ActiveReports 报表应用教程 (14)---数据可视化
葡萄城ActiveReports报表中提供了丰富的数据可视化解决方案,用户可以将数据以图像化的方式进行显示,让报表数据更加形象且便于理解。在葡萄城ActiveReports报表中提供了大多数常用的二维和三维图表类型,包括XY表和财务图表。通过使用图表控件的定制功能,如修改坐标轴、图注、图例等,用户可以创建任何其所需要的图表效果。除了常见的图表类型外, 还提供了波形图、数据条、图标等丰富的数据可视化控件。本示主要展示在表格控件中嵌套使用波形图控件来显示每月销售明细趋势,以及使用数据条控件和图形控件来显示全年销售业绩的完成情况。
1、创建报表文件
在应用程序中创建一个名为 rptSalesDashboard.rdlx 的葡萄城ActiveReports报表文件,使用的项目模板为葡萄城ActiveReports报表的页面报表,创建完成之后从 VS 的报表菜单项中选择转换为连续页面布局(CPL)报表,将固定页面报表转换为连续页面报表。
2、打开报表资源管理器,并按照以下信息创建报表数据源
| 名称: | NWind_CHS |
| 类型: | Micorsoft OleDb Provider |
| OLE DB 提供程序: | Microsoft.Jet.OLEDB.4.0 |
| 服务器或文件名称: | Data\NWind_CHS.mdb |
3、 添加数据集
在新建的 NWind_CHS 数据源上鼠标右键并选择添加数据集菜单项,添加以下两个数据集:
常规-名称:SalesByCategory
查询-查询:
Select
类别.类别名称,t.*
from
(
SELECT
DATEPART("m",订单.订购日期)
AS
订购月,类别.类别ID,
SUM
(订单明细.数量)
AS
销售量
FROM
(( 订单
INNERJOIN
订单明细
ON
订单.订单ID = 订单明细.订单ID)
INNERJOIN
产品
ON
订单明细.产品ID = 产品.产品ID)
INNERJOIN
类别
ON
产品.类别ID = 类别.类别ID
WHERE
DATEDIFF("yyyy",订单.订购日期,'2011-01-01') = 0
GROUPBY
DATEPART("m",订单.订购日期),类别.类别ID, 类别.类别名称
ORDERBY
DATEPART("m",订单.订购日期),类别.类别ID, 类别.类别名称 )
as
t
INNERJOIN
类别
ON
t.类别ID = 类别.类别ID
常规-名称:SalesBySupplier
查询-查询:
SELECT
供应商.公司名称,
First
(产品.产品名称)
AS
产品名称,
SUM
(订单明细.数量)
AS
销售量,
SUM
(订单明细.单价 * 订单明细.数量)
AS
销售金额
FROM
订单明细
INNERJOIN
(产品
INNERJOIN
供应商
ON
产品.供应商ID = 供应商.供应商ID)
ON
订单明细.产品ID = 产品.产品ID
GROUPBY
供应商.公司名称, 产品.产品ID,产品.产品名称
ORDERBY
供应商.公司名称;
4、设计报表界面
4.1、从 Visual Studio 工具箱中将 Table 控件添加到报表设计界面,按照以下列表设置 Table 控件的属性:
| 常规-数据集名称: | SalesByCategory |
| 详细数据分组: | 名称:Table1_Detail_Group 分组表达式:=[类别ID] |
各个单元格中使用的控件和设置的属性如下:
| 单元格 | 控件 | 属性 |
| Cells[3,1] | TextBox | Value:=Fields!类别名称.Value |
| Cells[3,2] | TextBox | Value:=Fields!类别名称.Value |
| Cells[3,3] | Sparkline | SeriesValue:=Fields!销售量.Value Range.Backdrop.GradientStyle:VerticalCenter Range.Backdrop.FillColor:Gray Range.Backdrop.GradientEndColor:=Theme.Colors!Accent3 Range.LowerBound:=Fields!销售量.Value < Avg(Fields!销售量.Value, "SalesByCategory") * 0.8 Range.UpperBound:=Fields!销售量.Value > Avg(Fields!销售量.Value, "SalesByCategory") * 1.5 SparklineType:Columns |
| Cells[3,4] | Bullet | BestValue:2.5 Range1Boundary:0.85 Range2Boundary:1.65 TargetStyle.LineColor:Brown TargetStyle.LineWidth:5pt TargetValue:1 TickMarks:Inside TicksStyle.LineColor:Gray TicksStyle.LineWidth:1pt Value:=Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") ValueColor:=Theme.Colors!HyperlinkFollowed WorstValue:0 |
| Cells[4,4] | Image | MIMEType:image/png Source:Database Value:=IconSet("Arrows",Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 1.5,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 1.2,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 1.0,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 0.8,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") < 0.8) |
4.2、从 Visual Studio 工具箱中将 Table 控件添加到报表设计界面,按照以下列表设置 Table 控件的属性:
| 常规-数据集名称: | SalesBySupplier |
| 排序: | 表达式:=[销售量] 方向:降序 |
| 详细数据分组: | 名称:Table1_Detail_Group 分组表达式:=[类别ID] |
| 过滤: | 表达式:=[销售量] 运算符:TopN 值:10 |
各个单元格中使用的控件和设置的属性如下:
| 单元格 | 控件 | 属性 |
| Cells[3,1] | TextBox | Value:=Fields!产品名称.Value |
| Cells[3,2] | TextBox | Value:=Fields!公司名称.Value |
| Cells[3,3] | TextBox | =Fields!销售量.Value |
| Cells[3,4] | Bullet | BestValue:1.6 LabelFormat:0% Range1Boundary:0.4 Range2Boundary:0.8 TargetShape:Dot TargetStyle.LineColor:Brown TargetStyle.LineWidth:3pt TargetValue:0.6 TickMarks:Inside TicksStyle.LineColor:LightGray TicksStyle.LineWidth:1pt Value=Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") ValueColor:=Theme.Colors!HyperlinkFollowed WorstValue:0 |
| Cells[4,4] | Image | MIMEType:image/png Source:Database Value:=IconSet("Flags",Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") > 1.2,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") > 1.0,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") <=1.0,False,False) |
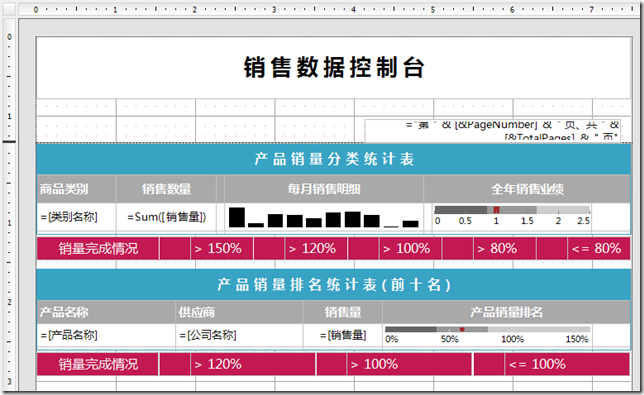
最终设计效果如下:

5、运行程序

在线演示及源码下载地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm

相关阅读:
ActiveReports 报表应用教程 (14)---数据可视化的更多相关文章
- ActiveReports 报表应用教程 (1)---Hello ActiveReports
在开始专题内容之前,我们还是了解一下 ActiveReports 是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类 ...
- ActiveReports 报表应用教程 (7)---交叉报表及数据透视图实现方案
在 ActiveReports 中可以通过矩阵控件非常方便的实现交叉报表,同时还可以设置数据的分组.排序.过滤.小计.合计等操作,可以满足您报表的智能数据分析等需求.在矩阵控件中组的行数和列数由每个行 ...
- ActiveReports 报表应用教程 (2)---清单类报表
在大多报表系统中都有清单类报表的身影,比如:客户清单.商品信息清单.设备清单.物品采购清单.记账凭证.货品发货清单.员工清单等等.清单类报表看视乎比较简单,但是,由清单类报表演变而来的报表类型却十分丰 ...
- ActiveReports 报表应用教程 (9)---交互式报表之动态排序
在 ActiveReports 中除了提供对数据源进行排序的功能之外,还提供了最终用户排序功能,最终用户可以对报表进行区域内排序和整个数据源排序,结合数据钻取.过滤等功能可以让用户更方便地分析报表数据 ...
- ActiveReports 报表应用教程 (8)---交互式报表之动态过滤
用户可以使用ActiveReports参数 (Parameters)集合把数据提供给报表中的文本框或图表,也可以选择数据的一个子集显示到报表的特定区域,或者是把数据从主报表象子报表传递.用户可以通过三 ...
- ActiveReports 报表应用教程 (6)---分组报表
在 ActiveReports 中可以设置单级分组.嵌套分组,同时,还可以使用表格.列表以及矩阵等数据区域控件对数据源进行分组操作.分组报表在商业报表系统中应用不胜枚举,客户信息归类统计表.商品分类统 ...
- ActiveReports 报表应用教程 (5)---解密电子商务领域首张电子发票的诞生(套打报表)
6月27日京东商城发布了中国电子商务领域首张电子发票,同时宣布相关系统正式上线,这标志着中国电子商务的步伐又向前迈出了重要的一步.目前“电子发票”覆盖的服务范围是在北京地区购买图书.音像商品的个人消费 ...
- ActiveReports 报表应用教程 (4)---分栏报表
在 ActiveReports 中可以实现分栏报表布局样式,可以设置横向分栏.纵向分栏,同时进行分栏和分组设置,统计分栏分组的小计.合计等.在商业报表系统中常见的分栏报表有商品标签.员工工卡.条码打印 ...
- ActiveReports 报表应用教程 (3)---图表报表
ActiveReports 的图表控件支持绝大多数常用的二维和三维图表类型,包括XY图表和财务图表.通过使用图表控件的定制功能,如修改坐标轴.图注.图例等,用户可以创建任何其所需要的图表效果.用户还可 ...
随机推荐
- How To Crop Bitmap For UWP
裁剪图片主要是借助于 BitmapDecoder.GetPixelDataAsync() 以及 BitmapTransform对象来实现. 实现的代码如下: using System; using S ...
- 了解fortran语言
最近看了一些文献,发现用了Fortran语言编程,并且还是近几年的,了解了之后才知道,其实Fortran已经慢慢没有人再用了,之所有还有一批人在用,极大可能是历史遗留问题吧.而这,也得从Fortran ...
- ASP.NET Core 中使用 GrayLog 记录日志
使用 UDP 协议发送日志 自定义好的查询 key 存储数据,尽量不要使用 graylog2-server 服务端格式化日志再存储 Ubuntu 安装服务端 sudo apt-get update & ...
- linux zip命令
linux zip 命令详解 功能说明:压缩文件. 语 法:zip [-AcdDfFghjJKlLmoqrSTuvVwXyz$][-b <工作目录>][-ll][-n <字尾字符串& ...
- php -- 连接Mysql 数据库
----- 022-mysql.php ----- <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- 交换排序:冒泡排序vs快速排序
在开发的过程中, 经常会遇到集合排序, 那么一般情况下, 我们都是使用list.OrderBy()的方式来排序, 也无需关注到里面算法的实现是个什么样子. 正好这几天准备回顾一下数据结构与算法. 首先 ...
- 使用Vue的slot插槽分发父组件内容实现高度复用、更加灵活的组件
写在前面 之前写过一篇关于vue实现dialog会话框组件的文章http://www.cnblogs.com/fozero/p/8546883.html, 讲到了如何实现一个vue对话框组件,其中涉及 ...
- UVA 227 Puzzle(基础字符串处理)
题目链接: https://cn.vjudge.net/problem/UVA-227 /* 问题 输入一个5*5的方格,其中有一些字母填充,还有一个空白位置,输入一连串 的指令,如果指令合法,能够得 ...
- 对类型“DevExpress.Xpf.Grid.GridControl”的构造函数执行符合指定的绑定约束的调用时引发了异常。
用VS2012 修改别人的WPF代码时碰到这个问题,百度下有人遇到相同问题,不过版本不同,先试下再说. 解决方法:安装Netframework4.5的补丁 地址:http://support.micr ...
- Navicat---使用SSH远程连接到MySql,报错80070007: SSH Tunnel: Server does not support diffie-hellman-group1-sha1 for keyexchange
尝试使用Navicat远程连接到我在阿里云服务器上的MySql,通过SSH. 但是报错: 80070007: SSH Tunnel: Server does not support diffie-he ...
