css样式中的绝对路径的参考对象

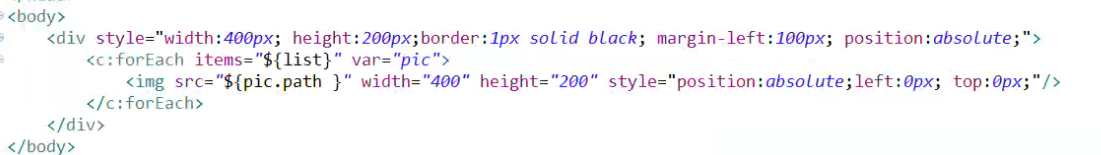
如果div标签中没有position:absolute;样式,那么img的参考对象就是浏览器
如果div标签中有position:absolute;样式,那么img的参考对象就是父元素,即div标签
css样式中的绝对路径的参考对象的更多相关文章
- jQuery获取CSS样式中的颜色值的问题
转自:http://blog.csdn.net/cwj649956781/article/details/23261529 jQuery获取CSS样式中的颜色值的问题,不同浏览器格式不同的解决办法,需 ...
- CSS样式中” 大于号”
CSS样式中” 大于号” 在一段CSS代码中见到一个大于号(>),代码如下: BODY#css-zen-garden > DIV#extraDiv2 { BACKGROUND-IMAGE: ...
- canvas基础入门(一)canvas的width、height于css样式中的宽高区别
canvas的width.height于css样式中的宽高对画布的内容显示是有所区别的 1.在canvas标签下调用他的width和height,而且是没有单位的宽高,这种指定canvas大小的方法也 ...
- 针对firefox ie6 ie7 ie8的css样式中的line-height属性
针对firefox ie6 ie7 ie8的css样式中的line-height属性 以前我们大部分都是用!important来hack,对于ie6和firefox测试可以正常显示,但是ie7以上对! ...
- css样式中@import引入样式
css样式中@import引入样式 学习了:http://www.cnblogs.com/zbo/archive/2010/11/17/1879590.html
- CSS样式中ClearBoth的理解
在CSS中我们会经常要用到“清除浮动”Clear,比较典型的就是clear:both; CSS手册上是这样说明的:该属性的值指出了不允许有浮动对象的边.这个属性是用来控制float属性在文档流的物理位 ...
- 说说CSS样式中你不知道的“大于号”
继承在一定程度上让程序在编写的过程中更加方便,但是有时候也会给我们的程序带来一定的困扰,所以认真的学习继承的原理,以及处理的方法很重要.下面是Css中处理继承的一个方法.在一段CSS代码中见到一个大于 ...
- css样式中position和_position的区别
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA3IAAAEUCAIAAADhh5PYAAAgAElEQVR4nO3dPa/rNoLGcX6dW6UL+B ...
- css样式中如何设置中文字体?
代码如下: .selector{ font-family: SimHei,"微软雅黑",sans-serif; } 注意:加上中文名“微软雅黑”是为了兼容opera浏览器,中文字 ...
随机推荐
- C++使用Mysql的详细步骤及各个常用方法的代码演示:select,insert,update,delete
这几天一直在学习C++下使用Mysql的方法及其中各种的问题,也看了很多Mysql的API函数,当然自己看的还是很基础的.其实对于每种数据库的操作,基本的方法都是非常类似的,大多都是connect,s ...
- 新型DenseBody框架:一张照片获得3D人体信息
来自云从科技和上海交通大学的研究者近期提出一种新型框架 DenseBody,可直接从一张彩色照片中获取 3D 人体姿势和形状.该研究设计了一种高效的 3D 人体姿势和形状表示,无需中间表示和任务,端到 ...
- Windows Server 2012 NAT端口转发
- linux 乌班图 安装pycharm
1.通过vmware安装ubuntu系统2.安装完成后,登录ubuntu,通过普通用户 s14登录,密码redhat3.下载pycharm到ubuntu系统中 -可以通过python -m http. ...
- WPF 选择电脑文件显示路径,弹出资源管理器,打开文件
选择文件,将路径显示在名为txbx的textbox上 // 在WPF中, OpenFileDialog位于Microsoft.Win32名称空间 Microsoft.Win32.OpenFileDia ...
- 微信小程序笔记<三>入口app.js —— 注册小程序
小程序开发框架在逻辑层使用的语言就是JavaScript,所以想玩小程序JavaScript的基本功一定要扎实.但小程序基于js做了一些修改,以方便开发者更方便的使用微信的一些功能,使得小程序更好的贴 ...
- requireJs搭建
1.配置:myconfig.js(按需配置) require.config({ baseUrl: "../style/js", //该路径下的文件 paths: { 'jque ...
- 压缩(zip)
默认情况这些压缩工具在压缩后会删除源文件(zip除外):而且默认只压缩文件,而不压缩目录(链接到打包程序). gzip bzip2 zip GNU tar 1.gzip 1.1.压缩 gzip 压缩工 ...
- Linux NTP
1.Server 2.QuickStart last 1.Server 0.cn.pool.ntp.org 1.cn.pool.ntp.org 2.cn.pool.ntp.org 3.cn.pool. ...
- 什么时候删除指针后,要给指针赋NULL
删除后需要赋NULL: 1.当在一个类里的时候,删除类的某个成员对象,需要给它赋NULL,以防其他地方使用这个成员的时候,不知道这个成员是否存在 eg: ref1::ref1() { tPint = ...
