dj 分页器组件
django内置的分页器组件,能够帮我们实现对查询的数据进行自动分页,并返回分页对象
from django.core.paginator import Paginator, EmptyPage
Paginator(book_list, 3) # 数据对象,每页显示条数
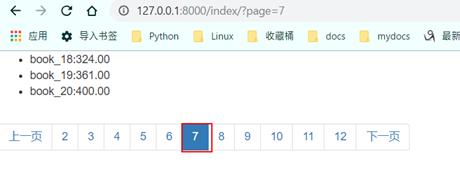
分页显示数据,并控制进度条的区间长度为11



django 内置的分页器组件
from django.shortcuts import render from .models import Book from django.core.paginator import Paginator, EmptyPage def index(request):
'''
批量导入:
book_list=[]
for i in range(100):
book=Book(title="book_%s"%i,price=i*i)
book_list.append(book) Book.objects.bulk_create(book_list)
:param request:
:return:
''' book_list = Book.objects.all() # 分页器 paginator = Paginator(book_list, 3) # 每页显示3条数据 print("count:", paginator.count) # 数据总数
print("num_pages", paginator.num_pages) # 总页数
print("page_range", paginator.page_range) # 页码的列表 current_page_num = int(request.GET.get("page", 1)) if paginator.num_pages > 11: # 总页数大于11后,让显示条在一定的区间去显示 if current_page_num - 5 < 1:
page_range = range(1, 12)
elif current_page_num + 5 > paginator.num_pages: # 加5大于总页数,直接右移10
page_range = range(paginator.num_pages - 10, paginator.num_pages + 1) else: # 正常情况下就直接右移5
page_range = range(current_page_num - 5, current_page_num + 6)
else:
page_range = paginator.page_range try: current_page = paginator.page(current_page_num) # 显示某一页具体数据的两种方式:
print("object_list", current_page.object_list)
for i in current_page:
print(i) except EmptyPage as e:
current_page = paginator.page(1) return render(request, "index.html", locals())
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body> <ul> {# 显示内容 #}
{% for book in current_page %}
<li>{{ book.title }}:{{ book.price }}</li>
{% endfor %} </ul> <nav aria-label="Page navigation">
<ul class="pagination">
{% if current_page.has_previous %}
<li><a href="?page={{ current_page.previous_page_number }}" aria-label="Previous"><span aria-hidden="true">上一页</span></a>
</li>
{% else %}
<li class="disabled"><a href="" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li>
{% endif %} {% for item in page_range %} {% if current_page_num == item %} {# 对当前页进行高亮显示 #}
<li class="active"><a href="?page={{ item }}">{{ item }}</a></li>
{% else %}
<li><a href="?page={{ item }}">{{ item }}</a></li>
{% endif %} {% endfor %} {% if current_page.has_next %}
<li><a href="?page={{ current_page.next_page_number }}" aria-label="Next"><span
aria-hidden="true">下一页</span></a>
{% else %}
<li class="disabled"><a href="" aria-label="Next"><span aria-hidden="true">下一页</span></a>
{% endif %}
</li> </ul> </nav> </body>
</html>
模板文件
dj 分页器组件的更多相关文章
- Angular4 后台管理系统搭建(1) - 建立一个通用的Wijmo5 flexgrid分页器组件
17年4月,开始学习angular2,到5月跟着升级到angular4.目前还在学习,搭建中.我的最终目的是用angular4框架搭建一个后台管理系统.这里使用了三个关键的外部库. 1.使用admin ...
- django -----分页器组件
分页器组件 本文目录 1 Django的分页器(paginator)简介 2 应用View层 3 模版层 index.html 4 扩展 回到目录 1 Django的分页器(paginator)简介 ...
- django中的分页器组件
目录 django的组件-分页器 引入分页器 分页器demo 创建数据库模型 url控制器 views视图函数 templates模板 为什么要用分页器 导入分页器 分页器优化1 分页器优化2 有多少 ...
- 基于django做增删改查组件,分页器组件
增删改查组件 一.Djangoadmin的启发 二.基于Djangoadmin实现数据的增删改查 分页器组件 分页器组件的介绍以及源码解读 补充:源码下载,
- django url注册器组件, 响应器组件, 分页器组件
一.url注册器的使用 1.1导入模块 from django.urls import re_path, include from .serializer import views from rest ...
- rest认证组件,权限组件,频率组件,url注册器,响应器组件,分页器组件
1.认证组件 1.1 认证组件利用token来实现认证 1.2 token认证的大概流程 用户登录===>获取用户名和密码===>查询用户表 如果用户存在,生成token,否则返回错误信息 ...
- [Django高级之批量插入数据、分页器组件]
[Django高级之批量插入数据.分页器组件] 批量插入数据 模板层models.py from django.db import models class Books(models.Model): ...
- DRF Django REST framework 之 频率,响应器与分页器组件(六)
频率组件 频率组件类似于权限组件,它判断是否给予请求通过.频率指示临时状态,并用于控制客户端可以向API发出的请求的速率. 与权限一样,可以使用多个调节器.API可能会对未经身份验证的请求进行限制,而 ...
- django与ajax:ajax结合sweetalter ,批量插入数据 ;分页器组件
目录 一.ajax结合sweetalter 二.bulk_create批量插入数据 三.简易版分页器推导 1. 推导步骤 四.自定义分页器的使用 1. 自定义分页器模板 2. 使用方法 (1)后端代码 ...
随机推荐
- python 中 类型转换 bytes
https://www.cnblogs.com/sesshoumaru/p/5980090.html
- 【Linux 进程】孤儿进程、僵尸进程和守护进程
1.孤儿进程: 孤儿进程:一个父进程退出,而它的一个或多个子进程还在运行,那么那些子进程将成为孤儿进程.孤儿进程将被init进程(进程号为1)所收养,并由init进程对它们完成状态收集工作.孤儿进程是 ...
- [leetcode]161. One Edit Distance编辑步数为一
Given two strings s and t, determine if they are both one edit distance apart. Note: There are 3 pos ...
- dev-server.js浅析
// 检查NodeJS和npm的版本 require('./check-versions')() // 获取配置 var config = require('../config') // 如果Node ...
- 9.17-9.19h5日记
9.17 ❤关于position(absolute.relative) position:relative: top:100px: right:200px: 如果relative设置值,则是根据它原来 ...
- CF Round #509 (Div. 2)
前言:第一次打\(CF\),因为经验不足以及英语水平很烂,即便在机房大佬的带领下也是花了好久才读懂题目..\(A\)题直到\(11\)分钟才\(A\),题目一共才做了\(4\)题,太菜了.. A. H ...
- SQL Server 2008设置sa用户并开启远程连接
1.打开SQL Server Management Studio,以windows身份登录数据库
- LoibreOJ 2042. 「CQOI2016」不同的最小割 最小割树 Gomory-Hu tree
2042. 「CQOI2016」不同的最小割 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:文本比较 上传者: 匿名 提交提交记录统计讨论测试数据 题目描述 ...
- 6.26实力测试(小错笑cry)
6.26测试 本次考试的粗心不忍吐槽(自带贴吧喷水表情),本次考试主要考察的知识点如下: 算法的分析与精简 暴力枚举输出字符 判断与枚举的综合考察 题目 第一题 [问题描述] 在一口井里,有一只神牛( ...
- 看懂 Fiddler 的瀑布图
最近准备给组内的新同学们分享下 Fiddler 这枚神器,可以讲的地方太多,我打算把一节课讲不完的内容写在博客上,大家可以随便看看.今天先介绍下 Fiddler 的瀑布图. 每个网络请求都会经历域名解 ...
