⑥bootstrap表单使用基础案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
.table-hover{background-color: #e29c84;}
</style>
</head>
<body>
<div class="container">
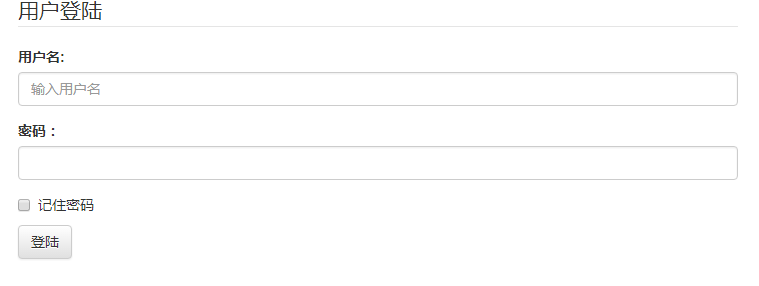
<form action="#" method="post">
<fieldset>
<legend>用户登陆</legend>
<div class="form-group">
<!--距离下一个div bottom15px-->
<label>用户名:</label>
<input type="text" class="form-control" name="name" placeholder="输入用户名" />
<!--form-control沾满容器长度-->
</div>
<div class=" form-group">
<label>密码:</label>
<input type="password" class="form-control" name="pwd" />
</div>
<div class="checkbox">
<label><input type="checkbox" />记住密码</label>
</div>
<button type="submit" class="btn btn-default">登陆</button>
</fieldset>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
.table-hover{background-color: #e29c84;}
</style>
</head>
<body>
<div class="container">
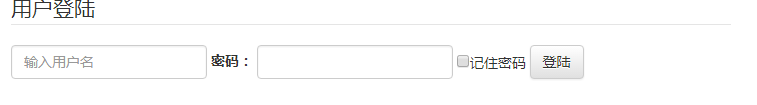
<form action="#" method="post" class="form-inline">
<fieldset>
<legend>用户登陆</legend>
<div class="form-group">
<!--距离下一个div bottom15px-->
<label class="sr-only">用户名:</label>
<input type="text" class="form-control" name="name" placeholder="输入用户名" />
<!--form-control沾满容器长度-->
</div>
<div class=" form-group">
<label>密码:</label>
<input type="password" class="form-control" name="pwd" />
</div>
<div class="checkbox">
<label><input type="checkbox" />记住密码</label>
</div>
<button type="submit" class="btn btn-default">登陆</button>
</fieldset>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
.table-hover{background-color: #e29c84;}
</style>
</head>
<body>
<div class="container">
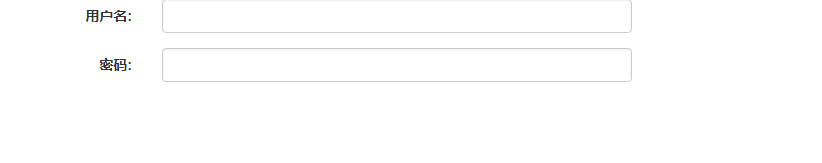
<form class="form-horizontal" role="from">
<!--form-horizontal水平样式为下面的格子布局铺垫就是做了一些边距-->
<div class="form-group">
<label class=" col-sm-2 control-label">用户名:</label>
<!--control-label消除间距对齐-->
<div class="col-sm-8">
<input type="text" class="form-control"/>
<!--form-control沾满全屏-->
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2">密码:</label>
<div class="col-sm-8">
<input type="password" class="form-control"/>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
.table-hover{background-color: #e29c84;}
</style>
</head>
<body>
<div class="container">
<form>
<fieldset>
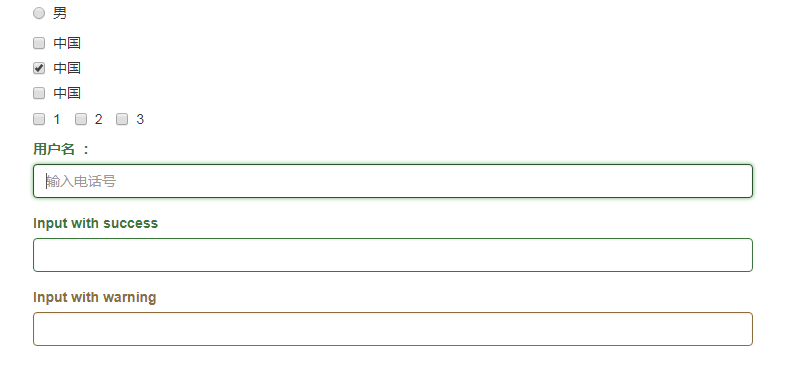
<div class="radio">
<label><input type="radio" name="sex" value="M" />男</label>
</div>
<div class="checkbox">
<label><input type="checkbox" />中国</label>
</div>
<div class="checkbox">
<label><input type="checkbox" checked/>中国</label>
</div>
<div class="checkbox">
<label><input type="checkbox" />中国</label>
</div>
<div class="checkbox">
<label class="checkbox-inline"> <input type="checkbox" > 1</label>
<label class="checkbox-inline"> <input type="checkbox"> 2</label>
<label class="checkbox-inline"> <input type="checkbox" > 3</label>
</div>
<div class=" form-group has-success">
<label class="control-label">用户名 :</label>
<input type="tel" placeholder="输入电话号" class="form-control" autofocus/>
</div>
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control" id="inputSuccess1">
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control" id="inputWarning1">
</div>
</fieldset>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
.table-hover{background-color: #e29c84;}
</style>
</head>
<body>
<div class="container">
<form action="#" method="post">
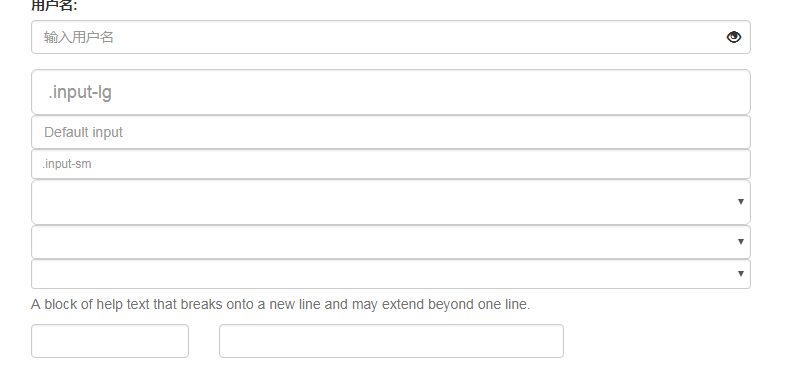
<div class="form-group has-feedback">
<label>用户名:</label>
<input type="text" class="form-control" name="name" placeholder="输入用户名" />
<span class="glyphicon glyphicon-eye-open form-control-feedback" aria-hidden="true"></span>
</div>
<div>
<input class="form-control input-lg" type="text" placeholder=".input-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
<select class="form-control input-lg">...</select>
<select class="form-control">...</select>
<select class="form-control input-sm">...</select>
</div>
<span id="helpBlock" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
<div class="form-group">
<div class="row">
<div class="col-sm-3">
<input type="tel" class="form-control" />
</div>
<div class="col-sm-6">
<input type="tel" class="form-control" />
</div>
</div>
</div>
</form>
</div>
</body>
</html>

⑥bootstrap表单使用基础案例的更多相关文章
- 第二百三十四节,Bootstrap表单和图片
Bootstrap表单和图片 学习要点: 1.表单 2.图片 本节课我们主要学习一下 Bootstrap 表单和图片功能,通过内置的 CSS 定义,显示各 种丰富的效果. 一.表单 Bootstrap ...
- Bootstrap表单
Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) -> 这个不好看,都是手机版了,PC版占一排不好看: 内联表单 -> 我相信这个才是你想要的,PC版响应横排,手机版响应竖 ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- bootstrap表单带验证
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- 详解Bootstrap表单组件
表单常见的元素主要包括:文本输入框.下拉选择框.单选框.复选框.文本域.按钮等.下面是不同的bootstrap版本: LESS: forms.less SASS: _forms.scss boot ...
- bootstrap 表单控件 控件状态 控件大小 help-block
bootstrap 表单控件 控件状态 控件大小 help-block <!DOCTYPE html> <html lang="en"> <head& ...
- 基于Bootstrap表单验证
基于Bootstrap表单验证 GitHub地址:https://github.com/chentangchun/FormValidate 使用方式: 1.CSS样式 .valierror { bor ...
- 测开之路一百一十一:bootstrap表单
bootstrap表单 引入bootstrap和jquery 默认表单 垂直表单 表单属性绑定:for属性,当for的属性和id的属性相同时,单击for标签,光标自动跳到相同属性的输入框 复选框 水平 ...
- bootstrap 表单类
bootstrap 表单类 表单美化 用法: 向父元素 <form role="form"></form> 添加 role="form&q ...
随机推荐
- Linux Bash Shell字符串截取
#!/bin/bash#定义变量赋值时等号两边不能有空格,否则会报命令不存在 # 运行shell脚本两种方式 # 1.作为解释参数 /bin/sh test.sh ; 2.作为可执行文件 chmo ...
- sql的存储过程使用详解--基本语法
存储过程简介 SQL语句需要先编译然后执行,而存储过程(Stored Procedure)是一组为了完成特定功能的SQL语句集,经编译后存储在数据库中,用户通过指定存储过程的名字并给定参数(如果该存储 ...
- 跨平台的 NodeJS 组件解决 .NetCore 不支持 System.Drawing图形功能的若干问题
问题 生成缩略图 生成验证码 生成二维码 给图片加水印 外部引用 Node 不解释 https://nodejs.org/en/download/ sharp 高性能缩略图 https://gi ...
- AJAX学习前奏----JS基础加强
AJAX学习前奏----JS基础加强 知识概要: 1.js类&属性&方法的定义 2.静态属性与方法 3.构造方法 4.原型的使用 5.Object对象直接加属性和方法 6.JSO ...
- jsp 四大域范围
JSP中四种作用域的不同 作用域规定的是变量的有效期限. 1.如果把变量放到pageContext里,就说明它的作用域是page,它的有效范围只在当前jsp页面里. 从把变量放到pageCont ...
- 在sqlserver2005/2008中备份数据库,收缩日志文件
---1.先备份数据库(含日志文件) use myhis go backup database myhis to disk='d:\myhis_rzbak' go ---2.设为简单恢复模式 use ...
- wpf值转换器IValueConverter例子
转载:http://blog.163.com/wangzhenguo2005@126/blog/static/37140526201085113430862/ 值转换器可以把一种类型转换成另一种类型. ...
- 从给数组中的对象去重看Javascript中的reduce()
假设有这样一个数组: let person = [ {id: 0, name: "小明"}, {id: 1, name: "小张"}, {id: 2, name ...
- ROS命令
rospack find [package_name]功能:获取软件包的路径 例:运行 rospack find roscpp ,会返回 /opt/ros/indigo/share/roscppros ...
- JavaScript正则表达式之分组匹配 / 反向引用
语法 元字符:(pattern) 作用:用于反复匹配的分组 属性$1~$9 如果它(们)存在,用于得到对应分组中匹配到的子串 \1或$1 用于匹配第一个分组中的内容 \2或$2 用于匹配第一个分组中的 ...
