2017-2018-2 20155315《网络对抗技术》Exp8 :Web基础
实验目的
理解HTML,学会Web前端、Web后端和数据库编程及SQL注入、XSS攻击测试
教程
实验内容
- 操作程序规律
- 运行脚本或可执行文件
- 查看配置文件
- 出错找日志
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验步骤
(一)Web前端HTML
Apache
查看Apache的配置文件 /etc/apache2/apache2.conf ,可以看到侦听端口的配置文件名

虚拟机里已经存在Apache,使用
service apache2 start启动Apache。使用netstat -aptn查看端口信息,看到80端口被Apache2监听,启动成功
如果有其他应用有端口冲突,可以修改ports.conf
对Apache进行测试:打开网页
127.0.0.1:80可打开上次实验克隆的网页,在Apache的工作目录下/var/www/html编辑一个测试文件,我们就可以只在在网页打开看到了
HTML编程
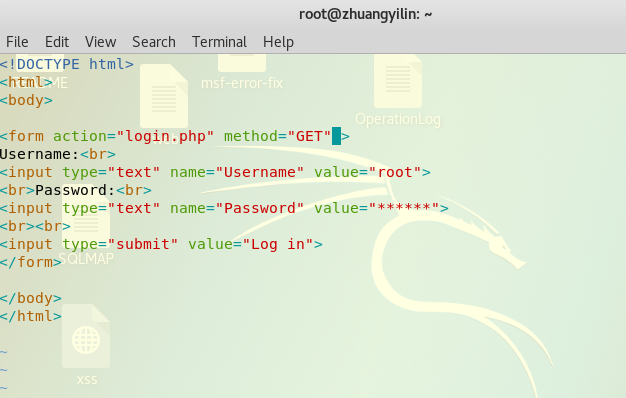
- 编写一个简单网页,包含一个表单,输出用户名、密码然后提交,提交之后会跳转到“login.php”

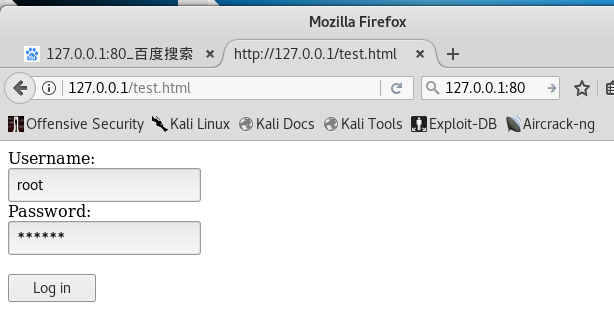
- 在Apache的工作目录下新建一个html文件并通过浏览器打开

(二) Web前端javascipt
基础知识理解
什么是FORM(表单)
- 表单相当于一个数据容器,提交表单的同时会将容器中的所有数据提交给后台处理
表单的两种提交方法,GET和POST
- GET - 从指定的资源请求数据,只应当用于取回数据,不应在处理敏感数据时使用
- POST - 向指定的资源提交要被处理的数据
GET POST 可被缓存 不会被缓存 保留在浏览器历史记录中 不会保留在浏览器历史记录中 可被收藏为书签 不能被收藏为书签 对数据有长度限制 对数据没有长度限制 Javascript事件
- 指的是可以出发JavaScript的条件,如点击、划过、选中等
JavaScript编程
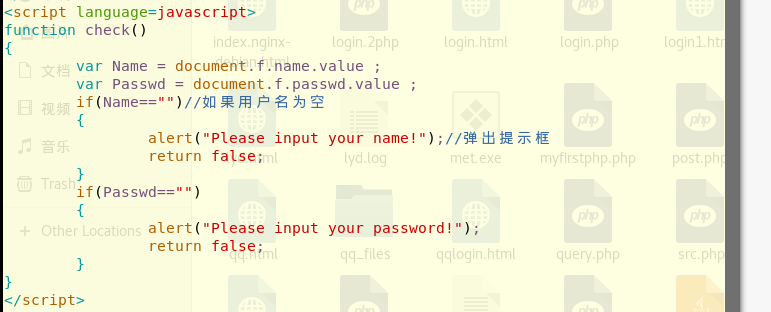
- 在前面html编程的基础上,加上判断用户名和密码的JavaScript语句

- 测试一下,当用户名或密码为空的时候,弹出警告框

(三)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 前端的设计告一段落,接下来就要处理我们从网页上提交的数据了,这里我们使用MySQL来处理数据
- 因为用的老师的虚拟机所以已经安装MySQL了,如果没有,使用
apt-get install mysql-server mysql-client mysql-workbench安装MySQL - 启动MySQL:
service start/stop/restart mysql - 登录数据库:
mysql -u root -p,密码为p@ssw0rd,若出现错误,多重启几次数据库就可以了 - 密码有点复杂,为方便做实验就改个密码吧
update user set password=PASSWORD("5315") where user='root'; - 更新权限
flush privileges;

- 退出
quit;再重新登录,使用我们更改修改的密码就可以了 - 使用
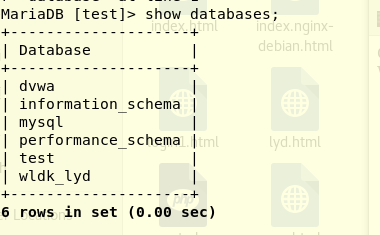
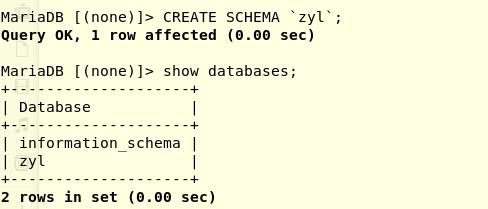
CREATE SCHEMA `数据库名`;创建一个名为test的数据库,使用show databases;可以看到创建成功
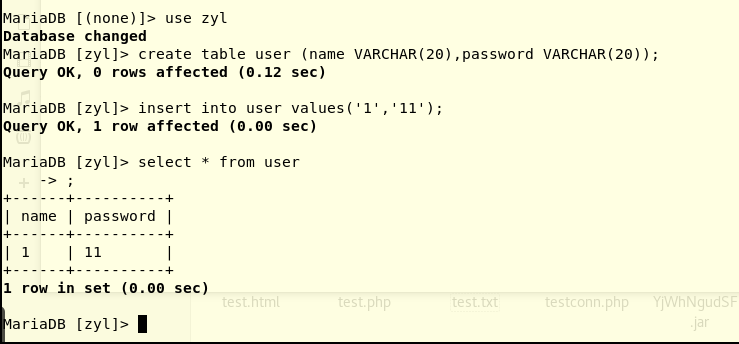
- 使用我们刚刚创建的数据库
use 数据库名 - 使用
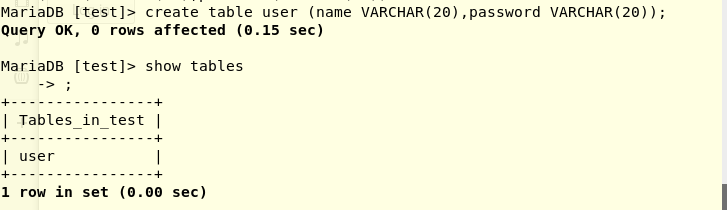
create table 表名 (字段1,字段2 ···);,查看一下,创建成功

- 使用
insert into 表名 values('数值1''数值2''···');添加数据

- 创建一个新用户便于后面的实验,给新用户提供所有的权限
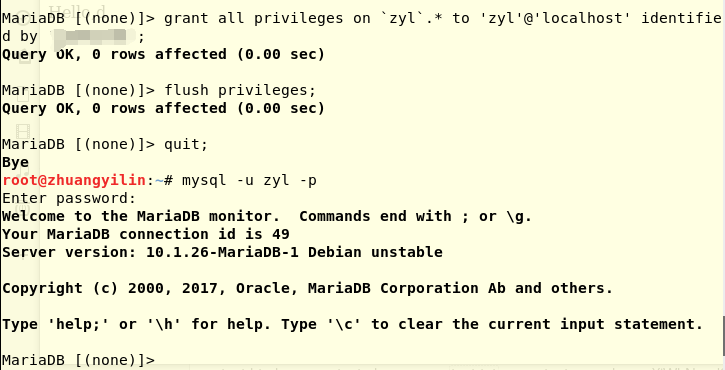
grant all privileges on 数据库名.* to 用户名@localhost identified by '密码';,更新权限flush privileges;并退出

- 使用我们刚刚创建的用户名和密码登录数据库,登陆成功

- 重复上面的步骤,建数据库、建表、插入数据。值得注意的是,我们在之前只为新用户的某个具体的数据库分配了权限,因此这里只能创建名字和前面一样的数据库,如果想要创建新的数据库,可以按照这里的教程先创建用户、创建数据库再分配权限。

(四)Web后端:编写PHP网页,连接数据库,进行用户认证
前面提到我们的网页会将数据提交到login.php,因此要想处理数据,我们要编写自己的PHP网页。如果电脑里没有php,使用
sudo apt-get install php安装在工作目录下编写测试文件
<?php
include($_GET["a"]);
?>
浏览器打开 127.0.0.1:80/test.php?a=/etc/passwd可看到/etc/passwd文件的内容
编写获取表单数据,myspli的参数分别为本机IP地址、用户名、密码、数据库名

在网页输入同户名和密码,可以看到成功连接到数据库

(五)最简单的SQL注入,XSS攻击测试
SQL注入
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
- 编写php页面的时候我们直接将输入的参数与查询语句进行连接,这样我们只要输入一些特殊字符如注释的符号就可以进行SQL注入攻击了
- 输入框中键入
'or 1=1 --并且提交,可以看到连接成功。这是因为此时查询语句为select * from users where name='' or 1=1 --'and password='1';而“--”在MySQL代表注释,查询语句实际为select * from users where name='' or 1=11=1为永真式,则这个条件恒成立,因此数据库不会报错

- 那我们是不是也可以通过注入插入一个新的用户呢?要注意的是我们之前编的代码
if ($result = $mysqli->query($query_str))是不允许输入多条查询语句的,现实生活中也应该是不允许的,但这里为了实验我们需要代码能允许输入多条查询语句。 - 修改代码为
if ($result = $mysqli->multi_query($query_str)),在登录界面输入';insert into user values('hhh','ccc');--可以看到虽然登录失败,但我们已经在表中插入了一个新用户
- 这时,我们要将代码改回原来的,再使用新的用户名和密码就可以登录了

- 我们日常接触的网页都是不允许输入多条查询语句的,而且为了避免网页遭受SQL注入,在编写后端php网页的时候就要注意将查询语句分开,或者对输入的字符串进行处理,去掉注释符等特殊符号,这样才能使网页更安全。
XSS攻击测试
XSS就是在网站任何接受正常文本输入的地方,输入Javascript脚本,并让脚本执行。
XSS分为三种类型:
- 反射型:发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS随响应内容一起返回给浏览器,最后浏览器解析执行XSS代码,这个过程就像一次发射,所以叫反射型XSS。
- 存储型: 存储型XSS和反射型的XSS差别就在于,存储型的XSS提交的代码会存储在服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交XSS代码。
- DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
也就是说,用户提交的数据中如果含有js代码,从数据库中读出来的时候这段js代码就变成了可执行的代码。
简单测试一下,在输入框输入
<img src="4.png" />,注入成功
输入
<a href="text.txt">open test</a>若存放网页的文件夹下有一个“test.txt”,我们就可以直接打开了

一开始我一直没有显示图片,发现是因为我一开始的代码中并没有直接将网页提交的用户名显示出来,所以JavaScript的代码无法执行。也就是说,要想抵御XSS攻击,最好是设计代码对数据进行一些处理而不是直接显示。
实验问题回答
- 什么是表单
- 表单是用来采集输入的数据的
- 表单由三个部分组成
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 浏览器可以解析运行什么语言。
- 浏览器可以解析HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
- WebServer支持哪些动态语言
- ASP全名Active Server Pages,是一个WEB服务器端的开发环境,ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面
- JSP全名Java ServerPage,可以在Servlet和JavaBean的支持下,完成功能强大的站点程序
实验总结
这次实验在原本的网页编程基础上增加了很多如php、数据库连接的功能,让我们直观地体会到一个网站运行的过程中参数的传递和应用,更明白网页攻击的原理与过程。做这次实验的过程中想到了很多之前使用过的漏洞,要想做一个完全安全的网页要考虑很多,数据库参数的连接、字符串等都要进行一些特殊的处理才能真正达到安全的需要。
参考资料
2017-2018-2 20155315《网络对抗技术》Exp8 :Web基础的更多相关文章
- 20145226夏艺华 网络对抗技术EXP8 WEB基础实践
20145226夏艺华 网络对抗技术EXP8 WEB基础实践 实验问题回答 1.什么是表单? 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CG ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155308《网络对抗》Exp8 Web基础
20155308<网络对抗>Exp8 Web基础 实践原理与实践说明 本实践的具体要求有: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 20145301赵嘉鑫《网络对抗》Exp8 Web基础
20145301赵嘉鑫<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,主要负责数据采集部分.表单元素允许用户在表单中输入信息.一个表单有三个基本 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
随机推荐
- WOSA/XFS PTR Form解析库—xfsptrdata.h
#ifndef _XFSPTRDATA_H_#define _XFSPTRDATA_H_ #include <XFSPTR.H>#include <Windows.h>#inc ...
- mysql如何修改开启允许远程连接
关于mysql远程连接的问题,大家在公司工作中,经常会遇到mysql数据库存储于某个人的电脑上,大家要想连接mysql服务,装有mysql服务的电脑就必须开启远程连接 第一步,用dos连接上你的数据库 ...
- c# 子窗体打开或者切换就最大化
“用MDI方式打开一个子窗口体后,总是不能最大化显示,明明子窗口体的WindowState设置为Maximized?”,相信有很多人会遇到这的样问题,请按下面的方法设置即可使MDI子窗体最大化:1.把 ...
- 《ECMAScript6标准入门》第三版--读书笔记
2015年6月,ECMAScript 6正式通过,成为国际标准.尽管在目前的工作中还没有使用ES6,但是每项新技术出来总是忍不住想尝尝鲜,想知道ES6能为前端开发带来哪些变化?对自己的工作有哪些方面可 ...
- 单元测试,模拟用户Get登陆,并携带登录后的token访问接口
HttpClient _httpClient; HttpClient _businessHttpClient; private async Task<string> GetAccessTo ...
- SqlServer PIVOT函数快速实现行转列,UNPIVOT实现列转行
我们在写Sql语句的时候没经常会遇到将查询结果行转列,列转行的需求,拼接sql字符串,然后使用sp_executesql执行sql字符串是比较常规的一种做法.但是这样做实现起来非常复杂,而在SqlSe ...
- EJB Remote/Local 绑定和JNDI Lookup
从同事那里学到一种方便的注解SessionBean的方式.代码我放到github去了 https://github.com/EdisonXu/Test/commit/703d49123dca9e666 ...
- Windows7系统中怎么Ping端口?利用telnet命令Ping 端口的方法
telnet www.baidu.com 80 端口打开的情况下,链接成功,则进入Telnet页面(全黑的),证明端口可用.
- Django2.0路由层-URLconf
目录 DJango2.0路由层-URLconf 概述 urlpatterns 实例 path转换器 自定义path转换器 使用正则表达式 命名组(有名分组) URLconf匹配请求URL中的哪些部分 ...
- 乘风破浪:LeetCode真题_029_Divide Two Integers
乘风破浪:LeetCode真题_029_Divide Two Integers 一.前言 两个整数相除,不能使用乘法除法和取余运算.那么就只能想想移位运算和加减法运算了. 二.Divide T ...
