vue2.0跨域携带cookie和IE兼容
/*vue-resource为了跨域获取到cookie做的操作*/
1vue-resource跨域问题
Vue.http.interceptors.push(function(request, next) {
//拦截器
// 跨域携带cookie
request.credentials = true;
next()
})
把上面的东西放在main.js函数里面即可 2.babel-polyfill使用
参考地址:
http://www.cnblogs.com/princesong/p/6728250.html
安装npm install babel-polyfill
babel-polyfill用正确的姿势安装之后,引用方式有三种:
1.require("babel-polyfill");
2.import "babel-polyfill";
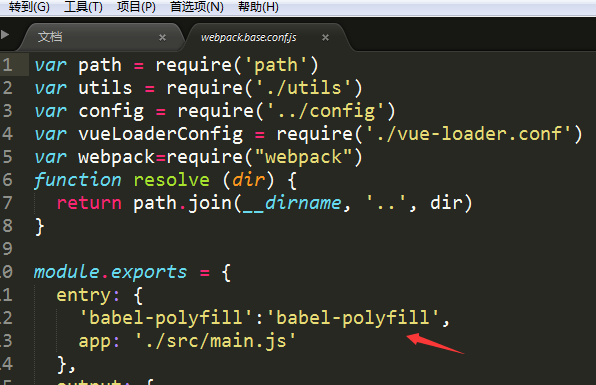
3.module.exports = {
entry: ["babel-polyfill", "./app/js"]
};
建议用第三种方式,前面两种我都市失败

注:第三种方法适用于使用webpack构建的同学,加入到webpack配置文件(webpack.config.js)entry项中
重新执行构建命令,在低版本的浏览器中就可以正常打开页面了。
vue2.0跨域携带cookie和IE兼容的更多相关文章
- ajax 跨域携带COOKIE
这个问题属于Ajax跨域携带Cookie的问题,找了一篇博文的解决方案. 原生ajax请求方式: var xhr = new XMLHttpRequest(); xhr.open("POST ...
- 跨域携带cookie
$.ajax({ type: "GET", url: "https://upload.cnblogs.com/imageuploader/upload?host=www. ...
- axios 跨域携带cookie设置
import axios from 'axios' // 创建axios实例 const service = axios.create({ baseURL: process.env.BASE_API, ...
- PHP 通过设置P3P头来实现跨域访问COOKIE
CentOS的系统(Linux 内核) 编辑HOST vi /etc/hosts 加入127.0.0.1 www.a.com127.0.0.1 www.b.com 首先:创建 a_setcookie. ...
- CP="CAO PSA OUR" 用P3P header解决iframe跨域访问cookie
1.IE浏览器iframe跨域丢失Session问题 在开发中,我们经常会遇到使用Frame来工作,而且有时是为了跟其他网站集成,应用到多域的情况下,而Iframe是不能保存Session的因此,网上 ...
- PHP 跨域写cookie
实际工作中,类似这样的要求很多,比如说,我们有两个域名,我们想实现在一个域名登录后,能自动完成另一个域名的登录,也就是PASSPORT的功能. 我只写一个大概,为了测试的方便,先编辑hosts文件,加 ...
- 在IE浏览器中iframe跨域访问cookie/session丢失的解决办法
单点登录需要在需要进入的子系统B中添加一个类,用于接收A系统传过来的参数: @Action(value = "outerLogin", results = { @Result(na ...
- 通过设置P3P头来实现跨域访问COOKIE
通过设置P3P头来实现跨域访问COOKIE 实际工作中,类似这样的要求很多,比如说,我们有两个域名,我们想实现在一个域名登录后,能自动完成另一个域名的登录,也就是PASSPORT的功能. 我只写一个大 ...
- 跨域共享cookie和跨域共享session
转载自:http://blog.csdn.net/ahhsxy/article/details/7356128 这里所说的跨域,是指跨二级域名,而且这些域名对应的应用都在同一个app上, 比如我有以下 ...
随机推荐
- Python开发环境搭建指导
本文主要介绍Python开发环境的搭建.主要包括如下几部分内容: (1)Python软件的安装.注意版本的选择和安装过程中选项的勾选. (2)pip工具环境变量.镜像源的配置使用和常用镜像源介绍.pi ...
- bcrelay广播包转发器
https://www.mankier.com/8/bcrelay PPTP原是基于PPP的三层通信协议,加入bcrelay后可以将二层的广播包转发到PPTP的client端 在openwrt中实现的 ...
- 遍历DOM树,过滤节点
jQuery还提供以下方法来过滤节点. 方法 说明 first() 获取第一个,示例 $('li').last() last() 获取最后一个,示例$('li').last() eq() ...
- JSTL如何遍历Servlet传过来的list和map,用例子说明
后端 List<Article> list = dao.getPageList(nameid,Integer.parseInt(page)); request. ...
- 去除文件BOM头工具
<?php /** * 用法:复制以下代码至新建的php文件中,将该php文件放置项目目录,运行即可.代码来源于网络. * chenwei 注. */ header('content-Type: ...
- 最小生成树一·Prim算法
描述 最近,小Hi很喜欢玩的一款游戏模拟城市开放出了新Mod,在这个Mod中,玩家可以拥有不止一个城市了! 但是,问题也接踵而来——小Hi现在手上拥有N座城市,且已知这N座城市中任意两座城市之间建造道 ...
- jquery val() text() html()的区别
value()主要用在表单元素上,如果其他的元素获取value是通过attract()的方法,text()是获取元素的纯文本,如果text(“content”)就会更改元素的文本内容:html()获取 ...
- mongodb副本集的从库永久性设置setSlaveOk
今天在生产环境下面搭了一个mongo的副本集,但开发那边要求副本集读写分离. 坑爹的是每次上副本集的时候都要设置db.getMongo().setSlaveOk()才能访问数据.感觉很是苦逼. 后来开 ...
- Jmeter(二十七)模拟发送TCP/UDP/HTTP/FTP等请求包(转载)
转载自 http://www.cnblogs.com/yangxia-test JMeter安装UDP插件后支持发送UDP协议的请求包,官方介绍安装插件后可以用来测试DNS, NTP, TFTP, B ...
- VmWare15 许可证
UG5J2-0ME12-M89WY-NPWXX-WQH88
