vuex实践之路——笔记本应用(一)
首先使用vue-cli把环境搭建好。
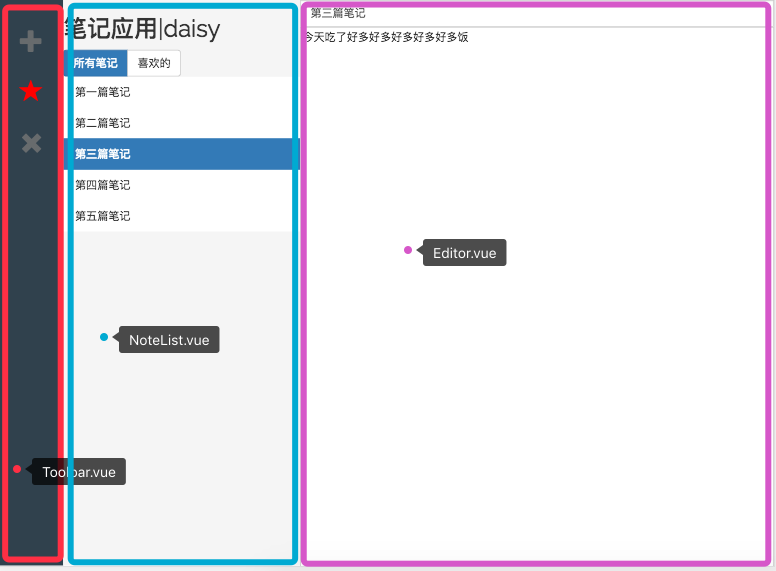
介绍一下应用的界面。

App.vue根组件,就是整个应用的最外层
Toolbar.vue:最左边红色的区域,包括三个按钮,添加、收藏、删除。
NoteList.vue:中间蓝色区域,笔记列表。
Editor.vue:最右边紫色区域,编辑区域。
第一步 安装vuex
cnpm install vuex -g --save-dev
Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
为什么要用到Vuex?
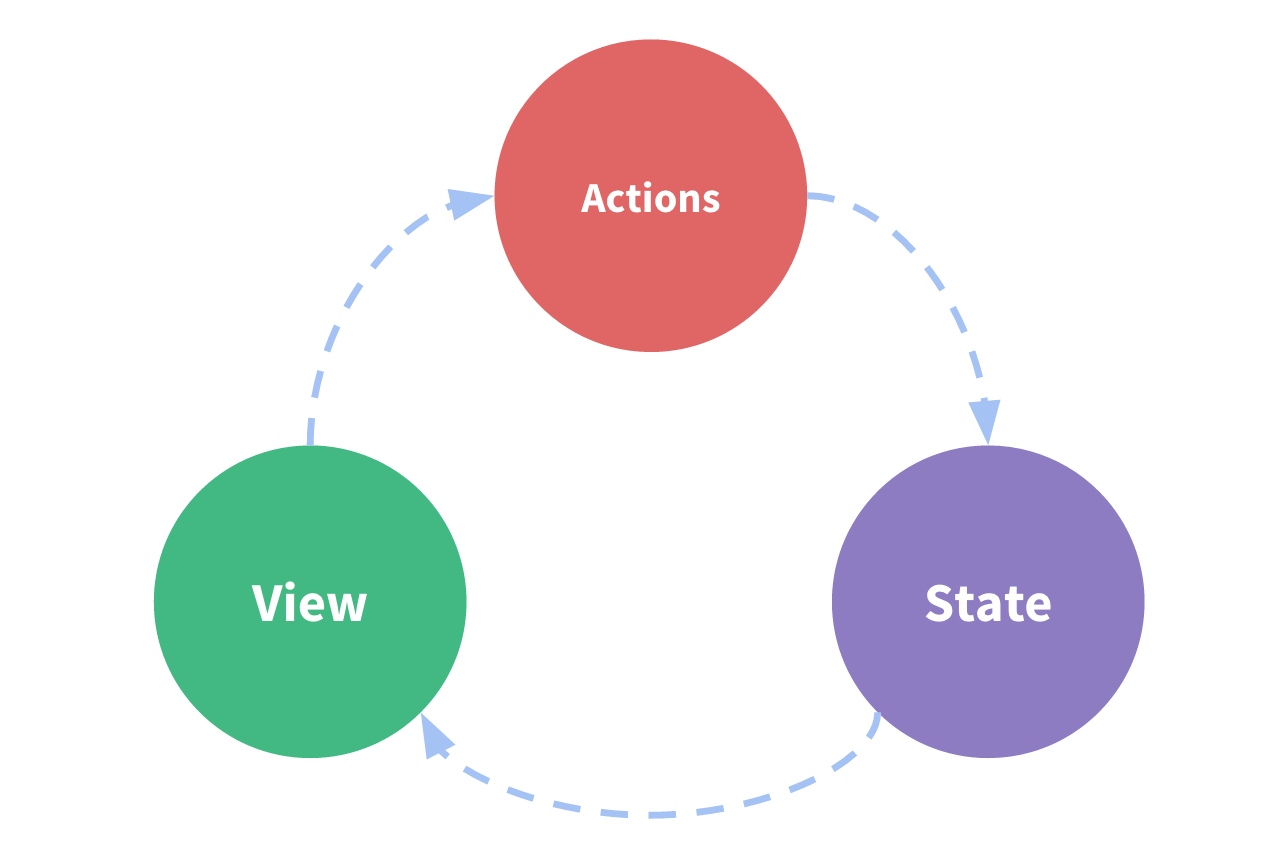
以下是一个表示“单向数据流”理念的极简示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux、和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

在本项目中,有三个组件需要共享笔记列表这一状态,传统的解决方案也可行,但是会非常冗杂,使用vuex可以帮助我们简化代码。
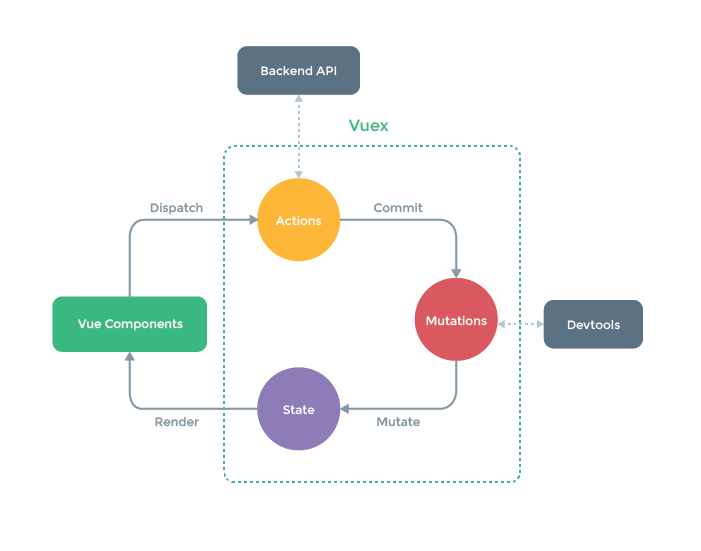
每一个 Vuex 应用的核心就是 store(仓库)。"store" 基本上就是一个容器,它包含着你的应用中大部分的状态(state)。Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit) mutations。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
看下我们的vuex目录下的store.js的部分核心代码

所有组件共享state中的数据。
notes数组作为笔记列表。
activeNote对象为当前选择的笔记。
favornotes列表为收藏的笔记。
mutations中定义了一系列方法,这些方法怎么跟平常的function不一样,那我们怎么调用它呢?

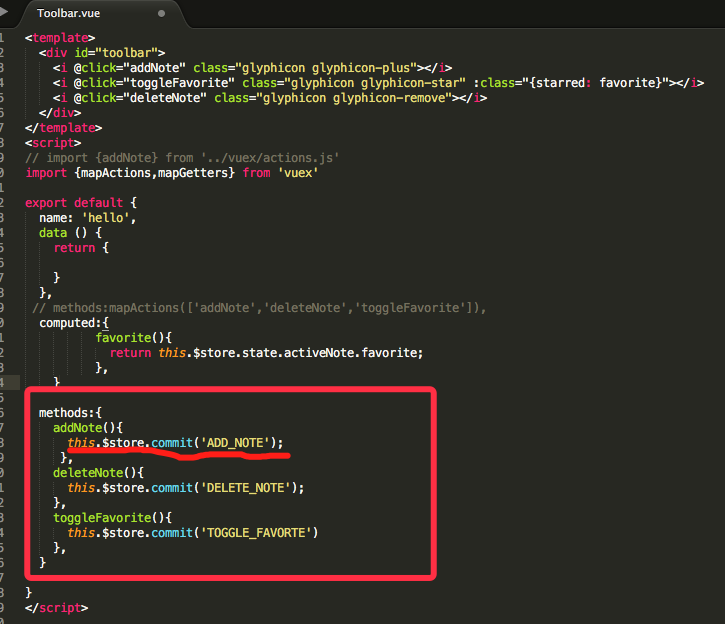
这是Toolbar.vue文件,我们看到当我们点击添加按钮的时候,我们会调用addNote函数,执行this.$store.commit('ADD_NOTE')。
就像文档中所说的那样:
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit) mutations。
$store是什么呢?
我们来看一下main.js中的代码

我们引入了store.js并将它传入到Vue实例中,所以我们就可以通过this.$store调用。
vuex实践之路——笔记本应用(一)的更多相关文章
- vuex实践之路——笔记本应用(三)
Actions Action 类似于 mutation,不同在于: Action 提交的是 mutation,而不是直接变更状态. Action 可以包含任意异步操作. 让我们来注册一个简单的 act ...
- vuex实践之路——笔记本应用(二)
上一篇我们简单介绍了vuex在此项目中的作用. 这次来理一下项目的整体思路. main.js上次看过了,首先看App.vue文件 我们引入了Toolbar.vue,NodeList.vue,Edito ...
- webp图片实践之路
最近,我们在项目中实践了webp图片,并且抽离出了工具模块,整合到了项目的基础模板中.传闻IOS10也将要支持webp,那么使用webp带来的性能提升将更加明显.估计在不久的将来,webp会成为标配. ...
- 《程序设计语言——实践之路》【PDF】下载
程序设计语言--实践之路>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382240 内容简介 本书在美国大学已有使用了十余年,目前被欧 ...
- 《程序设计语言——实践之路(英文第三版)》【PDF】下载
<程序设计语言--实践之路(英文第三版)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382234 内容简介 <程序设计语 ...
- 《程序设计语言——实践之路【PDF】下载
<程序设计语言--实践之路[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382240 内容简介 <程序设计语言--实践之路(第3版 ...
- WebP 图片实践之路
我们会从三部分来聊聊webp这个话题. 什么是webp,它有什么用? 使用webp的常规方法以及优劣. 我们是如何用上webp的. PS:如果是对webp有一定了解的朋友,建议直接看第三部分.因为是讲 ...
- Followme Devops实践之路
引言 天下武功,唯快不破 想要提高开发团队效率,势必要有一套完整而成熟的开发流程方案,除了sprint迭代开发模式之外,还有近几年流行的devops流程,都是可以大幅度提高开发效率的工具. 我们团队也 ...
- webp图片实践之路(转载)
最近,我们在项目中实践了webp图片,并且抽离出了工具模块,整合到了项目的基础模板中.传闻IOS10也将要支持webp,那么使用webp带来的性能提升将更加明显.估计在不久的将来,webp会成为标配. ...
随机推荐
- Microsoft SQL 关系数据库的使用指南
Microsoft SQL 关系数据库的使用指南 https://docs.microsoft.com/zh-cn/sql/relational-databases/database-features
- 将目录结构输出为json格式(zTree)
# -*- coding: UTF-8 -*- import json,os path = 'E:\\BACKUP' #返回空目录 def path_to_dict(path): d = {'name ...
- RHEL6.5安装multipath多路径软件
一.划zone(以博科光纤交换机为例) ①查看光纤交换机端口状态 RAC_SW_01:admin> switchshow Index Port Address Media Speed State ...
- python基础学习9----深浅拷贝
数据类型有可变类型和不可变类型 不可变类型:整型,长整型,浮点数,复数,布尔,字符串,元组 可变类型:列表,字典 浅拷贝 简单说只对第一层进行拷贝,如下对于列表中的列表的数据进行改变,list1和li ...
- [Spark RDD_1] RDD 基本概念
0. 说明 RDD 概述 && 创建 RDD 的方式 && RDD 编程 API(Transformation 和 Action Operations) &&a ...
- csv文件的读取
.csv Introduction CSV是一种常以逗号或者制表符分割的文件格式. 利用Excel创建一个csv文件 用记事本打开,实际上是这样子的: 读取csv文件 直接用open()打开 with ...
- Microsoft.ACE.OLEDB.12.0' provider is not registered on the local machine
在开发中用到Microsoft.ACE.OLEDB.12.0,但是,出现了Microsoft.ACE.OLEDB.12.0' provider is not registered on the l ...
- Spring boot整合Hive
使用Spring boot整合Hive,在启动Spring boot项目时,报出异常: java.lang.NoSuchMethodError: org.eclipse.jetty.servlet.S ...
- 设计模式_享元设计模式(flyweight)
享元模式以共享的方式高效地支持大量的细粒度对象.很多很小的对象,这些对象有很多共同的东西,那就变成一个对象,还有些不同的东西,作为外部的属性,用方法的参数传入 public class Flyweig ...
- 「2017 山东一轮集训 Day5」字符串
题目 比较神仙的操作啊 首先先考虑一个串的做法,我们有两种:SA或SAM,其中SAM又有两种,拓扑图上的\(dp\)和\(parent\)上随便统计一下 显然这道题\(SA\)和\(parent\)树 ...
