Qt之对话框消失动画
一、效果展示
最近做了一个提示框消失的功能,觉着挺有意思,以前一直以为Qt子窗口不能做淡出效果,其实Qt的淡出功能已经帮我们封装好了,我们仅仅只需要几行代码就可以做出酷炫的窗口关闭效果,写此篇文章的时候,我特意浏览了下之前写的两篇文章(QPainterPath 不规则提示框,QPainterPath 不规则提示框(二)),现在回想起来那会儿确实知之甚少,关于顶层窗口不能做圆角,其实帮助文档里已经说的很明确,解决办法有多种,一种是重写paintEvent函数,另一种是把widget包装一层,本篇文章就用的是后一种方式,如图1所示窗口关闭动画,实例程序中做了淡出、飞出、缩小等关闭窗口动画,除此之外还包含了阴影、背景着色、滤镜等特效。

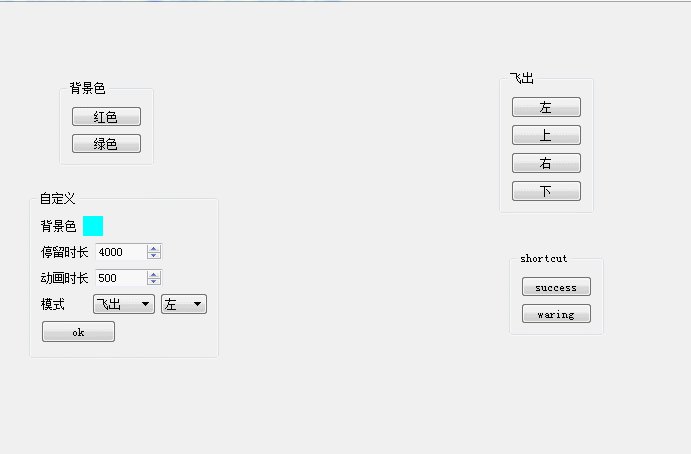
图1 窗口特效
二、功能
如图1窗口特效所示,实例中总共包含了4个groupbox,这4个groupbox是分别用来展示不同特效,下面分别讲述4个groupbox
- 背景色:主要针对窗口背景色进行了定制,就像groupbox中按钮文字那样,是红色和绿色的背景提示框,其中红色提示框使用了最小化关闭效果,绿色提示框使用了淡出特效
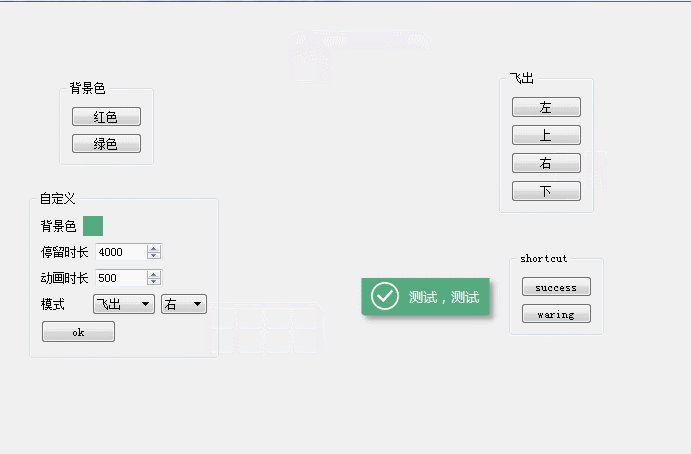
- 飞出:这4个按钮弹出的对话框都使用了飞出特效,4个按钮分别展示了4种飞出的方式(左、上、右、下)
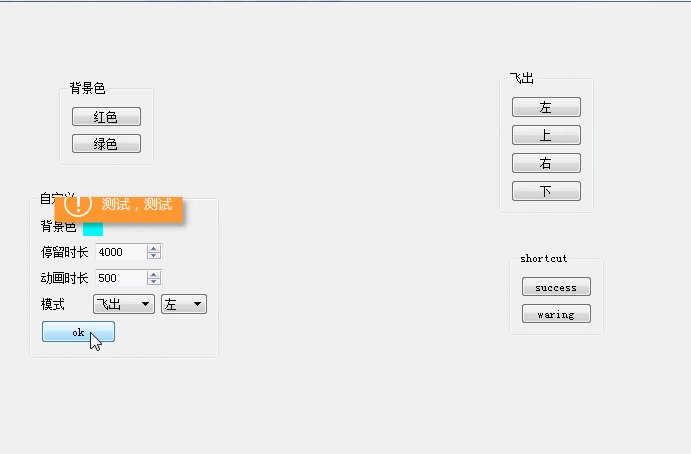
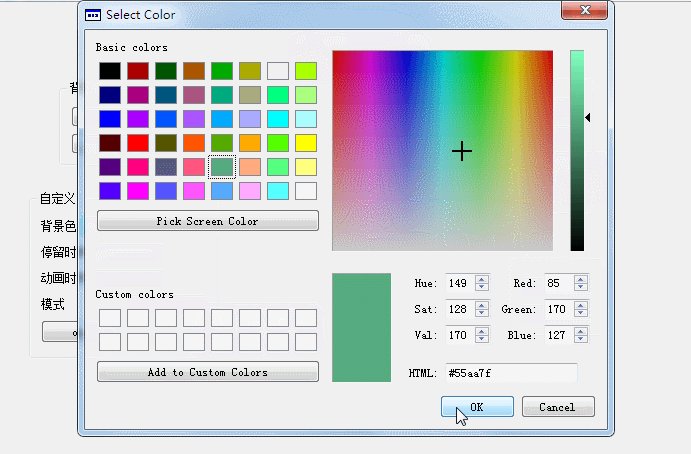
- 自定义:支持自定义提示框别景色、提示框展示时长、消失动画时长和消失模式
- shortcut:主要是针对业务进行的功能定制,warning提示框体的图标是进行单独处理的,是一个叹号图标
三、代码实现
在讲解代码之前,先来认识几个概念
- QPropertyAnimation:属性动画,可以参考qt 窗口动画
- QGraphicsOpacityEffect:窗口透明度设置类,继承自QGraphicsEffect
- QGraphicsDropShadowEffect:窗口阴影,继承自QGraphicsEffect
- QGraphicsBlurEffect:滤镜,继承自QGraphicsEffect
- QGraphicsColorizeEffect:着色,继承自QGraphicsEffect
1、移出动画,使用属性动画QPropertyAnimation类进行,propertyname的参数是窗口的属性,详情参见Q_PROPERTY属性 。targetObject对象设置为this内部单独封装的widget,这样做的目的使得该提示框不需要依赖其他窗口遮挡即可做出飞出效果
void GMPOperateTip::MoveOut()
{
m_pAnimation->setTargetObject(m_pMoveWidget);
m_pAnimation->setPropertyName("pos"); m_pAnimation->setStartValue(QPoint());
switch (m_eDirection)
{
case D_LEFT:
m_pAnimation->setEndValue(QPoint(-width(), ));
break;
case D_TOP:
m_pAnimation->setEndValue(QPoint(, -height()));
break;
case D_RIGHT:
m_pAnimation->setEndValue(QPoint(width(), ));
break;
case D_BOTTOM:
m_pAnimation->setEndValue(QPoint(, height()));
break;
default:
;
}
}
2、淡出
m_pOpacity = new QGraphicsOpacityEffect(this);
m_pOpacity->setOpacity(); setGraphicsEffect(m_pOpacity); m_pAnimation->setTargetObject(m_pOpacity);
m_pAnimation->setPropertyName("opacity"); m_pAnimation->setStartValue();
m_pAnimation->setEndValue();
3、最小化
m_pAnimation->setPropertyName("geometry");
QRect startRect = rect();
startRect.moveTo(pos());
QRect stopRect = QRect(startRect.center(), QSize(, ));
m_pAnimation->setStartValue(startRect);
m_pAnimation->setEndValue(stopRect);
4、动画启动机制
使用定时器控制动画,当指定时间后启动动画,并且在动画完成后关闭窗口
void InitializeConnect()
{
m_pAnimation = new QPropertyAnimation(this);
m_pAnimation->setTargetObject(this); connect(m_pAnimation, &QPropertyAnimation::finished, this, &GMPOperateTip::close); connect(&m_StayTimer, &QTimer::timeout, this, [this]{
m_pAnimation->setDuration(m_DurationTime);
switch (m_eMode)
{
case AM_FADEOUT:
FadeOut_p();
break;
case AM_FLYOUT:
MoveOut();
break;
case AM_ZOOMIN:
ZoomIn();
break;
default:
;
} m_pAnimation->start();
});
}
窗口显示时启动定时器,并且将窗口随机移动到屏幕一个位置
bool event(QEvent * e)
{
if (e->type() == QEvent::Show)
{
//QPoint pos = parentWidget()->rect().center() - this->rect().center();
int wrand = qrand() % (parentWidget()->rect().width() - this->rect().width());
int hrand = qrand() % (parentWidget()->rect().height() - this->rect().width());
move(QPoint(wrand, hrand)); m_StayTimer.start(m_iStayDuration);
} return __super::event(e);
}
5、阴影
void setShadowEnable(bool enable)
{
if (!m_pShadow)
{
m_pShadow = new QGraphicsDropShadowEffect(this);
m_pShadow->setColor(QColor(, , , ));
m_pShadow->setBlurRadius();
m_pShadow->setOffset(, );
} setGraphicsEffect(enable ? m_pShadow : nullptr);
}
6、着色
注释中的代码也可以进行着色,但是窗体的一些特殊样式不能完成,因此使用stylesheet来完成背景色修改
static const QString c_szStyleSheet = "QWidget{background-color:%1;\
border:1px solid %;border-top:;border-bottom-left-radius:3px;\
border-bottom-right-radius:3px;background-image: url();}";
void GMPOperateTip::setBackgroundColor(const QColor & color)
{
//if (!m_pColorize)
//{
// m_pColorize = new QGraphicsColorizeEffect(this);
// m_pColorize->setStrength(1);
//
// setGraphicsEffect(m_pColorize);
//}
//m_pColorize->setColor(color); QColor border = color;
border.setAlpha( * 0.1);
QString borderRgba = QString("rgba(%1,%2,%3,%4)").arg(border.red()).arg(border.green()).arg(border.blue()).arg(border.alpha());
setStyleSheet(c_szStyleSheet.arg(color.name()).arg(borderRgba));
}
7、快捷调用接口,该接口都是类的静态方法可以直接调用
8、测试,由于测试代码较多,我只贴出2个
1 void tip::on_pushButton_success_clicked()
2 {
3 GMPOperateTip::Success(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000);
4 }
5
6 void tip::on_pushButton_warning_clicked()
7 {
8 GMPOperateTip::Waring(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000);
9 }
四、demo程序
 |
 |
很重要--转载声明
- 本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
- 如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。
Qt之对话框消失动画的更多相关文章
- 12个QT基本对话框,以及淡入原理(用定时器把窗口逐渐变成透明)
一.基本对话框 1,核心库: 界面程序 QApplication 非程序界面QCoreAppliction 2,消息循环必须执行QApplication.exec(); 3,消息绑定机制: 信号-槽 ...
- 如何修改Qt标准对话框的文字(例如,英文改成中文)
此篇文章参考qtcn论坛整理而成,因为文字和图片是本人亲自组织,所以仍算原创. http://www.qtcn.org/bbs/read-htm-tid-30650.html http://blog. ...
- qt程序启动播放动画
qt程序启动播放动画 编辑删除转载 2016-01-20 10:23:11 标签:qt启动动画 1.播放动画 QAxWidget *flash = , ); //QAxWidget使用的是Active ...
- QT 选择对话框简单示例
QT 选择对话框简单示例 部分代码: pDialog->addSeparator(); QAction *pmb2 = pDialog->addAction(QString::fromLo ...
- QT模态对话框及非模态对话框
QT模态对话框及非模态对话框 模态对话框(Modal Dialog)与非模态对话框(Modeless Dialog)的概念不是Qt所独有的,在各种不同的平台下都存在.又有叫法是称为模式对话框,无模式对 ...
- QT设计UI:QT模式对话框打开文件
使用QT模式对话框,并使显示框 为背景色: 方法使用了QCheckBox *native; #include <QCheckBox> 初始化函数代码: //设置默认打开图像位置 nat ...
- C/C++ Qt Dialog 对话框组件应用
在Qt中对话框分为两种形式,一种是标准对话框,另一种则是自定义对话框,在一般开发过程中标准对话框使用是最多的了,标准对话框一般包括 QMessageBox,QInputDialog,QFileDial ...
- Qt之界面出现、消失动画效果(简单好用)
在学习Qt的这2.3个月里,对Qt越发感兴趣,从刚开始的盲目.无所适从到现在的学习.研究.熟练.掌握的过程中,我学到了很多东西,也学会了如何通过自学让自己更加成熟.强大起来,如何更有效地提高自己学习. ...
- Qt之界面出现、消失动画效果
在学习Qt的这2.3个月里,对Qt越发感兴趣,从刚开始的盲目.无所适从到现在的学习.研究.熟练.掌握的过程中,我学到了很多东西,也学会了如何通过自学让自己更加成熟.强大起来,如何更有效地提高自己学习. ...
随机推荐
- 一劳永逸的解决AFNetworking3.0网络请求问题(面向对象封装大法,block回调)
AFNetworking在iOS网络请求第三方库中占据着半壁江山,前段时间将AFNetworking进行了3.0版本的迁移,运用面向对象的设计将代码进行封装整合,这篇文章主要为还在寻找AFNetwor ...
- “Failed to access IIS metabase”解决方法
原因:IIS没有注册解决办法:在CMD中进入目录C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727,运行aspnet_regiis1.aspnet_regiis ...
- HTML5 中的拖放
今天,给大家整理一个html5 拖放. 首先,我们先了解一下什么是拖放? 拖放(Drag 和 drop)是 HTML5 标准的组成部分. 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HT ...
- 几种Android数据序列化方案
一.引言 数据的序列化在Android开发中占据着重要的地位,无论是在进程间通信.本地数据存储又或者是网络数据传输都离不开序列化的支持.而针对不同场景选择合适的序列化方案对于应用的性能有着极大的影响. ...
- chrome 浏览器最小字体为12px 的解决办法
http://banri.me/web/webkit-text-size-adjust.html 对div进行缩放 12*0,75 = 9 px -webkit-transform: scale(0. ...
- Kafka官方文档翻译——实现
IMPLEMENTATION 1. API Design Producer APIs Producer API封装了底层两个Producer: kafka.producer.SyncProducer ...
- ajax数据请求5(php格式)
ajax数据请求5(php格式): <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- Example004自动关闭的广告窗口
<!-- 实例004自动关闭的广告窗口--> <!-- 3秒后关闭 --> <body onload="window.setTimeout('window.cl ...
- PHP实现简单的评论与回复功能还有删除信息
我们首先先看一下功能 上面黑色的是评论的下面红色的字体是回复的 再来看看怎么实现的 1.发布评论 <form action="pinglunchili.php" method ...
- Docker-compose 多个Docker容器管理:以MYSQL和Wordpress为例
搬砖的陈大师版权所有,转载请注明:http://www.lenggirl.com/tool/docker-compose.html Docker-compose 多个Docker容器管理:以MYSQL ...
