webpack + babel
webpack设计思想:不区分.png .css .js 等文件,都视为一个模块。通过require导入,loader加载器编译之后打包在一个主js文件里。
优势:减少http请求。
1. webpack的初级配置
新建项目:F:/wepback
全局node安装webpack :cnpm install webpack -g
项目node安装webpack : f: ==>cd webpack ==> cnpm install webpack --save-dev
新建webpack.config.js文件
项目结构:

//main.js
let one = 'Hello Word!';
document.write(`<h1>${one}</h1>`); //firth.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bundle.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
</body>
</html>
//webpack.config.js module.exports ={
entry:'./main.js',
output:{
filename:'./bundle.js' // bundle.js打包后的文件名,默认为同级目录下。
}
}
node命令行: webpack
2.配置基本配置:
在需要打包的主文件里,即entry的入口文件内可以通过require导入各种模块,包括css文件等。
初始化package.json 文件 : cnpm init
安装babel:用到es6才安装 cnpm install --save-dev babel-loader babel-core cnpm install --save-dev babel-preset-latest cnpm install --save-dev babel-polyfill
var webpack = require("webpack");
var path = require("path");
module.exports ={
entry:{
admin:'./admin/index.js', //入口文件最开始地方添加:require("babel-polyfill"); 用到es6才需要添加
consumer:'./consumer/index.js'
},
plugins:[
new webpack.optimize.UglifyJsPlugin() //打包插件,此插件为压缩代码
],
output:{
path:path.join(__dirname,'dist'), //path :__dirname为文件名,在dist文件下生成。
filename:'[name].bundle.js' //[name]取得是entry的key值。即在dist下生成了admin.bundle.js文件和consumer.bundle.js文件。
},
module:{
loaders:[
{test:/\.js$/,loader:'babel-loader',query:{presets:['es2015']}} //es6编译成es5
]
}
}
3.热替换和自动更新。
cnpm install webpack webpack-dev-server -g
cnpm install webpack webpack-dev-server --save-dev
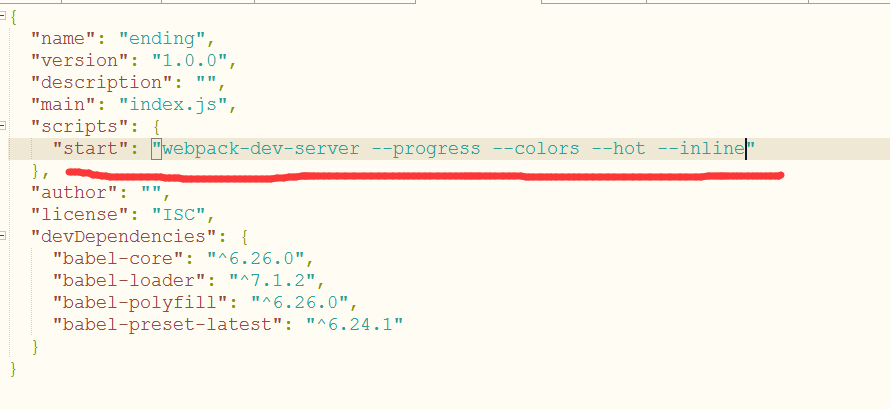
修改package.json 文件:

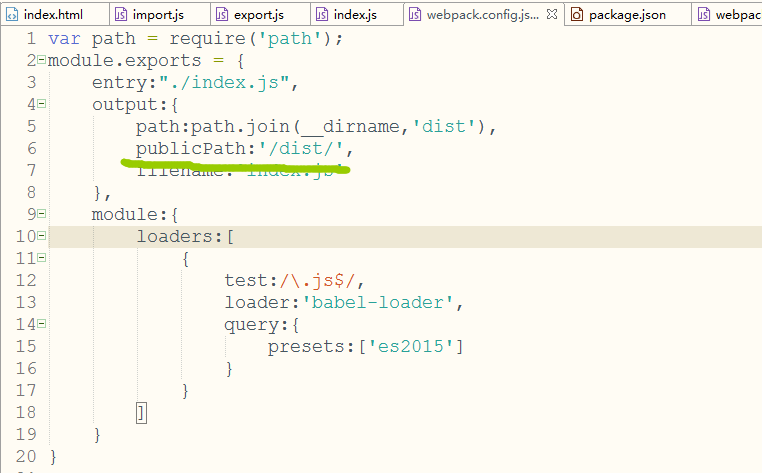
修改webpack.config.js文件 : 只需加 publicPath:'/dist/' 这一步

node命令行:webpack
node命令行:webpack-dev-server

网页打开:http://localhost:8080/
修改文件后,浏览器会自动更新。
4.es6项目

index.js文件:
require("babel-polyfill");
require('./es6/import.js');
import {Fun} from "./es6/export";
let fun = new Fun();
fun.getName ='WANG';
let yie = fun.getName();
console.log(yie.next());
console.log(yie.next());
export.js:
class Fun {
constructor(){
this.name = [];
};
get getName(){
if(this.name.length == 0){
return '未添加姓名';
}else{
return function* (){
for(var value of this.name){
yield value;
}
return '遍历完成1';
}
}
};
set getName(name){
this.name.push(name);
};
}
export {Fun};
import.js:
import {Fun} from "./export";
class Name extends Fun{
isSuccess(){
alert('yes 继承成功1');
}
}
var name =new Name();
name.isSuccess();
webpack.config.js:
var path = require('path');
module.exports = {
entry:"./index.js",
output:{
path:path.join(__dirname,'dist'),
publicPath:'/dist/',
filename:'index.js'
},
module:{
loaders:[
{
test:/\.js$/,
loader:'babel-loader',
query:{
presets:['es2015']
}
}
]
}
}
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="dist/index.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
webpack + babel的更多相关文章
- webpack+babel项目在IE下报Promise未定义错误引出的思考
低版本浏览器引起的问题 最近开发一个基于webpack+babel+react的项目,一般本地是在chrome浏览上面开发,chrome浏览器开发因为支持大部分新的js特性,所以一般不怎么需要poly ...
- react+webpack+babel环境搭建
[react+webpack+babel环境搭建] 1.react官方文档推荐使用 babel-preset-react.babel-preset-es2015 两个perset. Babel官方文档 ...
- babel使用入门以及使用webpack+babel来"编译"你的JS代码
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5,从而在现有的环境中执行. 这是一个开端,以后遇到问题,也会持续记录. 一.babel配置 官网有更详细的配置教程:https://www. ...
- 详解 Webpack+Babel+React 开发环境的搭建
1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS.Babel.Coffeescript.Less/Sass等) ...
- npm+webpack+babel+react安装
npm+webpack+babel+react安装 1.首先要安装 Node.js, Node.js 自带了软件包管理器 npm 2.在项目文件目录下生成package.json # 进入项目目录$ ...
- webpack+babel+ES6+react环境搭建
webpack+babel+ES6+react环境搭建 步骤: 1 创建项目结构 注意: 先创建一个项目目录 react 这个名字自定义,然后进入到这个目录下面 mkdir app //创建app ...
- 使用webpack+babel构建ES6语法运行环境
1.前言 由于ES6语法在各个浏览器上支持的情况各不相同,有的浏览器对ES6语法支持度较高,而有的浏览器支持较低,所以为了能够兼容大多数浏览器,我们在使用ES6语法时需要使用babel编译器将代码中的 ...
- 重温 Webpack, Babel 和 React
开始之前 在书写文章之前,我假设大家已经有了 JavaScript,Node 包管理工具,Linux 终端操作 这些基本技能,接下来,我将一步一步指引大家从头搭建一个 React 项目 最终实现的效果 ...
- webpack+babel+react+antd技术栈的基础配置
webpack+babel+react+antd技术栈的基础配置 前段时间使用webpack+babel+react+antd做了一套后台管理系统,刚开始被一大堆的新知识压的喘不过气来,压力挺大的.还 ...
- webpack+babel+transform-runtime, IE下提示Promise未定义?
知识要求 babel的基础知识(推荐阮一峰的babel入门教程) 充分理解babel-plugin-transform-runtime与babel-runtime的作用(推荐github项目首页) w ...
随机推荐
- linux 文件权限的基础知识
由于自己总是记不住linux里权限的一些知识,因此简单总结如下: 查看文件权限 // 列出所有文件 ls -al // 最前面的一串10个字母的字符串 // 可能像 drwxrwxr-x // 第一位 ...
- String 转化成java.sql.Date和java.sql.Time
String类型转换成java.sql.Date类型不能直接进行转换,首先要将String转换成java.util.Date,在转化成java.sql.Date 请点击---> java架构 ...
- Linux - Shell常用指令
一.文件.目录操作命令 1.ls命令:显示文件和目录的信息 ls 以默认方式显示当前目录文件列表 ls -a 显示所有文件包括隐藏文件 ls -l 显示文件属性,包括大小,日期,符号连接,是否可读写及 ...
- Rstudio( bioconductor)下载太慢,用国内镜像
在Rstudio中,下载软件install.packages()和 bioconductor软件下载命令 source("http://bioconductor.org/biocLite.R ...
- Ajax 的用法
1.什么是 Ajax? Ajax,英文名 Asynchronous JavaScript and XML,也就是异步的 JavaScript 和 XML.它不是一门新的语言,而是一种使用现有标准的新方 ...
- Linux中gcc编译器的用法
在Linux环境下进行开发,gcc是非常重要的编译工具,所以学习gcc的基本常见用法时非常有必要的. 一.首先我们先说明下gcc编译源文件的后缀名类型 .c为后缀的文件,C语言源代码文件: .a为后 ...
- 总结oninput、onchange与onpropertychange事件的用法和区别
前端页面开发的很多情况下都需要实时监听文本框输入,比如腾讯微博编写140字的微博时输入框hu9i动态显示还可以输入的字数.过去一般都使用onchange/onkeyup/onkeypress/onke ...
- \Process(sqlservr)\% Processor Time 计数器飙高
计数器" \Process(sqlservr)\% Processor Time",是经常监测,看看SQL Server如何消耗CPU资源.sqlserver是如何利用现有的资源; ...
- 转: 谈JAVA_OPTS环境变量不起作用
谈JAVA_OPTS环境变量不起作用 2016-6-14 11:12 最近在处理运行一个java应用时,老是出现java.lang.OutOfMemoryError: Java heap space. ...
- JS操作css样式用法
//html <div id="div1" style="background:red;"> 修改背景颜色 </div> <but ...
