vue 打包
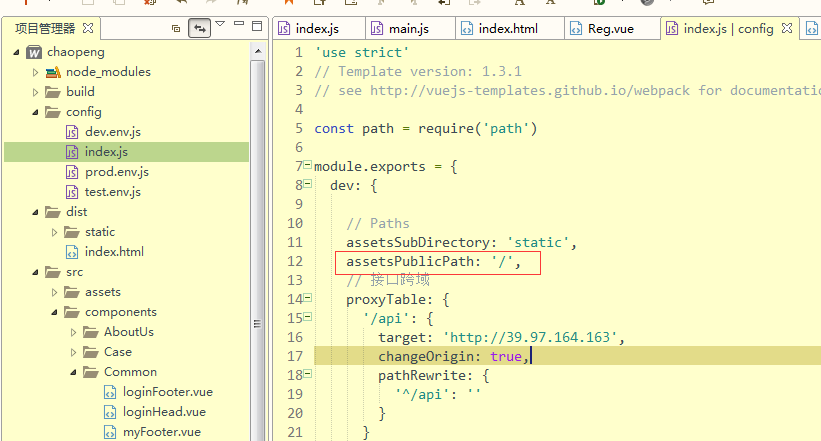
1.assetsPublicPath路径改为‘./’(两处)

2.cmd运行 cnpm run build
3.生成的dist文件即可本地访问

vue 打包的更多相关文章
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- cordova+vue打包webapp
使用cordova+vue打包webapp,可以快速给网页套上一个android和ios壳子,完成一个app的开发. 1. 环境准备. (1)node.js 下载地址: https://nodejs ...
- Vue打包优化之分析工具webpack-bundle-analyzer
// 1. 安装 cnpm install webpack-bundle-analyzer --save-dev // 2. 在/build/webpack.prod.conf.js文件中引入 con ...
- vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接
vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接 需求:自己app打开的登录页面不显示app下载链接.其他地方打开判断android手机的跳转到android下载页链 ...
- vue打包上传oss
今天把vue打包之后上传到oss,遇到了一点问题,现在解决了总结一下心得: OSS (Object Storage Service)名为对象存储,配合cdn使用达到静态文件托管加速,提升网站文件访问速 ...
- VUE 打包后关于 -webkit-box-orient: vertical; 消失,导致多行溢出不管用问题
VUE 打包后 -webkit-box-orient: vertical; 样式消失,导致页面样式爆炸,看了看解决方案,在这里总结一下: 实际上是 optimize-css-assets-webpac ...
- vue打包以及在Apache环境下的配置
vue打包,我们都清楚,实在记不住命令的可以去package.json中看: npm run build 打包后会生成dist文件夹,将dist文件夹下的所有文件复制到Apache下的www的文件夹下 ...
- vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法 vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的asset ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
随机推荐
- FDLocalSQL
FDLocalSQL http://docwiki.embarcadero.com/Libraries/Berlin/en/FireDAC.Phys.SQLiteVDataSet.TFDLocalSQ ...
- day10-列表生成式
列表生成式即List Comprehensions,是Python内置的非常简单却强大的可以用来创建list的生成式. 1.生成一个列表 a = [i for i in range(1,100) if ...
- ABAP-定时-异步
*&---------------------------------------------------------------------* *& Report ZRICO_TES ...
- java自定义抛出的异常Exception
package com.zhanzhuang.exception; public class CustomizeException { public static void main(String[] ...
- numpy笔记
numpy数组切片 import numpy as np arr = np.empty((8, 3))for i in range(8): arr[i] == i arr[1,2] # 选取第1行第2 ...
- CAS无锁技术
前言:关于同步,很多人都知道synchronized,Reentrantlock等加锁技术,这种方式也很好理解,是在线程访问的临界区资源上建立一个阻塞机制,需要线程等待 其它线程释放了锁,它才能运行. ...
- Delphi TQuery 的Locate用法
Help里的解释 function Locate(const KeyFields: String; const KeyValues: Variant; Options: TLocateOptions) ...
- linux下安装Tomcat7.0
1.下载安装文件:Download apache-tomcat-7.0.14.tar.gz 下载1 下载 2.输入命令解压文件:tar - zxvf apach ...
- Spring AOP demo 和获取被CGLIB代理的对象
本文分为两部分:1)给出Spring AOP的一个例子(会使用CGLIB代理):2)给出获取被CGLIB代理的原始对象. 1.Spring AOP Demo 这部分参考了博文(http://www.v ...
- 记录Git的安装过程
从https://git-scm.com/download/win,选择Windos版本下载. 选择打开的工具,用的Notepad. 下一步 下一步
