[Web 前端] Jquery实现可直接编辑的表格
cp from :https://www.cnblogs.com/sjqq/p/6392001.html?utm_source=itdadao&utm_medium=referral
文实例讲述了JQuery实现可直接编辑的表格。分享给大家供大家参考。具体分析如下:
功能:
创建一个表格,用户单击某个单元格后,可以直接修改单元格文本。
在编辑状态下,用户可按回车键确认修改,按ESC键撤销修改。
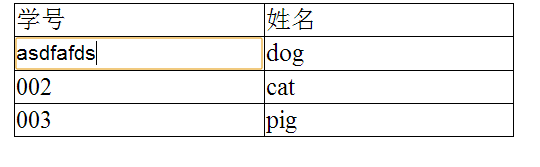
效果如下图:

思路:
当用户点击某个单元格后,立即向该单元格内插入一个文本框,将它的宽、高都设置成与单元格相的数值。用户确认输入后,清空该单元格内的所有HTML代码,然后把内容设置为用户刚刚输入的文本。
<table align="center">
<tr>
<td>学号</td>
<td>姓名</td>
</tr>
<tr>
<td>001</td>
<td>dog</td>
</tr>
<tr>
<td>002</td>
<td>cat</td>
</tr>
<tr>
<td>003</td>
<td>pig</td>
</tr>
</table>
$(function(){
$("td").click(function(event){
//td中已经有了input,则不需要响应点击事件
if($(this).children("input").length > 0)
return false;
var tdObj = $(this);
var preText = tdObj.html();
//得到当前文本内容
var inputObj = $("<input type='text' />");
//创建一个文本框元素
tdObj.html(""); //清空td中的所有元素
inputObj
.width(tdObj.width())
//设置文本框宽度与td相同
.height(tdObj.height())
.css({border:"0px",fontSize:"17px",font:"宋体"})
.val(preText)
.appendTo(tdObj)
//把创建的文本框插入到tdObj子节点的最后
.trigger("focus")
//用trigger方法触发事件
.trigger("select");
inputObj.keyup(function(event){
if(13 == event.which)
//用户按下回车
{
var text = $(this).val();
tdObj.html(text);
}
else if(27 == event.which)
//ESC键
{
tdObj.html(preText);
}
});
//已进入编辑状态后,不再处理click事件
inputObj.click(function(){
return false;
});
});
});
[Web 前端] Jquery实现可直接编辑的表格的更多相关文章
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- JQuery实现可直接编辑的表格
本文实例讲述了JQuery实现可直接编辑的表格.分享给大家供大家参考.具体分析如下: 功能: 创建一个表格,用户单击某个单元格后,可以直接修改单元格文本.在编辑状态下,用户可按回车键确认修改,按ESC ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- web前端----jQuery事件
事件 常用事件 click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) c ...
- web前端----jQuery扩展(很重要!!)
1.jQuery扩展语法 把扩展的内容就可以写到xxxx.js文件了,在主文件中直接导入就行了. 用法1.$.xxx() $.extend({ "GDP": function () ...
随机推荐
- 【LOJ】#2076. 「JSOI2016」炸弹攻击
题解 我冷静一下,话说如果去掉建筑和R的限制好像是模拟退火吧 然后开始写模拟退火了,起始点就随机一个敌人作为起始点 没对着数据写了一下获得了70pts,感到美滋滋 然后对着数据卡了很久--发现有个数据 ...
- 如何快速切换Python运行版本,如何选择Python版本
想必在学习Python时会面临选择Python2.X或者是Python3.X的问题. 我在电脑上不同位置下载安装了不同版本 的Python,当我在学习时,不管是需要哪一个版本才能运行都无所谓,相应的快 ...
- 【转载】【收藏】Github上免费的编程教程【作者Victor Felder】
原链接:https://github.com/EbookFoundation/free-programming-books/blob/master/free-programming-books-zh. ...
- Android-Window(一)——初识Window
Android-Window(一)--初识Window 学习自 <Android开发艺术探索> https://blog.csdn.net/qian520ao/article/detail ...
- Go面试题精编100题
Golang精编100题 选择题 1. [初级]下面属于关键字的是()A. funcB. defC. structD. class 参考答案:AC 2. [初级]定义一个包内全局字符串变量,下 ...
- Codeforces Round #394 (Div. 2) B. Dasha and friends 暴力
B. Dasha and friends 题目连接: http://codeforces.com/contest/761/problem/B Description Running with barr ...
- HDU 5835 Danganronpa 贪心
Danganronpa 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5835 Description Chisa Yukizome works as ...
- CodeSmith 基础用法和例子
〇. 前言 一. 工具设置 CodeSmith默认是不支持中文的,那么我们必须要先设置使其支持中文显示,保存.并且要能够在生成文件中支持中文. [Tools ...
- crontab计划执行脚本详解
Crontab是Linux系统中在固定时间执行某一个程序的工具,类似于Windows系统中的任务计划程序. 一.安装crontab yum install vixie-cron #安装 chkcon ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(十)——独立文件夹部署
CefSharp本身携带了一大堆文件,这些文件默认直接释放在exe文件底下,这种方式本身没有什么问题,但多了一大堆文件后不是很好看.本文这里就介绍一个方法,使得可以将CEF相关的文件部署到独立的文件夹 ...
