js数组方法解析
js 数组有很多方法,其中有的常用,有的不常用,归纳几个常用的方法,做个总结:
1. 转换方法:
1.1 valueOf():调用这个方法会返回数组本身
<script>
var arr = ['blue', 'red', 'yellow', 'gray', 'green'];
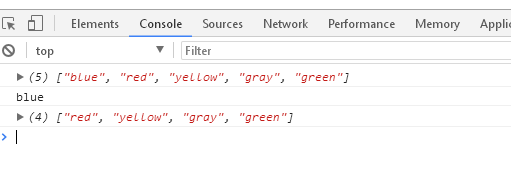
console.log(arr.valueOf());
console.log(arr);
</script>

1.2 toString():返回数组中每个值的字符串形式以逗号拼接链接起来的字符串,实际上回调用数组每项的toSting()方法
<script>
var arr = ['blue', 'red', 'yellow', 'gray', 'green'];
console.log(arr.toString());
</script>

1.3 join() 方法:将数组转换成字符串,可以接受一个参数,为拼接字符串的链接符;如果没有参数,默认为用逗号拼接
<script>
var arr = ['blue', 'red', 'yellow', 'gray', 'green'];
console.log(arr.join()); // 默认为逗号拼接
console.log(arr.join(",")); // 显示为逗号拼接
console.log(arr.join("")); // 无拼接符,直接连接
console.log(arr.join(" ")); // 依照空格拼接
console.log(arr.join("-->")); // 依照箭头拼接
</script>

2. 栈方法:
2.1 push():将一个或者多个项目推入数组中,从尾部推入,返回新数组的项目数量
<script>
var arr = ['blue', 'red', 'yellow'];
console.log(arr);
arr.push("gray");
console.log(arr);
arr.push("black", 'green');
console.log(arr);
</script>

2.2 pop():从数组中取出数组项,从最后一个开始取,返回取出的项目
<script>
var arr = ['blue', 'red', 'yellow', 'gray', 'green'];
console.log(arr);
var arr1 = arr.pop();
console.log(arr1);
console.log(arr);
</script>

3.队列方法:
3.1 shift(): 从数组队列前端取出数组的项目,返回取出的项
<script>
var arr = ['blue', 'red', 'yellow', 'gray', 'green'];
console.log(arr);
var arr1 = arr.shift();
console.log(arr1);
console.log(arr);
</script>

3.2 unshift():从数组队列的前端添加数据项,返回新数组的项目数
<script>
var arr = ['blue', 'red', 'yellow'];
console.log(arr);
var arr1 = arr.unshift('gray', 'green');
console.log(arr1);
console.log(arr);
</script>

4. 重排序方法:
4.1 reverse(): 将数组的项目顺序颠倒,反转
<script>
var arr = ['blue', 'red', 'yellow', 'gray', 'green'];
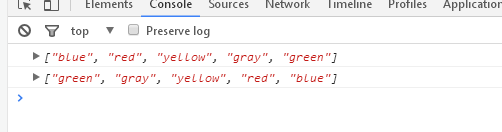
console.log(arr);
arr.reverse();
console.log(arr);
</script>

4.2 sort(): 对于数组进行排序,这里是按照字符串来进行比较的(而字符串是按照字符编码来比较(ascII 码))
<script>
var arr = ['blue', 'red', 'yellow', 'gray', 'green'];
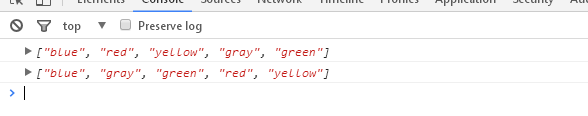
console.log(arr);
arr.sort();
console.log(arr);
</script>

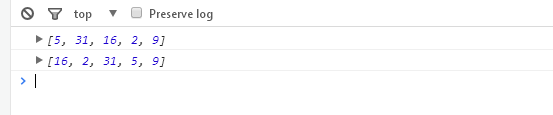
当比较的是数字时候,显然不符合我们的要求了:
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
arr.sort();
console.log(arr);
</script>

sort()可以接受一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面
按照升序排列
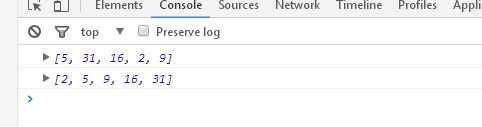
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
arr.sort(function(a, b) {
return a - b;
});
console.log(arr);
</script>

按照降序排列:
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
arr.sort(function(a, b) {
return b - a;
});
console.log(arr);
</script>

5. 操作方法:
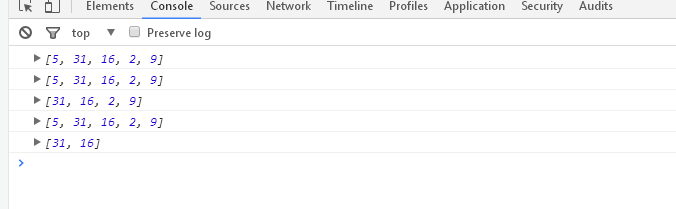
5.1 slice(): 截取数组。接受两个参数,一个是起始位,一个是终止位;如果只传一个参数,表示从这个位置直到末尾;如果两个参数,表示从这个位置到结束位置,但是不包括结束位;如果不传参数,表示从第0位到结尾。
返回被截取的数组
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
var arr1 = arr.slice(1);
console.log(arr);
console.log(arr1);
var arr2 = arr.slice(1, 3);
console.log(arr);
console.log(arr2);
</script>

备注:如果参数是负数,则从后往前计算位置。如果第二位小于第一位,则返回空数组
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
var arr1 = arr.slice(-1);
console.log(arr);
console.log(arr1);
var arr2 = arr.slice(-1, -3);
console.log(arr);
console.log(arr2);
</script>

5.2 splice(): 可以对数组进行删除,插入,替换操作:
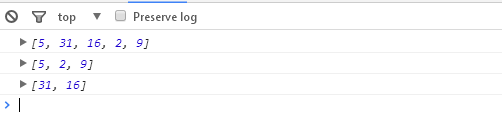
5.2.1 删除:接受两个参数,第一个,删除位置,第二个,删除数量
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
var arr1 = arr.splice(1, 2);
console.log(arr);
console.log(arr1);
</script>

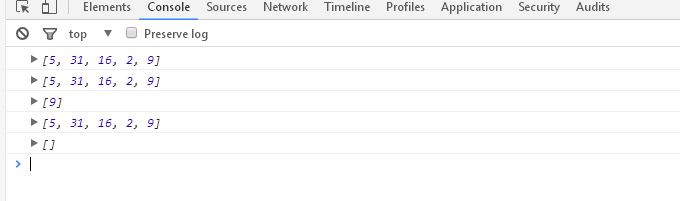
5.2.2 插入:接受3个参数,第一个:起始位,第二个:删除项数0,第三个,要插入的项目(可以是一项,也可以是多项)
基本思想:先删除,在插入
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
var arr1 = arr.splice(1, 0, 12, 33, 67); // 这里12,33,67 是需要增加的项,此处有3项
console.log(arr);
console.log(arr1);
</script>

5.2.3 替换:接受3 个参数,第一个:起始位置,第二个:删除的项数,第三个:需要提换的项目
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
var arr1 = arr.splice(1, 1, 12, 33, 67); // 这里12,33,67 是需要提换的项,此处有3项
console.log(arr);
console.log(arr1);
</script>

6. 位置方法:
6.1 indexOf(): 查找数组中是否有某个项目,如果有,则返回该项在数组中的位置,如果没有,则返回 -1
<script>
var arr = [5, 31, 16, 2, 9]; var arr1 = arr.indexOf(2);
console.log(arr);
console.log(arr1);
</script>

6.2 lastIndexOf() : 作用域indexOf() 一样,但是一个是indexOf()是从0开始查找,lastIndexOf() 是从最后一位开始查找,即一个从前往后查找,一个从后往前查找
<script>
var arr = [5, 31, 16, 2, 9]; var arr1 = arr.lastIndexOf(9);
console.log(arr);
console.log(arr1);
</script>

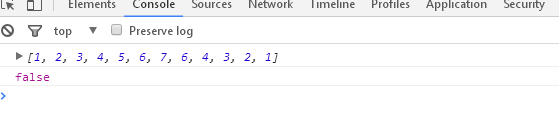
6.3 indexOf() 和lastIndexOf() : 都可以接受两个参数,第一个,是要查找的项目,第二个,是指明从哪一位开始查找
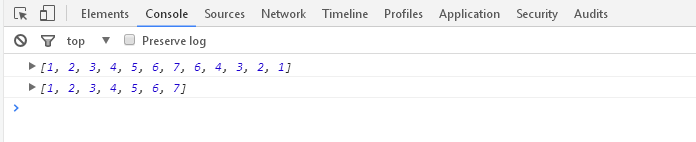
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var arr1 = arr.indexOf(4, 4);
var arr2 = arr.lastIndexOf(4, 3);
console.log(arr);
console.log(arr1);
console.log(arr2);
</script>

7. 迭代方法:接受两个参数:要在每一项运行的函数,和运行改函数的作用域对象(可选)----this ;
传入这些函数的参数接受三个参数:数组的项目,该项目的索引,数组对象本身
7.1 every():当数组中每项的执行都返回true 时,结果返回true
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var arr1 = arr.every(function(item, index, obj) {
return item < 9;
});
console.log(arr);
console.log(arr1);
</script>

<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var arr1 = arr.every(function(item, index, obj) {
return item < 5;
});
console.log(arr);
console.log(arr1);
</script>

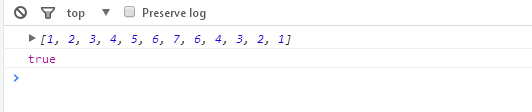
7.2 some() : 当执行函数中某项返回true 时,结果返回true
备注:只要有一项返回true,结果就返回true
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var arr1 = arr.some(function(item, index, obj) {
return item < 5;
});
console.log(arr);
console.log(arr1);
</script>

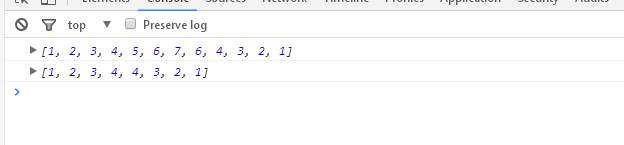
7.3 filter() : 返回执行结果中返回true 的项目
这个函数可以达到筛选功能
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var arr1 = arr.filter(function(item, index, obj) {
return item < 5;
});
console.log(arr);
console.log(arr1);
</script>

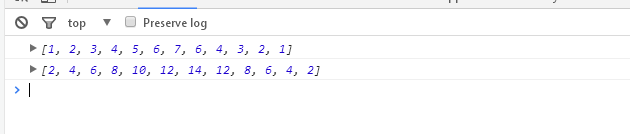
7.4 map() :返回数组各项调用函数的结果组成的数组
every(),some(),filter() 都是针对 数组本身进行返回,而map() 是针对数组操作结果进行返回
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var arr1 = arr.map(function(item, index, obj) {
return item * 2;
});
console.log(arr);
console.log(arr1);
</script>

7.5 forEach() : 没有返回值,对数组中的各项执行函数操作
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var target = [];
arr.forEach(function(item, index, obj) {
if (this.indexOf(item) == -1) {
this.push(item);
}
}, target);
console.log(arr);
console.log(target);
</script>

8. 归并方法:
8.1 reduce(): 迭代数组的所有项目,然后构建一个所有项的最终返回值
接受两个参数,一个在每一项上调用的函数,另一个作为归并基础的初始值(可选)
调用的函数接受四个参数:1.前一个值,2.当前值,3.项的索引,4.数组对象本身。
这个函数返回的任何值都会作为第一个参数,自动传给下一项。
第一次迭代发生在数组的第一项上,因此第一个参数是数组的第一项,第二个参数是数组的第二项
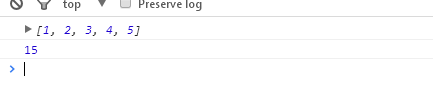
<script>
var arr = [1, 2, 3, 4, 5];
var arr1 = arr.reduce(function(pre, cur, index, obj) {
return pre + cur;
});
console.log(arr);
console.log(arr1);
</script>

有初始值:
<script>
var arr = [1, 2, 3, 4, 5];
var arr1 = arr.reduce(function(pre, cur, index, obj) {
return pre + cur;
}, 100);
console.log(arr);
console.log(arr1);
</script>

8.2 reduceRight() : 这个函数和reduce() 一样的,只是从右面开始迭代而已;而reduce() 是从左面开始迭代
js数组方法解析的更多相关文章
- js 数组方法比较
js 数组方法比较 table th:first-of-type { width: 80px; } table th:nth-of-type(2) { width: 120px; } table th ...
- js数组方法详解
Array对象的方法-25个 /*js数组方法详解 */ /* * 1 concat() 用于连接多个数组或者值-------------- * 2 copyWithin() 方法用于从数组的指定位置 ...
- 转载收藏(js数组方法大全)
js数组方法大全 JavaScript中创建数组有两种方式 (一)使用 Array 构造函数: var arr1 = new Array(); //创建一个空数组var arr2 = new Arra ...
- js数组方法大全(上)
# js数组方法大全(上) 记录一下整理的js数组方法,免得每次要找方法都找不到.图片有点多,注意流量,嘻嘻! 本期分享 join() reverse() sort() concat() slice( ...
- js数组方法大全(下)
# js数组方法大全(下) 记录一下整理的js数组方法,免得每次要找方法都找不到.图片有点多,注意流量,嘻嘻! 本期分享 forEach() map() filer() every() some() ...
- JS数组方法汇总 array数组元素的添加和删除
js数组元素的添加和删除一直比较迷惑,今天终于找到详细说明的资料了,先给个我测试的代码^-^ var arr = new Array(); arr[0] = "aaa"; arr[ ...
- javascript数组详解(js数组深度解析)【forEach(),every(),map(),filter(),reduce()】
Array 对象是一个复合类型,用于在单个的变量中存储多个值,每个值类型可以不同. 创建数组对象的方法: new Array(); new Array(size); new Array(element ...
- 几个关于js数组方法reduce的经典片段
以下是个人在工作中收藏总结的一些关于javascript数组方法reduce的相关代码片段,后续遇到其他使用这个函数的场景,将会陆续添加,这里作为备忘. javascript数组那么多方法,为什么我要 ...
- js数组方法详解(最新最全)
数组是js中最常用到的数据集合,其内置的方法有很多,熟练掌握这些方法,可以有效的提高我们的工作效率,同时对我们的代码质量也是有很大影响.本文所有的栗子都是在es7环境下测试的,如果有问题欢迎留言交流 ...
随机推荐
- gmake缺失错误
原文:http://blog.csdn.net/syh_486_007/article/details/53862831 编译nachos程序的时候发现了这样一个错误gmake: command no ...
- Jmeter(三十二)Jmeter Question 之 “自定义函数开发”
“技术是业务的支撑”,已经不是第一次听到这句话,因为有各种各样的需求,因此衍生了许多各种各样的技术.共勉! 前面有提到提到过Jmeter的安装目录结构,也提到Jmeter的常用函数功能,有部分工作使用 ...
- [UE4]删除UI:Remove from Parent
同时要将保存UI的变量清空,以释放占用的系统内存
- [UE4]蓝图继承方法:重写父类方法时,增加父类方法调用
包括构造函数也可以调用父类方法 事件也可以调用父级的事件
- spark streaming插入hbase
import java.sql.{DriverManager, ResultSet} import org.apache.spark._ import org.apache.spark.streami ...
- HBase原理和安装
HBase的基本概念和安装: Hbase简介 HBase的原型是Google的BigTable论文,受到了该论文思想的启发,目前作为Hadoop的子项目来开发维护,用于支持结构化的数据存储. 官方网站 ...
- 阿里云发送短信验证码php_SDK
1.登录阿里云账号下载——aliyun-dysms-php-sdk(我使用的php版本) 下载地址:https://help.aliyun.com/document_detail/55359.html ...
- Windows Server 2016 路由和远程访问
本次实验是将Windows Server 2016 配置成一个路由器,为此网络上的客户端和服务器启用多重协议LAN到LAN,LAN到WAN,虚拟专用网络和网络地址转换路由服务.使用路由和远程访问需配置 ...
- Nginx80端口转发+域名——实现IP+端口隐藏
一.目的1.相信大家会遇到这样的问题:当一台服务器部署多个tomcat应用时,当我们访问tomcat时,需要在浏览器中输入服务器IP+端口号,这看起来非常的low. 二. 环境 1台服务服务器 假如I ...
- oracle TDE
转自:oracle TDE学习系列 (1) — wallet 使用管理 关于oracle wallet,通常称为oracle钱夹,说的通俗一点,oracle wallet是一个用 口令加密的PKCS# ...
