们具体的类.抽象工厂允许客户使用抽象的接口来创建一组相关的产品,而不需要知道或关心实际产出的具体产品是什么.这样一来,客户就能从具体的产 ...
- 使用gitLab 或 github 关联本地仓库
要先在git里面注册自己的邮箱 然后: git commit -m 是为本次提交命名 刷新gitLab 发现更新了
- 你可能需要为你的APP适配iOS11
WeTest 导读 iOS 11 为整个生态系统的 UI 元素带来了一种更加大胆.动态的新风格. 本文介绍了iOS11在UI方面做了哪些更新,有些更新可以为用户提供更加完美的体验,但也有的可能会给目 ...
- 如何让Oracle释放undo表空间
如何让Oracle释放undo表空间 最佳答案 在日常的数据库维护和数据库编程中经常会遇到犹豫对大数据量做DML操作后是得ORACLE的undo表空间扩展到十几个G或者几十个G 但是这些表空间 ...
- LoadRunner性能测试-loadrunner事务
事务(Transaction): 简单来说就是用来模拟用户的一个相对完整的业务过程.添加事务,是用来衡量响应时间的重要方法.我们可以通过事务计时来对不同压力负载下的性能指标进行对比. 插入事务的方法: ...
- [补档][Tvyj 1729]文艺平衡树
[Tvyj 1729]文艺平衡树 题目 您需要写一种数据结构(可参考题目标题),来维护一个有序数列,其中需要提供以下操作:翻转一个区间,例如原有序序列是5 4 3 2 1,翻转区间是[2,4]的话,结 ...
- 一份关于webpack2和模块打包的新手指南
webpack已成为现代Web开发中最重要的工具之一.它是一个用于JavaScript的模块打包工具,但是它也可以转换所有的前端资源,例如HTML和CSS,甚至是图片.它可以让你更好地控制应用程序所产 ...
