T4学习- 1、简介
一、T4简介
T4(Text Template Transformation Toolkit)在 Visual Studio 中,“T4 文本模板”是由一些文本块和控制逻辑组成的混合模板,它可以生成文本文件。 在 Visual C# 或 Visual Basic 中,控制逻辑编写为程序代码的片段。生成的文件可以是任何类型的文本,例如网页、资源文件或任何语言的程序源代码。

T4 文本模板有两种类型:
1、运行时模板
- 可在应用程序中执行运行时 T4 文本模板(“预处理过的”模板)以便生成文本字符串(通常作为其输出的一部分)。
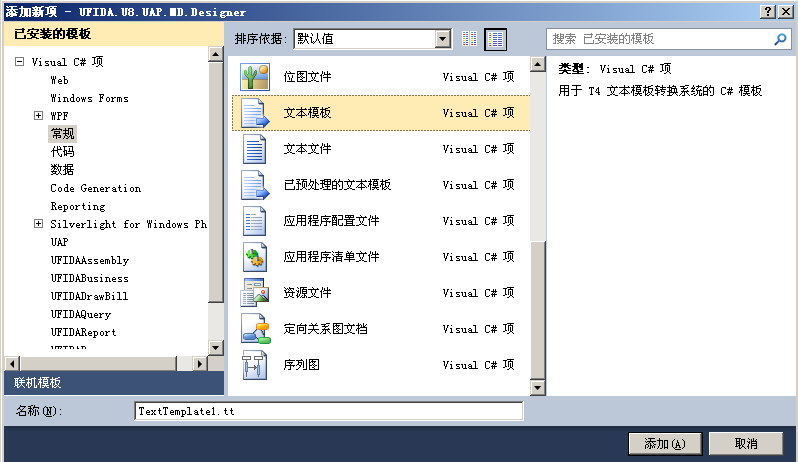
若要创建运行时模板,请向您的项目中添加“已预处理的文本模板”文件。
另外,您还可以添加纯文本文件并将其“自定义工具”属性设置为“TextTemplatingFilePreprocessor”。
2、设计时模板
在 Visual Studio 中执行设计时 T4 文本模板,以便定义应用程序的部分源代码和其他资源。
通常,您可以使用读取单个输入文件或数据库中的数据的多个模板,并生成一些 .cs、.vb 或其他源文件。
每个模板都生成一个文件。 在 Visual Studio 或 MSBuild 内执行它们。
若要创建设计时模板,请向您的项目中添加“文本模板”文件。 另外,您还可以添加纯文本文件并将其“自定义工具”属性设置为“TextTemplatingFileGenerator”。
二、T4例子--HelloWorld
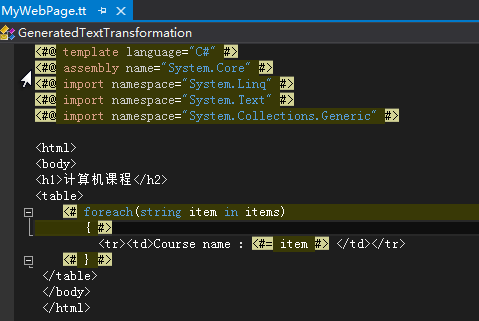
最简单的HelloWorld,通过此例子,可以看到T4的基本结构
<#@ template debug="false" hostspecific="false" language="C#" #>
<#@ output extension=".cs" #>
<#@ import namespace="System" #>
<#@ import namespace="System.Collections.Generic" #> using System; namespace Test
{
public class HelloWorld
{
public static void Main(string[] args)
{
<#
List<Person> people = GetPersonList();
foreach(Person p in people)
{
#>
Console.WriteLine("Hello {0},Welcome to T4 World!","<#= p.Name #>");
<#}
#>
}
}
} <#+
//类
public class Person
{
///名称
public string Name{ get; set; } public Person(string name)
{
this.Name = name;
}
}
//初始化众人
public List<Person> GetPersonList()
{
List<Person> people = new List<Person>(); Person p1 = new Person("Tom");
Person p2 = new Person("Jim");
Person p3 = new Person("Lucy"); people.Add(p1);
people.Add(p2);
people.Add(p3); return people;
} #>
生成的代码:
using System; namespace Test
{
public class HelloWorld
{
public static void Main(string[] args)
{
Console.WriteLine("Hello {0},Welcome to T4 World!", "Tom");
Console.WriteLine("Hello {0},Welcome to T4 World!", "Jim");
Console.WriteLine("Hello {0},Welcome to T4 World!", "Lucy");
}
}
}
三、T4模板的基本结构
代码块的总体分类,就是两种:文本、程序脚本。
- 文本:就是需要生成的文本
- 程序脚本:内部执行,最终生成想要的文本。T4中<# #>中的部分都属于程序脚本内容。
为了细分语法,方便大家更好的理解,用“块”(Block)来表示构成T4模板的基本单元,它们基本上可以分成5类:指令块(Directive Block)、文本块(Text Block)、代码语句块(Statement Block)、表达式块(Expression Block)和类特性块(Class Feature Block)。
1、指令块(Directive Block)
和ASP.NET页面的指令一样,它们出现在文件头,通过<#@…#>表示。其中<#@ template …#>指令是必须的,用于定义模板的基本属性,比如编程语言、基于的文化、是否支持调式等等。比较常用的指令还包括用于程序集引用的<#@ assembly…#>,用于导入命名空间的<#@ import…#>等等。
指令通常是模板文件或包含的文件中的第一个元素。不应将它们放置在代码块 <#...#> 内,也不应放置在类功能块 <#+...#> 之后。
- T4 模板指令
<#@ template [language="VB"] [hostspecific="true"] [debug="true"] [inherits="templateBaseClass"] [culture="code"] [compilerOptions="options"] #> - T4 参数指令
<#@ parameter type="Full.TypeName"name="ParameterName"#> - T4 输出指令
<#@ output extension=".fileNameExtension"[encoding="encoding"] #> - T4 程序集指令
<#@ assembly name="[assembly strong name|assembly file name]"#> - T4 导入指令
<#@ import namespace="namespace"#> - T4 包含指令
<#@ include file="filePath"#>
2、文本块(Text Block)
文本块就是直接原样输出的静态文本,不需要添加任何的标签。
3、代码语句块(Statement Block)
代码语句块通过<#Statement#>的形式表示,中间是一段通过相应编程语言编写的程序调用,我们可以通过代码语句快控制文本转化的流程。在上面的代码中,我们通过代码语句块实现对一个数组进行遍历,输出重复的Console.WriteLine("Hello {0},Welcome to T4 World!","<#= p.Name #>");语句。
4、表达式块(Expression Block)
表达式块以<#=Expression#>的形式表示,通过它之动态的解析的字符串表达内嵌到输出的文本中。比如在上面的foreach循环中,每次迭代输出的人名就是通过表达式块的形式定义的(<#= p.Name #>)
5、类特性块(Class Feature Block)
如果文本转化需要一些比较复杂的逻辑,我们需要写在一个单独的辅助方法中,甚至是定义一些单独的类,我们就是将它们定义在类特性块中。类特性块的表现形式为<#+ FeatureCode #>,对于Hello World模板,得到人名列表的GetPersonList方法就定义在类特性块中。
<#@ template language="C#" #>
<# HelloWorld(); #>
<#+
private string _field = "classy";
private void HelloWorld()
{
for(int i = 1; i <= 3; i++)
{
#>
Hello <#=_field#> World <#= i #>!
<#+
}
}
#>
四、T4模板语言编辑工具:
下载地址:tangible T4 Editor plus modelling tools
http://t4-editor.tangible-engineering.com/Download_T4Editor_Plus_ModelingTools.html
只需要简单的填一下,就OK了,是免费的哦。
主要的功能:
- 语法高亮显示
- T4中的指示符(directives)和代码快(code block)智能提示
- 对模板代码的智能提示
- 支持T4包含文件

五.T4的工作原理
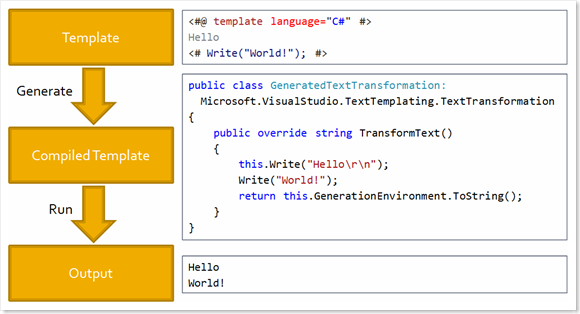
我在网上找了一张很好图,如下

在这个第一步的时候,T4引擎编译这个模板文件:它会解析指令处理文件(也就是@开头部分)、文本文件和代码块,然后生成一个具体的TextTransformation 文件,接着会把这个类文件编译成.NET的程序集。
第二步的时候,T4引擎会创建一个GeneratedTextTransformation 类的实例,它的名字叫做:TransformText的方法,这个方法的主要作用就是用来保存输出文件中放回的字符串。
模板内容:
<#@ template language="C#" #>
<#
for(int i = 1; i <= 3; i++)
{
#>
Hello World <#= i #>!
<#
}
#>
请注意这个:<#= i #>
后台编译的内容:
using System;
using Microsoft.VisualStudio.TextTemplating; namespace Microsoft.VisualStudio.TextTemplating76E036EA7C70CB236
{
public class GeneratedTextTransformation: TextTransformation
{
public override string TransformText()
{
for (int i = 1; i <= 3; i++)
{
this.Write("Hello World ");
this.Write(ToStringHelper.ToStringWithCulture(i));
this.Write("!\r\n");
}
return this.GenerationEnvironment.ToString();
}
}
}
输出的内容就是:
Hello World 1!
Hello World 2!
Hello World 3!
自定义宿主:
https://msdn.microsoft.com/zh-cn/library/bb126579.aspx
T4学习- 1、简介的更多相关文章
- 现代3D图形编程学习-基础简介(2) (译)
本书系列 现代3D图形编程学习 基础简介(2) 图形和渲染 接下去的内容对渲染的过程进行粗略介绍.遇到的部分内容不是很明白也没有关系,在接下去的章节中,会被具体阐述. 你在电脑屏幕上看到的任何东西,包 ...
- 现代3D图形编程学习-基础简介(1) (译)
本书系列 现代3D图形编程学习 基础简介 并不像本书的其他章节,这章内容没有相关的源代码或是项目.本章,我们将讨论向量,图形渲染理论,以及OpenGL. 向量 在阅读这本书的时候,你需要熟悉代数和几何 ...
- AspectJ基础学习之一简介(转载)
AspectJ基础学习之一简介(转载) 一.为什么写这个系列的博客 Aspectj一个易用的.功能强大的aop编程语言.其官网地址是:http://www.eclipse.org/aspectj/ ...
- springmvc学习笔记(简介及使用)
springmvc学习笔记(简介及使用) 工作之余, 回顾了一下springmvc的相关内容, 这次也为后面复习什么的做个标记, 也希望能与大家交流学习, 通过回帖留言等方式表达自己的观点或学习心得. ...
- MXNet深度学习库简介
MXNet深度学习库简介 摘要: MXNet是一个深度学习库, 支持C++, Python, R, Scala, Julia, Matlab以及JavaScript等语言; 支持命令和符号编程; 可以 ...
- Python学习--Python简介
Python 简介 Python是一种解释型.编译性.面向对象.动态数据类型的高级程序设计语言.Python由Guido van Rossum于1989年底发明,第一个公开发行版发行于1991年. P ...
- [原创]java WEB学习笔记96:Spring学习---Spring简介及HelloWord
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- JavaWeb学习----JSP简介及入门(含Eclipse for Java EE及Tomcat的配置)
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- Hive入门学习--HIve简介
现在想要应聘大数据分析或者数据挖掘岗位,很多都需要会使用Hive,Mapreduce,Hadoop等这些大数据分析技术.为了充实自己就先从简单的Hive开始吧.接下来的几篇文章是记录我如何入门学习Hi ...
随机推荐
- Redis发布订阅机制
1. 什么是Redis Redis是一个开源的内存数据库,它以键值对的形式存储数据.由于数据存储在内存中,因此Redis的速度很快,但是每次重启Redis服务时,其中的数据也会丢失,因此,Redis也 ...
- vue---数据更新,视图不更新问题
写点赞功能时,点赞后已经追加到对象里了,但是视图没有更新. 查找了些资料: 数据已经更新了但是视图不更新的问题,有几个原因: 1.根属性不存在,而想要直接给根属性赋值导致的视图不更新.此时初始化属性的 ...
- 移动端常见bug汇总001
点击样式闪动 Q: 当你点击一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景. A:根本原因是-webkit-tap-highlight-color,这个属性 ...
- ASP.NET MVC呼叫WCF Service的方法
本演示,Insus.NET操练asp.net mvc的应用程序,虽然以前有写过:<MVC应用程序使用Wcf Service>http://www.cnblogs.com/insus/p/3 ...
- windows下nodejs监听80端口
windows下nodejs监听80端口时提示端口被占用报错,解决方案如下: 1.cmd---netstat -ano查看是什么程序占用了80端口: 2.控制面板--管理工具--服务--停止 SQL ...
- Java - 数组解析
java提高篇(十八)-----数组之一:认识JAVA数组 一.什么是数组 数组?什么是数组?在我印象中的数组是应该这样的:通过new关键字创建并组装他们,通过使用整形索引值访问它的元素,并且它的尺寸 ...
- ETCD 简介 + 使用
etcd简介 etcd是一个高可用的分布式键值(key-value)数据库.etcd内部采用raft协议作为一致性算法,etcd基于Go语言实现. etcd是一个服务发现系统,具备以下的特点: 简单: ...
- 【14】代理模式(Proxy Pattern)
一.引言 在软件开发过程中,有些对象有时候会由于网络或其他的障碍,以至于不能够或者不能直接访问到这些对象,如果直接访问对象给系统带来不必要的复杂性.这时候可以在客户端和目标对象之间增加一层中间层,让代 ...
- Hadoop Mapreduce 参数 (一)
参考 hadoop权威指南 第六章,6.4节 背景 hadoop,mapreduce就如MVC,spring一样现在已经是烂大街了,虽然用过,但是说看过源码么,没有,调过参数么?调过,调到刚好能跑起来 ...
- python-享元模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明: 如果一个软件系统在运行时所创建的相同或相似对象数量太多,将导致运行代价过高,带来 ...
