Yeoman安装和使用详解
Yeoman
generator-react-webpack
一 什么是Yeoman
Yeoman帮助我们创建项目,提供更好的工具来使我们的项目更多样化。
Yeoman提供generator系统,一个generator是一个插件,在我们在一个完整的项目上使用‘yo’命令时,会运行该generator。通过这些官方的Generators,推出了Yeoman工作流,工作流是一个健壮、有自己特色的客户端堆栈,包含能快速构建漂亮的网络应用的工具和框架。Yeoman提供了负责开始项目开发的一切,没有任何让人头痛的手动配置。
采用模块化结构,Yeoman利用从几个开源社区网站学习到的成功和教训,以确保栈开发人员越来越智能的进行开发。基于良好的文档基础以及深思熟虑的项目构建过程,Yeoman提供测试和其他更多技术 ,因此开发人员可以更专注于解决方案而不用去担心其他小事。
Yeoman主要提供了三个工具:脚手架(yo),构建工具(grunt),包管理器(bower)。这三个工具是分别独立开发的,但是需要配合使用,来实现我们更高效的工作流模式。
二 Yeoman安装步骤
系统环境:win8
1.Node.js安装
到Node.js官方网址下载Node.js
安装后验证是否安装成功:进入命令提示符,输入node --verison命令

安装Node.js,会自动安装npm,验证npm是否安装成功:同样在命令提示符中输入npm --version

2.安装git
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。Yeoman自动构建项目时会用到该软件,所以我们先安装好。到Git官网上下载并安装
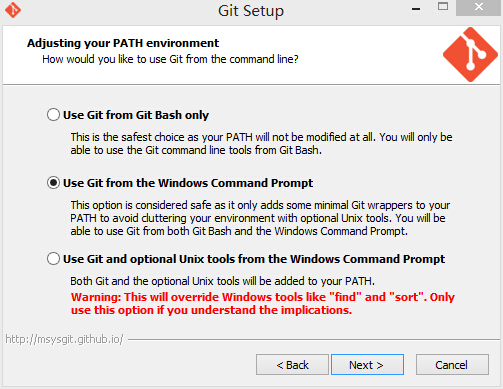
 选择第二项
选择第二项
3.安装Yeoman
在命令提示符中运行npm install -g yo grunt-cli bower
经过几屏的安装信息滚动,最后你会看到安装成功提示:

4.安装generator
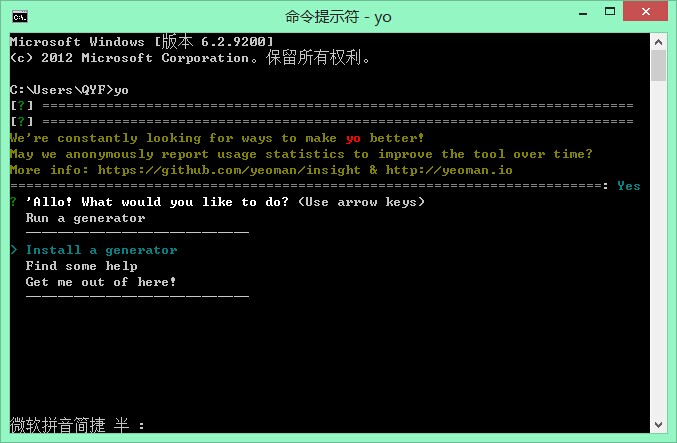
在命令提示符中输入yo命令

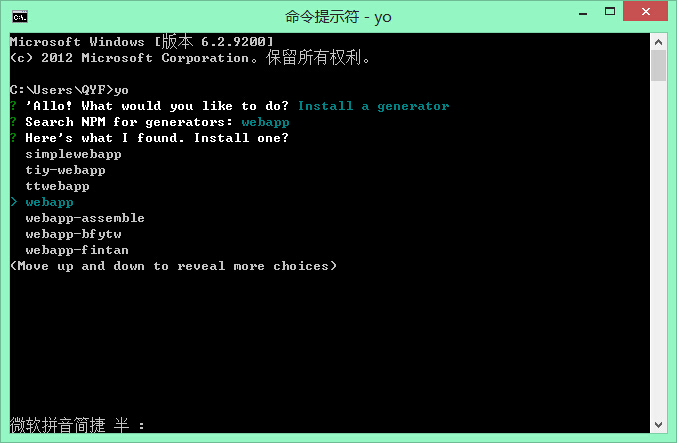
用上下键选择install a generator,我们选择安装webapp generator,输入webapp,选择webapp

接下来我们使用yeoman创建项目
5.Yeoman使用
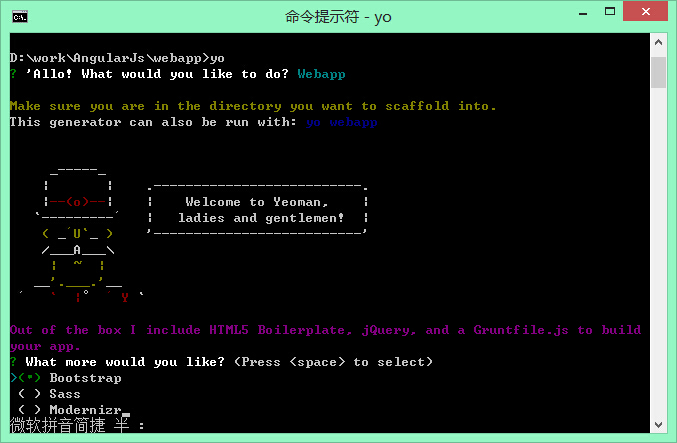
创建一个工作目录,用于存放Yeoman项目。我在D盘下新建AngularJs的webapp工作目录,终端进入,输入yo命令,用上下键选择webapp

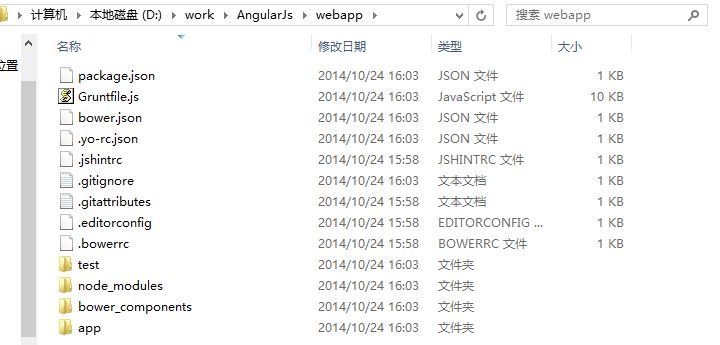
这里我们不选择Sass,因为需要Sass的话运行环境是Ruby,在windows下配置会非常麻烦;选择bootstrap;不选择Modernizr;点击回车,经过几屏的信息滚动后,会提示项目构建完成,文件目录如下:

app文件夹内目录:

6.在浏览器中预览
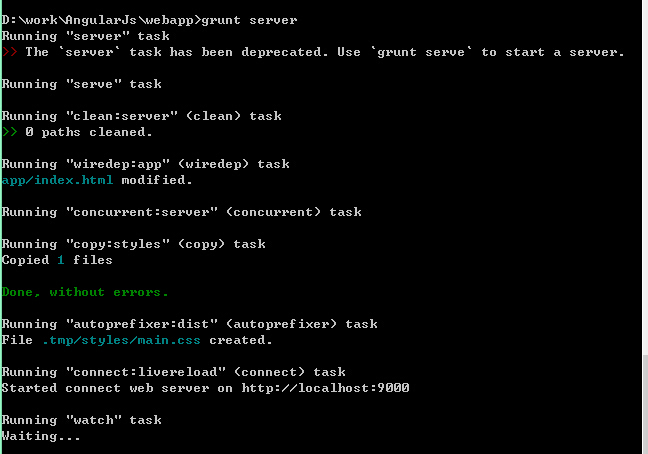
在命令提示符中输入:grunt server

启动成功

如果启动过程中,服务器报错,可以使用强制启动,命令为grunt server -force
服务器启动后,浏览器会自动打开并访问:http://localhost:9000/,如下图所示:

至此,Yeoman安装和使用讲解完毕
Yeoman安装和使用详解的更多相关文章
- libCURL开源库在VS2010环境下编译安装,配置详解
libCURL开源库在VS2010环境下编译安装,配置详解 转自:http://my.oschina.net/u/1420791/blog/198247 http://blog.csdn.net/su ...
- zookeeper的安装(图文详解。。。来点击哦!)
zookeeper的安装(图文详解...来点击哦!) 一.服务器的配置 三台服务器: 192.168.83.133 sunshine 192.168.83.134 sunshineMin 19 ...
- 转AjaxControlToolkit的安装与使用详解
AjaxControlToolkit的安装与使用详解 AjaxControlToolkit下载http://ajax.asp.net/downloads/default.aspx?tabid=47ht ...
- 学习笔记--Grunt、安装、图文详解
学习笔记--Git安装.图文详解 安装Git成功后,现在安装Gruntjs,官网:http://gruntjs.com/ 一.安装node 参考node.js 安装.图文详解 (最新的node会自动安 ...
- Mac下安装HBase及详解
Mac下安装HBase及详解 1. 千篇一律的HBase简介 HBase是Hadoop的数据库, 而Hive数据库的管理工具, HBase具有分布式, 可扩展及面向列存储的特点(基于谷歌BigTabl ...
- Ubuntu下安装JDK图文详解
很详细的在Ubuntu中安装JDK图文详解教程,我们选择的是jdk1.6.0_30版本.安装文件名为jdk-6u30-linux-i586.bin. 1.复制jdk到安装目录 (1)假设jdk安装文件 ...
- CentOS7/RHEL7安装Redis步骤详解
CentOS7/RHEL7安装Redis步骤详解 CentOS7/RHEL7安装Redis还是头一次测试安装了,因为centos7升级之后与centos6有比较大的区别了,下面我们就一起来看看Cent ...
- RedHat 7.1 下安装 Zabbix监控程序详解(适合linux初级用户)
RedHat 7.1 安装 Zabbix 监控程序详解(适合对linux初级用户)2017-05-02 安装步骤: 1.zabbix需要安装LAMP架构 2.安装zabbix服务 3.初始化zabbi ...
- Vmware12安装centos系统详解
vmware12安装centos7系统详解 用虚拟机12安装centos7系统详细安装过程,后附centos7下载地址. 工具/原料 虚拟机12 centos7系统镜像 方法/步骤 1 1.百度搜索c ...
随机推荐
- 对于读txt文件一点总结
txt 内容 中间有比如如空格,制表符(tab)在txt为空格符(Spaces).回车符.换行符,有空字符串等情况,在读取过滤中要充分考虑到 1:打开文件 var sr=new StreamReade ...
- Pandas设置值
1.创建数据 >>> dates = pd.date_range(', periods=6) >>> df = pd.DataFrame(np.arange(24) ...
- hihoCoder1159 扑克牌
一道记忆化搜索 原题链接 和着色方案很像,这里就不详细阐述,可以去我博客里的着色方案里看. 但要注意本题不一样的是同种面值的牌花色不同,所以在转移时还需要乘上同种面值的牌的个数. #include&l ...
- WIN7成功安装Qt4.8方法,无需VS支持
下载地址:http://pan.baidu.com/share/link?shareid=159827&uk=4010603727 安装Qt方法 安装准备:1. qt-win-opensour ...
- 零基础该如何学习UI设计
零基础学习该如何学习UI设计,没有基础该怎么开始学习呢?UI设计可以说是入行门槛很低的职业了,而且随着互联网的快速发展,UI设计的市场前景也越来也好,更多的人看到了这个高薪的行业也开始心动了,想要在 ...
- 2016年3月31日_应化所群体Review
Review目的: Phonegap的ble插件可以接收到设备发送的信息,但接收并在控制台显示的数据夏一鸣不知道是正确的数据,还是由于编码解码问题导致的乱码问题.此次Review要解决的问题即判断接收 ...
- Windows 8风格应用-触控输入
参考:演练:创建您的第一个触控应用程序 http://msdn.microsoft.com/zh-cn/library/ee649090(v=vs.110).aspx win8支持多点触摸技术,而我们 ...
- git版本控制工具的使用(3)
git remote查看远程库的信息get remote -v可以更详细,查看推送和抓取权限 git push origin master把本地的master提交到远程的库对应的主分支 gt push ...
- Rest架构风格
一.REST介绍:: 1.REST是英文 Representational State Transfer的缩写 -- 表象化状态转变 或者 表述性状态转移 1.1 REST是 Web服务的一种架构风格 ...
- 2019.01.20 bzoj5158 Alice&Bob(拓扑排序+贪心)
传送门 短代码简单题. 题意简述:对于一个序列XXX,定义其两个伴随序列a,ba,ba,b,aia_iai表示以第iii个数结尾的最长上升子序列长度,bib_ibi表示以第iii个数开头的最长下降 ...
