Dev中GridControl的GridView 基本样式设置
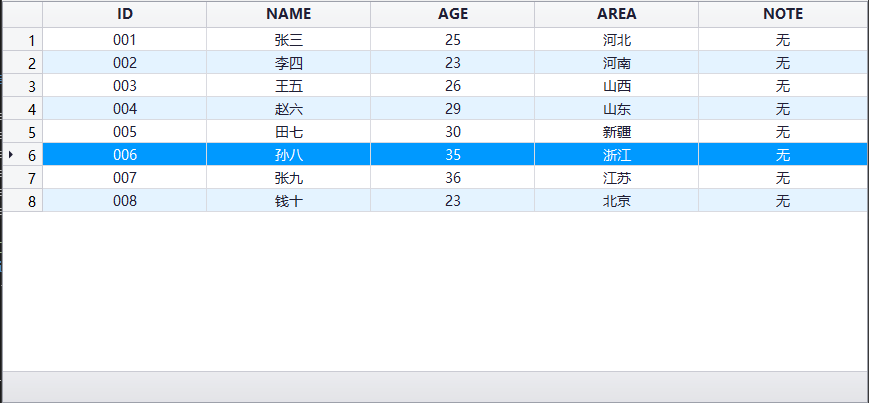
基本样式图:

代码如下:
/// <summary>
/// gridView样式
/// </summary>
/// <param name="gdv"></param>
public void GridViewConfig(DevExpress.XtraGrid.Views.Grid.GridView gdv)
{
#region GridView属性设置
//行号所在列的宽度
gdv.IndicatorWidth = ;
//顶部面板 可用于分组
gdv.OptionsView.ShowGroupPanel = false;
//显示底部面板 可用于展示统计
gdv.OptionsView.ShowFooter = true;
//奇数行的效果设置是否可用
gdv.OptionsView.EnableAppearanceEvenRow = true;
//失去焦点时 是否保留行选中效果
gdv.OptionsSelection.EnableAppearanceHideSelection = false;
//是否显示焦点单元格样式
gdv.OptionsSelection.EnableAppearanceFocusedCell = false;
//只读
gdv.OptionsBehavior.ReadOnly = true;
//不可编辑 若设置不可编辑 会导致表格中增加的按钮的单击事件不可用
gdv.OptionsBehavior.Editable = false;
//行选中
gdv.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
//边框
//gdv.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
//关闭列右键菜单
gdv.OptionsMenu.EnableColumnMenu = false;
//列字体对齐方式
gdv.Appearance.HeaderPanel.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
//列字体设置
gdv.Appearance.HeaderPanel.Font = new System.Drawing.Font("微软雅黑", 14F, FontStyle.Bold, GraphicsUnit.Pixel);
//行字体对齐方式
gdv.Appearance.Row.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
//奇数行背景色
gdv.Appearance.EvenRow.BackColor = Color.FromArgb(, , );
//焦点行背景色
gdv.Appearance.FocusedRow.BackColor = Color.FromArgb(, , );
//焦点行字体颜色
gdv.Appearance.FocusedRow.ForeColor = Color.White;
//FooterPanel字体对齐方式
gdv.Appearance.FooterPanel.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
//行字体
gdv.Appearance.Row.Font = new System.Drawing.Font("微软雅黑", 14F, FontStyle.Regular, GraphicsUnit.Pixel);
//导出相关设置
gdv.AppearancePrint.Row.TextOptions.WordWrap = DevExpress.Utils.WordWrap.Wrap;
gdv.OptionsPrint.AutoWidth = false;
gdv.AppearancePrint.Row.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
#endregion #region 行号显示
gdv.CustomDrawRowIndicator += (s, e) =>
{
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
e.Appearance.Font = new System.Drawing.Font("微软雅黑", 14F, FontStyle.Regular, GraphicsUnit.Pixel);
if (e.Info.IsRowIndicator && e.RowHandle >= )
{ e.Info.DisplayText = Convert.ToString(e.RowHandle + );
}
};
#endregion #region 当表格内容为空时显示
gdv.CustomDrawEmptyForeground += (s, e) =>
{
if (gdv.RowCount == )
{
string str = "没有查询到数据!";
Font font = new Font("微软雅黑", 14F, FontStyle.Regular, System.Drawing.GraphicsUnit.Pixel);
Rectangle rectangle = new Rectangle(e.Bounds.Left + , e.Bounds.Top + , e.Bounds.Width - , e.Bounds.Height - );
e.Graphics.DrawString(str, font, Brushes.Black, rectangle);
}
}; #endregion
}
按照需要请自行修改。
结束!
Dev中GridControl的GridView 基本样式设置的更多相关文章
- Dev中GridControl的导出Excel设置
接上篇 Dev中GridControl的GridView 基本样式设置 上图: 导出部分的代码: /// <summary> /// 导出excel /// </summary> ...
- 玩转控件:对Dev中GridControl控件的封装和扩展
又是一年清明节至,细雨绵绵犹如泪光,树叶随风摆动.... 转眼间,一年又过去了三分之一,疫情的严峻让不少企业就跟清明时节的树叶一样,摇摇欲坠.裁员的裁员,降薪的降薪,996的996~~说起来都是泪,以 ...
- wpf 中DataGrid 控件的样式设置及使用
本次要实现的效果为: 这个DataGrid需要绑定一个集合对象,所以要先定义一个Experience类,包含三个字段 /// <summary> /// 定义工作经历类 /// </ ...
- CSS中关于多个class样式设置的不同写法
html中: <div class="containerA"> 这是AAAAAAAAAAAAAAAAAAAAAAA样式 <div class="cont ...
- Dev中gridControl修改列为按钮
(1)点击Run Designer (2)点击要修改的列,把列的ColumnEdit属性设置为RepositoryItemButtonEdit (3)把TextEditStyle属性设置为HideTe ...
- table中某一个tr边框样式设置
<html> <head> <style type="text/css"> table{ width:500px; } table tr td{ ...
- HTML5 中的meter 标签的样式设置
meter { -webkit-appearance: none; position: relative; display: block; margin: 8px auto; width: 100px ...
- DevExpress导出Excel样式设置
/// <summary> /// 导出到Excel /// </summary> /// <param name="gridControl"> ...
- 玩转控件:对Dev的GridControl控件扩展
缘由 一切实现来源于需求,目的在于不盲目造轮子,有小伙伴儿在看了<玩转控件:对Dev中GridControl控件的封装和扩展>文章后,私信作者说,因公司业务逻辑比较复杂,展示字段比较多,尤 ...
随机推荐
- bzoj 3999: [TJOI2015]旅游
Description 为了提高智商,ZJY准备去往一个新世界去旅游.这个世界的城市布局像一棵树.每两座城市之间只有一条路径可 以互达.每座城市都有一种宝石,有一定的价格.ZJY为了赚取最高利益,她会 ...
- Python 项目实践三(Web应用程序)第一篇
一 Djangao入门 当今的网站实际上都是富应用程序(rich application),就像成熟的桌面应用程序一样.Python提供了一组开发Web应用程序的卓越工具.在本章中,你将学习如何使用D ...
- CentOS7 nginx安装
1 nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos6.5作为安装环境. n gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没 ...
- Docker -- 安全/部分命令/Daemon
Docker -- 终极指南 1.安装过程 -- Docker -- docker pull 镜像 -- docker images 列出镜像 -- docker run --rm -ti ub ...
- php运行C++程序
linux命令:gcc hello.cpp -lstdc++ -o hello.o php代码: <?php $command="./hello.o "; passthru( ...
- 在Windows上运行Linux
在Windows上运行Linux 之前了解过一些适用于linux的Windows子系统,最近又听人提起,于是在自己的Windows 10专业版上安装了一个Ubuntu.运行起来还真方便,以后在wind ...
- TensorFlow 代码行统计
https://github.com/tensorflow/tensorflow.git
- HyperV下安装Centos 7全屏显示方法
Hyper-v一般模式的分辨率很小,所以我们在电脑上显示的时候往往不能全屏,即使全屏了也只是轮廓全部工作区并没有全屏显示.导致这个问题的原因是:我们在装系统时,没有选择合适的屏幕分辨率,所以这里只要在 ...
- Java学习笔记20---内部类之对成员内部类的补充说明(一)
上篇文章--笔记19简要介绍了成员内部类.局部内部类和匿名内部类,下面对成员内部类再补充一些内容. 主要有以下6点: 1.成员内部类不可以有静态成员,成员变量为static final时除外 2.外部 ...
- Excel Microsoft.Jet.OLEDB.4.0 外部数据库驱动程序中(1)的意外错误
昨天更新系统的bug,据说是微软要搞事情啊 删除以下更新就行: win7 KB4041678 KB4041681 SERVER 2008 R2 KB ...
