前端基础之JavaScript
什么是JavaScript?
JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。
最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。因为当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。然而现在JavaScript也可被用于网络服务器,如Node.js。
首先看看 javascript 存在的两种方式:
第一种方式:(直接存放在当前页面中)
查看js定义的变量也存在两种方式:
第一种,弹框:alert(变量名)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
name = 'allen';
alert(name);
</script>
</head>
<body>
</body>
</html>
第二种,通过console页面打印:
<script type="text/javascript">
name = 'allen';
//alert(name);
console.log(name);
</script>
显示效果如下:


同时告诉大家,js中代码单行注释用"//,多行注释用/* */"
多行注释:
<script type="text/javascript" src="index.js"></script>
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
</script>
第二种方式:(存放在一个"*.js"的公共文件中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
</body>
</html>
index.js 内容如下:

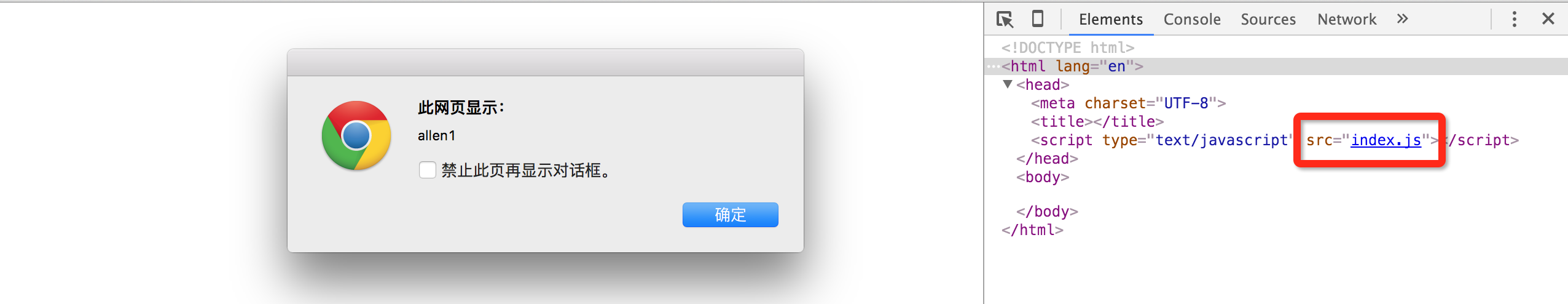
第二种显示效果如下(和第一次一样,只是两种写法不同):

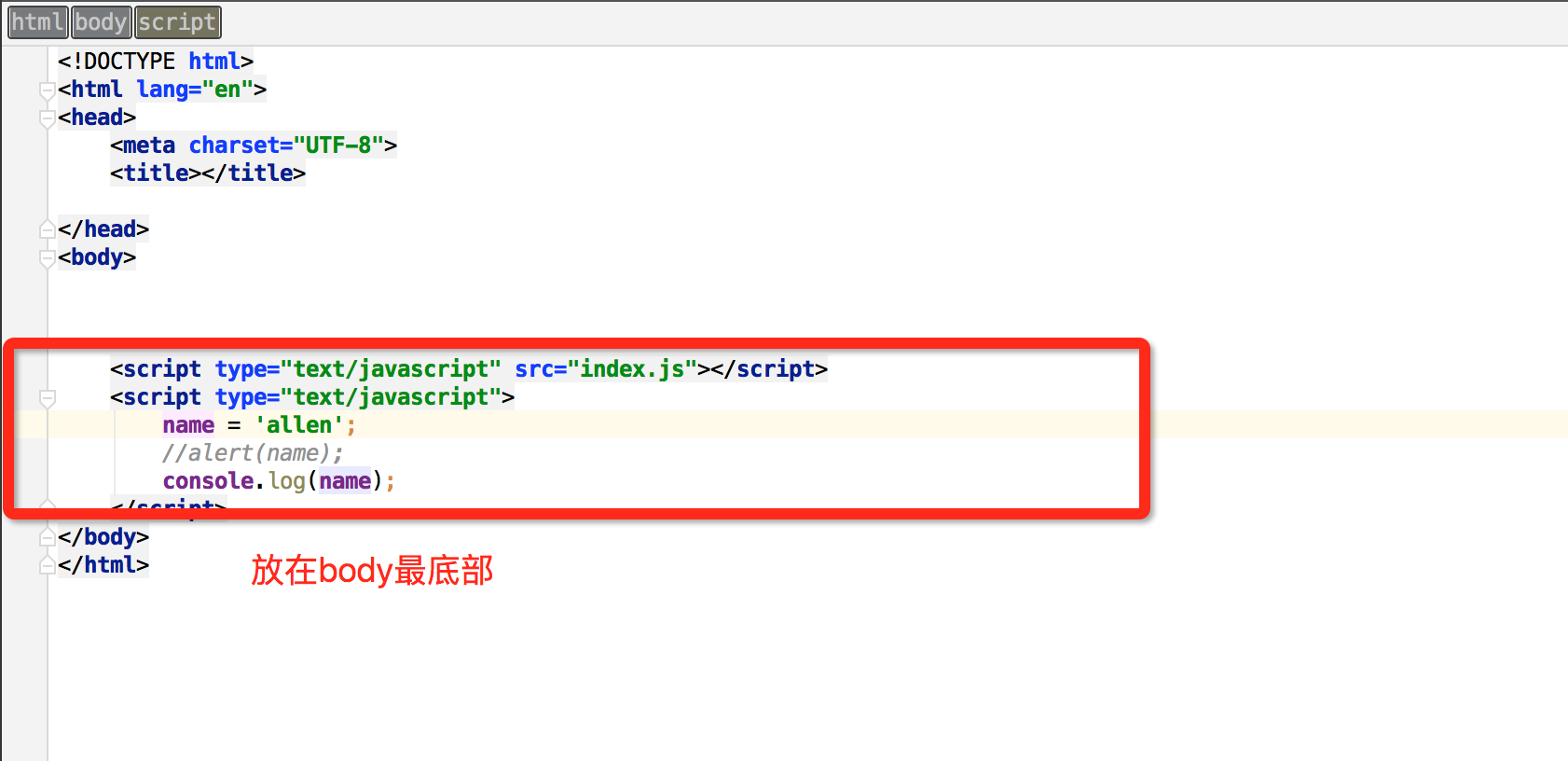
注意:
上面两种存在方式的写法是head中,以后我们可以直接方式body中,而且须放在body最底部

js中既然可以声明变量,同时也可以写函数,如下:
函数:
普通函数:
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
//普通函数
function f1(arg){
alert(arg);
}
f1('f1 allen');
</script>
显示效果如下:

局部变量与全局变量在js中的写法:
var 声明局部变量,不加var 就是全局变量
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
//普通函数
function f1(arg){
alert(arg);
var name = 'yyh'; //var 声明局部变量
name = 'yangyinghua'; //声明全局变量
}
f1('f1 allen')
</script>
匿名函数:
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
//匿名函数
var f2 = function(){
alert('f2 allen')
}
f2('f2 allen')
</script>
自执行函数:
顾名思义,不用调用,可直接执行
()() 两个括号,第一个括号写函数,第二个括号写参数
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
//自执行函数
(function(arg){
console.log(arg)
})('allen')
</script>
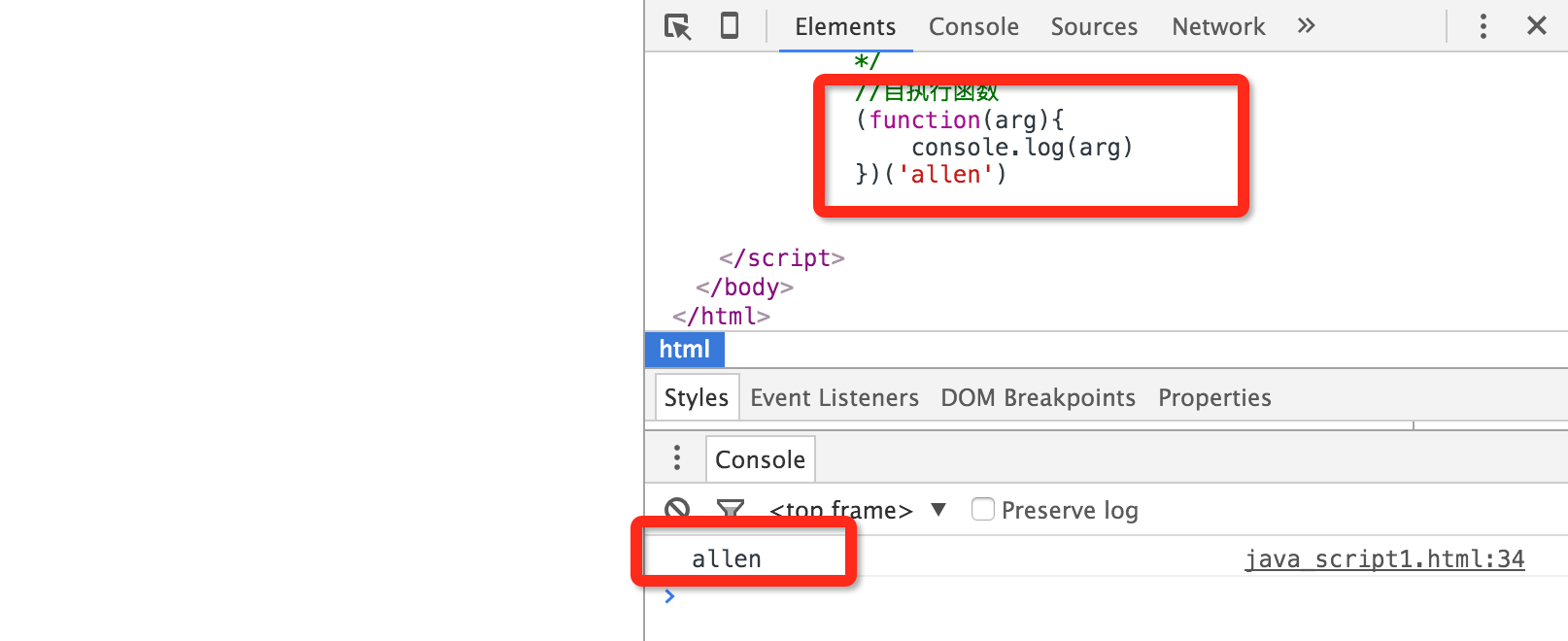
显示效果如下:

下面讲讲 javascript 基础知识:
全局变量和局部变量
name = 'allen' #全局变量
var name = 'alen' #局部变量
字符串基本操作
#### 去除空格
s = ' allen '
" allen "
s.trim() #去除两边空格
"allen"
s.trimLeft() #去除左边空格
"allen "
s.trimRight() #去除右边空格
" allen"
#### 查找字符串索引位置
s = 'allen'
"allen"
s.indexOf('A') #找不到返回-1
-1
s.indexOf('a') #找到返回索引指针位置
0
s.indexOf('e')
3
#### 查找字符串
s.charAt(1)
"l"
s.charAt(3)
"e"
#### 切片
s.substring(1,2) #切片,这里1 是索引起始位置
"l"
s.substring(1,3)
"ll"
s.substring(1,4)
"lle"
#### 长度
"allen"
s.length
5
数组基本操作
####添加,删除
names = [1,2,3,4]
[1, 2, 3, 4]
names.push(5) #往后添加
5
names
[1, 2, 3, 4, 5]
names.pop() #往后取
5
names
[1, 2, 3, 4]
names.unshift(6) #从前面添加
5
names
[6, 1, 2, 3, 4]
names.shift() #从前面取
6
###根据索引添加删除:splice
names
[1, 2, 3, 4]
names.splice(1,0,'allen') #根据指定索引位置添加
[]
names
[1, "allen", 2, 3, 4]
names.splice(1,2) #从索引1开始,移除两个
["allen", 2]
####切片:
a = [11,22,33]
[11, 22, 33]
a.slice(1,3) # 从索引1位置开始
[22, 33]
#### 合并
a
[11, 22]
b
[1, 2, 3]
c = a.concat(b)
[11, 22, 1, 2, 3]
#### 翻转
c
[3, 2, 1, 22, 11]
c.reverse()
[11, 22, 1, 2, 3]
###字符串化
a
[11, 22]
a.join()
"11,22"
a.join('')
"1122"
a.join(' ')
"11 22"
a.join('_') # 和python 不一样,python 是: '_'.join(a)
"11_22"
### 长度
a
[11, 22]
a.length
2
### 字典(是个特殊的数组)
a = {'k1':'v1'}
Object {k1: "v1"} #Object类型的字典
a.k1 #字典取值
"v1"
js 中对于数组和字典,都是集合,查看集合的内容,通过循环
循环
js 中有两种for循环
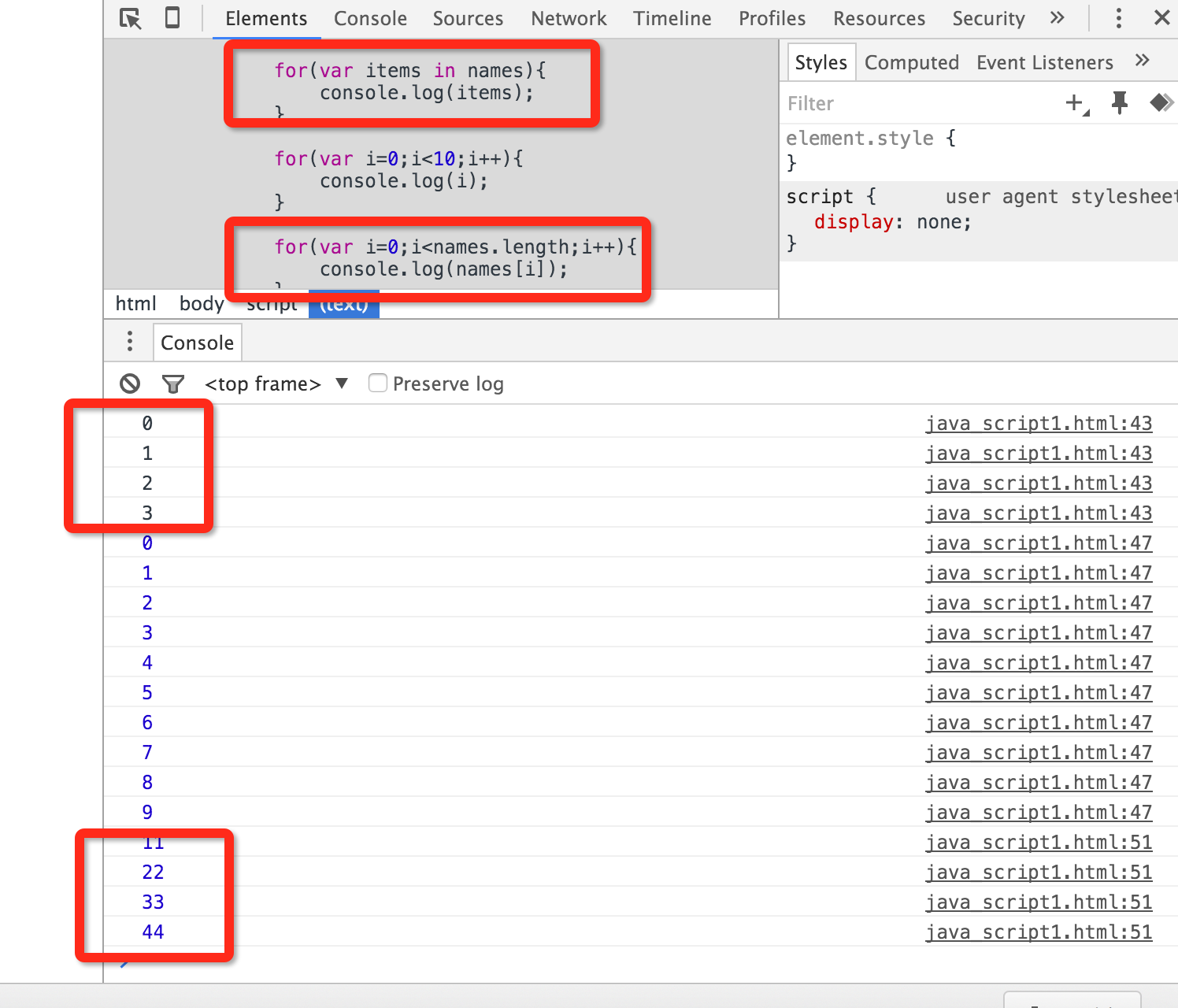
<script type="text/javascript">
var names = [11,22,33,44];
// 第一种:
for(var items in names){
console.log(items)
}
// 语言都使用这种
for(var i=0;i<10;i++){
console.log(i)
}
第二种:
for(var i=0;i<names.length;i++){
console.log(names[i])
}
</script>
显示效果如下:

更多链接:http://www.w3school.com.cn/js/
持续更新中...
前端基础之JavaScript的更多相关文章
- 前端基础之JavaScript day51
前端基础之JavaScript JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中) ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 前端第三篇---前端基础之JavaScript
前端第三篇---前端基础之JavaScript 一.JavaScript概述 二.JavaScript的基础 三.词法分析 四.JavaScript的内置对象和方法 五.BOM对象 六.DOM对象 七 ...
- day34 前端基础之JavaScript
day34 前端基础之JavaScript ECMAScript 6 尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分.实际上 ...
- 03 前端基础之JavaScript
目录 前端基础之JavaScript JavaScript JavaScript注释 变量与常量 基本数据类型 number类型 string类型 boolean类型 null与undefined类型 ...
- 前端基础之JavaScript(Day53)
阅读目录 一.JavaScript基础 二.JavaScript对象 三.BOM对象 一.JavaScript基础 http://www.cnblogs.com/yuanchenqi/articles ...
- 前端基础之JavaScript - day14
写在前面 上课第14天,打卡: 唯心不易,坚持! 参考:http://www.cnblogs.com/yuanchenqi/articles/6893904.html 前言 一个完整的 JavaScr ...
- 前端基础(JavaScript)2
3.2 Array对象 3.2.1 数组创建 创建数组的三种方式: 创建方式1: var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; 创建方式2: var ...
- 前端基础(JavaScript)
JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.( ...
随机推荐
- 为测试赋能,腾讯WeTest探索手游AI自动化测试之路
作者:周大军/孙大伟, 腾讯后台开发 高级工程师 商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. WeTest导读 做好自动化测试从来不件容易的事情,更何况是手游的自动化测试,相比传 ...
- Day-7: 模块知识
Python中,一个.py文件就是一个模块(module):而,包含了多个模块的一个目录,称为包. 每一个包中,都包含一个_init_.py文件,可以是一个空文件,这是Python将普通目录识别为包的 ...
- SynchronizedMap和ConcurrentHashMap 区别
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt215 SynchronizedMap和ConcurrentHashMap的深 ...
- ASP.NET Core Web服务器 Kestrel和Http.sys 特性详解
ASP.NET Core Web服务器 Kestrel和Http.sys 特性详解 1.1. 名词解释 1.2. Kestrel基本工作原理 1.2.1. Kestrel的基本架构 1.2.2. Ke ...
- 201521123060 《Java程序设计》第3周学习总结
1. 本周学习总结 2. 书面作业 1.代码阅读 public class Test1 { private int i = 1;//这行不能修改 private static int j = 2; p ...
- 201521123095 《Java程序设计》第1周学习总结
1. 本周学习总结 开始了对JAVA的初步了解和学习,了解了如何编写简单的JAVA程序. 了解了Java的诞生及发展以及如何运用JVN JRE JDK JVM让JAVA可以 ...
- 201521123053《Java程序设计》第1周学习总结
1. 本周学习总结 第一次接触Java,让我感到很吃力,有些困难.但我知道接触所有新事物都会困难,慢慢来就好. 下面是我这周的学习总结: one 第一节课 老师上课太快了,而且我没预习,根本跟不上 ...
- 201521123008《Java程序设计》第11周学习总结
1. 本周学习总结 2. 书面作业 本次PTA作业题集多线程 1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) 1.1 除了使用synchronized修饰方法实现互斥同步访问, ...
- Akka(25): Stream:对接外部系统-Integration
在现实应用中akka-stream往往需要集成其它的外部系统形成完整的应用.这些外部系统可能是akka系列系统或者其它类型的系统.所以,akka-stream必须提供一些函数和方法来实现与各种不同类型 ...
- mybatis-java代码调用部分
只需要加入 mybatis-2.2.jar 和数据库驱动包即可 java代码实现的步骤 package com.yangwei.shop.test; import java.io.IOExcepti ...
