UITableViewCell图片视差效果
UITableViewCell图片视差效果

效果

源码
https://github.com/YouXianMing/Animations
细节
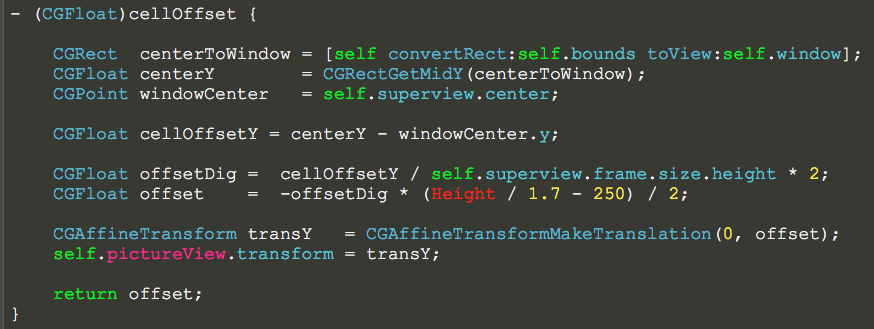
OffsetImageCell.m

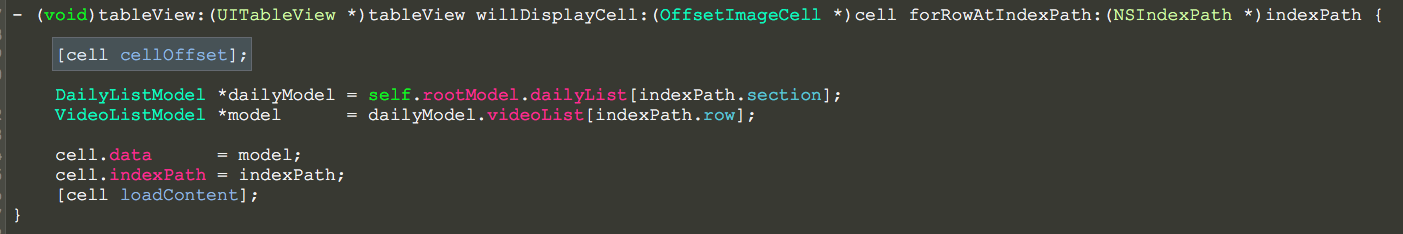
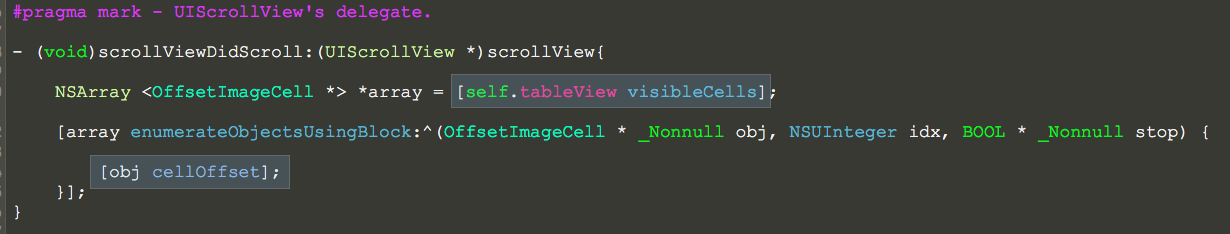
OffsetCellViewController.m


UITableViewCell图片视差效果的更多相关文章
- 使用UITableView实现图片视差效果
使用UITableView实现图片视差效果 视差效果如下: 原理: 根据偏移量计算不同的移动速度,so easy! // // RootTableViewController.h // TableVi ...
- 基于Parallax设计HTML视差效果
年关将至,给大家拜年. 最近时间充裕了一点,给大家介绍一个比较有意思的控件:Parallax.它可以用来实现鼠标移动时,页面上的元素也做偏移的视差效果.在一些有表现层次,布局空旷的页面上,用来做Hea ...
- css中的视距perspective和视差效果
概述 之前觉得2个效果很叼,一个是3D翻转效果,另一个是视差效果.今天好好的研究一下,把心得记录下来,供以后开发时参考,相信对其他人也有用. 3D翻转 3D翻转效果其实非常简单,其实就是perspec ...
- banner 跟随鼠标呈现视差效果
参考 Element 官网,利用 js / jq 和 css3, 实现某图片随着鼠标移动呈现的视差效果. <!DOCTYPE html> <html> <head> ...
- 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突
使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种冲突 如果你还在为处理滑动冲突而发愁,那么你需要静 ...
- Android 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突
如果你还在为处理滑动冲突而发愁,那么你需要静下心来看看这边文章,如果你能彻底理解这篇文章中使用的技术,那么,一切滑动冲突的问题解决起来就轻而易举了: 先扔一个最终实现的效果图 先分析下效果图中实现的功 ...
- js鼠标滚轮滚动图片切换效果
效果体验网址:http://keleyi.com/keleyi/phtml/image/12.htm HTML文件代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- jQuery实现鼠标经过图片变亮效果
在线体验效果:http://hovertree.com/texiao/jquery/1.htm 以下是完整源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- [读码][js,css3]能感知鼠标方向的图片遮罩效果
效果图: 无意间看到过去流行的一个效果:[能感知鼠标方向的图片遮罩效果]近来不忙,就仔细的看了一看看到后来发现,网上有好多版本,谁是原著者似乎已经无法考证.读码就要读比较全面的,读像是原著的代码.代码 ...
随机推荐
- Ueditor结合七牛云存储上传图片、附件和图片在线管理的实现和最新更新
最新下载地址: https://github.com/widuu/qiniu_ueditor_1.4.3 Ueditor七牛云存储版本 注意事项 老版本请查看 : https://github.com ...
- Java编程的逻辑 (36) - 泛型 (中) - 解析通配符
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- 交叉验证(Cross Validation)简介
参考 交叉验证 交叉验证 (Cross Validation)刘建平 一.训练集 vs. 测试集 在模式识别(pattern recognition)与机器学习(machine lea ...
- 【LOJ】#2106. 「JLOI2015」有意义的字符串
题解 点一个技能点叫特征方程 就是 \(a_{n + 2} = c_1 a_{n + 1} + c_2 a_{n}\) \(x^2 = c_1 x + c_2\) 解出两根来是\(x_1,x_2\) ...
- django 的用户验证及登录状态保持
一.用户验证功能 Django自带用户验证及登录功能,引入模块为: from django.contrib.auth import authenticate 其中方法authenticate()的接收 ...
- eclipse launching workspace太慢的解决方法
这几天eclipse调试Android项目的时候反应超慢,右下显示launching workspace就不怎么动了,今天终于卡的受不了了,在网上搜了写方法,设置了下总算好点了,现在把方法贴出来,跟大 ...
- scheme的split实现
再chez中并未找到一个split函数,基于尾递归,自己实现了了一个用于字符串拆分的split. (define split (lambda (str sep) (define loop (lambd ...
- Ubuntu 18.04 安装 virtualbox
1.安装包下载地址 [https://www.virtualbox.org/wiki/Linux_Downloads] 2.进入软件包的文件夹 sudo dpkg -i 安装包的名字.deb [注]如 ...
- BZOJ.1013.[JSOI2008]球形空间产生器(高斯消元)
题目链接 HDU3571 //824kb 40ms //HDU3571弱化版 跟那个一比这个太水了,练模板吧. //列出$n+1$个二次方程后两两相减,就都是一次方程了. #include <c ...
- [HDU4123]Bob’s Race
题目大意:给定一棵$n$个点并且有边权的树,每个点的权值为该点能走的最远长度,并输入$m$个询问,每次询问最多有多少个编号连续的点,他们的最大最小点权差小于等于$Q$. 思路:两趟DP(DFS)求出每 ...
