Jquery-UI使用
=创建form对话框弹出登录
首先引入css样式和js。
<link rel="stylesheet" href="<%=path%>/css/demos.css" type="text/css"></link>
<link rel="stylesheet" href="<%=path%>/css/base/jquery-ui.css" type="text/css"></link>
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="<%=path%>/js/jquery-ui.js"></script>
<script type="text/javascript" src="<%=path%>/js/jquery.ui.dialog.js"></script>
css/js
接下来编写script(finction函数)
<script>
$("#dialog").dialog({
height: 250,
width: 350,
modal: true,
buttons: {
"提交": function() {},
"关闭": function() {$( this ).dialog( "close" );}
}
}); $(function() { $( "#dialog-form" ).dialog({
autoOpen: false,
height: 250,
width: 350,
modal: true,
buttons: {
"提交": function() {
var name = $( "#name" ).val();
var password = $( "#password" ).val();
$.get("form_server.jsp?name="+name+"&password="+password,function(data){
$( "#dialog-form" ).dialog( "close" );
$( "#result" ).html('<h2>'+data+'</h2>');
$( "#result" ).dialog({modal: true}); });
},
"关闭": function() {
$( this ).dialog( "close" );
}
},
//关闭时触发
beforeClose:function(){
alert("是否确认退出")
},
open:function(){
alert("是否确认登录")
}, //特效,出
show:{
effect:'blind',
duration:1000
}, //特效,收
hide:{
effect:'explode',
duration:2000
}
}); $( "#create-form" )
.button()
.click(function() {
$( "#dialog-form" ).dialog("open");
});
});
</script>
script
接下来编写<body>标签里的内容
<body>
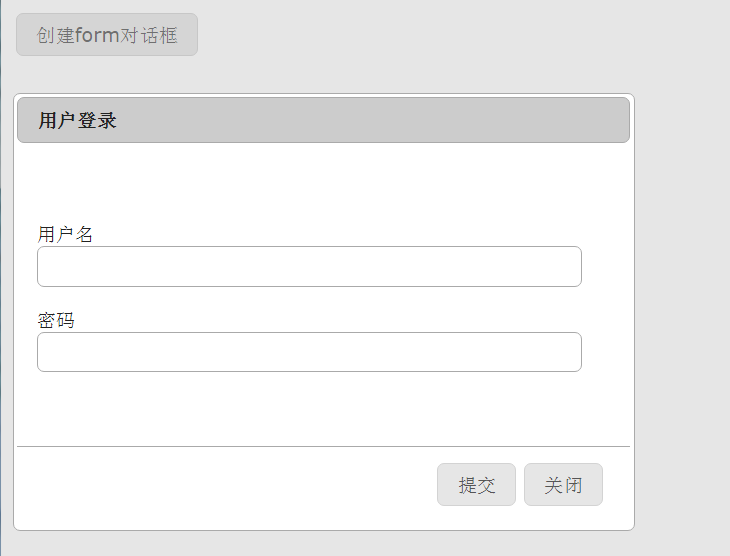
<div id="dialog-form" title="用户登录">
<div id="result" style="height: 40px "></div>
<div>
<label for="name">用户名</label>
<input type="text" name="name" id="name" class="text ui-widget-content ui-corner-all" />
<label for="password">密码</label>
<input type="password" name="password" id="password" class="text ui-widget-content ui-corner-all" />
</div>
</div> <button id="create-form">创建form对话框</button>
</body>
body
实现效果

页面加载时,存放输入文本框的div元素是不能显示的所以在为其添加的dialog方法中需要将autoOpen参数设置为 fslse 。当单击按钮时触发事件,通过执行$( "#dialog-form" ).dialog("open")将div元素显示出来
dialog插件

查询自动完成效果
添加css样式/js
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="<%=path%>/js/jquery-ui.js"></script>
<link rel="stylesheet" href="<%=path%>/css/base/jquery.ui.all.css">
<link rel="stylesheet" href="<%=path%>/css/demos.css">
css/js
接下来编写script
<script>
$(function() {
var source = [
"ActionScript",
"AppleScript",
"Asp",
"最新电影",
"最新电视剧",
"最新消息",
"最新人类",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$("#tags").autocomplete({
minLength:2,
source:source,
autoFous:true
});
});
</script>
script
接下来编写<body>标签里的内容
<body>
<div class="ui-wideget">
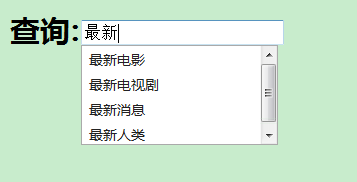
<h2>查询:<input id="tags"></h2>
</div>
</body>
body
实现效果(在此显示的数据是数据库里的)

图片延迟加载
引入js
<script src="<%=path%>/js/jquery-1.8.3.js"></script>
<script src="<%=path%>/js/jquery.lazyload.js"></script>
js
编写script
<script>
$(function(){
$("img").lazyload({
effect:"slideDown",//使用淡入效果 slideDown下拉 fadeIn淡入
effectspeed : 3000,
threshoId : 200,
});
});
</script>
script
编写<body>
<body>
<div style="height:1px;"></div>
<img class="lazy" src="<%=path%>/img/load.gif" data-original="<%=path%>/img/bmw_m1_hood.jpg">
<div style="height:1px;"></div>
<img class="lazy" src="<%=path%>/img/load.gif" data-original="<%=path%>/img/bmw_m1_side.jpg">
<div style="height:1px;"></div>
<img class="lazy" src="<%=path%>/img/load.gif" data-original="<%=path%>/img/bmw_m3_gt.jpg">
</body>
body
实现效果就不在此展示了
lazyload插件

Jquery-UI使用的更多相关文章
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- jQuery UI与jQuery easyUI的冲突解决办法
jQuery UI与jQuery easyUI都是基于jQuery开发的.难免里面会有些方法名冲突! 因此对jQuery.easyui其中的两个方法名:resizable 和 draggable进行替 ...
- 【转】推荐10款最热门jQuery UI框架
推荐10款最热门jQuery UI框架 原创 在进行Web开发时,并非所有的库都适合你的项目,但你仍需要收藏一些Web UI设计相关的库或框架,以在你需要的时候,加快你的开发效率.本文为你推荐10款非 ...
- Jquery UI
jQuery UI简介 jQuery UI包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同.所有的 jQuery UI 小部件(Widget)使用相同的 ...
- JQuery UI dialog 弹窗实例及参数说明
按钮代码: <a id="suprise" style="margin-left: 0.5em;cursor:pointer;">点我会有惊喜< ...
- Jquery UI - DatePicker 在Dialog中无法自动隐藏的解决思路
通过Jquery UI Dialog模态展示如下的一个员工编辑页面,但是遇到一个奇怪的问题:点击Start Date的input元素后,其无法失去焦点.从而导致DatePicker控件在选择日期后无法 ...
- jQuery UI Datepicker使用介绍
本博客使用Markdown编辑器编写 在企业级web开发过程中,日历控件和图表控件是使用最多的2中第三方组件.jQuery UI带的Datepicker,日历控件能满足大多数场景开发需要.本文就主要讨 ...
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- 使用requireJS的shim参数 解决插件 jquery.ui 等插件问题
没有requireJS框架之前,如果我们想使用jquery框架,会在HTML页面中通过<script>标签加载, 这个时候jquery框架生成全局变量$和jQuery等全局变量.如果项目中 ...
- Struts2 JQuery UI常用插件
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
随机推荐
- Java Collection知识总结
首先说说java中常用的集合容器:ArrayList,LinkedList,Vector,HashMap,Hashtable,HashSet,TreeSet.[就个人认为] java集合容器本人理解为 ...
- 使用ViewPager实现自动轮播
很多APP中都实现了类似引导页的自动轮播,不由得想到昨天的引导页上修改一下代码实现轮播. 其实大体上只需要添加一个线程循环执行就可以了. 项目已同步至:https://github.com/nanch ...
- 分页插件思想:pc加载更多功能和移动端下拉刷新加载数据
感觉一个人玩lol也没意思了,玩会手机,看到这个下拉刷新功能就写了这个demo! 这个demo写的比较随意,咱不能当做插件使用,基本思想是没问题的,要用就自己封装吧! 直接上代码分析下吧! 布局: & ...
- Linux发邮件之mail命令
一.mail命令 1.配置 vim /etc/mail.rc 文件尾增加以下内容 set from=1968089885@qq.com smtp="smtp.qq.com" set ...
- ASP.NET Core 中文文档 第三章 原理(14)服务器
原文:Servers 作者:Steve Smith 翻译:谢炀(Kiler) 校对:许登洋(Seay).姚阿勇(Dr.Yao) ASP.NET Core 已完全从承载应用程序的 Web 服务器环境中分 ...
- 一位同事对 Rafy 框架的一些建议及我的回复
下面是一位同事对当前的产品开发框架提出的一些建议,以及我的回复.我觉得一些问题提得有一定的代表性,在征得本人同意后,将本邮件发布在博客中. 同时,也非常希望对框架.产品有好的建议的小伙伴,都可以给我发 ...
- Kafka资源汇总
终于下定决心写一点普及类的东西.很多同学对Kafka的使用很感兴趣.如果你想参与到Kafka的项目开发中,很多资源是你必须要提前准备好的.本文罗列了一些常用的Kafka资源,希望对这些develope ...
- iPhone开发学习
Xcode6中怎么添加空工程模板 NSBundle 使用(程序的资源) 本地存储数据的简单方式:NSUserDefaults UIApplication隐藏statusBarStyle ...
- Delphi_03_Delphi_Object_Pascal_基本语法_01
这次是一个基本语法的第一部分,包括变量.变量初始化.常量.运算符.字符串等内容. { 本程序演示 Delphi Pascal 的基本语法 1.变量及变量的初始化 2.常量 3.运算符 3. 4. } ...
- python之最强王者(11)——异常(exception)
1.Python 异常处理 python提供了两个非常重要的功能来处理python程序在运行中出现的异常和错误.你可以使用该功能来调试python程序. 异常处理: 本站Python教程会具体介绍. ...
