MVC+easyui,写个树
前言:网上关于编写组织机构树的教程并不少,我第一次写树的时候也是在网上借鉴别人的技术,走了一些弯路写下了树。是因为这些教程都不是很全面,对于编程新手来说跳跃性太强。所以趁着闲暇时期,我用心的写个树,供大家借鉴,尽量做到通俗易懂,若有不恰当的地方,还望高人指出。
工具以及语言: vs2015 sqlserver2008 c# js css html
整体思路:本次教程,你以为我只写个树。实际这不止是个树,这将包括如何创建一个MVC,如何将项目与数据库关联,如何设计数据库,如何从数据库里取出数据,再如何运用逻辑将这些数据返回一个树,还是一个树。
开始:
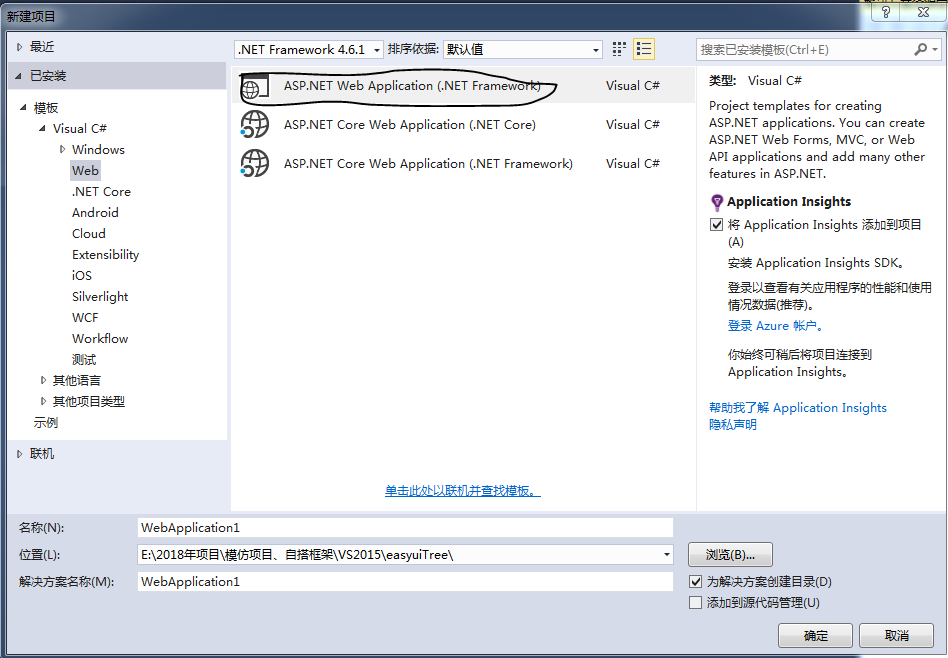
一、创建项目:在vs2015中创建一个 web项目(.NET Framework),如下

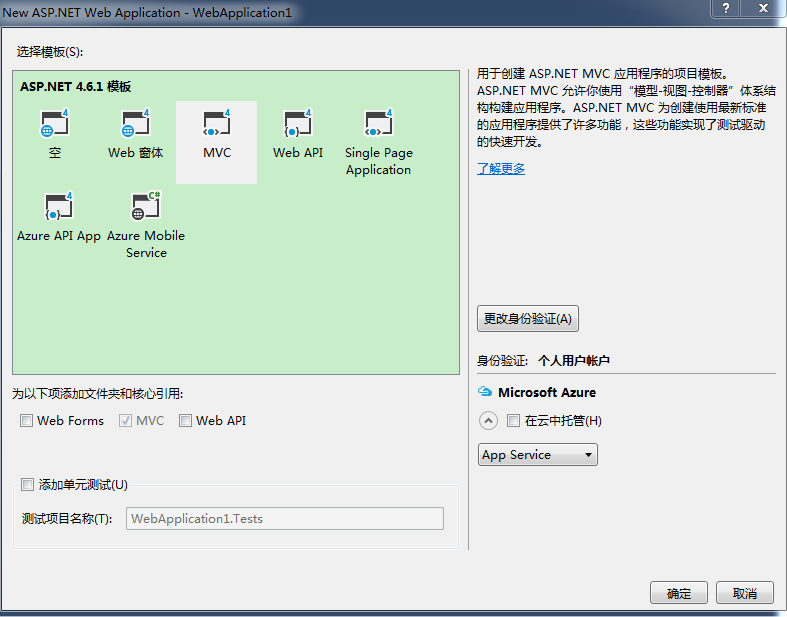
选择MVC 框架(该框架自带一些集成的类,用起来比较方便)

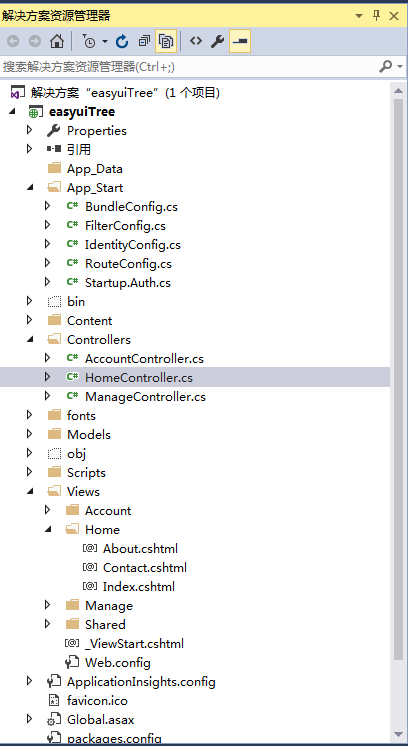
该项目的默认启动控制器为HomeController

二、引入相应的文件[ SqlSugar.dll(用以连接数据库) ,jquery-easyui(我用的是版本1.4) ] ,我已将这两个文件放入我的文件库中 点击可下载
下载这两个文件,并解压
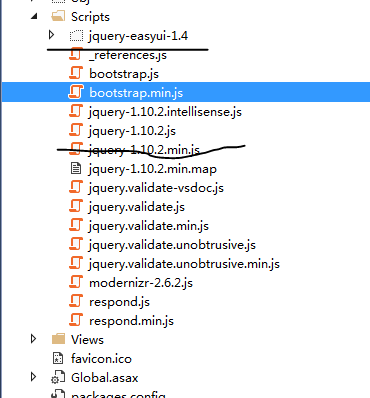
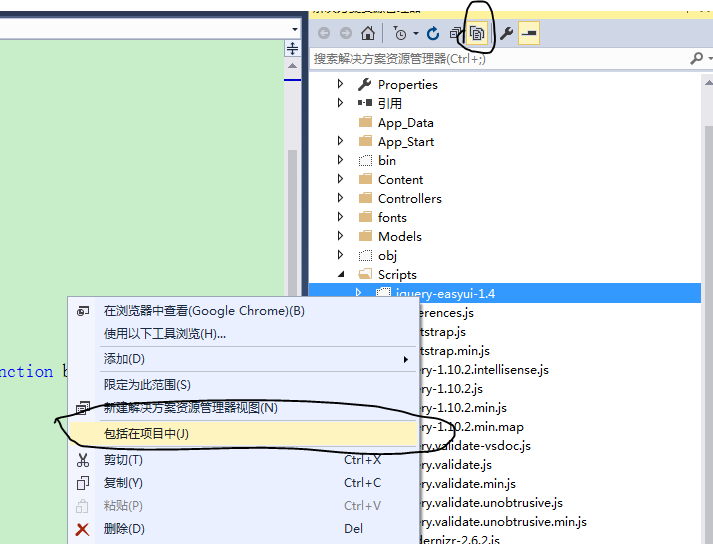
将jquery-easyUI 放入到Scripts 文件夹里,并包括到项目中去,删除掉Scripts里另一个版本的jquery-1.10.2.min.js(因为jquery-easyui中也带有另一个版本的jquery.min.js不删除该文件会引起引用冲突)

将jquery-easyui文件夹放在Scripts文件夹里面,然后在vs2015工具打开项目后,在解决方案资源管理器中点击显示所有文件,右键点击显示出来的jquery-easyui文件夹,将其包括在项目中即可,如下图

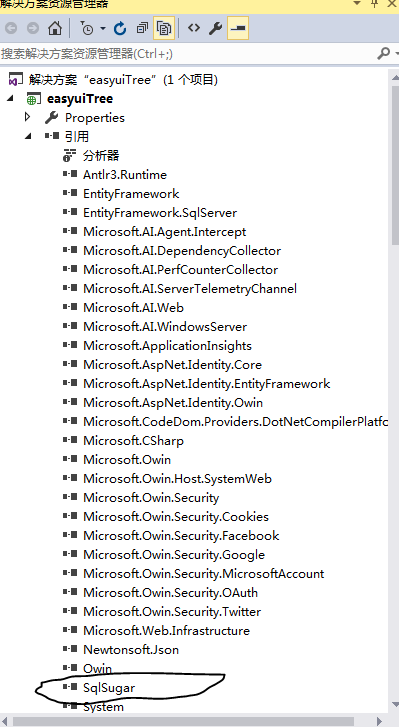
再引入SqlSugar.dll

三、编写
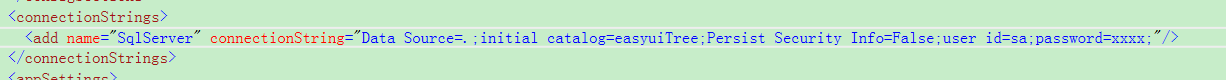
1.在web.config中将数据库配置好

2.前台界面 因为mvc项目默认的启动控制器为HomeController.cs 所以我们在 HomeController控制器的Index视图里编写前端程序
直接上代码
引用部分
<!--引用Jquery的js文件-->
<script type="text/javascript" src="~/Scripts/jquery-easyui-1.4/jquery.min.js"></script>
<!--引用Easy UI的js文件-->
<script type="text/javascript" src="~/Scripts/jquery-easyui-1.4/jquery.easyui.min.js"></script>
<!--<5>.引用Easy UI的国际化文件 以下为让它显示中文-->
<script type="text/javascript" src="~/Scripts/jquery-easyui-1.4/locale/easyui-lang-zh_CN.js"></script> <!--<5>.引用Easy UI的 css文件-->
<link rel="stylesheet" type="text/css" href="~/Scripts/jquery-easyui-1.4/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="~/Scripts/jquery-easyui-1.4/themes/icon.css" />
js部分
<script type="text/javascript">
$(function () {
loadMenuTree(); }); function loadMenuTree() {
$('#orgTree').tree({
url: '/Home/GetEasyTree',//链接到对应的控制器方法
lines: true,
animate: true,
checkbox: false,
onBeforeSelect: function (node) { },
onCheck: function (node, checked) { },
onSelect: function (node) { },
onLoadSuccess: function () {
var rootNode = $("#orgTree").tree('getRoot');
$("#orgTree").tree("select", rootNode.target);
} })
} </script>
html部分
<body class="easyui-layout" data-options="fit:true,border:false">
<div region="west" border="false" data-options="title:'系统导航',collapsible:true">
<div id="orgTree"></div>
</div>
</body>
说明:在html部分里放一个 id为orgTree的div 在js里面编写逻辑,异步加载树对应的节点,详细部分将在后台代码中实现
3 后台代码
前台启动的方法,该方法属于HomeController控制器
[HttpPost]
public string GetEasyTree()
{
string sql = string.Empty;
string json = string.Empty;
using (var dbContext = DBContext.GetInstance())
{
List<tree_menu> menulist = new List<tree_menu>();
sql = string.Format("select * from tree_menu");
menulist = dbContext.SqlQuery<tree_menu>(sql).ToList();
List<EasyUITree> listTreeNodes = new List<EasyUITree>();
string rootpid = "";//加载树最初,根节点的上级id为"00"
tree_menu.LoadTreeNode(menulist, listTreeNodes, rootpid);
json = ObjToJson(listTreeNodes);
}
return json;
}
//将集合转换为json数据
public static string ObjToJson<T>(T data)
{
return JsonConvert.SerializeObject(data);
}
关联数据库的类
//数据库关联
public class DBContext
{
//禁止实例化
private DBContext()
{ } public static string ConnectionString
{
get { return System.Configuration.ConfigurationManager.ConnectionStrings["SqlServer"].ToString();}
} public static SqlSugarClient GetInstance()
{
SqlSugarClient db = new SqlSugarClient(ConnectionString); return db;
} }
model类与tree类
[Serializable()]
public partial class tree_menu
{
public string tree_code { get; set; }
public string tree_name { get; set; }
public string tree_parent_code { get; set; }
public int tree_level { get; set; }
public string note { get; set; } } public class EasyUITree
{
public string id { get; set; }
public string text{ get; set; }
public string parent_code { get; set; }
public string state { get; set; }//节点状态, open/closed
public string iconCls { get; set; }//节点图标 public List<EasyUITree> children { set; get; } }
生成树的类
public partial class tree_menu
{
//将菜单转为easyUItree树
private EasyUITree TransformTreeNode()
{
EasyUITree easytree = new EasyUITree()
{
id = this.tree_code.Trim(),
text = this.tree_name.Trim(),
parent_code = this.tree_parent_code.Trim(),
children = new List<EasyUITree>() };
return easytree; } public static void LoadTreeNode(List<tree_menu> listmenus, List<EasyUITree> listTreeNodes,string pid)
{
//循环全部的菜单
foreach (tree_menu menu in listmenus)
{
//如果某个菜单的上级节点是参数节点,将其归为这个参数节点的下级节点里
if (menu.tree_parent_code.Trim() == pid)
{
EasyUITree node = menu.TransformTreeNode();
listTreeNodes.Add(node);
LoadTreeNode(listmenus, node.children, node.id.Trim());
} } } }
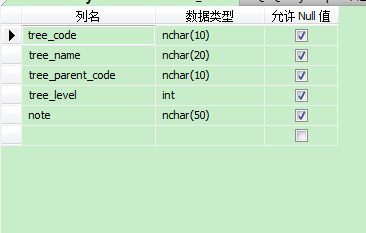
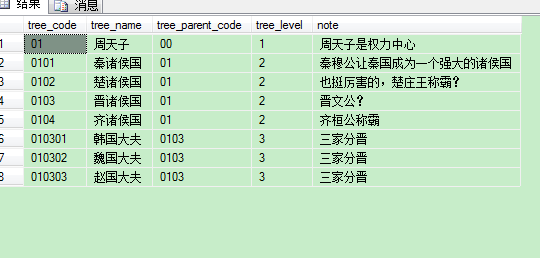
四、数据库的设计
数据表有 节点id 节点名称、上级节点id、节点等级、备注 等,下图为数据表的详细设计与实例数据


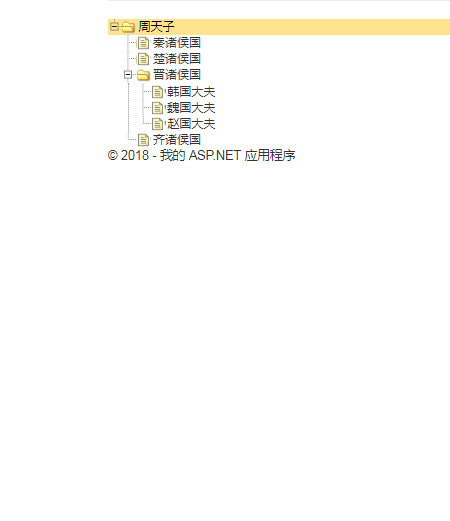
五、运行效果图

后记:该功能知识简单的从数据库中取出有上下级关联的一些数据,经过程序加工,将其简单的展示在页面上,具体细节功能,以后再加工,嘿嘿。
MVC+easyui,写个树的更多相关文章
- 数据字典系统,要的进来下载吧,MVC+Easyui写的
数据字典系统,要的进来下载吧,以后做开发不用单独去生成一个数据字典了,直接打开此系统就OK啦 使用VS2012写的 语法是SQL 2005以上版本,包含2005的哦,2000的不适用此系统 字数不够啦 ...
- ASP.NET MVC +EasyUI 权限设计(二)环境搭建
请注明转载地址:http://www.cnblogs.com/arhat 今天突然发现博客园出问题了,老魏使用了PC,手机,平板都访问博客园了,都是不能正常的访问,原因是不能加载CSS,也就是不能访问 ...
- ASP.NET MVC +EasyUI 权限设计(一)开篇
在前一段时间中,老魏的确非常的忙碌,Blog基本上没有更新了,非常的抱歉,那么在后面的时间中,老魏会尽量的抽时间来写的,可能时间上就不太富裕了.今天开始呢,老魏会和大家分享一下关于权限设计的有关文章, ...
- hibernate+spring+mvc+Easyui框架模式下使用grid++report的总结
最近刚开始接触hibernate+spring+mvc+Easyui框架,也是刚开通了博客,希望能记录一下自己实践出来的东西,让其他人少走弯路. 转让正题,以个人浅薄的认识hibernate对于开发人 ...
- asp.net mvc +easyui 实现权限管理(二)
一写完后,好久没有继续写了.最近公司又在重新开发权限系统了,但是由于我人微言轻,无法阻止他们设计一个太监版的权限系统.想想确实是官大一级压死人啊, 没办法我只好不参与了 让他们去折腾. 我就大概说一下 ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- MVC+EasyUI 菜单导航的实现
一个简单的使用mvc+easyUi 动态菜单显示 直接上代码 前端 function initMenu() { $.get("/Admin/Home/GetNav", functi ...
- ASP.NET MVC+EasyUI+Entity FrameWork 整合开发
本文详细讲解怎么用ASP.NET MVC+EasyUI+Entity FrameWork 来开发一个项目 对于ASP.NET MVC的Jscript库,主要引用 <script type=.mi ...
- 对Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架的个人认识
对Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架的个人认识 初次接触Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架,查阅了相 ...
随机推荐
- Mysql(二)函数与连接
一.函数 1.if函数 if(exp1, exp2, exp3) 判断exp1是否为true(不为0,并且不为nlll),如果为true,返回 exp2的值,否则返回exp3的值. selec ...
- 解题:EXNR #1 金拱门
题面 大力统计题 考虑把和的平方拆开,最终就是许多对位置乘起来求和.所以考虑每对位置的贡献,对于$a_{i,j}$和$a_{k,h}(1<=i<=k<=n,1<=j<=h ...
- bzoj 4464 : [Jsoi2013]旅行时的困惑
网络流建图. 从S向每个点连边,从每个点向T连边. 每条树边反向连一条下界为1,上界inf的边. 跑最小流. 注意加当前弧优化. #include<cstdio> #include< ...
- Libre 6003 「网络流 24 题」魔术球 (网络流,最大流)
Libre 6003 「网络流 24 题」魔术球 (网络流,最大流) Description 假设有n根柱子,现要按下述规则在这n根柱子中依次放入编号为 1,2,3,4......的球. (1)每次只 ...
- SPOJ6340 ZUMA - ZUMA
题意:n个珠子排成一排,都有各自的颜色. 你可以选择不少于w个连续同色的珠子消掉,也可以先放着.你还可以任意插入任意颜色的珠子. 求全部消掉至少要插入几个珠子. 解: 什么毒瘤东西...... 有个十 ...
- bug5 Debug:This kind of launch is configured to openthe debug perspective when it解决办法
启动tomcat时,myeclipse报错: This kind of launch is configured to openthe debug perspective when itsuspend ...
- mongoDB的使用(NodeJs)
MongoDB相信大家都不太陌生了,但是究竟它和我们熟悉的MySQL(MariaSQL).SQLServer有什么区别呢? 我们熟悉的MySQL是关系型数据,每个数据表都有严格的数据结构规定,因而我们 ...
- 第七节 认识SpringMVC中的表单标签
所谓成熟,就是:你要习惯,任何人的忽冷忽热:也要看淡,任何人的渐行渐远: --胖先生 SpringMVC的表单标签 回顾: JSTL标签 --C标签 FMT标签 自学:JSP如何自定义标签[开源社区当 ...
- 利用CSS3实现简书中点击“喜欢”时的动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Nginx 服务器性能Bug和性能优化方案(真实经历)
一.遇到的问题 1.问题:本应该是3个ffmpeg ,但是怎么会有5个ffmpeg出现? 2.Lua脚本问题,一直写入日志,导致有大量的日志,这里的错误日志是直接写进nginx的error.log 日 ...
