webpack4.0入门以及使用
1. 安装webpack
先新建一个文件夹(demos),然后
npm init -y
新建一个package.json然后在当前目录执行webpack命令
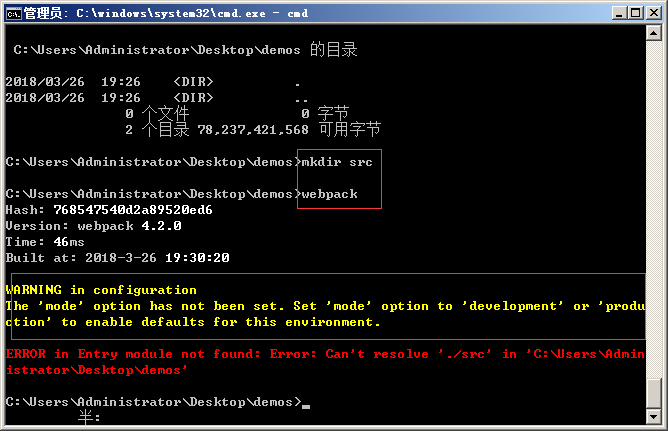
webpack

模块未发现或者未找到src文件,我们新建src文件夹(demos/src)
mdkir src

难道我们全局安装的webpack没用吗?

最新官网出了一个常见的命令和一个参数: npx 和 -D 参数 (同时也昭告着,全局安装已经不再流行)
-D:--save-dev
npx:一个全新的本地安装器
全局安装:
npm i -g webpack && npm i -g webpack-cli && npm i -g webpack-dev-server
本地安装:
npm i -D webpack && npm i -D webpack-cli && npm i -D webpack-dev-server
无论是全局或者是本地,都可以使用! 最新的趋势就是本地(但你必须考虑外墙或使用淘宝镜像)
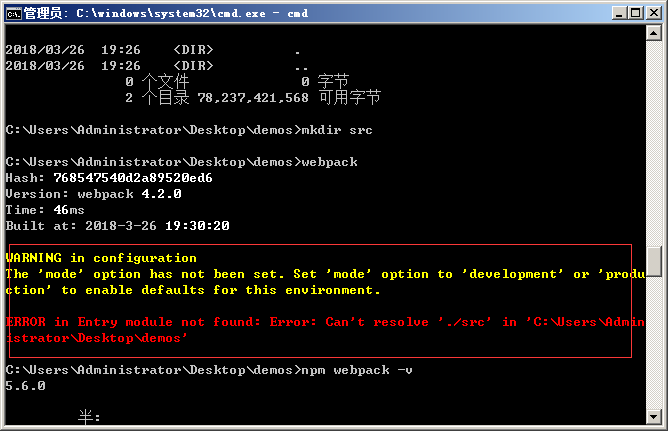
查看版本
npx webpack --version
那我们现在在当前目录执行
npx webpack
或
npm webpack
或
webpack
会出现什么情况?
很嗨皮,又是这个错误

实在看不懂,就去google翻译
大致意思如下:
- 未设定
mode,这是 webpack 4 引入的,有俩种模式,development与production,默认为production- 其实还有一个隐藏的none模式, - 入口模块不存在 - webpack 4 默认从项目根目录下的
./src/index.js中加载入口模块,所以我们或者新建一个src/index.js文件,或者指定一个入口文件。
然后,我们新建一个src/index.js
然后在当前目录运行
1.webpack
或
2.npx webpack --mode development

卧槽,冒出来一个dist文件夹还有dist下面的main.js
还有啊,执行webpack那警告是什么啊?
警告配置
'模式'选项尚未设置。 将'mode'选项设置为'development'或'produ
ction'为该环境启用默认设置。
好吧,默认的webpack不行了,那我们采用第二种?

一点警告都没有! 我们启动了配置模式!!
我们在demos新建index.html

有的人很奇怪,为什么引用的是dist/main.js,而不是index.js,这主要是用户和我们开发用的ES7/8和浏览器兼容问题导致的
omg,缺少服务器,我的自动刷新怎么办!
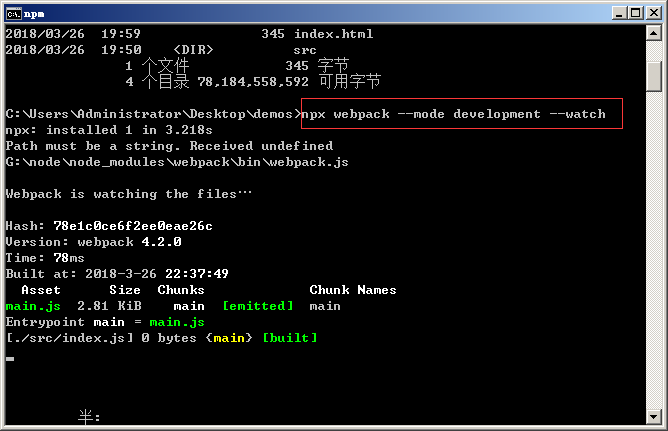
npx webpack --mode development --watch

这样,就监控成功了,我们可以去index.js去修改一下并且查看
但是自动刷新浏览器,也就是热更新还未解决!
重新执行以下这条命令( webpack-dev-server 时指定 output.publicPath):
npx webpack-dev-server --mode development --output-public-path dist
打开浏览器,输入:

加参数后,只是为了适合更加简单的搭配使用!
下面创建webapck.config.js(仿佛又回到了webpack3)
一个示例:安装css加载器
npm i -g css-loader style-loader

webpack.config.js
module.exports = {
module: {
rules: [{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' }
]
}]
}
}
webpack4.0入门以及使用的更多相关文章
- webpack4.0入门配置文件
wepback风头正火 ,但是公司一直在用gulp,正好赶上年底活动,借此机会第一次尝试了webpack,说实话webpack真的很强大,内容一层一层递进. 这几天跟着官网跑了一遍,然后写了自己的配置 ...
- webpack4.0入门总结
1. 安装webpack: // 初始化.安装webpack以及webpack-clinpm init npm install --save-dev webpack webpack-cli 2.创建配 ...
- 史上最走心webpack4.0中级教程——配置之外你应该知道的事
<webpack4.0各个击破系列>适合不满足于只会配置webpack但一时间又看不懂源码的中级读者.我没法保证这个系列是最好的,但至少能保证每一篇博文都跟那些Ctrl+C和Ctrl+V的 ...
- ASP.NET Core 1.0 入门——了解一个空项目
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- ASP.NET Core 1.0 入门——Application Startup
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- Omnet++ 4.0 入门实例教程
http://blog.sina.com.cn/s/blog_8a2bb17d01018npf.html 在网上找到的一个讲解omnet++的实例, 是4.0下面实现的. 我在4.2上试了试,可以用. ...
- 《VC++ 6简明教程》即VC++ 6.0入门精讲 学习进度及笔记
VC++6.0入门→精讲 2013.06.09,目前,每一章的“自测题”和“小结”三个板块还没有看(备注:第一章的“实验”已经看完). 2013.06.16 第三章的“实验”.“自测题”.“小结”和“ ...
- spring web flow 2.0入门(转)
Spring Web Flow 2.0 入门 一.Spring Web Flow 入门demo(一)简单页面跳转 附源码(转) 二.Spring Web Flow 入门demo(二)与业务结合 附源码 ...
- Json.Net6.0入门学习试水篇
原文:Json.Net6.0入门学习试水篇 前言 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.简单地说,JSON 可以将 JavaScript 对象中 ...
随机推荐
- HDU 2435 There is a war
There is a war Time Limit: 1000ms Memory Limit: 32768KB This problem will be judged on HDU. Original ...
- python类可以截获Python运算符
类可以截获Python运算符 现在,让我们来看类和模块的第三个主要差别: 运算符重载.简而言之,运算符重载就是让用类写成的对象,可截获并响应用在内置类型上的运算:加法.切片.打印和点号运算等.这只是自 ...
- Zuma (区间DP)
Genos recently installed the game Zuma on his phone. In Zuma there exists a line of n gemstones, the ...
- TMOS_Order_of_Operations_v0.1
- 构建maven的web项目时注意的问题(出现Error configuring application listener of class org.springframework.web.context.ContextLoaderListener 或者前端控制器无法加载)
构建项目后或者导入项目后,我们需要bulid path--->config build path 特别是maven的依赖一定要 发布到WEB_INF的lib下面,不然在发布项目的时候,这些依赖都 ...
- 【Luogu】P1948电话线(二分SPFA)
题目链接 二分最长的电话线长度.把所有大于这个长度的边权设成1,小于等于的设成零,然后跑SPFA看dis[n]是否>k.若>k则l=mid+1 否则r=mid-1 放代码 #include ...
- 常州模拟赛d5t1 journalist
分析:出题人丧心病狂卡spfa......只能用dijkstar+堆优化. 主要的难点是字典序的处理上,一个想法是在做最短路的时候处理,边松弛边记录,比个大小记录最佳答案.具体的思路大概和最短路计数差 ...
- 【leetcode dp】Dungeon Game
https://leetcode.com/problems/dungeon-game/description/ [题意] 给定m*n的地牢,王子初始位置在左上角,公主在右下角不动,王子要去救公主,每步 ...
- 洛谷 [P2216] 理想的正方形
二维单调队列 先横向跑一边单调队列,记录下每一行长度为n的区间的最值 在纵向跑一边单调队列,得出结果 注意,mi要初始化为一个足够大的数 #include <iostream> #incl ...
- 在GridView中的每一页末尾添加空行
原文发布时间为:2008-08-03 -- 来源于本人的百度文章 [由搬家工具导入] protected void GridView1_RowCreated(object sender, GridVi ...
