ApiCloud利用NVTabBar模块快速搭建起APP的框架
废话不说,直接上代码
模块地址:https://docs.apicloud.com/Client-API/Nav-Menu/NVTabBar
代码实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<link rel="stylesheet" type="text/css" href="./css/aui.css" />
</head>
<body>
<header class="aui-bar aui-bar-nav" id="aui-header">
<a class="aui-btn aui-pull-left"> <span class="aui-iconfont aui-icon-left"></span> </a>
<div class="aui-title" id="header"></div>
</header>
</body>
<script type="text/javascript" src="./script/api.js"></script>
<script type="text/javascript">
apiready = function() {
api.parseTapmode();
var header = $api.byId('aui-header');
$api.fixStatusBar(header);
var headerPos = $api.offset(header);
var body_h = $api.offset($api.dom('body')).h;
var NVTabBar = api.require('NVTabBar');
NVTabBar.open({
styles : {
bg : 'rgba(200,200,200,1)',
h : 54,
dividingLine : {
width : 0,
color : '#000'
},
badge : {
bgColor : '#f00',
numColor : '#000',
size : 6.0,
centerY : 2
}
},
items : [{
w : api.winWidth / 5.0,
iconRect : {
w : 25.0,
h : 25.0,
},
icon : {
normal : 'widget://image/nvtabbar/acti.png',
highlight : 'widget://image/nvtabbar/actied.png',
selected : 'widget://image/nvtabbar/actied.png'
},
title : {
text : '动态',
size : 12.0,
normal : '#696969',
selected : '#eb4f38',
marginB : 6.0
}
}, {
w : api.winWidth / 5.0,
iconRect : {
w : 25.0,
h : 25.0,
},
icon : {
normal : 'widget://image/nvtabbar/guan.png',
highlight : 'widget://image/nvtabbar/guaned.png',
selected : 'widget://image/nvtabbar/guaned.png'
},
title : {
text : '发现',
size : 12.0,
normal : '#696969',
selected : '#eb4f38',
marginB : 6.0
}
}, {
w : api.winWidth / 5.0,
bg : {
marginB : 0,
image : 'rgba(200,200,200,0)'
},
iconRect : {
w : 50,
h : 50,
},
icon : {
normal : 'widget://image/nvtabbar/yyuan.png',
highlight : 'widget://image/nvtabbar/mai.png',
selected : 'widget://image/nvtabbar/mai.png'
}
}, {
w : api.winWidth / 5.0,
iconRect : {
w : 25.0,
h : 25.0,
},
icon : {
normal : 'widget://image/nvtabbar/bir.png',
highlight : 'widget://image/nvtabbar/bired.png',
selected : 'widget://image/nvtabbar/bired.png'
},
title : {
text : '消息',
size : 12.0,
normal : '#696969',
selected : '#eb4f38',
marginB : 6.0
}
}, {
w : api.winWidth / 5.0,
iconRect : {
w : 25.0,
h : 25.0,
},
icon : {
normal : 'widget://image/nvtabbar/fav.png',
highlight : 'widget://image/nvtabbar/faved.png',
selected : 'widget://image/nvtabbar/faved.png'
},
title : {
text : '我的',
size : 12.0,
normal : '#696969',
selected : '#eb4f38',
marginB : 6.0
}
}],
selectedIndex : 0
}, function(ret, err) {
//alert(JSON.stringify(ret))
if (ret) {
if (ret.eventType == "show") {
$api.html(header, '动态');
api.openFrame({
name : 'frame0',
url : './html/frame0.html',
rect : {
x : 0,
y : headerPos.h,
w : 'auto',
h : api.winHeight - headerPos.h - 54
}
})
}
if (ret.eventType == "click" && ret.index == 0) {
$api.html(header, '动态');
api.openFrame({
name : 'frame0',
url : './html/frame0.html',
rect : {
x : 0,
y : headerPos.h,
w : 'auto',
h : api.winHeight - headerPos.h - 54
}
})
}
if (ret.eventType == "click" && ret.index == 1) {
$api.html(header, '发现');
api.openFrame({
name : 'frame1',
url : './html/frame1.html',
rect : {
x : 0,
y : headerPos.h,
w : 'auto',
h : api.winHeight - headerPos.h - 54
}
})
}
if (ret.eventType == "click" && ret.index == 2) {
$api.html(header, '圈子');
api.openFrame({
name : 'frame2',
url : './html/frame2.html',
rect : {
x : 0,
y : headerPos.h,
w : 'auto',
h : api.winHeight - headerPos.h - 54
}
})
}
if (ret.eventType == "click" && ret.index == 3) {
$api.html(header, '消息');
api.openFrame({
name : 'frame3',
url : './html/frame3.html',
rect : {
x : 0,
y : headerPos.h,
w : 'auto',
h : api.winHeight - headerPos.h - 54
}
})
}
if (ret.eventType == "click" && ret.index == 4) {
$api.html(header, '我的');
api.openFrame({
name : 'frame4',
url : './html/frame4.html',
rect : {
x : 0,
y : headerPos.h,
w : 'auto',
h : api.winHeight - headerPos.h - 54
}
})
}
var NVTabBar = api.require('NVTabBar');
NVTabBar.bringToFront();
}
});
};
</script>
</html>
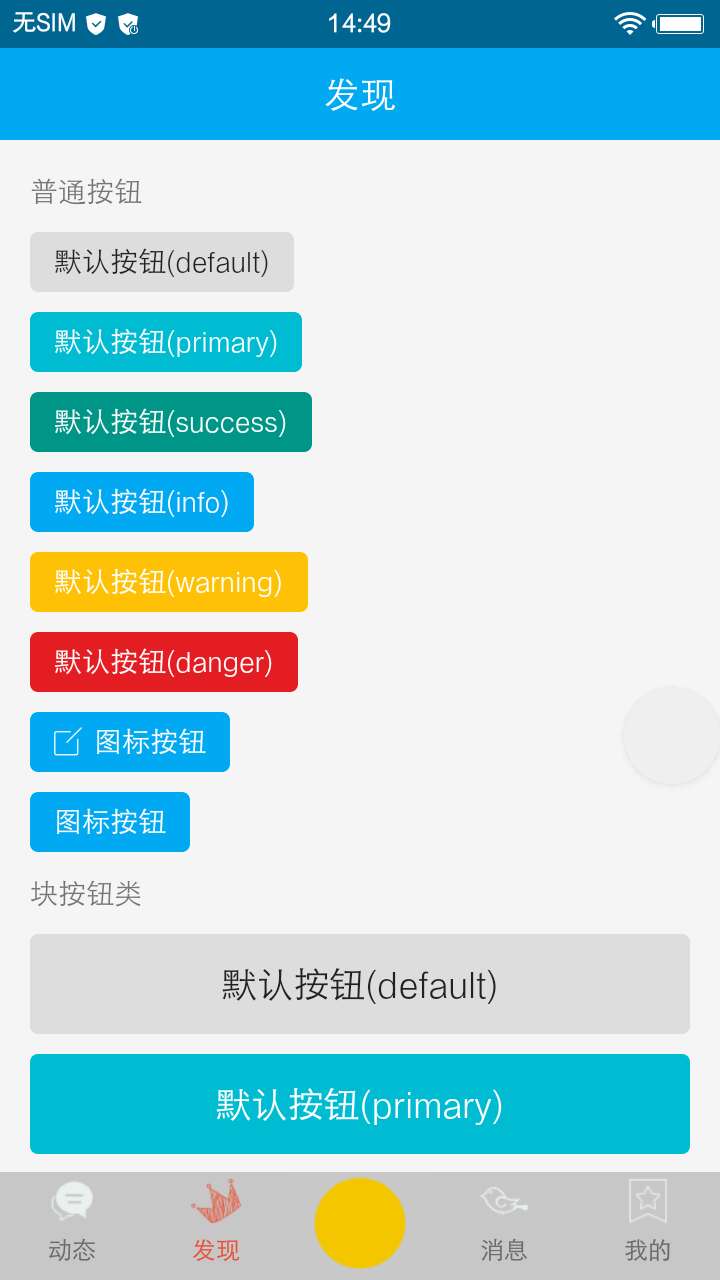
效果图:

ApiCloud利用NVTabBar模块快速搭建起APP的框架的更多相关文章
- [ios][opengles]GLKit如何搭一个app的框架
一个外文对GLKit的讲解: Beginning OpenGL ES 2.0 with GLKit Part 1 英文原文链接:http://www.raywenderlich.com/5223 ...
- 利用MVVM设计快速开发个人中心、设置等模块
我们在做iOS开发过程中,静态页面的开发比开发动态页面更让我们开发者抓狂.因为动态页面通常是一个页面一种cell样式,作为开发者只需要专注于定制好一种样式之后,就可以使用数据填充出较好的界面.而静态c ...
- Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用
前面几篇介绍了Web API的基础信息,以及如何基于混合框架的方式在WInform界面里面整合了Web API的接入方式,虽然我们看似调用过程比较复杂,但是基于整个框架的支持和考虑,我们提供了代码生成 ...
- 利用iisnode模块,让你的Node.js应用跑在Windows系统IIS中
最近比较喜欢用Node.js做一些简单的应用,一直想要部署到生产环境中,但是手上只有一台windows server 2008服务器,并且已经开启了IIS服务,运行了很多.Net开发的网站,80端口已 ...
- 【APICloud】APICloud基础学习与快速入门
前言:回顾这几天学习情况,总的来说APICloud官网它的学习资料和社区还是足够了,但是我必须吐槽一句,实在是过于混乱了,视频资料文档资料它一股脑地都堆在了那里,这几天基本处于在各个地方跳转,然后现在 ...
- nginx利用geo模块做限速白名单以及geo实现全局负载均衡的操作记录
geo指令使用ngx_http_geo_module模块提供的.默认情况下,nginx有加载这个模块,除非人为的 --without-http_geo_module.ngx_http_geo_modu ...
- Xamarin.iOS - 利用Settings插件与EAIntroView制作App的欢迎界面
Xamarin.iOS - 利用Settings插件与EAIntroView制作App的欢迎界面 关于欢迎界面 很多App第一次启动都会有一个欢迎界面,欢迎界面往往决定这用户对App的第一映像,所以欢 ...
- nginx利用limit模块设置IP并发防CC攻击
nginx利用limit模块设置IP并发防CC攻击 分类: 系统2013-01-21 09:02 759人阅读 评论(0) 收藏 举报 来源:http://blog.xencdn.net/nginx- ...
- 后端Nodejs利用node-xlsx模块读取excel
后端Nodejs(利用node-xlsx模块) /** * Created by zh on 16-9-14. */ var xlsx = require("node-xlsx") ...
随机推荐
- 调研android开发环境的发展演变
这是第一次接触android开发,特意上网搜索视频进行了自身知识补充,觉得说视频做得很不错,从android的发展历程以及一些基本常识都讲得很详细,也很有趣,也所以拿出来同大家一起分享学习,网址是:h ...
- 第二个Sprint
能够实现三个数,两个操作符的四则运算.
- beta2
组员1:吴晓晖(组长) 过去两天完成了哪些任务 代码重构基本完成 展示GitHub当日代码/文档签入记录 接下来的计划 推荐算法 还剩下哪些任务 组员2:陈锦谋 过去两天完成了哪些任务 重新制作图标 ...
- ELK 性能(1) — Logstash 性能及其替代方案
ELK 性能(1) - Logstash 性能及其替代方案 介绍 当谈及集中日志到 Elasticsearch 时,首先想到的日志传输(log shipper)就是 Logstash.开发者听说过它, ...
- 2017-08-20 block,inline和inline-block概念和区别
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- ipmitool+python应用处理大量带外地址
ipmitool 是一种可用在 linux 系统下的命令行方式的 ipmi 平台管理工具,它支持 ipmi 1.5 规范(最新的规范为 ipmi 2.0),通过它可以实现获取传感器的信息.显示系统日志 ...
- Delphi 关于DBGrid多选删除(shitf多选,ctrl多选)
////删除多选记录 procedure THistoryForm.DeleteButtonClick(Sender: TObject);var tempBookMark:TbookMark; i ...
- DELPHI动态创建窗体
//第一种方式 procedure TForm1.btn1Click(Sender: TObject); begin With TForm2.Create(Application) do Try Sh ...
- bzoj4514 [Sdoi2016]数字配对(网络流)
Description 有 n 种数字,第 i 种数字是 ai.有 bi 个,权值是 ci. 若两个数字 ai.aj 满足,ai 是 aj 的倍数,且 ai/aj 是一个质数, 那么这两个数字可以配对 ...
- javaee, javaweb和javase的区别以及各自的知识体系
javaee, javaweb和javase的区别以及各自的知识体系 来源 https://blog.csdn.net/weixin_39297312/article/details/79454642 ...
