JavaScript基本数据类型介绍
HTML&CSS基础-简单布局
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单布局</title>
<style type="text/css">
/*清除默认样式*/
*{
margin: 0;
padding: 0;
} /*设置头部div*/
.header{
/*设置宽度*/
width: 1000px;
/*设置高度*/
height: 100px;
/*设置背景颜色*/
background-color: red;
/*设置居中*/
margin: 0 auto;
} .content{
/*设置宽度*/
width: 1000px;
/*设置高度*/
height: 300px;
/*设置背景颜色*/
background-color: yellow;
/*设置居中*/
margin: 10px auto;
} /*设置content中小div的样式*/
.news{
width: 200px;
height: 100%;
background-color: blue;
float: left;
} .music{
width: 580px;
height: 100%;
background-color: green;
/*向左浮动*/
float: left;
/*设置边距*/
margin: 0 10px;
} .moive{
width: 200px;
height: 100%;
background-color: red;
float: left;
} .footer{
/*设置宽度*/
width: 1000px;
/*设置高度*/
height: 200px;
/*设置背景颜色*/
background-color: deeppink;
/*设置居中*/
margin: 0 auto;
} </style>
</head>
<body>
<!--头部div-->
<div class="header"></div> <!--主体内容-->
<div class="content">
<div class="news"></div>
<div class="music"></div>
<div class="moive"></div>
</div> <!--底部信息div-->
<div class="footer"></div>
</body>
</html>
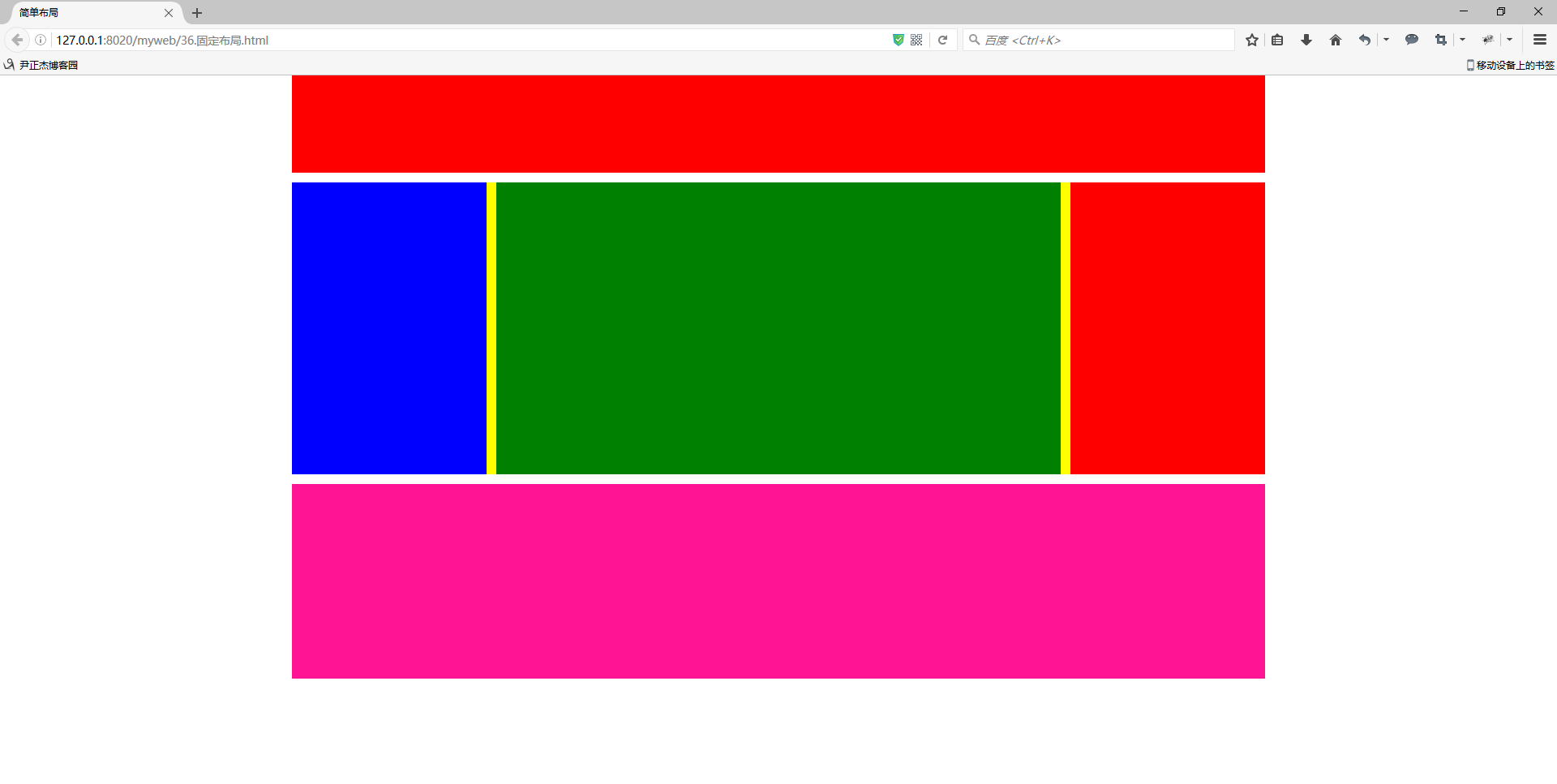
二.浏览器打开以上代码渲染结果

JavaScript基本数据类型介绍的更多相关文章
- JavaScript 的数据类型 相关知识点
(1)基本数据类型介绍 JavaScript的数据类型分为两类:原始类型(primitive type)和对象类型(object type) 或者说是:可以拥有方法的类型和不能拥有方法的类型 或者说是 ...
- JavaScript判断数据类型总结
最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断网页特效,在此做一个总结吧! 一.JS中的数据类型 1.数值型(Number):包 ...
- JavaScript基本数据类型
JavaScript基本数据类型 在JavaScript种一共有6种数据类型:Null.Undefined.Boolean.String.Number.Object.其中Object是一种复杂数据类型 ...
- JavaScript的基本介绍
JavaScript入门介绍 输出语句:document.write() 1.执行顺序:从上到下,每一天语句是要加分号的,如果不加的话,浏览器会默认帮你自动添加,分号. 2.注释:一行注释就是 ...
- (3)javascript的数据类型
本篇学习资料主要讲解javascript中的数据类型 Javascript的数据类型 Javascript的数据类型:即一个数据不必首先做声明,可以在使用或赋值时再确定其数据的类型,当然也可以先声明该 ...
- JS-安全检测JavaScript基本数据类型和内置对象的方法
前言:在前端开发中经常会需要用到检测变量数据类型的需求,比如:判断一个变量是否为undefined或者null来进行下一步的操作,今天在阅读“编写高质量代码-改善JavaScript程序的188个建议 ...
- Redis常用数据类型介绍、使用场景及其操作命令
Redis常用数据类型介绍.使用场景及其操作命令 本文章同时也在cpper.info发布. Redis目前支持5种数据类型,分别是: 1.String(字符串) 2.List(列表) 3.Hash(字 ...
- JavaScript基础——数据类型
JavaScript使用数据类型来确定如何处理被分配给一个变量的数据.变量的类型决定了你可以对变量进行什么操作,如循环或者执行.下面描述了最常用的变量类型. 字符串(String):此数据类型将字符数 ...
- Hadoop数据类型介绍
我们知道hadoop是由Java 编程写的.因此我们使用Java开发环境来操作HDFS,编写mapreduce也是很自然的事情.但是这里面hadoop却对Java数据类型进行了包装,那么hadoop的 ...
随机推荐
- C#语法糖yield
代码中经常遇到迭代数据集合的情况,当希望获取到一个IEnumerable<T>类型的集合,而又不想把数据一次性加载到内存中时, 可以考虑使用yield,yield关键字可实现用户的按需获取 ...
- TLV5620参考电压的问题
1. TLV5620参考电压的,上面红线的VID的意思应该是引脚(REFA-REFD)输入的电压值(3.3V),下面的应该是实际参考值,根据实际测试VID=3.3V的时候,Vref=2.2V,至于为什 ...
- JVM技术周报第1期
JVM技术周报 · 第1期 JVM技术每周分享整理了JVM技术交流群每周讨论的内容,由群内成员整理归纳而成.如果你有兴趣入群讨论,请关注「Java技术精选」公众号,通过右下角菜单「入群交流」加我好友, ...
- 1、Docker概述与安装
1.Docker概述 原文地址:https://docs.docker-cn.com/engine/docker-overview/#docker-engine Docker是一个开发,集装,运行应用 ...
- C#_正则表达式
概述 正则表达式,主要是用符号描述了一类特定的文本(模式).而正则表达式引擎则负责在给定的字符串中,查找到这一特定的文本. 本文主要是列出常用的正则表达式符号,加以归类说明.本文仅仅是快速理解了正则表 ...
- allegro 封装 (引脚编号修改)
1. 打开dra文件在find里面 off all 然后只点击text 2.点击需要更改的焊盘 3.菜单栏edit - text 4.弹出窗口修改即可
- 服装盘点机PDA在服装行业颜色尺码仓库条码高效管理应用
服装行业的商品管理的特点是需要管理颜色和尺码 具体逻辑就是: 什么商品,什么颜色,什么尺码,入库多少个? 什么商品,什么颜色,什么尺码,出库多少个? 什么商品,什么颜色,什么尺码,还有库存多少个? 如 ...
- M1阶段事后分析
M1阶段的开发结束了,在周四的课上我们组也进行了alpha阶段的汇报.我们的努力得到了应有的回报,下面我们将针对M1阶段产生的一些问题进行分析和反思. 一.设想和目标 1.我们的app更像是一款针对北 ...
- SDN竞赛思考总结
SDN竞赛思考总结 2016年下半年张老师开始着手组建SDN小组,从未接触过任何网络知识的我也有幸成为小组一员.从最开始刷Openflow交换机,Get了刷交换机的新技能;到P4FPGA的无疾而终,表 ...
- ns3 myfirst.cc 两个节点点对点通信
首先在ns3.25/examples/tutorial/下找到 first.cc文件,将他拷贝到到scratch目录下. 然后为了方便将代码打出来 /* -*- Mode:C++; c-file-st ...
