微信小程序之页面传值(路由、页面栈、globalData、缓存)
1. 通过url带参数传递
1.1 固定参数传递
例如,从 list 页面到 detail 页面, 传递一个或多个固定值
list页面传值:
<!--pages/list/list.js-->
<navigator url="../detail/detail?id=1&name=名称">点此进入 detail</navigator>
detail页面取值:
<!--pages/detail/detail.js-->
onLoad: function (options) {
this.setData({
detail_id: options.id,
detail_name: options.name
})
}
1.2 从列表取值
从列表页进入详情页时,需要传递列表被点击项目的 id 至详情页,方法:
在列表页通过data-id='{{item.id}}'给各个项目绑定一个 id ;
在详情页通过 onload 拿到 id;
列表页:
<!--pages/list/list.js-->
<view class="list" >
<view class='box' wx:for='{{list}}' wx:key='{{index}}' data-id='{{item.id}}' bindtap='goDetail'>
<image src='{{item.img}}'></image>
<view class='tip'>
<text>{{item.title}}</text>
<text class='price'>¥{{item.price}}</text>
</view>
</view>
</view>
// 进入详情页时 传递 id
goDetail (e) {
console.log(e.currentTarget.dataset.id),
wx.navigateTo({
url: `/pages/detail/detail?id=${e.currentTarget.dataset.id}`,
})
}
详情页:
// pages/detail/detail.js
Page({
data: {
detail: {},
loading: true
},
onLoad: function (options) {
this.loadDetail(options.id); // 拿到列表页传过来的 id
console.log(options.id)
},
loadDetail (id) {
wx.showLoading({
title: '详情加载中...',
})
wx.request({
url: 'http://10.0.1.109:3000/list',
success: (res) => {
console.log(res.data.cityList);
let thisPlace = res.data.cityList.filter((val) => val.id == id)
console.log(thisPlace)
this.setData({
detail: thisPlace[0],
loading: false
});
console.log(this.data.detail)
wx.hideLoading();
}
})
},
})
2. 通过页面栈传值
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意:
- 不要尝试修改页面栈,会导致路由以及页面状态错误。
- 不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
页面栈应用
例如,在首页 index 进入列表页 list,再进入详情页 detail 后,如果需要能从detail页一键返回到index页,并且传值给index页,这里就可以用页面栈来实现。
首页:
<!--index.wxml-->
<view>{{tag}}</view>
//index.js
Page({
data: {
tag: ''
}
})
详情页:
返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
<!-- pages/detail/detail.wxml-->
<view bindtap='backToIndex'> 点此返回首页 </view>
// pages/detail/detail.js
Page({
data: {
tag: '土豆'
},
backToIndex () {
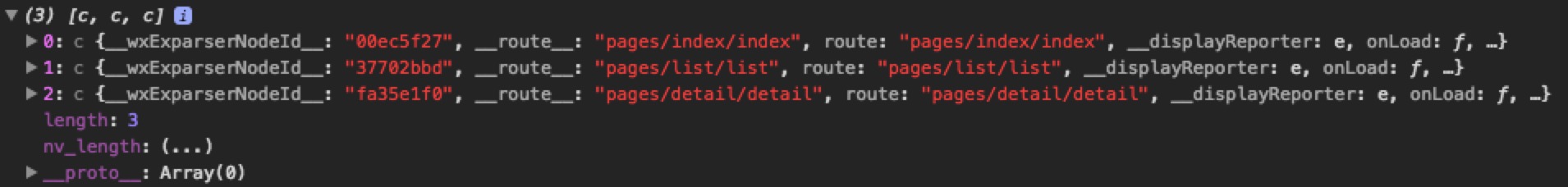
let pages = getCurrentPages() // 获取页面栈,pages为一个数组,里面存储了从首页到当前页的所有页面,如下图所示
console.log(pages)
let tag = this.data.tag // 拿到当前页的tag
wx.navigateBack({
delta: 2,
success () {
pages[0].setData({
tag: tag // 将当前detail页的tag赋值给首页index中的tag
})
}
})
},
})
console.log(pages) 打印值:

3. 通过globalData
在 app.js 中定义全局变量
globalData:{
name: '姓名'
}
在其他页面可以取到全局变量
let app = getApp();
console.log(app.globalData.userInfo) // 姓名
4. 通过 缓存 setStorage
5. input 搜索传值
bindinput: 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值bindconfirm: 点击完成按钮时触发,event.detail = {value: value}
<!--/pages/search/search.wxml-->
<view class='search'>
<image src='/images/search.png'></image>
<input placeholder='Find your favourite food' auto-focus bindinput="bindKeyInput" bindconfirm='goSearch' ></input>
<text bindtap='goSearch'>搜索</text>
</view>
// pages/search/search.js
Page({
data: {
inputValue: ''
},
bindKeyInput(e) {
this.setData({
inputValue: e.detail.value
})
console.log(this.data.inputValue)
},
// 进入搜索结果页 -> list
goSearch() {
let content = this.data.inputValue
if (!content) {
console.log('内容为空')
return
}
wx.navigateTo({
url: `/pages/list/list?content=${content}`,
})
}
})
微信小程序之页面传值(路由、页面栈、globalData、缓存)的更多相关文章
- 微信小程序把玩(五)页面生命周期
原文:微信小程序把玩(五)页面生命周期 这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写. 以下是官网给出的生命周期函数方法和状态图 上面的生周期函数图对于做Android 或者IOS ...
- 微信小程序答题,怎么设计页面渲染,答完一题,跳到下一题
想要的效果 1.第一页只显示第一道题的内容,如图红框2.答题后,点击下一题,内容显示第二道题的内容 代码 answer.wxml <!--pages/answer/answer.wxml--&g ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- 微信小程序中使用全局变量解决页面的传值问题
由于项目需要,最近便在做 一个类似于美团的餐饮平台的的微信微信小程序 ,项目有十几个页面,那么页面间的传值被经常用到.在小程序中页面间的传值主要有使用全局变量和本地存储这两种方法,在这个项目中我采用的 ...
- 微信小程序开发——以简单易懂的浏览器页面栈理解小程序的页面路由
前言: 对于小程序的页面路由,如果没有一定开发经验的话,理解起来还是会有些困难的.哪怕是有一定小程序开发经验的开发者,能够完全理解掌握的恐怕也不多. 这里就以另外一种方式来详细的介绍小程序的页面栈及路 ...
- 微信小程序--ajax服务器交互及页面渲染
网上找的帖子大多是直接在onload中请求数据.而我想实现的是点击按钮,然后请求服务器,接着返回数据,前端页面渲染.所以搞了挺久的,在此记录一下. 请求是按照微信官方给出的,wx.request 在这 ...
- 微信小程序开发06-一个业务页面的完成
前言 接上文:微信小程序开发05-日历组件的实现 github地址:https://github.com/yexiaochai/wxdemo 这里来说一说我们的理念,我们也学习小程序开发有一周多了,从 ...
- 微信小程序 从含有tabbar的页面跳转到不含有tabbar的页面
如何离开含有tabbar的页面 在微信小程序开发过程中,我们会碰到从某页跳转到一个含有tabbar的页面的需求, 用 wx.navigateTo({url: '...',}) 不起作用,需要使用 w ...
- 微信小程序web-view(webview) 嵌套H5页面 唤起微信支付的实现方案
场景:小程序页面有一个web-view组件,组件嵌套的H5页面,要唤起微信支付. 先讲一下我的项目,首先我是自己开发的一个H5触屏版的商城系统,里面含有购物车,订单支付等功能.然后刚开始,我们公众号里 ...
- 微信小程序 (全局配置和页面配置)
全局配置 app.json 文件用来对微信小程序进行全局配置. 一.配置页面路径 二.window 配置全局默认的窗口 navigationBarTextStyle:导航栏的标题颜色 navigati ...
随机推荐
- 解决 ModuleNotFoundError: No module named 'pip'
安装其它python包时,提示说 pip 10.0.1可用,就更新了一下,但是 更新过程中出现了错误,如图所示 因为这个错误导致 pip找不到, 可以首先执行 python -m ensurepip ...
- 留言板0.4_model中的数据库(2)
今天就讲讲:如何将后台数据呈现在HTML页面中,以及url配置时的两点技巧吧. 1.首先在"views.py"中提取出后台数据 def getform(request): mess ...
- 为什么不建议给域名裸域添加CNAME记录
很多提供权威 DNS 解析的服务商都不提供域名裸域又叫根域(root record)的 CNAME 解析,有些即使提供了也会在你添加裸域的 CNAME 记录时给你一个警告提醒. 万网的权威 DNS 解 ...
- 控制台输出 mybatis 中的sql语句
控制台输出 mybatis 中的sql语句 在 log4j.xml 文件中 增加如下配置 <!-- mybatis 输出的sql,DEBUG级别 --> <logger name=& ...
- 如何将同一云服务下的虚拟机从经典部署模型迁移到 Azure Resource Manager
适用场景 用户希望将特定云服务下的所有虚拟机从经典部署模型(以下简称:ASM)迁移到 Azure Resource Manager(以下简称:ARM). Note 如果云服务下使用 VNET 也希望将 ...
- SELinux 关闭方法
临时关闭selinux,可执行: setenforce 0 // 设置selinux状态 1启用,0警告.不启用. getenforce //检查selinux状态是否生效 永久关闭selinu ...
- SQL 的各种 join 用法
作者丨C.L. Moffatt http://www.codeproject.com/Articles/33052/Visual-Representation-of-SQL-Joins I am go ...
- zabbix待完整
fad 下载zabbix3.4的配置文件 wget -O zabbix-3.4.2.tar.gz http://sourceforge.net/projects/zabbix/files/ZABBIX ...
- It was not possible to find any compatible framework version
It was not possible to find any compatible framework version The specified framework 'Microsoft.NETC ...
- 小程序push数组,渲染不出来解决办法
1.在data中,定义一个空数组: zhou_time:[] 2.声明: var zhou_time = this.data.zhou_time; 3.PUSH赋值: zhou_time.push({ ...
