android wear开发:为可穿戴设备创建一个通知 - Creating a Notification for Wearables
注:本文内容来自:https://developer.android.com/training/wearables/notifications/creating.html
翻译水平有限,如有疏漏,欢迎批评指教。
译:山人
为可穿戴设备创建一个通知
Creating a Notification for Wearables
To build handheld notifications that are also sent to wearables, use NotificationCompat.Builder. When you build notifications with this class, the system takes care of displaying notifications properly, whether they appear on a handheld or wearable.
使用 NotificationCompat.Builder 建立的手持设备通知,也将发送到可穿戴设备。当你使用这个类建立通知,系统将正确地处理通知的显示,不论它们是出现在手持设备还是可穿戴设备之上。
Note: Notifications using RemoteViewsare stripped of custom layouts and the wearable only displays the text and icons. However, you can create create custom notifications that use custom card layouts by creating a wearable app that runs on the wearable device.
注: RemoteViews 通知被自定义布局所剥离,并且可穿戴设备只显示文本或图标。但是,你可以运用自定义卡片布局,创建自定义的通知(create custom notifications ),伴随一个可穿戴设备的app运行在可穿戴设备之上。
I. 导入必要的类
I. Import the necessary classes
To import the necessary packages, add this line to your build.gradle file:
导入必要的包,向 build.gradle 文件中添加这行:
compile "com.android.support:support-v4:20.0.+"
Now that your project has access to the necessary packages, import the necessary classes from the support library:
现在你的项目已经获得了必要的包,从支持库中导入必要的类:
import android.support.v4.app.NotificationCompat;
import android.support.v4.app.NotificationManagerCompat;
import android.support.v4.app.NotificationCompat.WearableExtender;
II. 创建通知与通知生成器
II. Create Notifications with the Notification Builder
The v4 support library allows you to create notifications using the latest notification features such as action buttons and large icons, while remaining compatible with Android 1.6 (API level 4) and higher.
v4版本支持库 v4 support library 允许你使用诸如action buttons与large icons最新的通知功能创建通知,同时保持与Android 1.6(API level 4)或更高版本的支持。
To create a notification with the support library, you create an instance of NotificationCompat.Builder and issue the notification by passing it to notify(). For example:
用支持库创建一个通知,创建 NotificationCompat.Builder 的实例,并且通过实例的 notify() 发布通知。例如:
int notificationId = 001;
// Build intent for notification content
Intent viewIntent = new Intent(this, ViewEventActivity.class);
viewIntent.putExtra(EXTRA_EVENT_ID, eventId);
PendingIntent viewPendingIntent =
PendingIntent.getActivity(this, 0, viewIntent, 0); NotificationCompat.Builder notificationBuilder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_event)
.setContentTitle(eventTitle)
.setContentText(eventLocation)
.setContentIntent(viewPendingIntent); // Get an instance of the NotificationManager service
NotificationManagerCompat notificationManager =
NotificationManagerCompat.from(this); // Build the notification and issues it with notification manager.
notificationManager.notify(notificationId, notificationBuilder.build());
When this notification appears on a handheld device, the user can invoke the PendingIntent specified by the setContentIntent() method by touching the notification. When this notification appears on an Android wearable, the user can swipe the notification to the left to reveal the Open action, which invokes the intent on the handheld device.
当这个通知出现在手持设备之上,用户通过触摸通知,可以指定 setContentIntent() 方法调用 PendingIntent 。当通知显示在可穿戴设备之上时,用户可以将通知向左滑动,以打开在手持设备上调用intent的这个动作。
III.增加一个动作按钮
III. Add Action Buttons
In addition to the primary content action defined by setContentIntent(), you can add other actions by passing a PendingIntent to the addAction() method.
除了动作的主要内容会被 setContentIntent() 定义,你可以通过一个PendingIntent的addAction()方法添加其他动作。
For example, the following code shows the same type of notification from above, but adds an action to view the event location on a map.
下面的代码将显示和上面相同类型的通知,但是增加了一个动作,在地图上显示事件的位置。
// Build an intent for an action to view a map
Intent mapIntent = new Intent(Intent.ACTION_VIEW);
Uri geoUri = Uri.parse("geo:0,0?q=" + Uri.encode(location));
mapIntent.setData(geoUri);
PendingIntent mapPendingIntent =
PendingIntent.getActivity(this, 0, mapIntent, 0); NotificationCompat.Builder notificationBuilder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_event)
.setContentTitle(eventTitle)
.setContentText(eventLocation)
.setContentIntent(viewPendingIntent)
.addAction(R.drawable.ic_map,
getString(R.string.map), mapPendingIntent);
On a handheld, the action appears as an additional button attached to the notification. On a wearable, the action appears as a large button when the user swipes the notification to the left. When the user taps the action, the associated intent is invoked on the handheld.
在手持设备上,该动作作为一个附加按钮来显示。在可穿戴设备上,当用户将通知向左滑动时,该动作显示一个大图标。当用户触碰这个动作,手机上相关联的intent会被调用。
Tip: If your notifications include a "Reply" action (such as for a messaging app), you can enhance the behavior by enabling voice input replies directly from the Android wearable. For more information, read Receiving Voice Input from a Notification.
提示:如果你的通知包含一个“回复”动作(例如一个app消息),你可以从android wearable用语音直接输入答复。更多信息请阅读 Receiving Voice Input from a Notification。
IV. 指定只用于可穿戴设备的动作
IV. Specify Wearable-only Actions
If you want the actions available on the wearable to be different from those on the handheld, then use WearableExtender.addAction(). Once you add an action with this method, the wearable does not display any other actions added with NotificationCompat.Builder.addAction(). That is, only the actions added with WearableExtender.addAction() appear on the wearable and they do not appear on the handheld.
如果你想要wearable的可用动作不同于handheld,那么使用 WearableExtender.addAction() 。一旦使用这个方法添加一个动作,那么wearable将屏蔽其他任何已用 NotificationCompat.Builder.addAction() 添加的动作。同时,只要动作被 WearableExtender.addAction() 添加到可穿戴设备中,那么动作就不会被手持设备所显示。
// Create an intent for the reply action
Intent actionIntent = new Intent(this, ActionActivity.class);
PendingIntent actionPendingIntent =
PendingIntent.getActivity(this, 0, actionIntent,
PendingIntent.FLAG_UPDATE_CURRENT); // Create the action
NotificationCompat.Action action =
new NotificationCompat.Action.Builder(R.drawable.ic_action,
getString(R.string.label), actionPendingIntent)
.build(); // Build the notification and add the action via WearableExtender
Notification notification =
new NotificationCompat.Builder(mContext)
.setSmallIcon(R.drawable.ic_message)
.setContentTitle(getString(R.string.title))
.setContentText(getString(R.string.content))
.extend(new WearableExtender().addAction(action))
.build();
V. 添加一个大的视图
V. Add a Big View
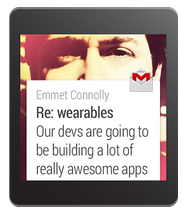
You can insert extended text content to your notification by adding one of the "big view" styles to your notification. On a handheld device, users can see the big view content by expanding the notification. On a wearable device, the big view content is visible by default.
你可以通过添加一个大的视图样式,插入可扩展的文字内容到你的通知中。在手持设备上,用户可以展开通知来看到大的视图内容。在可穿戴设备上,默认一个大视图内容是可见的。

To add the extended content to your notification, call setStyle() on the NotificationCompat.Builder object, passing it an instance of either BigTextStyle or InboxStyle.
在NotificationCompat.Builder对象中,通过 BigTextStyle或InboxStyle的实例调用setStyle(),来向你的通知中添加可扩展内容。
For example, the following code adds an instance of NotificationCompat.BigTextStyle to the event notification, in order to include the complete event description (which includes more text than can fit into the space provided for setContentText()).
例如,下面的代码添加一个NotificationCompat.BigTextStyle的实例到事件通知,以包含完成事件的描述(包含比使用setContentText()所提供的空间的更多文本)。
// Specify the 'big view' content to display the long
// event description that may not fit the normal content text.
BigTextStyle bigStyle = new NotificationCompat.BigTextStyle();
bigStyle.bigText(eventDescription); NotificationCompat.Builder notificationBuilder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_event)
.setLargeIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.notif_background))
.setContentTitle(eventTitle)
.setContentText(eventLocation)
.setContentIntent(viewPendingIntent)
.addAction(R.drawable.ic_map,
getString(R.string.map), mapPendingIntent)
.setStyle(bigStyle);
Notice that you can add a large icon image to any notification using the setLargeIcon()method. However, these icons appear as large background images on a wearable and do not look good as they are scaled up to fit the wearable screen. To add a wearable-specific background image to a notification, see Add Wearable Features For a Notification. For more information about designing notifications with large images, see the Design Principles of Android Wear.
注意,你可以使用setLargeIcon()方法添加一个大的图标图片到任意通知中。然而,这些图标就像大的背景图片一样显示在可穿戴设备中,它们被拉伸到适应屏幕,同时看起来并不美观。添加一个特定于可穿戴设备的背景图片到通知中,见 Add Wearable Features For a Notification。更多关于设计通知大图的信息,见Design Principles of Android Wear。
VI. 为一个通知添加可穿戴设备的功能
VI. Add Wearable Features For a Notification
If you ever need to add wearable-specific options to a notification, such as specifying additional pages of content or letting users dictate a text response with voice input, you can use the NotificationCompat.WearableExtender class to specify the options. To use this API:
如果你需要在通知中添加特定于可穿戴设备的选项,例如特别的附加内容页面,或让用户使用语音口述一个文本答复,可以使用NotificationCompat.WearableExtender类来指定选项。使用这个API:
- Create an instance of a
WearableExtender, setting the wearable-specific options for the notication. - Create an instance of
NotificationCompat.Builder, setting the desired properties for your notification as described earlier in this lesson. - Call
extend()on the notification and pass in theWearableExtender. This applies the wearable options to the notification. - Call
build()to build the notification.
- 创建一个
WearableExtender的实例,来为通知设置特定于可穿戴设备的选项。 - 创建一个NotificationCompat.Builder的实例,为你的通知设置一个期望的特性,正如本文早些时候所描述的一样。
- 通过WearableExtender在通知中调用
extend()。这会向通知中应用可穿戴设备的选项。 - 调用
build()方法建立一个通知。
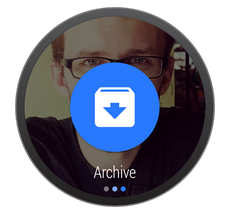
For example, the following code calls the setHintHideIcon() method to remove the app icon from the notification card.
例如,下面的代码调用setHintHideIcon()方法,从通知卡片中移除app图标。
// Create a WearableExtender to add functionality for wearables
NotificationCompat.WearableExtender wearableExtender =
new NotificationCompat.WearableExtender()
.setHintHideIcon(true)
.setBackground(mBitmap); // Create a NotificationCompat.Builder to build a standard notification
// then extend it with the WearableExtender
Notification notif = new NotificationCompat.Builder(mContext)
.setContentTitle("New mail from " + sender)
.setContentText(subject)
.setSmallIcon(R.drawable.new_mail)
.extend(wearableExtender)
.build();
The setHintHideIcon() and setBackground() methods are just two examples of new notification features available with NotificationCompat.WearableExtender.
方法 setHintHideIcon() 和 setBackground() 只是NotificationCompat.WearableExtender的其中两个有效方法,可用来调整通知特征。
Note: The bitmap that you use with setBackground() should have a resolution of 400x400 for non-scrolling backgrounds and 640x400 for backgrounds that support parallax scrolling. Place these bitmap images in the res/drawable-nodpi directory. Place other non-bitmap resources for wearable notifications, such as those used with thesetContentIcon() method, in the res/drawable-hdpi directory.
注意:用setBackground()使用的位图应该是400x400的分辨率且无滚动的背景,并且640x400可滚动背景。这些位图的应位于res/drawable-nodpi目录。其他关于通知的非位图资源的位置,如setContentIcon()方法使用的图标,放在 res/drawable-hdpi目录下。
If you ever need to read wearable-specific options at a later time, use the corresponding get method for the option. This example calls the getHintHideIcon() method to get whether or not this notification hides the icon:
如果你稍后需要读取特定于可穿戴设备的选项,使用对应选项的get方法。例如调用getHintHideIcon()方法可以获取这个通知是否隐藏图标。
NotificationCompat.WearableExtender wearableExtender =
new NotificationCompat.WearableExtender(notif);
boolean hintHideIcon = wearableExtender.getHintHideIcon();
VII. 传递通知
VII. Deliver the Notification
When you want to deliver your notifications, always use the NotificationManagerCompatAPI instead of NotificationManager:
当你想要传递你的通知,总是使用NotificationManagerCompat来替代NotificationManager。
// Get an instance of the NotificationManager service
NotificationManagerCompat notificationManager =
NotificationManagerCompat.from(mContext); // Issue the notification with notification manager.
notificationManager.notify(notificationId, notif);
If you use the framework's NotificationManager, some features fromNotificationCompat.WearableExtender do not work, so make sure to use NotificationCompat.
如果你用框架的NotificationManager,一些来自NotificationCompat.WearableExtender无法工作,因此确定要用NotificationCompat。
Next: Receiving Voice Input in a Notification >
下一篇文章:在通知中接收语音输入
android wear开发:为可穿戴设备创建一个通知 - Creating a Notification for Wearables的更多相关文章
- android wear开发之:增加可穿戴设备功能到通知中 - Adding Wearable Features to Notifications
注:本文内容来自:https://developer.android.com/training/wearables/notifications/index.html 翻译水平有限,如有疏漏,欢迎批评指 ...
- Android Wear 开发入门
大家好,我是陆嘉杰,我是一名Android开发者.我想和大家进行一些技术交流,希望越来越多的人能和我成为好朋友. 大家都知道,智能手表是下一个开发的风口,而这方面的技术又属于前沿,所以和大家分享下An ...
- 想做Android Wear开发?你得先搞明白这四件事
手环和手表的腕上穿戴之争,随着Apple Watch发布和Android Wear不断完善而告一段落.尽管续航上略有缺陷,但手表以其类似手机可扩展的生态环境赢得了众多巨头的支持. Google曾透露, ...
- Android Wear创建一个通知
创建Android Wear的通知实际上和手机上创建没啥区别,主要是多了几个新类,只要用熟悉了一切都好办了.(如果只是测试通知,则直接运行wear app就能够看到效果) 创建一个简单的wear通知分 ...
- IDEA搭建Android wear开发环境,Android wear,I'm comming!
随着google公布了android wear这个东西.然后又有了三星的gear,LG的G watch以及moto 360,苹果由公布了apple watch.未来可能在智能手表行业又有一场战争. 当 ...
- Android TV开发总结(三)构建一个TV app的焦点控制及遇到的坑
转载请把头部出处链接和尾部二维码一起转载,本文出自逆流的鱼yuiop:http://blog.csdn.net/hejjunlin/article/details/52835829 前言:上篇中,&l ...
- Android TV开发总结(六)构建一个TV app的直播节目实例
请尊重分享成果,转载请注明出处:http://blog.csdn.net/hejjunlin/article/details/52966319 近年来,Android TV的迅速发展,传统的有线电视受 ...
- Android TV开发总结(七)构建一个TV app中的剧集列表控件
原文:Android TV开发总结(七)构建一个TV app中的剧集列表控件 版权声明:我已委托"维权骑士"(rightknights.com)为我的文章进行维权行动.转载务必转载 ...
- Android Wear 开发入门——怎样创建一个手机与可穿戴设备关联的通知(Notification)
创建通知 为了创建在手机与可穿戴设备中都能展现的通知,能够使用 NotificationCompat.Builder.通过该类创建的通知,系统会处理该通知是否展如今手机或者穿戴设备中. 导入必要的类库 ...
随机推荐
- 22.Linux-块设备驱动之框架详细分析(详解)
本节目的: 通过分析块设备驱动的框架,知道如何来写驱动 1.之前我们学的都是字符设备驱动,先来回忆一下 字符设备驱动: 当我们的应用层读写(read()/write())字符设备驱动时,是按字节/字符 ...
- FPGA与数字图像处理技术
数字图像处理方法的重要性源于两个主要应用领域: 改善图像信息以便解释. 为存储.传输和表示而对图像数据进行处理,以便于机器自动理解. 图像处理(image processing): 用计算机对图像进行 ...
- 适配ios11与iphone x实践
一.适配iOS11 问题1:项目中有原生与H5的交互,运行在iOS11时,直接漰溃在框架WebViewJavascriptBridge内部. 报错信息:Completion handler passe ...
- gitlab与jenkins的自动化部署(通过webhook与ansilble)
gitlab与jenkins的自动化部署(通过webhook与ansilble) 1.部署介绍 gitlab服务器:192.168.1.49:80jenkins服务器:192.168.1.49:818 ...
- python常见模块命令(os/sys/platform)
一.Os Python的标准库中的os模块主要涉及普遍的操作系统功能.可以在Linux和Windows下运行,与平台无关. os.sep 可以取代操作系统特定的路径分割符. os.name字符串指示你 ...
- java web Servlet学习笔记-2 请求重定向和请求转发的区别
请求转发与请求重定向的区别 请求重定向和转发 1.请求重定向:浏览器的行为(通过响应对象HttpServletResponse来执行) 特点:可以重新定向访问其他Web应用下的资源 浏览器发出了2次请 ...
- Java面向对象 IO (一)
Java面向对象 IO (一) 知识概要: (1)IO概述 (2)IO流的常用基类 (3)IO程序的书写 (4)字符流 写入 读取 文本文件的两种读取方式 ...
- Zeppelin源码
1.概述 在大数据应用场景中,处理数据分析方面,由于开发者的水平不一样,使用的编程语言也不尽相同,可能会涉及到R.Python.Java.Scala等,数据计算模型也估计不一样,可能涉及的有Spark ...
- Re-Order Buffer
Re-order Buffer(ROB)是处理器中非常重要的一个模块,它位于renamer与scheduler(RS)之间,并且也是execution unit(EU)的出口.ROB作为指令处理的后端 ...
- Apache配置腾讯云SSL证书指引
一.安装Apache 1) 使用yum安装Apache # yum install httpd 2) 修改测试页面 # vim /var/www/html/index.heml PS:修改为测试内容, ...