JS使用循环按指定倍数分割数组组成新的数组的方法
今天一个新人同事问了我一个问题,就是有一个像下边这种不知道具体长度的数组,想以每4个为一组,重新组合为一个二维数组,很简单的需求只需要用到一个循环再去取余数就可以了,写了一个小demo在这里把代码包括注释贴出来供新人参考,代码如下:
var chartArr = [
{value:1,name:'哈哈'},
{value:2,name:'哈哈'},
{value:3,name:'哈哈'},
{value:4,name:'哈哈'},
{value:5,name:'哈哈'},
{value:6,name:'哈哈'},
{value:7,name:'哈哈'},
{value:8,name:'哈哈'},
{value:9,name:'哈哈'},
{value:10,name:'哈哈'},
{value:11,name:'哈哈'},
{value:12,name:'哈哈'},
{value:13,name:'哈哈'}
];
var allData = []; //用来装处理完的数组
var currData = []; //子数组用来存分割完的数据
//循环需要处理的数组
for(var i = 0; i < chartArr.length; i++) {
//将chartArr[i]添加到子数组
currData.push(chartArr[i]);
console.log(i)
//在这里求4的余数,如果i不等于0,且可以整除 或者考虑到不满4个或等于4个的情况就要加上 i等于当前数组长度-1的时候
if((i != 0 && (i + 1) % 4 == 0) || i == chartArr.length - 1) {
//把currData加到allData里
allData.push(currData);
//在这里清空currData
currData = [];
}
};
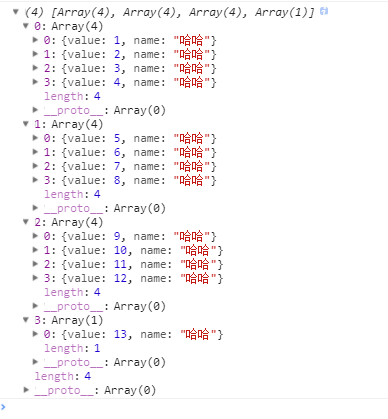
下图是处理完的二维数组

JS使用循环按指定倍数分割数组组成新的数组的方法的更多相关文章
- js数组之有已有数组创建新的数组
concat()和splice()方法允许通过已经有的数组创建新的数组 concat()这个方法可以合并多个数组创建一个数组 splice()这个方法是获得截取一个数组中的子集创建一个新的数组. 理论 ...
- JAVA将byte数组(byte[])按照指定大小分割成多个byte数组
/** * 将byte数组按照指定大小分割成多个数组 * @param bytes 要分割的byte数组 * @param subSize 分割的块大小 单位:字节 * @return 指定大小的by ...
- Linux下利用json-c从一个json数组中提取每一个元素中的部分字段组成一个新json数组
先把代码贴上来,有时间整理一下 首先说一下要实现的功能: 假定现在有一个json格式的字符串,而且他是一个josn中的数组,比如: [ { "id": "NEW20170 ...
- JS中,split()用法(将字符串按指定符号分割成数组)
<!DOCTYPE html> <html> <head> <meta charset="{CHARSET}"> <title ...
- JS分割字符串并放入数组的函数
JS分割字符串并放入数组的函数: var InterestKeywordListString = $("#userInterestKeywordLabel").html(); v ...
- php把字符串指定字符分割成数组
<?php $str="1|2|3|4|5|"; $var=explode("|",$str); print_r($var); ?> $var=ex ...
- JS实现循环删除数组中元素的方法介绍
这篇文章主要给大家介绍了关于Javascript循环删除数组中元素的几种方法,文中给出了详细的示例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧. 本文主要跟大家分享了 ...
- js 数组 添加或删除 元素 splice 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素 filter
里面可以用 箭头函数 splice 删除 增加 数组 中元素 操作数组 filter 创建新数组 检查指定数组中符合条件的所有元素
- js关于数组的操作(合并数组、添加数组、循环等)
1. concat() 方法 concat() 方法用于连接两个或多个数组 var arr = new Array(3) arr[0] = "George" arr[1] = &q ...
随机推荐
- 写给小白的JAVA链接MySQL数据库的步骤(JDBC):
作为复习总结的笔记,我罗列了几个jdbc步骤,后边举个简单的例子,其中的try块请读者自行处理. /* * 1.下载驱动包:com.mysql.jdbc.Driver;网上很多下载资源,自己找度娘,此 ...
- 重启网络服务时 Bringing up interface eth0
重启网络服务时报错: Bringing up interface eth0: Error:Connection activation failed:Device not managed by Net ...
- MySQL 单实例编译安装 以及多实例安装简介
这是基本的安装教程,与牛逼的大神无关,或许是牛逼大神不用看就会安装吧. CentOS 6.5 Final x86_64 一.预安装软件包 1.开发包组合安装 yum groupinstall &qu ...
- 中文代码示例之Vuejs入门教程(一)
原址: https://zhuanlan.zhihu.com/p/30917346 为了检验中文命名在主流框架中的支持程度, 在vuejs官方入门教程第一部分的示例代码中尽量使用了中文命名. 所有演示 ...
- Git与GitHub学习笔记(八)git如何同时同步提交到码云和GitHub上
前言: 今天github push代码一直push不上去,打算就备份一份代码带国内开源码云上. Github容易出现的情况是: 国内访问速度比较慢, 如果被墙掉的话,就直接没发使用了 如果开源个PHP ...
- Nginx中并发性能相关配置参数说明
worker_processes:开启worker进程的数目,通常可设置为CPU核心的倍数.在不清楚的情况下,可设置成一倍于CPU核心数或auto(Nginx将自动发现CPU核心数). worker_ ...
- python键盘读入的input方法
今天了解了一下python,学了一些小东西,便存下了: input函数(raw_input在3.0版本没有,所以就不说了!) num = input ("输入一个数:") |备注 ...
- 小白的Python之路 day5 shutil模块
shutil模块 一.主要用途 高级的文件.文件夹.压缩包 等处理模块 二.常用方法详解 1.shutil.copyfileobj(fsrc, fdst) 功能:把一个文件的内容拷贝到另外一个文件中, ...
- Hadoop 新生报道(四) WordCount
WordCount是hadoop里hello word级的第一个程序,作为一个萌新,我也来跑一跑这个,附带针对新人的说明. 所谓WordCount,就是统计一个或几个文档中相同的单 ...
- python1数据链接总结
本节内容 列表.元组操作 字符串操作 字典操作 集合操作 文件操作 字符编码与转码 1. 列表.元组操作 列表是我们最以后最常用的数据类型之一,通过列表可以对数据实现最方便的存储.修改等操作 定义列表 ...
