Angular JS的正确打开姿势——简单实用(上)
前 言
絮叨絮叨
在分享了JS和JQuery之后,今天再给大家分享一个好玩并且特别好用JS框架——AngularJS。
| 一、 AngularJS简介 |
- AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购,由Google维护,是一款优秀的前端JavaScript 框架。
- AngularJS 是一个以 JavaScript 编写的库,可以通过<script>标签添加到 HTML 页面。
- AngularJS 有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
- AngularJS 目标就是通过MVC模式功能增强基于浏览器的应用,使开发和测试变得更加容易。
| 二、 AngularJS中的表达式和指令 |
2.1AngularJS中的表达式
AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
<p>{{5+5+"Angular"}}</p>
*如果Angular.JS放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以可以使用ng-bind指令替代表达式*

所以上式可以改写为:
<p ng-bind="5+5+'Angular'"></p>

2.1AngularJS中的指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app:声明AngularJS所管辖的区域,一般写在body或者html标签上,原则上一个页面只能有一个。
<body ng-app=""></body>
2、ng-model:指令把元素值(比如输入域的值)绑定到应用程序的变量中。
<input type="text" ng-model="name"/>
3、ng-bind:把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。
<p ng-bind="5+5+'Angular'"></p>
4、ng-init:初始化AngularJS应用程序中的变量值。
<body ng-app="" ng-init="name='realsdg'">
| 三、 AngualrJS中MVC与作用域 |
3.1MVC的三层架构
1、Model(模型层):
应用程序中用于处理数据的部分。(包括将数据保存或者修改到数据库、变量、文件中)。
在AngularJS中Model特制的是:应用程序中的各种数据。
2、View(视图层):
用户可以看到的为用户显示数据的页面
3、Controller(控制器):
控制器是链接View和Model的桥梁。负责从View读取数据,接受用户的操作输入;并将数据发送给Model层。
Model层对数据处理完毕之后,将结果返回给Controller,Controller在将结果返回给View层显示。

3.2AngularJS中的【模块化开发】与【依赖注入】
创建一个angular的模块。即ng-app=""所需要绑定的部分。需要接受两个参数:
1、模块名称
即ng-app双引号中需要绑定的名字
<body ng-app="myApp">
2、数组
表示需要注入的模块名称,不需要注入其他模块可用空数组代替
var app = angular.module("myApp",[]);
这里需要注意两点:
① AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入
② 而一些应用较少的功能,需要导入对应的JS文件,并且在[]注入进这个模块,才能够使用
还有:
在AngularJS的模块上,创建一个控制器,需要 传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称
<div ng-controller="myCtrl">
②控制器的构造函数,构造函数可以传入多个参数。
>>>如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>>AngularJS中的内置对象,都用$开头。例如$scope,$rootscope
app.controller("myCtrl",function($scope,$rootScope){
//....
});
3.3AngularJS的作用域
1、$scope:局部作用域,声明在$scope上的属性和方法,只能在当前Controller使用
2、$rootscope:根作用域,声明在$rootscope上的属性和方法可以在整个ng-app所包含的范围使用。
>>>如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
① 如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
② 如果ng-model没有写在任何一个Controller,则这个变量会默认绑定大$rootscope上;
app.controller("myCtrl",function($scope,$rootScope){
$scope.name = "zhangsan";
$rootScope.age = "14";
});
【AngularJS中的父子作用域】
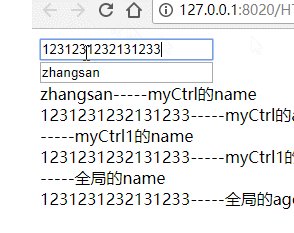
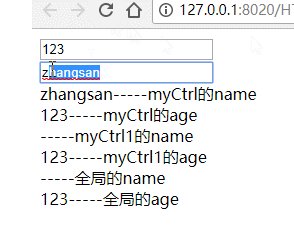
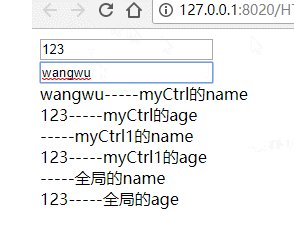
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。
这样可以在子作用域中,直接修改对象的属性,二不需要修改对象本身保存的地址。
例如:
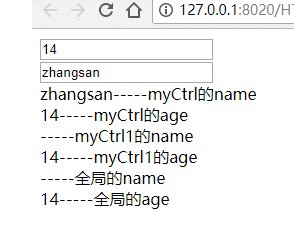
<body ng-app="myApp">
<input type="text" ng-model="age" placeholder="age"/>
<div ng-controller="myCtrl">
<input type="text" ng-model="name" placeholder="name"/>
<div ng-bind="name+'-----myCtrl的name'"></div>
<div ng-bind="age +'-----myCtrl的age'"></div>
</div>
<div ng-controller="myCtrl1">
<div ng-bind="name+'-----myCtrl1的name'"></div>
<div ng-bind="age+'-----myCtrl1的age'"></div>
</div>
<div ng-bind="name+'-----全局的name'"></div>
<div ng-bind="age+'-----全局的age'"></div>
</body>
<script type="text/javascript">
var app = angular.module("myApp",[]);
app.controller("myCtrl",function($scope,$rootScope){
$scope.name = "zhangsan";
$rootScope.age = "14";
}); app.controller("myCtrl1",function($rootScope){
$rootScope.test = "aaa";
$rootScope.obj={
test:"bbb"
}
});
</script>

| 四、 Angular中的过滤器 |
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
4.1内系统内置过滤器
1、currency 将数字格式化为货币格式
<p>{{123456 | currency}}</p>

2、 filter 从数组项中选择一个子集。
3、lowercase 格式化字符串为小写。
uppercase 格式化字符串为大写。
<p>{{"aBcDeF" | lowercase}}</p>
<p>{{"aBcDeF" | uppercase}}</p>

4、orderBy 根据某个表达式排列数组。
4.2内自定义过滤器
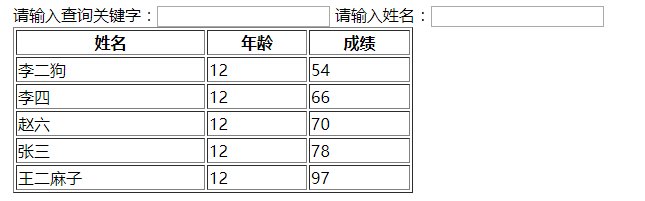
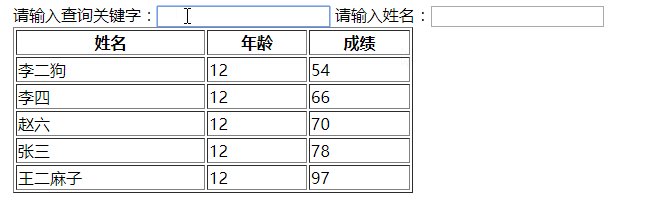
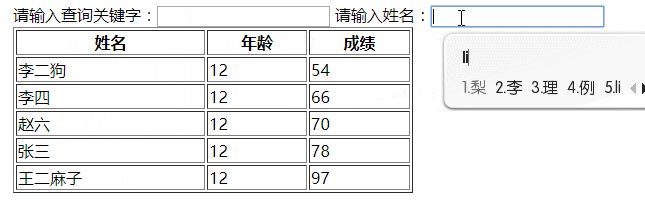
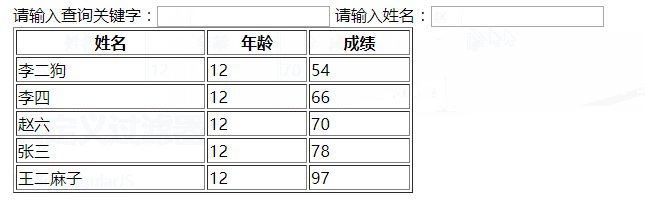
以下我们用实例,自定义一个过滤器,实现根据姓名筛选数据的功能。
<body ng-app="app" ng-controller="ctrl">
请输入查询关键字:<input type="text" ng-model="search"/>
请输入姓名:<input type="text" ng-model="name"/> <table width="400" border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr ng-repeat="item in classes | orderBy:'score' | filter:search | filterByName:name">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
</table>
</body>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope){
$scope.classes = [
{name:"张三",age:12,score:78},
{name:"李四",age:12,score:66},
{name:"王二麻子",age:12,score:97},
{name:"李二狗",age:12,score:54},
{name:"赵六",age:12,score:70},
]
})
.filter("filterByName",function(){
return function(item,search){
if(!search) return item;
var arr = [];
for(var i=1; i<item.length; i++){
var index = item[i].name.indexOf(search);
if(index>-1){
arr.push(item[i]);
}
}
return arr;
}
})
</script>

| 五、 AngularJS中的服务:service、factory、provider |
5.1service
1、内置服务:
>>>要是服务,必须要把服务名通过controller的构造函数参数注入进来!!!
>>>系统内置的服务,统一使用$开头,服务中的属性和方法统一使用$$开头!!!
自定义服务时,需注意与系统服务的写法区分开;
$location:返回当前页面的URL地址信息,第一个对象;
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $location) {
$scope.myUrl = $location.absUrl();
});
$http:向服务器发送请求,类似于JQuery中的Ajax;
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $http) {
$http.get("welcome.htm").then(function (response) {
$scope.myWelcome = response.data;
});
});
$timeout:相当于setTimeout();
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $timeout) {
$scope.myHeader = "Hello World!";
$timeout(function () {
$scope.myHeader = "How are you today?";
}, 2000);
});
$interval:相当于setInterval();
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $interval) {
$scope.theTime = new Date().toLocaleTimeString();
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000);
});
2、自定义服务:
第一个参数时服务名:
第二个参数时自定义服务的构造函数。我们自定义的服务,本质是一个对象。
对象的属性,可以在构造函数中,使用this.属性 表示
对象的方法,可以在构造函数中,使用this.方法 表示
.service("hexafy",function(){
this.gongneng = "将十进制数转化为十六进制";
this.func = function(num){
return num.toString(16);
}
})
5.2factory
factory服务在使用上与service服务没有太大差距。
只有一个不同点:
时声明服务时,factory服务是在函数中先声明好一个对象,然后使用return将对象返回。
而service服务,则是直接在函数中使用this将属性和方法添加到对象上面。
<body ng-app="app" ng-controller="ctrl">
<h1>{{gongneng}}</h1>
<p>10转化为16进制后,结果为{{num1}}</p>
</body>
<script type="text/javascript">
angular.module("app",[]).controller("ctrl",function($scope,hexafy){
$scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
.factory("hexafy",function(){
var obj = {
gongneng : "将十进制数转化为十六进制",
func : function(num){
return num.toString(16);
}
}
return obj;
})
.service("hexafy1",function(){
this.shuxing = "shuxing";
this.func = function(num){
return num.toString(16);
}
}) </script>

5.3provider
1、在AngularJS中service服务、factory服务都是基于provider服务实现的。
2、在定义provider时,可以使用this.$get方法,接受一个函数,函数里面采用与factory完全相同的方法!
.config(function($provide){
.provider("hexafy",function(){
this.$get = function(){
var obj ={
gongneng : "333"
}
return obj;
}
})
})
.config() 表示配置阶段,在生命controller之前执行。
可以用于声明一些在Controller中需要使用的全局变量、方法、服务等
在配置阶段声明provider服务,需要在config中注入系统对象$provide。
3、在三种服务中,provider服务是唯一一个可以写进config配置阶段的服务。
所以说,如果服务需要在配置阶段,也就是声明controller之前执行的话,则可以使用provider。否则一般使用service或者factory
Angular JS的正确打开姿势——简单实用(上)的更多相关文章
- Angular JS的正确打开姿势——简单实用(下)
前 言 絮叨絮叨 继上篇内容,本篇继续讲一下这款优秀并且实用的前端插件AngularJS. 六. AngularJS中的HTTP 6.1先看看JQuery的Ajax写法 $ajax({ me ...
- 【Angular JS】正确调用JQuery与Angular JS脚本 - 修复Warning: Tired to load angular more than once
自己正在做一个小网站,使用Angular JS + Express JS + Mongo DB,在开发过程中,遇到一些问题,所以整理出来.希望对大家都有帮助. 这是今天解决的一个问题,Angular ...
- mysql core文件的正确打开姿势
最近两天自己负责的一个实例频繁出现crash的情况,分析了日志,大致明白了crash的原因,但是没有定位到具体的SQL,也没有找到很好的规避的办法,因此想在mysql出现crash的时候自动 ...
- google搜索引擎正确打开姿势
Google搜索引擎 原文来自黑白之道微信公众号 https://mp.weixin.qq.com/s/Ey_ODP_mG00of5DPwcQtfg 这里之所以要介绍google搜索引 ...
- 【玩转SpringBoot】配置文件yml的正确打开姿势
序言 在很久以前,Spring的配置文件是基于XML的.它的名字就是applicationContext.xml,没错,就只有这一个xml文件. 它里面配置了所有的东西.但是数据库信息通常会单独拿出来 ...
- angular.js简单入门。
小弟刚接触angular js 就写了一个简单的入门.后续慢慢补... 首先看 html 页面. <html> <meta charset="UTF-8"> ...
- 【Angular JS】网站使用社会化评论插件,以及过程中碰到的坑
目前正在开发自己的网站,技术上使用Angular JS + Express JS + Mongo DB.由于网站会有文章发布,因此需要有评论功能.评论功能也可以自己开发,但由于现在社会化评论插件很多, ...
- 玩转java多线程(wait和notifyAll的正确使用姿势)
转载请标明博客的地址 本人博客和github账号,如果对你有帮助请在本人github项目AioSocket上点个star,激励作者对社区贡献 个人博客:https://www.cnblogs.com/ ...
- js jsp 时间 日期 控件 插件 简单 实用
js时间控件一般都是找网上的用,这东西平常很少涉及到,一用到找起来却烦死人,不是没用就是太复杂,今天向大家推荐一个简单实用的控件,该控件在不断更新,而且有专门的网站对它进行维护,所以值得一看. 先说它 ...
随机推荐
- 再起航,我的学习笔记之JavaScript设计模式16(享元模式)
### 享元模式 **享元模式(Flyweight):** 运用共享技术有效地支持大量的细粒度的对象,避免对象间拥有相同内容造成多余的开销. 上回我们在组合模式中创建了文章列表类,这次我们要向不同的文 ...
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
所谓组合模式,就是把一堆结构分解出来,组成在一起,现实中很多这样的例子,如: 1.肯德基套餐就是一种组合模式, 比如鸡腿堡套餐,一般是是由一个鸡腿堡,一包薯条,一杯可乐等组成的 2.组装的台式机同理, ...
- macaca 测试web(3)
上回书说到 macaca 测试web(2) 使用ddt做参数驱动化, 有些人会说,你好low,我说怎么low呢,他说你看看你的脚本就放在一个文件里,对于我们小白来说,这看起来很乱啊,能不能给我拆分, ...
- selenium 对chrome浏览器操作
参照http://www.testwo.com/blog/6931博客内容 1.下载ChromeDriver驱动包(下载地址: http://chromedriver.storage.googleap ...
- 学习笔记GAN003:GAN、DCGAN、CGAN、InfoGAN
GAN应用集中在图像生成,NLP.Robt Learning也有拓展.类似于NLP中的Actor-Critic. https://arxiv.org/pdf/1610.01945.pdf . Gen ...
- Linq--一个集合中查找另一个集合,需熟悉这种写法
//获取科室与病区授权的护士信息 public List<SYS_ZGKSBQDYK> GetUserWardMapByWardCode(string wardCode) ...
- log4j使用和配置详解
日志是应用软件中不可缺少的部分,Apache的开源项目Log4j是一个功能强大的日志组件,提供方便的日志记录.以下是个人经验,具体请参考Log4j文档指南. Log4j下载 在apache网站:htt ...
- Cookie中的HttpOnly详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt377 1.什么是HttpOnly? 如果您在cookie中设置了HttpOn ...
- CSS3弹性盒模型 display:box
刚开始做网页时就有一个困惑,为什么display:block只能垂直排列,如果要水平排列就要使用float:left等方式.这种方法最难受的当然是当子元素的数量改变时,需要去修改子元素的宽度使重新适应 ...
- 201521123082《Java程序设计》第2周学习总结
201521123082<Java程序设计>第2周学习总结 标签(空格分隔): Java 1.本周学习总结 巩固了类型转换的相关细节 初步认识了类和对象,使用Java撰写程序几乎都在使用对 ...
