css布局记录之双飞翼布局、圣杯布局
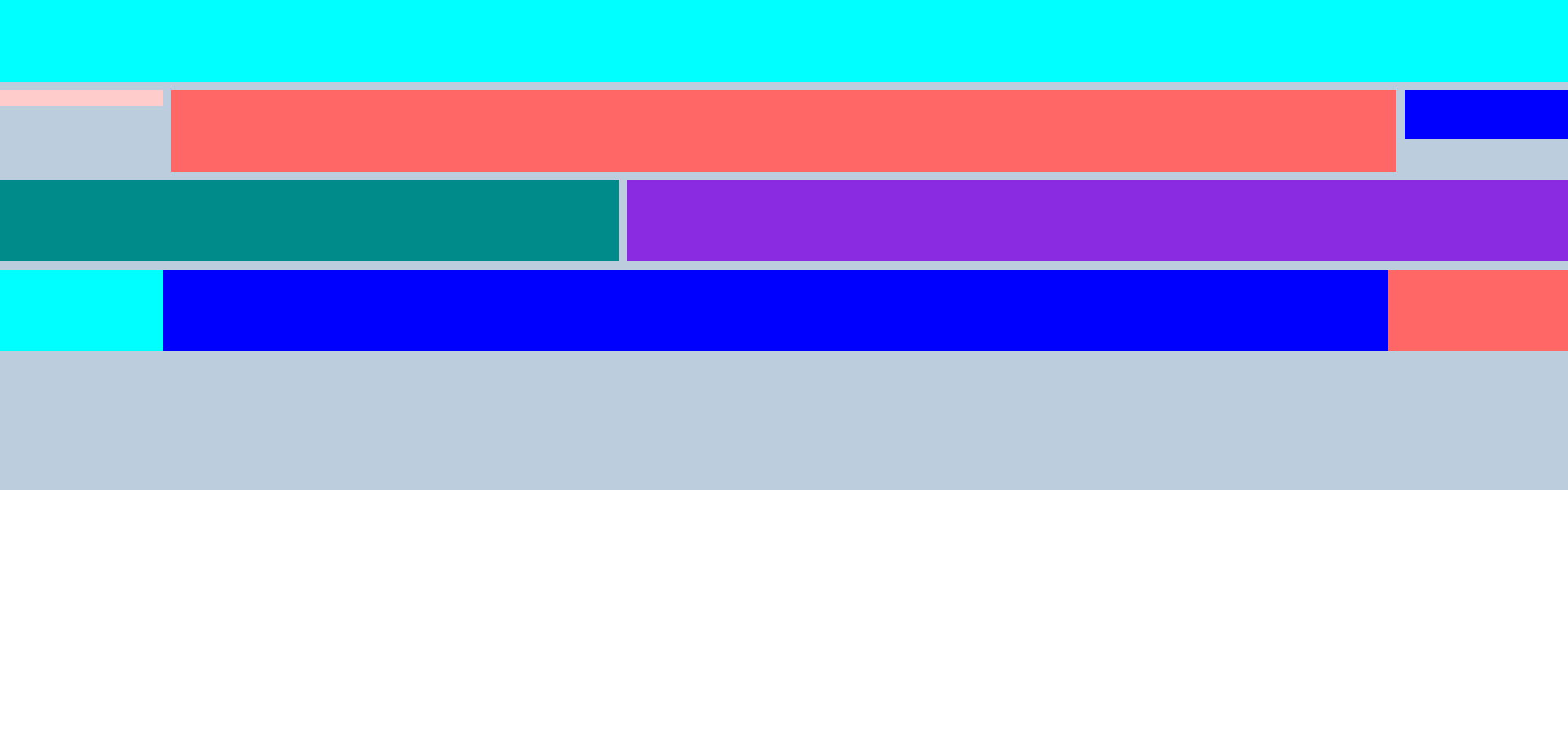
双飞翼布局和圣杯布局是比较常用的布局方式,都是为了实现一行三列,并且两侧列固定宽度,中间列宽度自适应的效果:直接上代码记录下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
} .main {
background-color: #BCCEDE;
height: 600px;
} .content {
width: 100%;
height: 100px;
} .csv_content {
height: 100px;
background-color: aqua;
} .table_content {
width: 40%;
height: 100px;
float: left;
margin-left: -10px;
background-color: darkcyan;
} .normal_content {
height: 100px;
width: 60%;
float: right;
background-color: #8A2BE2;
} .mrgT10 {
margin-top: 10px;
} .clear {
clear: both;
}
.main_content{
width: 100%;
float: left;
}
/* 双飞翼布局 */
.center{
background: #f66;
margin: 0 210px;
height: 100px;
}
.left{
background:#fcc;
width: 200px;
float: left;
margin-left: -100%;
height: 20px;
}
.right{
background: #0000FF;
width: 200px;
float: left;
margin-left: -200px;
height: 60px;
}
/* 圣杯布局 */
.container{
padding: 0 220px 0 200px;
overflow: hidden;
}
.sb_center, .sb_left, .sb_cright{
position: relative;
float: left;
height: 100px;
}
.sb_center{
width: 100%;
background-color: #0000FF;
}
.sb_left{
margin-left: -100%;
width: 200px;
background-color: #00FFFF;
left: -200px;
}
.sb_cright{
margin-left: -220px;
right: -220px;
width: 220px;
background-color: #FF6666;
}
</style>
</head>
<body>
<div class="main">
<div class="content">
<div class="csv_content"> </div>
</div>
<div class="content mrgT10">
<div class="main_content">
<div class="center"> </div>
</div>
<div class="left"> </div>
<div class="right"> </div>
</div>
<div class="content clear mrgT10">
<div class="table_content"> </div>
<div class="normal_content"> </div>
</div>
<div class="clear container mrgT10">
<div class="sb_center"> </div>
<div class="sb_left"> </div>
<div class="sb_cright"> </div>
</div>
</div>
</body>
</html>

css布局记录之双飞翼布局、圣杯布局的更多相关文章
- css布局笔记(三)圣杯布局,双飞翼布局
圣杯布局和双飞翼布局都是三列布局,两边定宽,中间自适应布局,中间栏要在放在文档流前面以优先渲染. 圣杯布局如下 <!-- 圣杯布局 --> <!DOCTYPE html> &l ...
- css实现三栏水平布局双飞翼与圣杯布局
作为布局的入门级选手,网上也查看了很多信息和资源 双飞翼的html结构 <div class="container"> <div class="main ...
- HTML布局篇之双飞翼(圣杯)布局
最近在写页面的时候,总是为布局头疼,倒不是不能布出来,就是感觉不系统,没有成一个体系的感觉.所以决定自己写博文,梳理一下思路. 常用的布局方式大致可以分为三种: 浮动布局 Float 负边距(双飞翼) ...
- CSS中的圣杯布局与双飞翼布局
一,圣杯布局 1,什么是圣杯布局? 所谓圣杯布局就是用于实现一个两侧宽度固定,中间宽度自适应的三栏布局 2,构建圣杯布局的步骤: 2.1,添加一个容器,在这个容器中添加放三个盒子(左.中.右): 2. ...
- CSS_圣杯布局和双飞翼布局
参考: 圣杯布局的来历是2006年发在a list part上的这篇文章: http://alistapart.com/article/holygrail 双飞翼布局介绍-始于淘宝UED: http: ...
- css多种方式实现双飞翼布局
圣杯布局.双飞翼布局效果图 从效果图来看圣杯布局.双飞翼布局效果是一样一样的.圣杯布局.双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100% 圣杯布局 <style> *{ ma ...
- css3布局篇(双飞翼)
大家看到好多电商网站都见过经典三列布局,它也叫做圣杯布局 ,是Kevin Cornell在2006年提出的一个布局模型概念,这个在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它 ...
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
随机推荐
- css中“~”和“>”是什么意思
p~ul选择器 p之后出现的所有ul. 两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p. css中“>”是: css3特有的选择器,A>B 表示选择A元素的所有子B元素. 与A ...
- ASP.NET自定义错误页并返回正确的500、404状态码
在项目中,我们常常需要自定义错误页面,但往往返回的状态码都变成了200,对SEO很不友好.我尝试过在百度上寻找解决方案,但找到的资料中说的方法都试过了,发现都是无法返回正确的状态码的. 最后,只好自已 ...
- Redis常见使用说明
1 概述Remote DIctionary Server(Redis) 是一个由Salvatore Sanfilippo写的key-value存储系统.Redis是一个开源的使用ANSI C语言编写. ...
- API网关【gateway 】- 2
最近在公司进行API网关重写,公司内采用serverMesh进行服务注册,调用,这里结合之前学习对API网关服务进行简单的总结与分析. 由于采用了大量的nginx相关的东西,所以在此记录一下: 配置连 ...
- 回车符与换行符问题——C语言
回车符(carriage return,’\r’)与换行符 (line feed,’\n’) 从上面可以看出换行对应的ASCII码值是10,回车符对应的ASCII码值是13,需要注意的是用户按下回车键 ...
- C++ 设置Java 环境变量完整的例子
#include <stdio.h> #include <stdlib.h> #include <windows.h> #include <iostream& ...
- 协程 coroutine
参考链接: http://manual.luaer.cn/2.11.html http://www.cnblogs.com/riceball/archive/2008/01/03/1025158.ht ...
- 解决微信小程序要求的TLS版本必须大于等于1.2的问题
一.环境: CentOS 6.8 nginx 1.6.0 php 7.0.10 二.背景 最近开发一个小程序,而小程序对后台接口服务器的要求是: 1.请求域名在request合法域名中 2.基于 ht ...
- Windows上安装tensorflow 详细教程
原博客转载自:https://www.cnblogs.com/lvsling/p/8672404.html 一, 前言:本次安装tensorflow是基于Python的,安装Python的过程不做说明 ...
- 【liferay】5、使用PortletURL进行跨portlet通信 liferay6.2
[问题] 1.当我们一个页面存在多一个portlet的时候,如在不同的portlet之间传参? [解决办法] 1.在liferay官方有几种方式,比较复杂麻烦,不是太实用,这里不再赘述. 2.通过fr ...
