使用node-webkit(v0.35.5)和innosetup(3.6.1)打包将web程序打包为桌面客户端(安装包)
这边主要是有一个客户,需要在电视机上安装一个客户端,含有视频直播功能;刚开始我们采用的webapp打包成apk安装在电视机上,发现摄像头监控画面根本无法播放(apk在手机上可以正常播放视频);排除一些原因之后,初步判断是电视机的内置浏览器内核是阉割版,不支持视频的播放,必须切换内核才行,但是webapp是不支持切换内核的,只能开发原生apk,使用qq x5内核,成本太大了,综合考虑之下,将电视机主板换成windows微主机,将web地址伪装成桌面客户端,暂时采用这种方式实现,好了,废话不多说,参照以下步骤进行:
注意:使用nwjs打包之后,不能像浏览器端一样清除缓存了,一旦页面发生修改(js/css文件发生修改),使用nw打包的客户端不能同步修改后的效果;此时需要手动删除掉缓存的文件:一般存在于AppData/Local/应用名称 下,直接删除所有文件即可。
1、下载和安装node-webkit
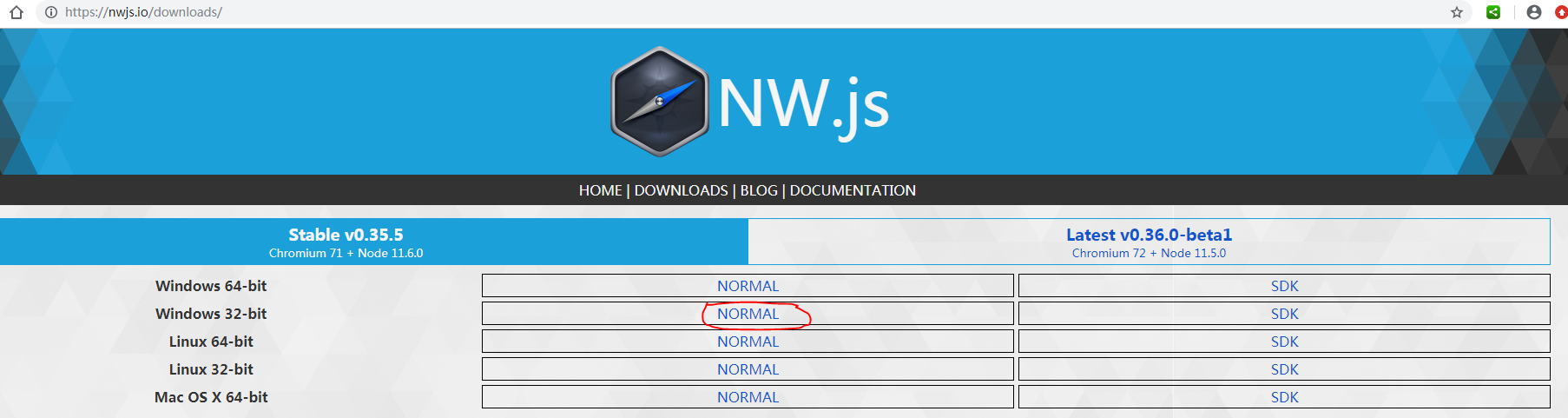
进入官网后(https://nwjs.io/downloads/),点击下载,为了兼容性考虑,我这里选择是win32版本(32位程序可在64位下运行,反之不行)

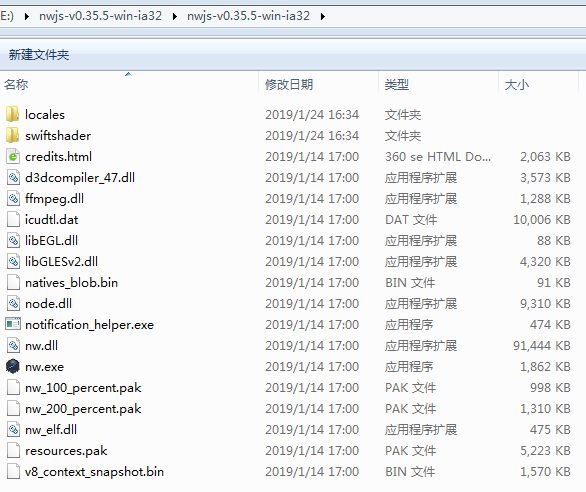
2、解压(nwjs-v0.35.5-win-ia32.zip)

3、准备website
如果只是访问服务器上的url地址的话,直接建立一个package.json文件即可,文件内容格式如下:
{
"main":"http://www.baidu.com",
"name": "baidu",
"window": {
"title": "baidu",
"icon": "image/logo.png",
"toolbar": false,
"width": 1280,
"height": 800,
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
}
}
若不需要显示任何导航栏(打开记录全屏显示):
{
"name":"SLYJ",//文件名 不可以存在空格
"main":"http://192.168.10.148:8001/index.html",//node-webkit启动的时候默认打开的页面,地址最好使用绝对路径。
"window":{//控制主窗口的显示风格
"fullscreen":true, ////bool 值。是否全屏显示。
"frame": false,
"show_in_taskbar":true, //是否在任务栏显示图标。
"icon":"" //软件图标
}
}
main这个参数直接写上一个网址(如何是需要将单独一个web程序打包,指向起始页url地址即可)
window.icon这个参数可以配置这个exe在windows的底部任务栏上的图标
toolbar最好设置为true,这样子你的应用程序上面会有类似于浏览器的工具栏,如果你的程序类似于一个音乐播放器之类的东西,那么你可能需要设置为false
关键package.json的语法请参考:
https://github.com/nwjs/nw.js/wiki/Manifest-format#webkit-subfields
4、生成可执行exe
①将package.json压缩,直接选中右键压缩,必须保证package.json文件在压缩包的第一级目录
②将压缩包package.zip修改后缀名,改为:app.nw,后缀必须为nw,名称随意
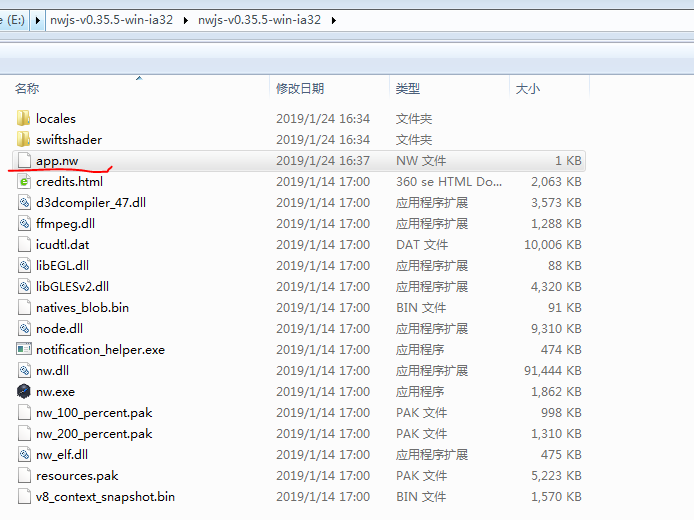
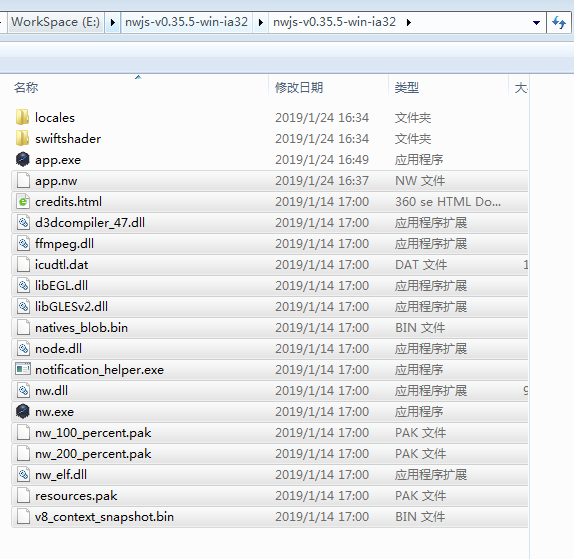
③将app.nw拷贝到nwjs-v0.35.5-win-ia32.zip的解压目录下:

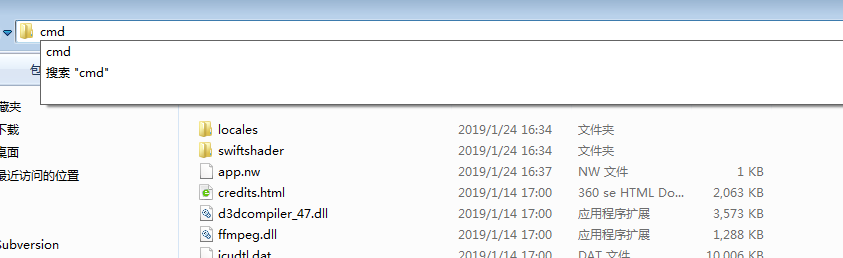
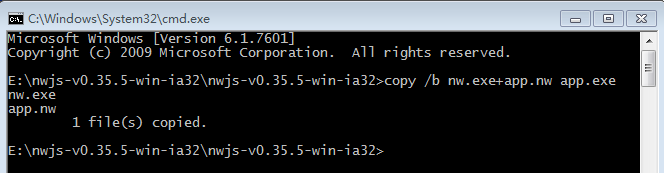
④在地址栏输入cmd,执行命令:
copy /b nw.exe+app.nw app.exe


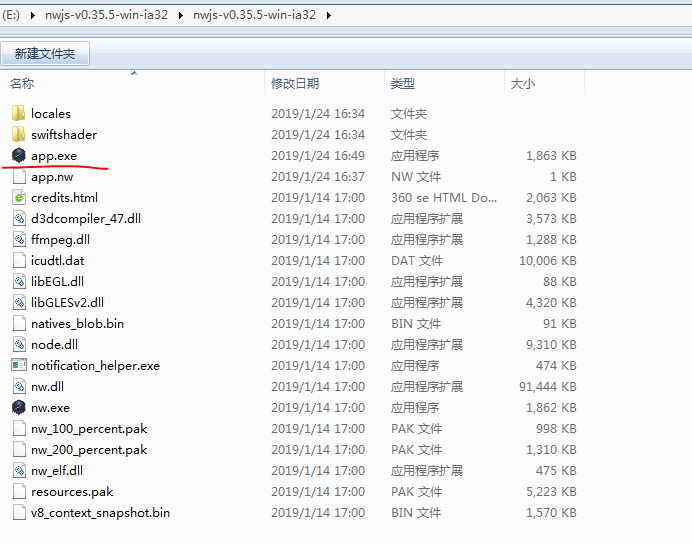
可以看到,该目录下生成了一个exe程序

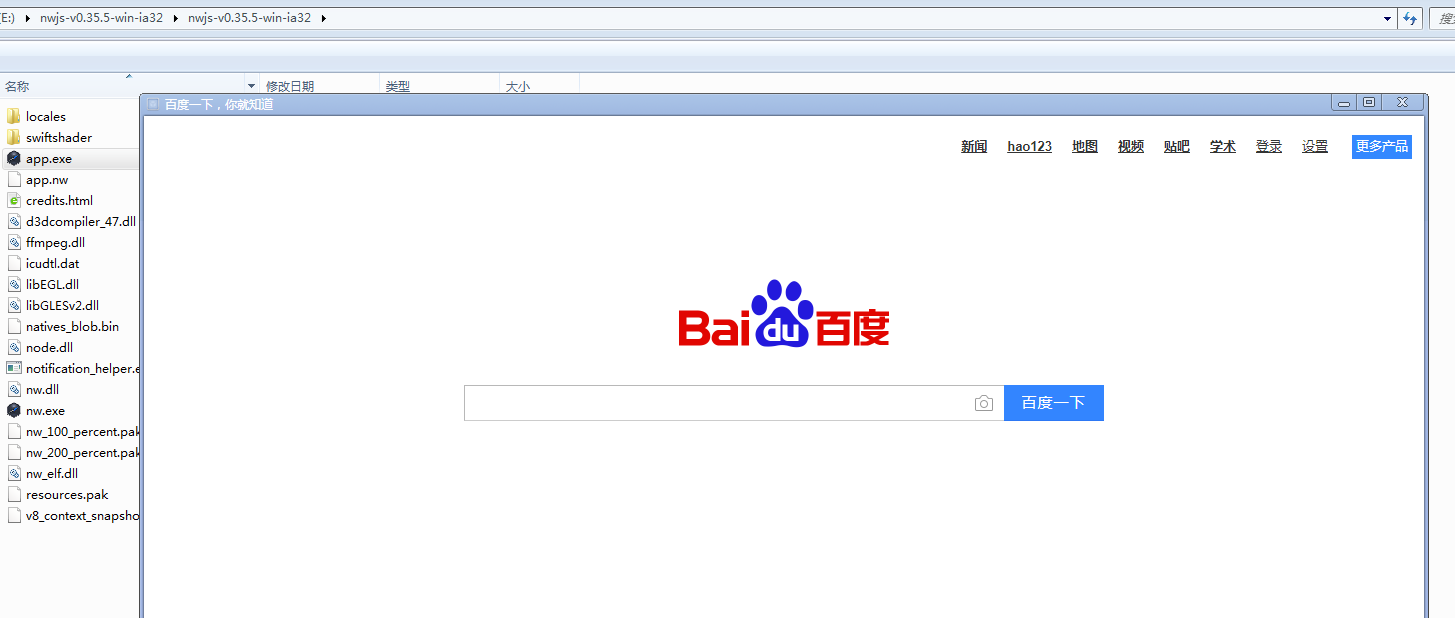
双击运行该app.exe,可以看到打开了一个类似于客户端一样的页面,其实相当于一个浏览器了

仅仅这样就完了么?当然不是,总不能每次拷贝这个文件夹,然后让别人点击app.exe来运行吧,所有我们这里将它打包为一个安装程序,跟所有的桌面级客户端一样,只要安装了就可以点击桌面上的图标进行访问,废话不多说,看看怎么来打包:
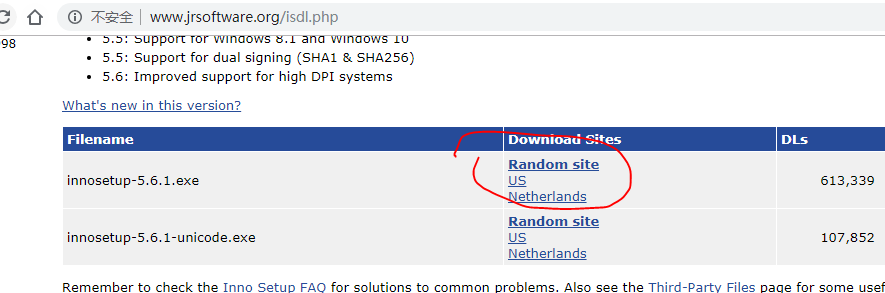
1、下载Inno Setup工具(下载地址:http://www.jrsoftware.org/isdl.php),这里我下载的是5.6.1版本:innosetup-5.6.1.exe

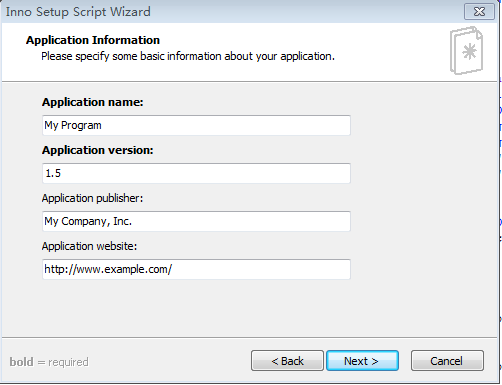
2、安装,安装过程不多说了,下一步下一步,和一般的软件安装过程一样,安装完之后,新建(菜单操作:File--New)


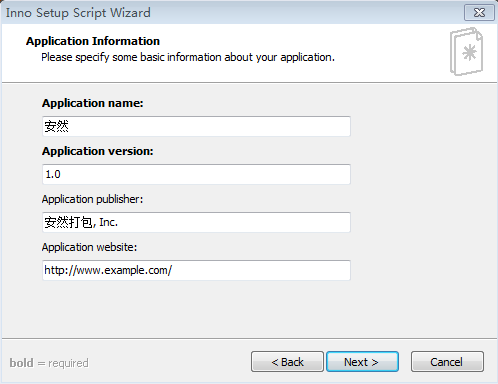
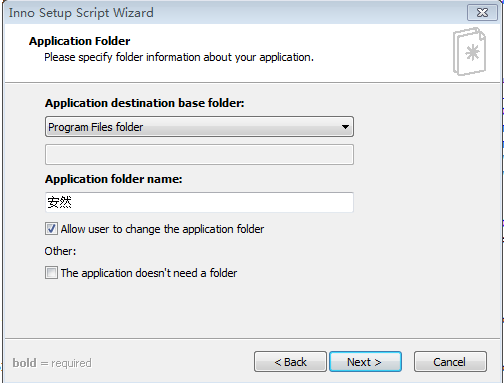
这些内容会显示在安装程序中,按实际来填写即可

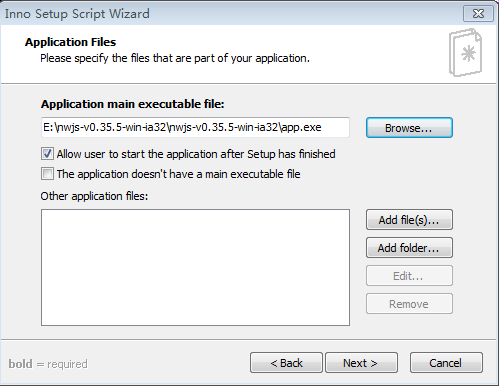
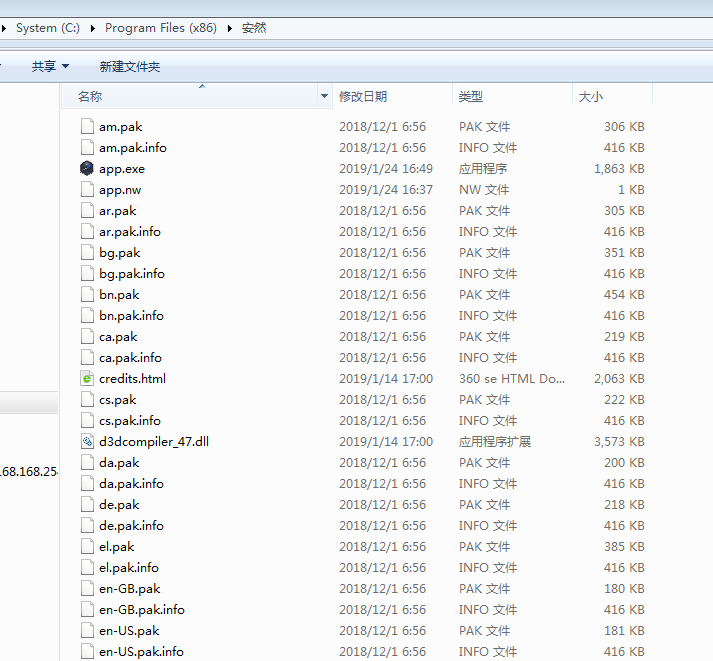
选择app.exe,并将app.exe运行所需要的文件全部加入(除了app.exe,其他文件我全部加入了,防止报错,我试了一下删除那几个较大的dll或者bin文件,删除之后安装包无法正常运行,所以全部加上吧)


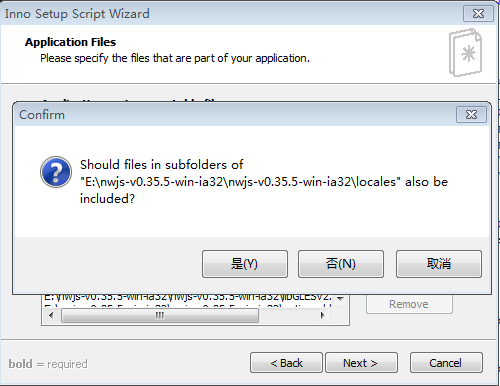
locales文件夹也必须加上,里面全部是依赖运行的组件;因为locales文件夹下没有子文件夹,这里选择是或者否都行


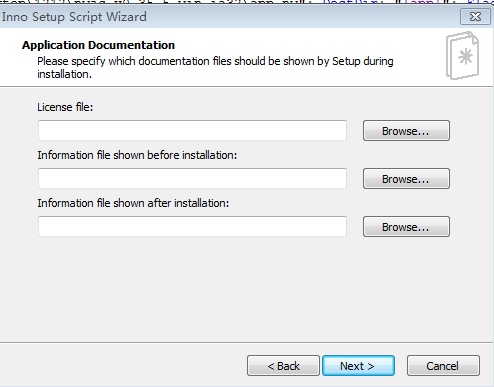
下面的可以不填,直接下一步按默认选中即可


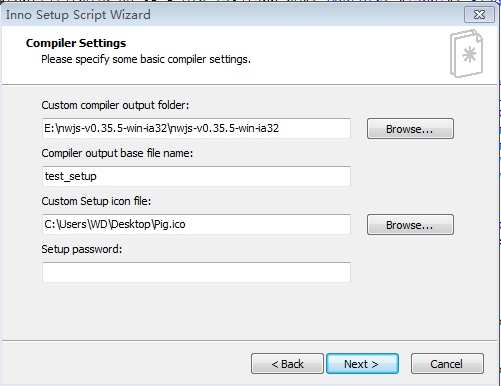
选择保存路径和exe文件的图标和名字

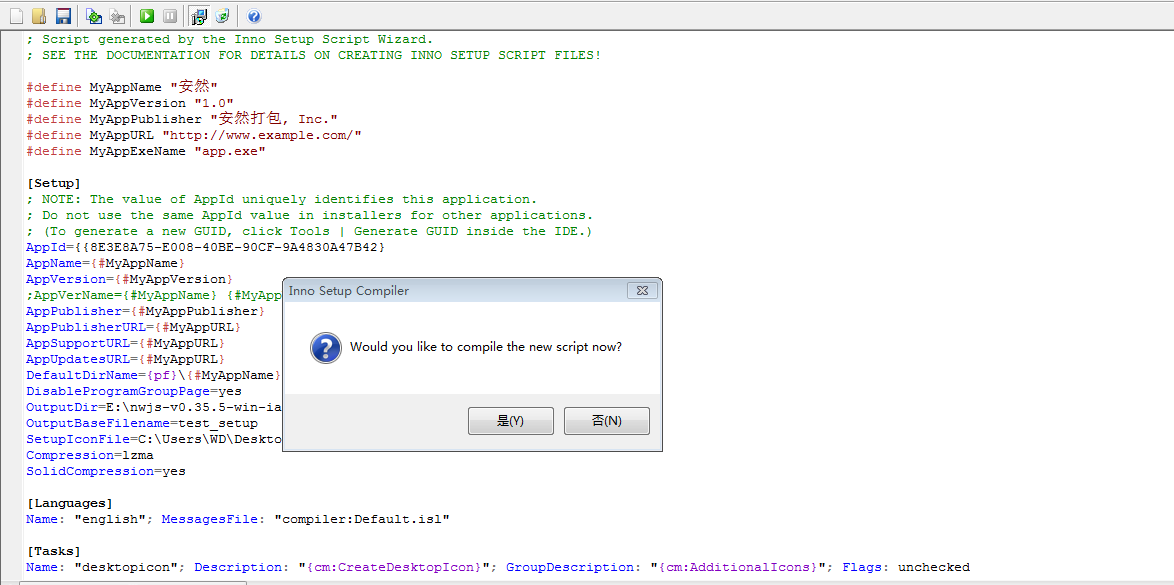
下一步到最后,会生成一大堆执行脚本,直接执行的话,可以生成安装包文件,但是无法启动,因为直接打包的话,安装时会将app.exe运行依赖的文件全部放在和app.exe同层目录,运行时会找不到locales下的文件,必须按照同样的文件夹结构摆放所有文件:

可以试下,直接生成安装程序,然后安装

安装完,启动报错了:

然后查看安装的路径文件,所有文件全部在同一级目录:

这里我们需要修改以下脚本,安装后的文件,按照原文件夹摆放:
将
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}"; Flags: ignoreversion
修改为:
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}\locales";Flags: ignoreversion
另外,需要更改安装在桌面的上图标的话,需要将:
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon
更改为:
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon;IconFilename: "C:\Users\WD\Desktop\lims_tv.ico"
完整脚本如下:
; Script generated by the Inno Setup Script Wizard.
; SEE THE DOCUMENTATION FOR DETAILS ON CREATING INNO SETUP SCRIPT FILES! #define MyAppName "安然"
#define MyAppVersion "1.0"
#define MyAppPublisher "安然打包, Inc."
#define MyAppURL "http://www.example.com/"
#define MyAppExeName "app.exe" [Setup]
; NOTE: The value of AppId uniquely identifies this application.
; Do not use the same AppId value in installers for other applications.
; (To generate a new GUID, click Tools | Generate GUID inside the IDE.)
AppId={{8E3E8A75-E008-40BE-90CF-9A4830A47B42}
AppName={#MyAppName}
AppVersion={#MyAppVersion}
;AppVerName={#MyAppName} {#MyAppVersion}
AppPublisher={#MyAppPublisher}
AppPublisherURL={#MyAppURL}
AppSupportURL={#MyAppURL}
AppUpdatesURL={#MyAppURL}
DefaultDirName={pf}\{#MyAppName}
DisableProgramGroupPage=yes
OutputDir=E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32
OutputBaseFilename=test_setup
SetupIconFile=C:\Users\WD\Desktop\Pig.ico
Compression=lzma
SolidCompression=yes [Languages]
Name: "english"; MessagesFile: "compiler:Default.isl" [Tasks]
Name: "desktopicon"; Description: "{cm:CreateDesktopIcon}"; GroupDescription: "{cm:AdditionalIcons}"; Flags: unchecked [Files]
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\app.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\app.nw"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\credits.html"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\d3dcompiler_47.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\ffmpeg.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\icudtl.dat"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\libEGL.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\libGLESv2.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\natives_blob.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\node.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\notification_helper.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw_100_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw_200_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw_elf.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\resources.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\v8_context_snapshot.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}\locales";Flags: ignoreversion
; NOTE: Don't use "Flags: ignoreversion" on any shared system files [Icons]
Name: "{commonprograms}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon;IconFilename: "C:\Users\WD\Desktop\lims_tv.ico" [Run]
Filename: "{app}\{#MyAppExeName}"; Description: "{cm:LaunchProgram,{#StringChange(MyAppName, '&', '&&')}}"; Flags: nowait postinstall skipifsilent
更改完脚本之后,运行脚本,即可重新生成安装包,然后安装 test_setup.exe(和正常软件一样,直接下一步),安装完之后,桌面会出现一个图标,这是我选择的图标文件:lims_tv.ico

我的最终完整脚本如下:
; Script generated by the Inno Setup Script Wizard.
; SEE THE DOCUMENTATION FOR DETAILS ON CREATING INNO SETUP SCRIPT FILES! #define MyAppName "XXXX"
#define MyAppVersion "1.0"
#define MyAppPublisher "XXXX, Inc."
#define MyAppURL "http://www.XXXX.com/"
#define MyAppExeName "app.exe" [Setup]
; NOTE: The value of AppId uniquely identifies this application.
; Do not use the same AppId value in installers for other applications.
; (To generate a new GUID, click Tools | Generate GUID inside the IDE.)
AppId={{0354EFDC-6AB8-4C90-B574-95A890A10DDD}
AppName={#MyAppName}
AppVersion={#MyAppVersion}
;AppVerName={#MyAppName} {#MyAppVersion}
AppPublisher={#MyAppPublisher}
AppPublisherURL={#MyAppURL}
AppSupportURL={#MyAppURL}
AppUpdatesURL={#MyAppURL}
DefaultDirName={pf}\{#MyAppName}
DisableProgramGroupPage=yes
OutputDir=C:\Users\WD\Desktop\1212
OutputBaseFilename=limstv_setup
SetupIconFile=C:\Users\WD\Desktop\Pig.ico
Compression=lzma
SolidCompression=yes [Languages]
Name: "english"; MessagesFile: "compiler:Default.isl" [Tasks]
Name: "desktopicon"; Description: "{cm:CreateDesktopIcon}"; GroupDescription: "{cm:AdditionalIcons}"; Flags: unchecked [Files]
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\app.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\app.nw"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\ffmpeg.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\icudtl.dat"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\libEGL.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\libGLESv2.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\natives_blob.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\node.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\notification_helper.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw_100_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw_200_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw_elf.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\resources.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\lims_tv.ico"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\v8_context_snapshot.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}\locales";Flags: ignoreversion
; NOTE: Don't use "Flags: ignoreversion" on any shared system files [Icons]
Name: "{commonprograms}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon;IconFilename: "{app}\xxxx.ico" [Run]
Filename: "{app}\{#MyAppExeName}"; Description: "{cm:LaunchProgram,{#StringChange(MyAppName, '&', '&&')}}"; Flags: nowait postinstall skipifsilent
使用node-webkit(v0.35.5)和innosetup(3.6.1)打包将web程序打包为桌面客户端(安装包)的更多相关文章
- Node.js V0.12 新特性之性能优化
v0.12悠长的开发周期(已经过去九个月了,并且还在继续,是有史以来最长的一次)让核心团队和贡献者们有充分的机会对性能做一些优化. 本文会介绍其中最值得注意的几个. http://www.infoq. ...
- 【译】 Node.js v0.12的新特性 -- 性能优化
原文: https://strongloop.com/strongblog/performance-node-js-v-0-12-whats-new/ January 21, 2014/in Comm ...
- 【译】 Node.js v0.12的新特性 -- Cluster模式采用Round-Robin负载均衡
原文:https://strongloop.com/strongblog/whats-new-in-node-js-v0-12-cluster-round-robin-load-balancing 本 ...
- Node.js V0.12新特性之性能优化
v0.12悠长的开发周期(已经过去九个月了,并且还在继续,是有史以来最长的一次)让核心团队和贡献者们有充分的机会对性能做一些优化.本文会介绍其中最值得注意的几个. 支持塞住模式的可写流 现在可写流可以 ...
- Node.js v0.10.31API手冊-控制台
Node.js v0.10.31API手冊-文件夹 控制台 Object 用于向 stdout 和 stderr 打印字符.类似于大部分 Web 浏览器提供的 console 对象函数,在这里则是输出 ...
- Node.js v0.10.31API手冊-事件
Node.js v0.10.31API手冊-文件夹 Events(事件) Node里面的很多对象都会分发事件:一个net.Server对象会在每次有新连接时分发一个事件, 一个fs.readStrea ...
- Node.js v0.10.31API手工-DNS
原版的API品种,这是从以前的翻译和翻译风格不同 Node.js v0.10.31API手冊-文件夹 DNS 使用 require('dns') 引入此模块. dns 模块中的全部方法都使用了 C-A ...
- 使用Node.js的socket.io模块开发实时web程序
首发:个人博客,更新&纠错&回复 今天的思维漫游如下:从.net的windows程序开发,摸到nodejs的桌面程序开发,又熟悉了一下nodejs,对“异步”的理解有了上上周对操作系统 ...
- 【模板下载】innosetup 制作.net安装包的模板
NetworkComms网络通信框架序言 这个模板是在博客园和CodeProject上的代码修改而成的,感谢原作者 模板是2个 innosetup 制作.net 2.0 安装包的模板 innosetu ...
随机推荐
- pt-osc原理、限制、及与原生online-ddl比较
1. pt-osc工作过程 创建一个和要执行 alter 操作的表一样的新的空表结构(是alter之前的结构) 在新表执行alter table 语句(速度应该很快) 在原表中创建触发器3个触发器分别 ...
- python Anaconda
转载自 https://blog.csdn.net/program_developer/article/details/79677557 目录: Anaconda是什么? 如何安装? 如何管理包? ...
- 小程序码B接口生成出错:场景内容包含非法字符
由于包含了非法字符,微信返回的字节不超过100字符,但是没有包含提示内容,因此很难识别发现问题所在
- 【转】Java学习---Java核心数据结构(List,Map,Set)使用技巧与优化
[原文]https://www.toutiao.com/i6594587397101453827/ Java核心数据结构(List,Map,Set)使用技巧与优化 JDK提供了一组主要的数据结构实现, ...
- js 小数计算时出现多余的数据
根据资料显示:是由于十进制换算成二进制,处理后,再由二进制换算成十进制时,造成的误差. 得出:所以(0.1+0.2)!=0.3 而是=0.30000000000000004的结果 解决方法: 参考:h ...
- DevExpress07、DataNavigator、 ControlNavigator
https://documentation.devexpress.com/WindowsForms/DevExpress.XtraEditors.DataNavigator.class 1.DataN ...
- 【Alpha 冲刺】 9/12
今日任务总结 人员 今日原定任务 完成情况 遇到问题 贡献值 胡武成 完善API文档,并初步使用SpringMVC产生编写部分API 已完成 孙浩楷 完成课程通知页面(及发布通知的弹窗) 已完成 胡冰 ...
- 一些node模块的学习思考
12月14日清单 1 readline模块 var readline = require("readline"); // input 是必须的,output是可选的 rl = re ...
- 关于 X509Certificate2 找到文件路径的问题
由于微信退款功能需要用到证书,当调用 X509Certificate2 的时候,会提示找不到文件而报错. X509Certificate2 cert = new X509Certificate2(文件 ...
- Docker技术入门与实战 第二版-学习笔记-8-网络功能network-1-单个host上的容器网络
Docker 中的网络功能介绍 Docker 允许通过外部访问容器或容器互联的方式来提供网络服务 1) 外部访问容器 容器中可以运行一些网络应用,要让外部也可以访问这些应用,可以通过 -p或 -P参数 ...
