MVC 5 Strongly Typed Views(强类型视图)
学习MVC这样久以来,发觉网站上很多MVC的视频或是文章,均是使用Strongly Type views来实现控制器与视图的交互。Insus.NET以前发布的博文中,也大量使用这种方式:
《DataTable数据显示于MVC应用程序》http://www.cnblogs.com/insus/p/3361182.html
《MVC用非Entity Framework将数据显示于视图》http://www.cnblogs.com/insus/p/3364235.html
《MVC用非Entity Framework将数据显示于视图(二)》http://www.cnblogs.com/insus/p/3364482.html
《MVC显示详细记录Without Entity Framework》http://www.cnblogs.com/insus/p/3366608.html
甚至在这篇中《MVC 5显示、创建、编辑、删除等功能实练》http://www.cnblogs.com/insus/p/3372916.html也有列举过。
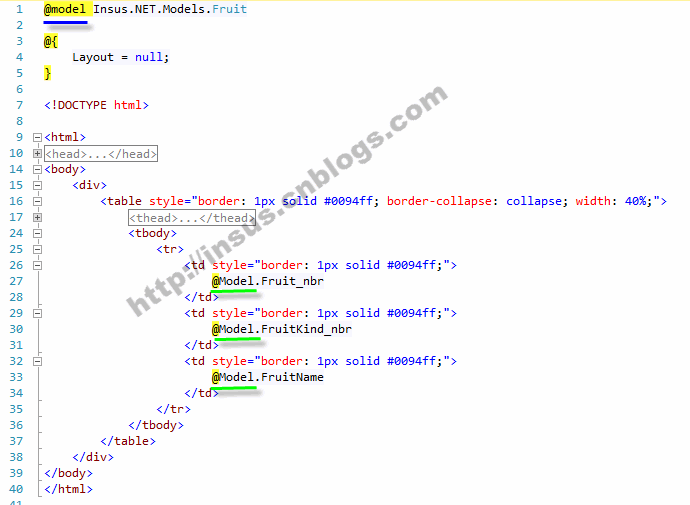
只要在视图中使用@model xxx.xxx.Models.xxx语法。注意一下的是@紧跟后面的model全是小写字母。
Insus.NET觉得Razor很有意思,在视图中所有Model的属性均动态的,我们不必知道它实际的类型,而且又很容使用@的模型关键字来表示模型的类型名称。
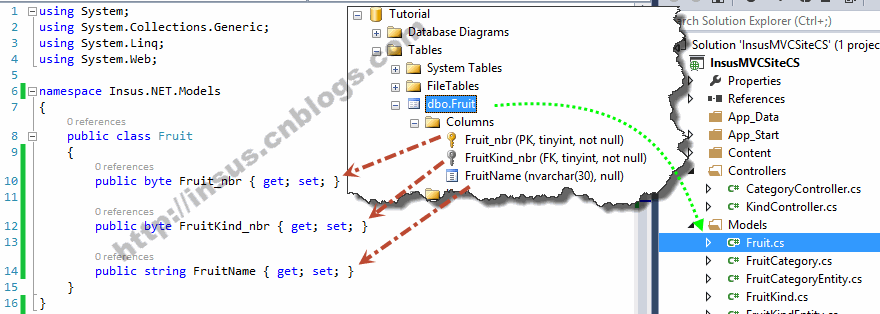
下面我们再做一个简单的例子,在Models目录下创建一个model:
如果看不明白或步骤,可以参考下面动画:
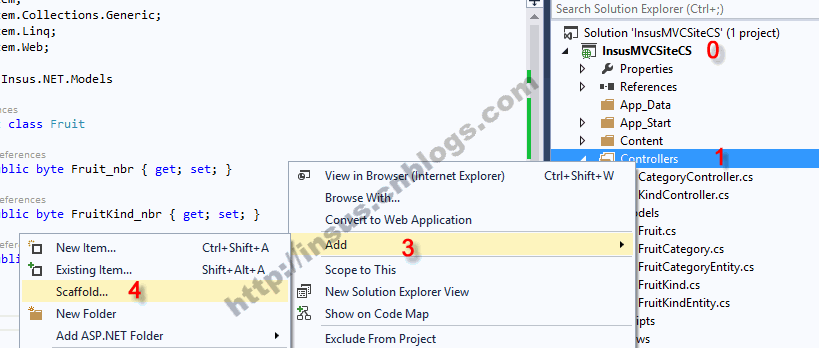
创建一个Fruit控制器可以参考下图步骤:
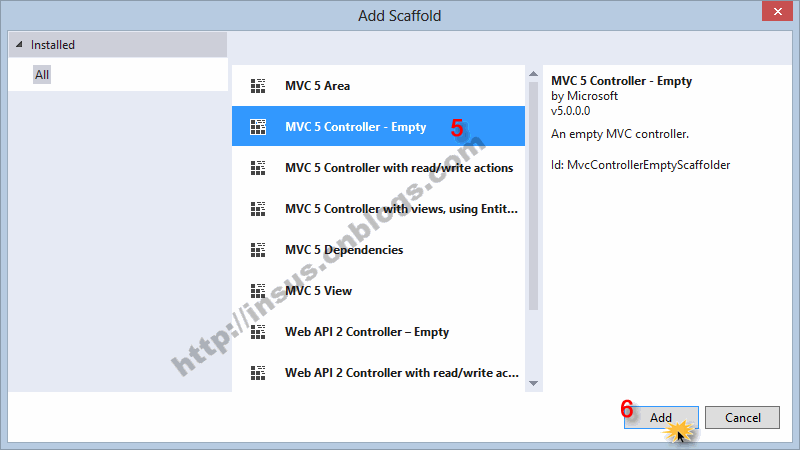
将打开另外一个"Add Scaffold"窗口:
修改写指定一个控制器名称:
还可以看到完整的实现操作过程:
好了,到实现视图的时候了,
也可看实时操作,以及运行最终结果:
使用强类型视图,是MVC默认的方法。每次创建视图时,Insus.NET者选择Empty空模版。其实你可以根据实际情形选择相应的模版,让其自动产生:
MVC 5 Strongly Typed Views(强类型视图)的更多相关文章
- Dynamic V Strongly Typed Views
Come From https://blogs.msdn.microsoft.com/rickandy/2011/01/28/dynamic-v-strongly-typed-views/ There ...
- Spring 4 官方文档学习(十一)Web MVC 框架之resolving views 解析视图
接前面的Spring 4 官方文档学习(十一)Web MVC 框架,那篇太长,故另起一篇. 针对web应用的所有的MVC框架,都会提供一种呈现views的方式.Spring提供了view resolv ...
- MVC 5使用TempData Object跨视图传递数据
经过一系列显示数据的练习:<MVC 5使用ViewData(对象)显示数据>http://www.cnblogs.com/insus/p/3377178.html<MVC 5使用Vi ...
- [.NET MVC进阶系列03] Views 视图基础
[注:此文对应Chapter 3:Views] 一.View的功能: 1.View用来呈现页面UI,通过Controller来指定View: 要注意的是,MVC和以前基于文件的Web应用不同,URL指 ...
- MVC 强类型视图
MVC里面的强类型视图的确是一个很强大的东西,结合EF(Entity Framework)的话更加强大,可以直接把你的数据库直接生成强视图的增删查改的视图,在视图中所有Model的属性均动态的,我们不 ...
- asp.net mvc 强类型视图中传入List 数据到控制器
问题来源: 在和一位技术老师聊天时,老师问我一个mvc 表单提交的问题,问道:怎样在表单提交的时候,将 带有 List 属性的对象传入控制器? 这时,我有点呆了,以前一直都好像是 单一属性的表单提交, ...
- MVC强类型视图,详细信息展示【五】
一.在MVC三种讲到两种后端发送数据到前端的方法,今天讲的是第三种,发送过去的方法 [强类型视图]. 1. 强类型视图,就是指在传递的过程中只能传递一种类型的数据到该视图中,就比如默认的传递的数据类型 ...
- MVC强类型视图、强类型HTML辅助方法
强类型视图: <table> <tr> <td>ID:</td><td><%: Model.Id %></td> & ...
- MVC 创建强类型视图
•在ViewModel中创建一个类型 •在Action中为ViewData.Model赋值 •在View中使用"@model类型"设置 14 手动创建强类型视图 •在ViewMod ...
随机推荐
- mybatis 插入数据并返回主键值
<insert id="insert" parameterType="com.pojo.TSubject" useGeneratedKeys=" ...
- ListView嵌套 EditText的光标不显示
ListView嵌套EditView,有可能会出现了下面现象: 点击EditView,EditView获取焦点后,有可能光标不显示,也有可能光标不闪烁.点击多次后,光标才正常显示. 获取焦点后,edi ...
- 【NIFI】 实现数据库到数据库之间数据同步
本里需要基础知识:[NIFI] Apache NiFI 安装及简单的使用 数据同步 界面如下: 具体流程: 1.使用ExecuteSQL连接mysql数据库,通过写sql查询所需要的数据 2.nifi ...
- 查看tomcat运行日志
1.先到tomcat的logs目录下我这边是:/usr/local/apache-tomcat-7.0.73/logs 2.tail -f catalina.out 3.这样,前端有请求时候,就会输出 ...
- 统计方形(NOIP1997)
给链接:统计方形 这题是棋盘问题的数据加强版. 其实由于洛谷的数据比较水,所以你把我在棋盘问题题解中写的代码提交,也能AC. 但让给我们来看一个更优的解法. 先给代码: #include<bit ...
- CentOS Linux更改MySQL数据库目录位置具体操作
引言: 由于MySQL的数据库太大,默认安装的/var盘已经再也无法容纳新增加的数据,没有办法,只能想办法转移数据的目录. 下面我整理一下把MySQL从/var/lib/mysql目录下面转移到/ho ...
- MyBatis中的缓存1
1.应用程序和数据库交互的过程是一个相对比较耗时的过程 2.缓存存在的意义:让应用程序减少对数据库的访问,提升程序运行的xiaolv 3.MyBatis中默认SqlSession缓存开启 3.1 同 ...
- 2019.01.22 uoj#14. 【UER #1】DZY Loves Graph(并查集)
传送门 题意简述: 要求支持以下操作: 在a与b之间连一条长度为i的边(i是操作编号):删除当前图中边权最大的k条边:表示撤销第 i−1次操作,保证第1次,第i−1 次不是撤回操作. 要求在每次操作后 ...
- 2018.12.18 bzoj2242: [SDOI2011]计算器(数论)
传送门 数论基础题. 对于第一种情况用快速幂,第二种用exgcdexgcdexgcd,第三种用bsgsbsgsbsgs 于是自己瞎yyyyyy了一个bsgsbsgsbsgs的板子(不知道是不是数据水了 ...
- Linux 的虚拟文件系统(强烈推荐)
1 引言 Linux 中允许众多不同的文件系统共存,如 ext2, ext3, vfat 等.通过使用同一套文件 I/O 系统 调用即可对 Linux 中的任意文件进行操作而无需考虑其所在的具体文件系 ...
