SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
SVG的视窗,视野和全局(世界)
SVG全局(世界)是无穷大的(SVG的全局并不局限于html的范围);
例:
<svg width="100%" height="100%" style="border: solid 1px red;">
<circle cx="100" cy="100" fill="green" r="200" />
</svg>
上述代码绘制了一个半径为200px的圆,圆心坐标为100 * 100,SVG标签(视窗)占满整个浏览器。但从下图中可以看到圆形还是有一部分在屏幕之外,所以SVG的全局(世界)是无穷大且不受任何元素的影响。

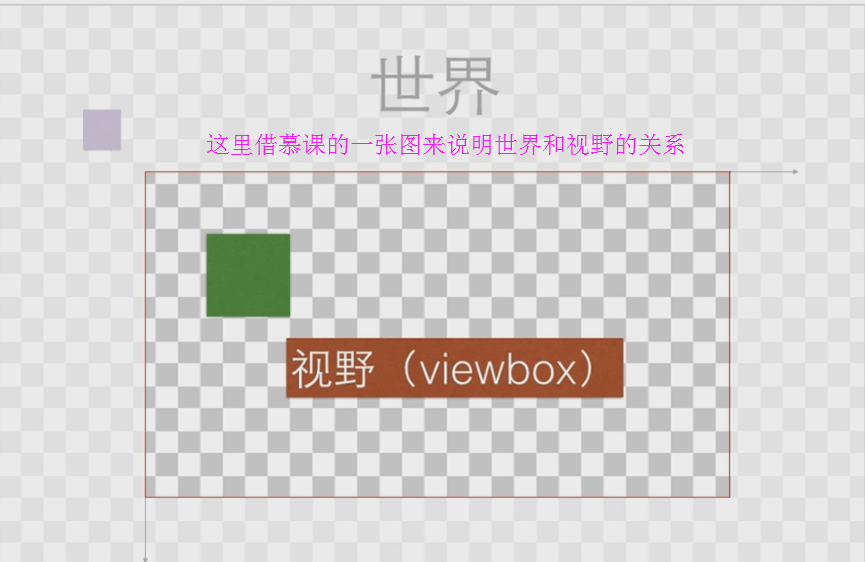
SVG的视野(viewbox)是观察全局(世界)的一个矩形区域,可定义。

例:
<svg width="500px" height="400px" viewbox="-15 -20 80 80" style="border: solid 1px red;display: block;margin-left:200px;">
<circle cx="0" cy="0" fill="green" r="20" />
</svg>

通过viewbox属性来调整SVG视野;
viewbox=" x y width height " x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度;
viewbox的参数可以自己动手做几个demo体会这些参数的作用;
SVG标签的 width height可自定义大小,这就是SVG的视窗。SVG视窗可以理解为在页面中定义一片区域用来渲染SVG元素。
例:
<svg width="500px" height="400px" style="border: solid 1px red;display: block;margin-left:200px;">
<circle cx="100" cy="100" fill="green" r="200" />
</svg>

同样还是刚才那个圆,现在将SVG标签的左边距调整200像素。发现圆心相对于SVG视窗的位置没变,但相对于屏幕左上角的位置变了。所以说SVG视窗是页面中用来渲染SVG元素的。
小结:SVG全局(世界)可以理解为景,SVG视野可以理解为相片视野,SVG视窗可以理解为相片本身。
SVG分组——g标签
g标签在svg标签内使用,功能用来对图形,文字,线段进行分组。
分组可以对一组SVG元素统一调整 填充色,笔触色,坐标等属性。
g标签下所有子标签都将继承g标签的属性;
g标签可嵌套使用;
可通过定义transform属性改变坐标;
HTML代码
<svg class="svg">
<g class="g_1">
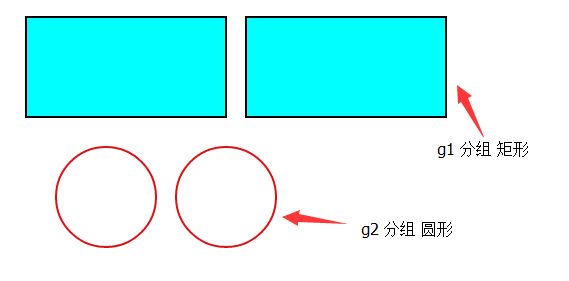
<rect x="20" y="20"/><rect x="240" y="20" />
</g>
<g class="g_2">
<circle cx="100" cy="200" /><circle cx="220" cy="200" />
</g>
</svg>
CSS代码
.g_1{
stroke:rgb(0,0,0);
stroke-width:2px;
fill:rgb(0,255,255);
}
rect{ width:200px; height:100px; }
.g_2{
stroke:rgb(220,17,20);
stroke-width:2px;
fill:rgb(255,255,255);
}
circle{ r:50px; }

g标签可以对一组图形,文字或线段的笔触色,填充色,笔触宽度进行统一定义
SVG超链接——图形,线段也能链接
HTML代码
<svg class="svg">
<a xlink:href="http://www.baidu.com" target="_blank">
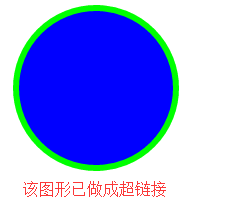
<circle class="circle" />
</a>
</svg>
CSS代码
.circle{ cx:100px;cy:100px;fill:rgb(0,0,255);stroke-width:;stroke:rgb(0,255,0);r:80px; }

svg标签中可加入a标签,但href属性前必须加上xlink,svg是xhtml元素超链接必须加上xlink。
同理,svg中的a标签可以包含任何svg元素。
SVG的stroke属性(SVG的画笔)
stroke : 定义笔触颜色;
stroke-width : 定义笔触宽度;
stroke-linecap : 定义线段两端样式;
stroke-dasharray : 定义虚线样式;
HTML代码
<svg class="svg">
<g fill="none">
<line stroke="rgb(255,0,0)" stroke-width="5" x1="2" y1="5" x2="202" y2="5"/>
<line stroke="rgb(0,255,0)" stroke-width="10" x1="2" y1="25" x2="202" y2="25"/>
<line stroke="rgb(0,0,255)" stroke-width="15" x1="2" y1="55" x2="202" y2="55"/>
</g>
</svg>

HTML代码
<svg class="svg">
<g fill="none" stroke="rgb(0,255,221)" stroke-width="50">
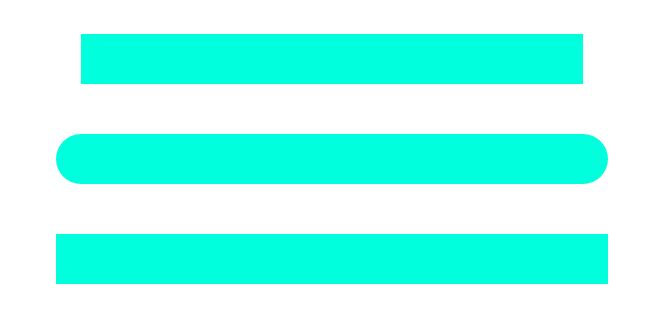
<line stroke-linecap="butt" x1="50" y1="50" x2="552" y2="50"/>
<line stroke-linecap="round" x1="50" y1="150" x2="552" y2="150"/>
<line stroke-linecap="square" x1="50" y1="250" x2="552" y2="250"/>
</g>
</svg>

HTML代码
<svg class="svg">
<g fill="none" stroke="rgb(0,255,221)" stroke-width="10">
<line stroke-dasharray="2,2" x1="50" y1="50" x2="552" y2="50"/>
<line stroke-dasharray="20,20" x1="50" y1="150" x2="552" y2="150"/>
<line stroke-dasharray="20,10,30,10,20,30" x1="50" y1="250" x2="552" y2="250"/>
<line stroke-dasharray="5,20,10,20,15,20,20,20,25,20,30,20,35" x1="50" y1="350" x2="552" y2="350"/>
</g>
</svg>

stroke-dasharray定义虚线方式,建议值为规律性数列。
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组的更多相关文章
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<三>渐变
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<一>基础图形及线段
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG Stroke属性
一.stroke属性介绍 SVG提供了一个范围广泛stroke属性,用于描述轮廓,其中包括 stroke 指定颜色 stroke-width 指定宽度 stroke-linecap 指定端点样式 st ...
- SVG学习笔录(二)
一.svg动画SMIL SVG采用的是使用文本来定义图形,这种文档结构非常适合于创建动画.要改变图形的位置.大小和颜色,只需要调整相应的属性就可以了.事实上,SVG有为各种事件处理而专门设计的属性,甚 ...
随机推荐
- Eclipse配置问题
1.eclipse中通过search打开第二个文件时第一个文件自动关闭问题: 解决方案: window-preferences-general-search找到第一行的一个选项 reuse edit ...
- Tornado cookie 笔记
set_cookie()/get_cookie()的使用 def get(self): # self.get_cookie()获取cookie if not self.get_cookie('name ...
- 【转】解决ubuntu13.10下,无法双击运行脚本文件
解决ubuntu13.10下,无法双击运行脚本文件 转自:http://www.aichengxu.com/other/975350.htm 首先,必须先设定好脚本的运行方法,当然如果只是she ...
- Asp.Net Grieview Eval 绑定数据 调用JS事件
<asp:TemplateField ItemStyle-HorizontalAlign="Center"> <ItemTemplate> <asp: ...
- 用shell脚本生成日志文件
mdate=`date +%R-%d-%m-%Y` LogFile=/root/HDstatusLog.log echo disk is good! $mdate >> $LogFile ...
- ML平台_设计要点
如果说机器是人类手的延伸.交通工具是人类腿的延伸,那么人工智能就是人类大脑的延伸,甚至可以帮助人类自我进化,超越自我.人工智能也是计算机领域最前沿和最具神秘色彩的学科,科学家希望制造出代替人类思考的智 ...
- 【java】break,continue和return区别
break:适用于switch和loop continue:只适用于loop 两者都可以通过给循环加标签来控制跳出,如下例所示 class BreakDemo { public static void ...
- 阅读《7 Series FPGAs GTX/GTH Transceivers User Guide》
阅读<7 Series FPGAs GTX/GTH Transceivers User Guide> 1.GTX在XC7K325T芯片内的排列 2.参考时钟的配置 在GTXE2_COMMO ...
- 一:elasticsearch常用操作总结
索引 搜索 mapping 分词器 1.创建索引 http://192.168.65.131:9200/smartom_index 2.查看索引: http://192.168.65.131:9200 ...
- Laravel 输出最后一条sql
$queries = DB::getQueryLog(); $last_query = end($queries); print_r( $last_query);
